Elementor Review: Most Powerful WordPress Page Builder
When I first started creating WordPress websites, it didn’t take long for me to realize how limited its customization options are. I couldn’t make multiple column layouts, couldn’t change the headers and footers of any theme I used, and every single tiny change took minutes longer than it should.
Page builders were supposed to help without the need to hire expensive developers, but most of them are clunky, hard to use, have messy codes, and negatively affected my site performance.
Until Elementor came along.
Elementor is hands down one of the best WordPress page builders that I’ve tried. It’s intuitive, rich in features, easy to use, and doesn’t slow down my website – everything I could have asked for.
In this review we’re going to talk about:
1. Elementor Overview
2. Key Features of Elementor
3. Should You Upgrade to PRO Version?
4. Elementor: Pricing and Licensing Scheme
5. Elementor: What I Like About It
6. Elementor: What I Don’t Like About It
7. Elementor Review: Final Thoughts
Summary:
Elementor is a powerful WordPress page builder that helps you create beautiful websites in just a few minutes. I honestly enjoy using Elementor every time as it provides flexibility and functionality to help me achieve my creative vision for every page I make.
Elementor: Overview
Elementor was built in 2016 by a group of web professionals who, like me, were frustrated with the extremely slow process of designing websites using WordPress.
Since then, the number of users of Elementor has grown to 2 million people worldwide, including content writers, marketers, businesses, and developers. It just goes to show how easy it is to use.
Elementor has a free and paid version. Unlike the free versions of most other page builders, the Elementor free version packs enough powerful features to help you transform your boring website to a professional-looking one.
So if you’re just starting out and don’t have the budget to spice up your website, the Elementor free version is a great tool for you. But if you’re looking for more advanced features and an all-in-one solution for your website design needs, you might find more value in the Pro version, which we’ll talk about later.
Key Features of Elementor
1. Front-End Page Builder
Elementor is a front-end page builder which is a LOT better than a back-end builder.
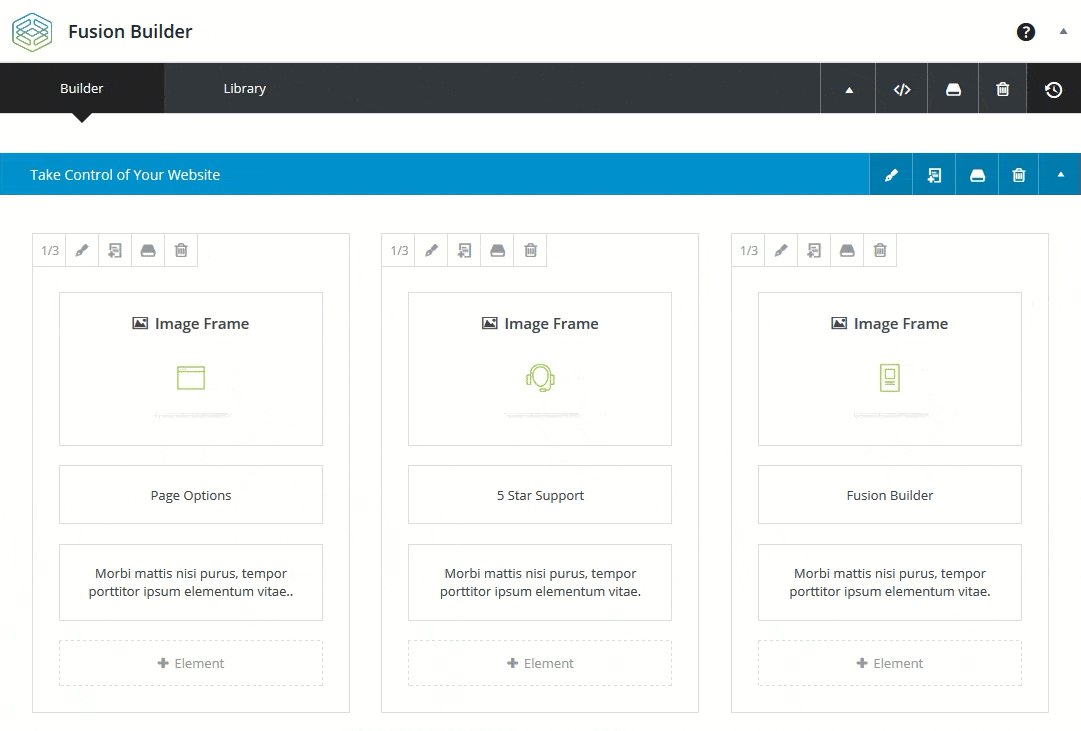
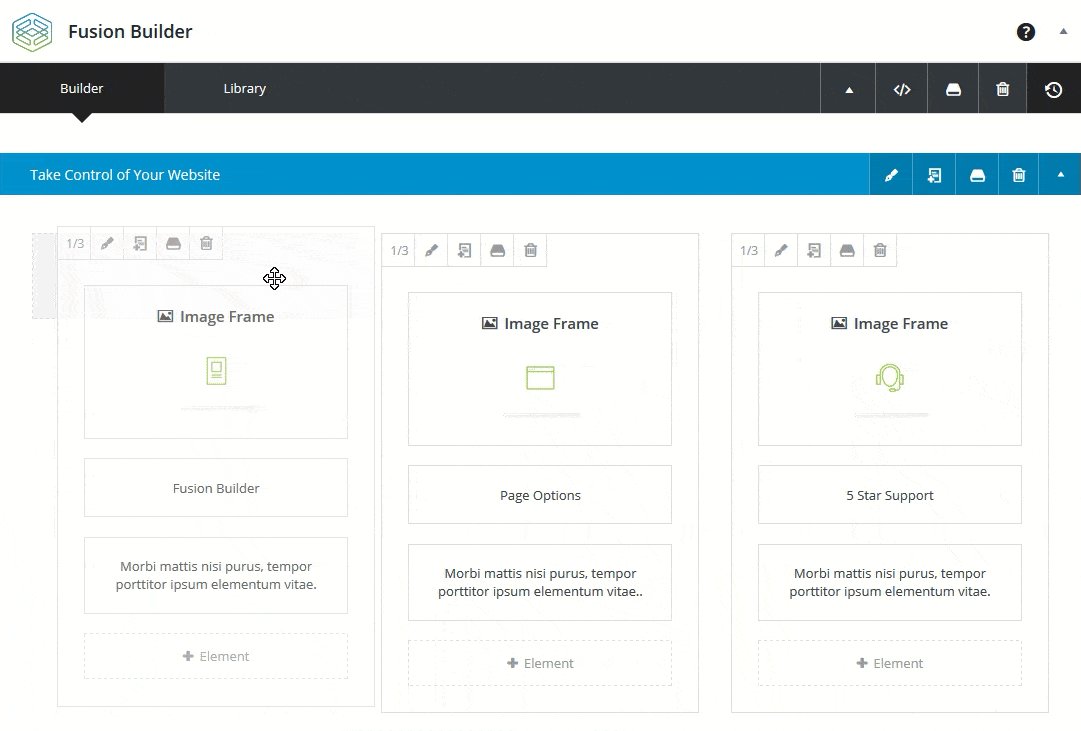
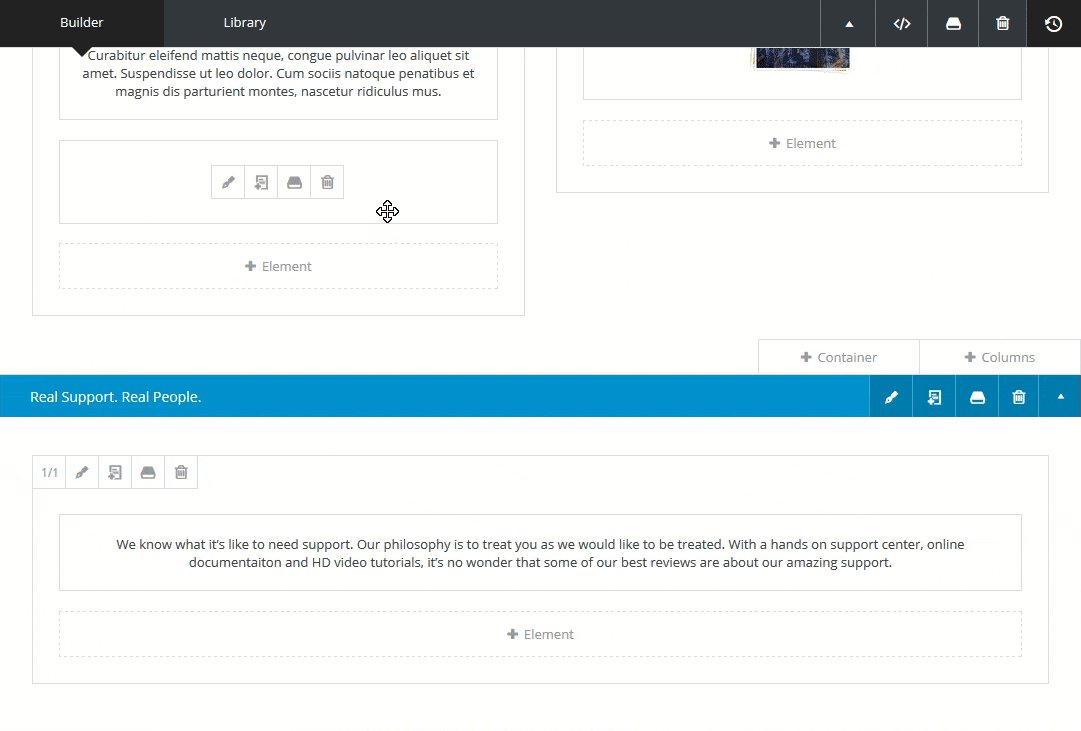
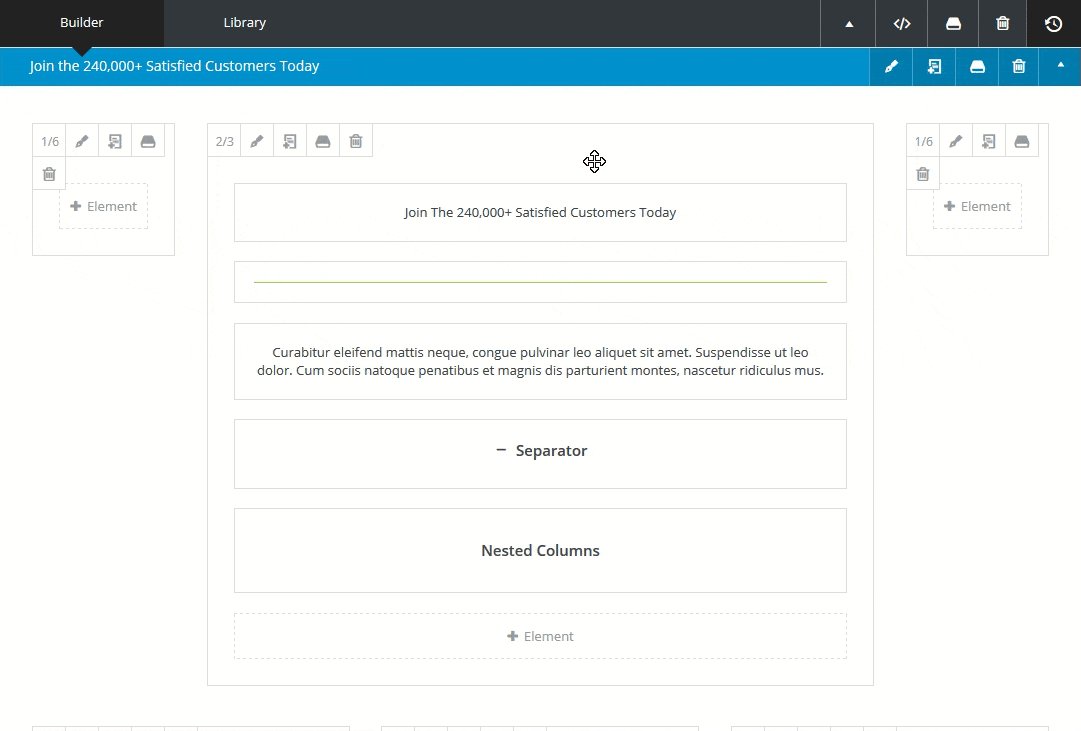
If you’re not familiar, a back-end page builder looks like this:

With a backend page builder, you won’t be able to instantaneously see what the changes you just made look like.
So for every little change you make, like changing the color of a heading, you need to hit “Update,” wait a few seconds, and then view your website. For every. Single. Change.
This extremely slow process makes creating WordPress websites so tedious, and this is why I prefer front-end page builders like Elementor.
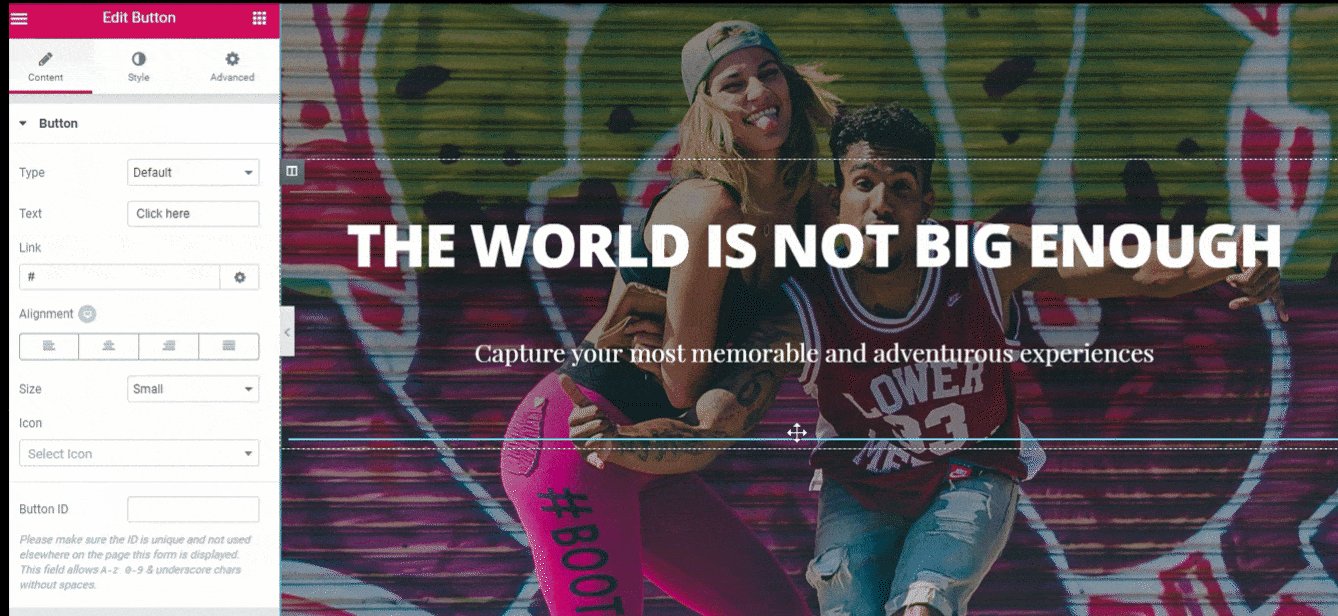
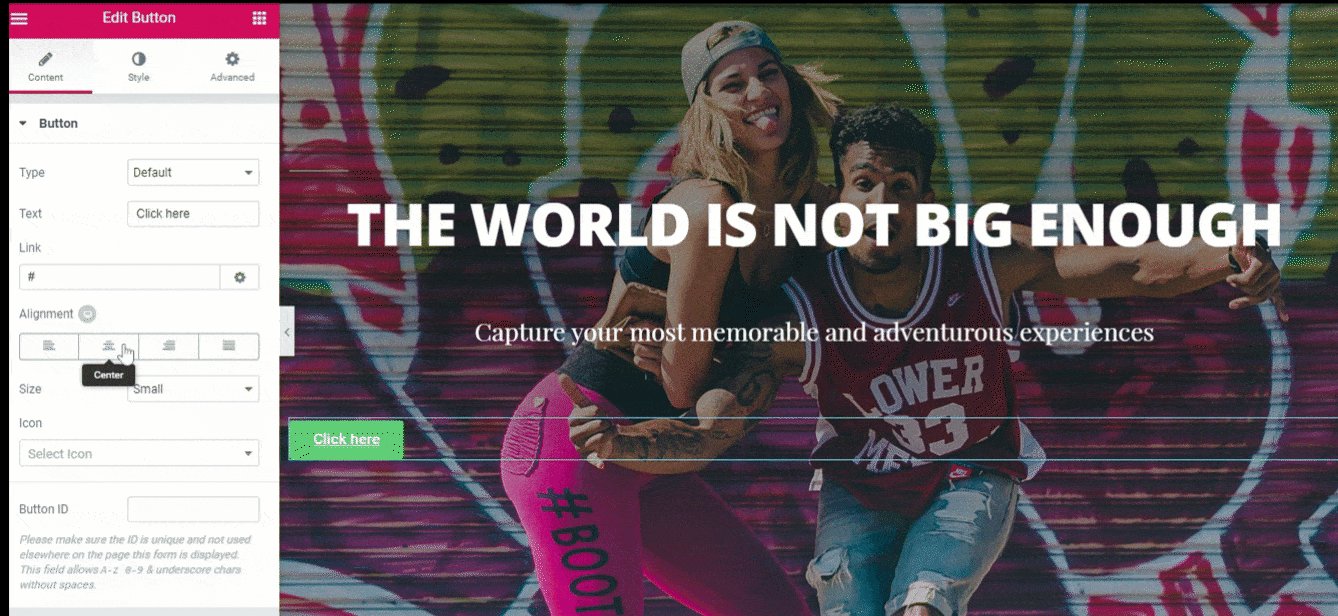
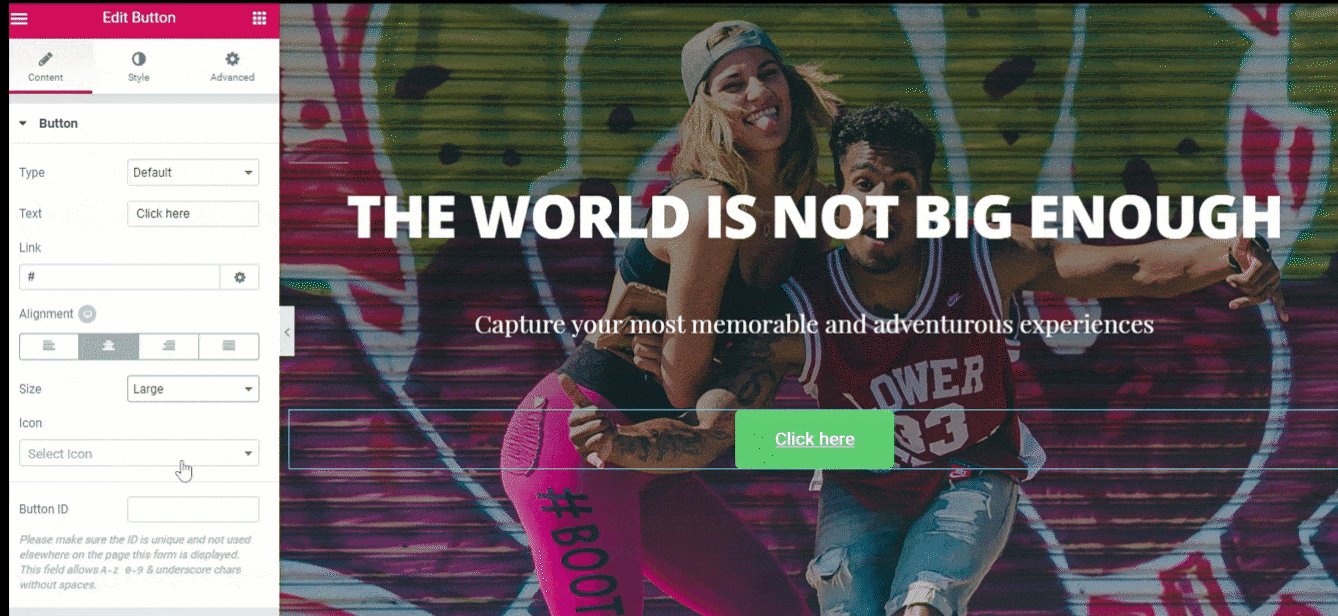
As a front-end builder, Elementor gives you a real-time preview of the changes you make. Whether you need to add a button and tweak it to get it just right or shift from a single to multi-column layout, you can immediately see the changes you make. For me, it’s way more fun this way and lets me use my time more efficiently.
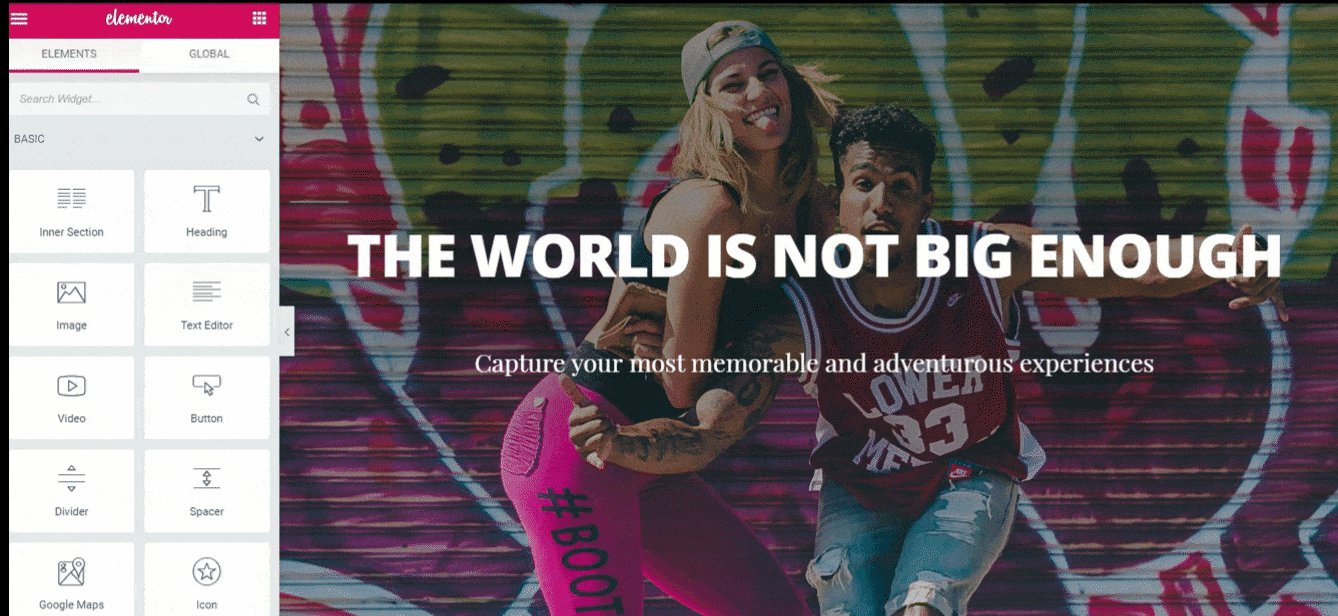
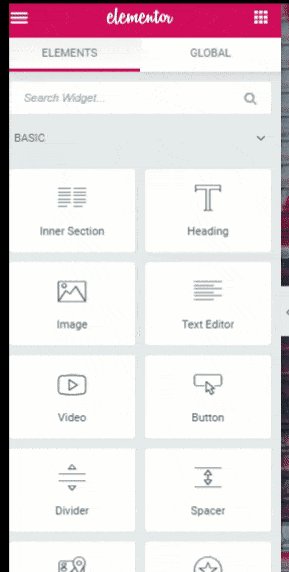
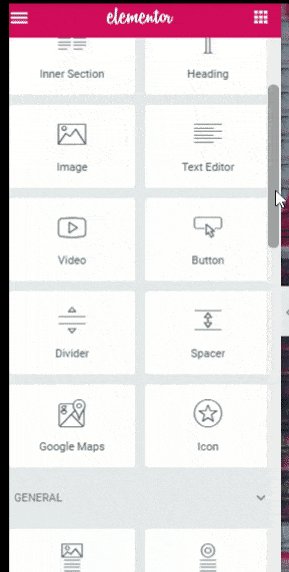
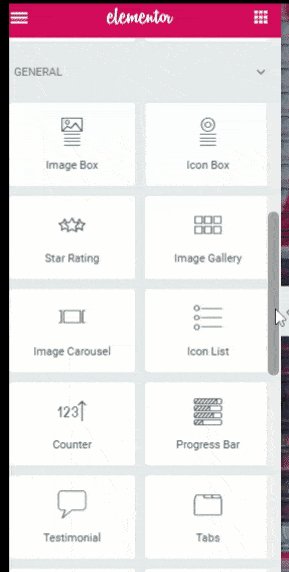
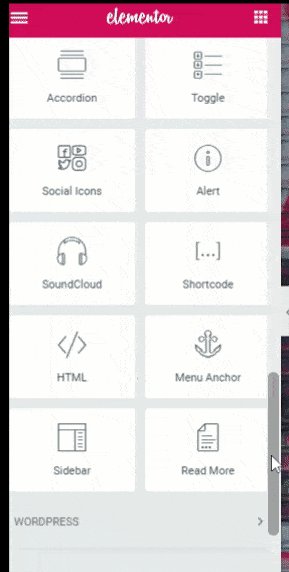
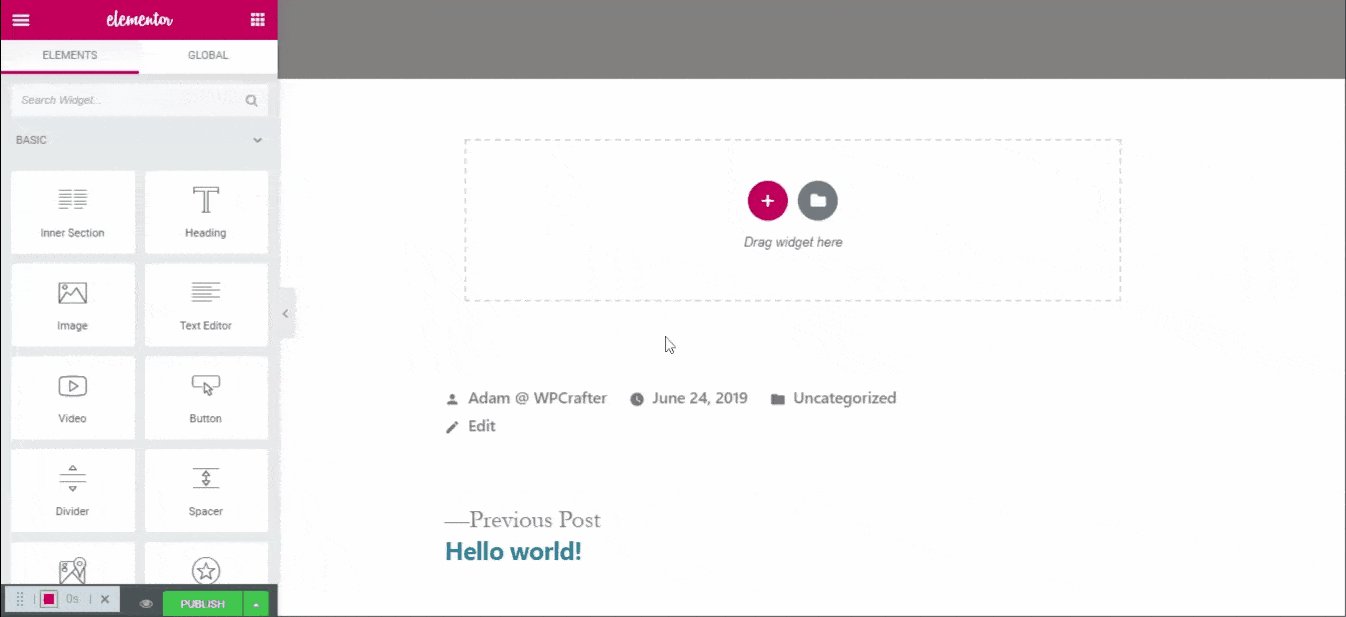
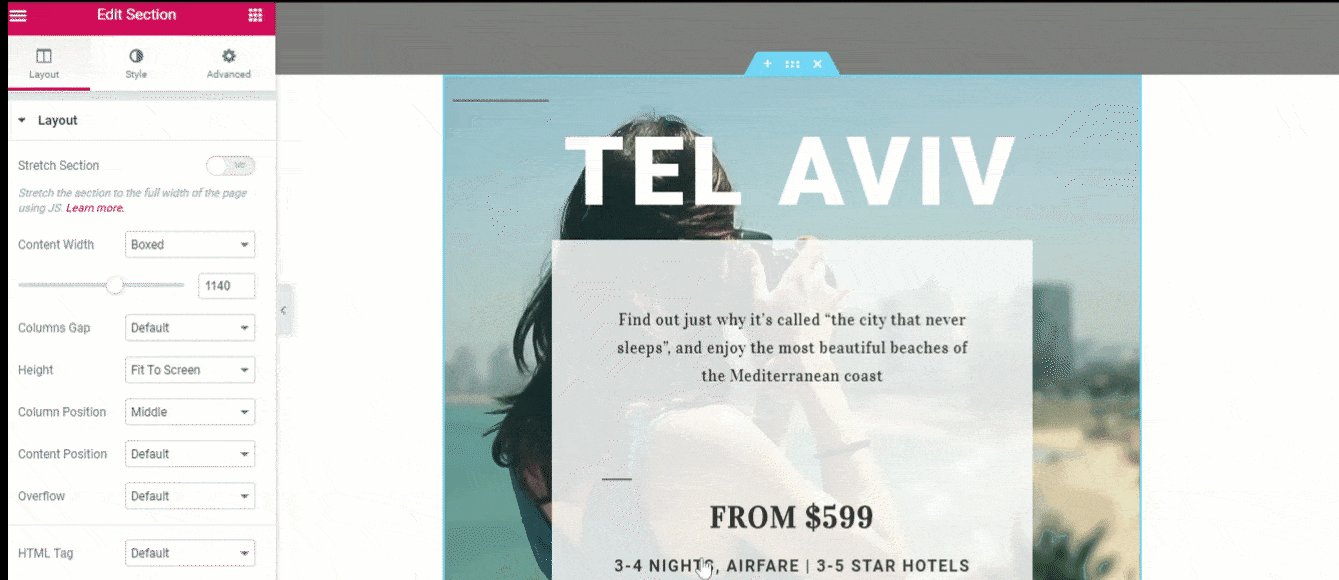
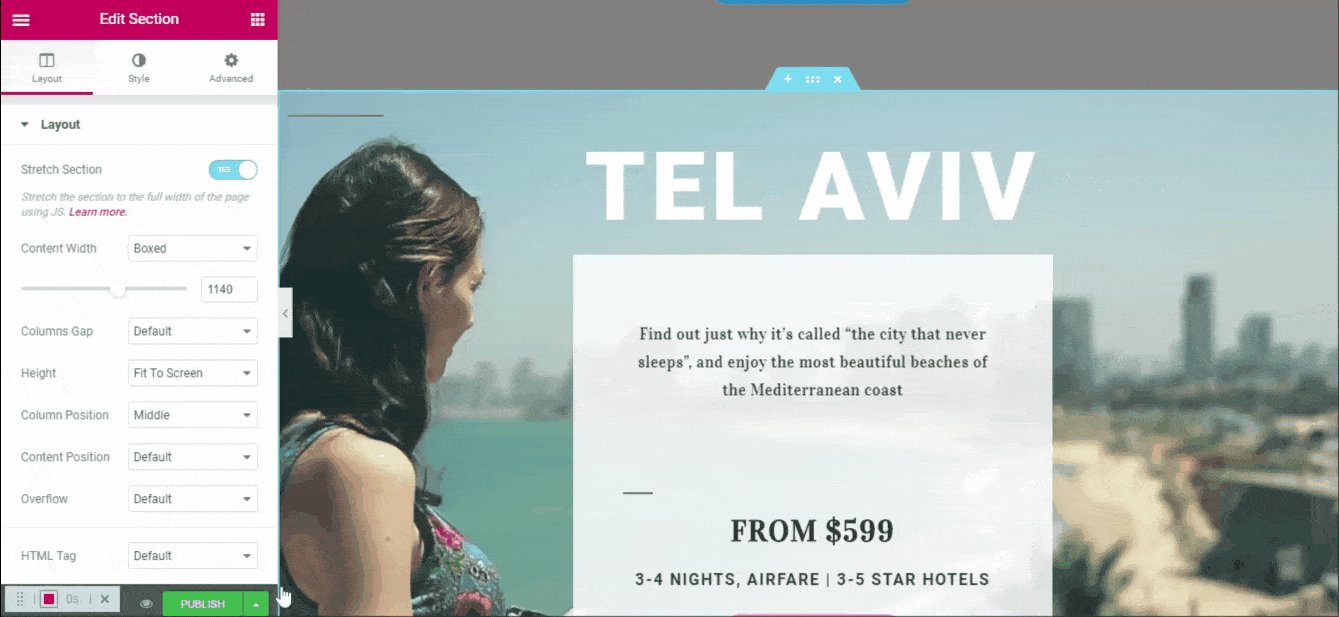
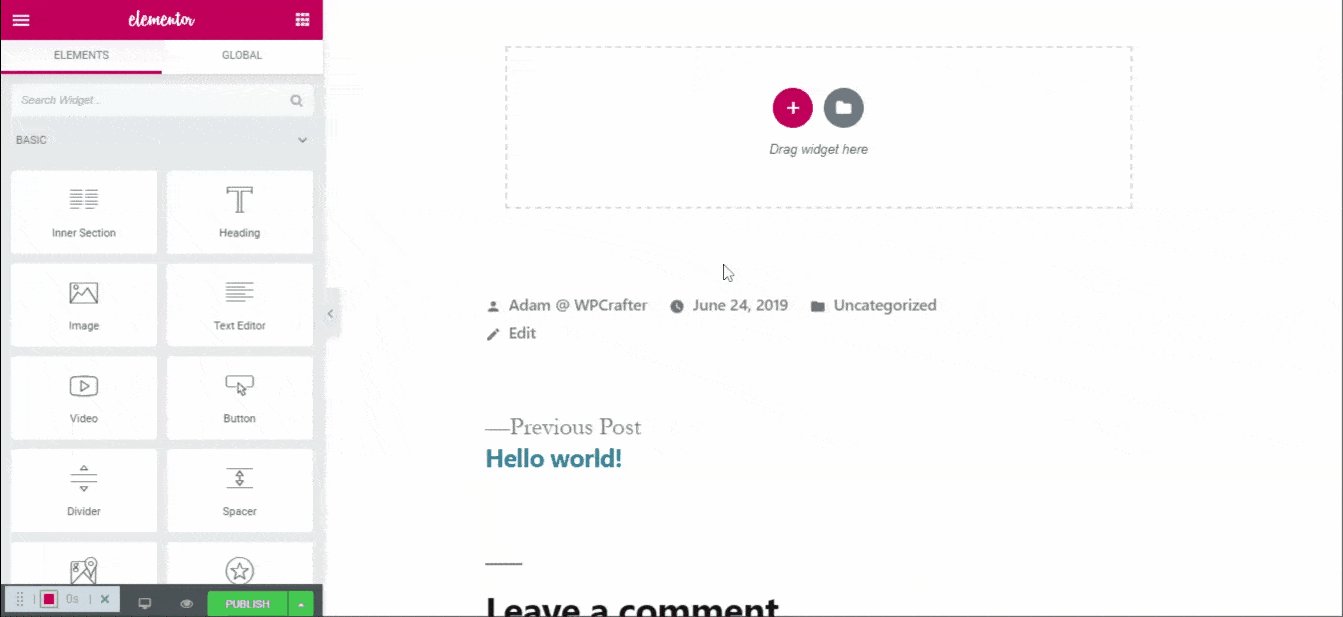
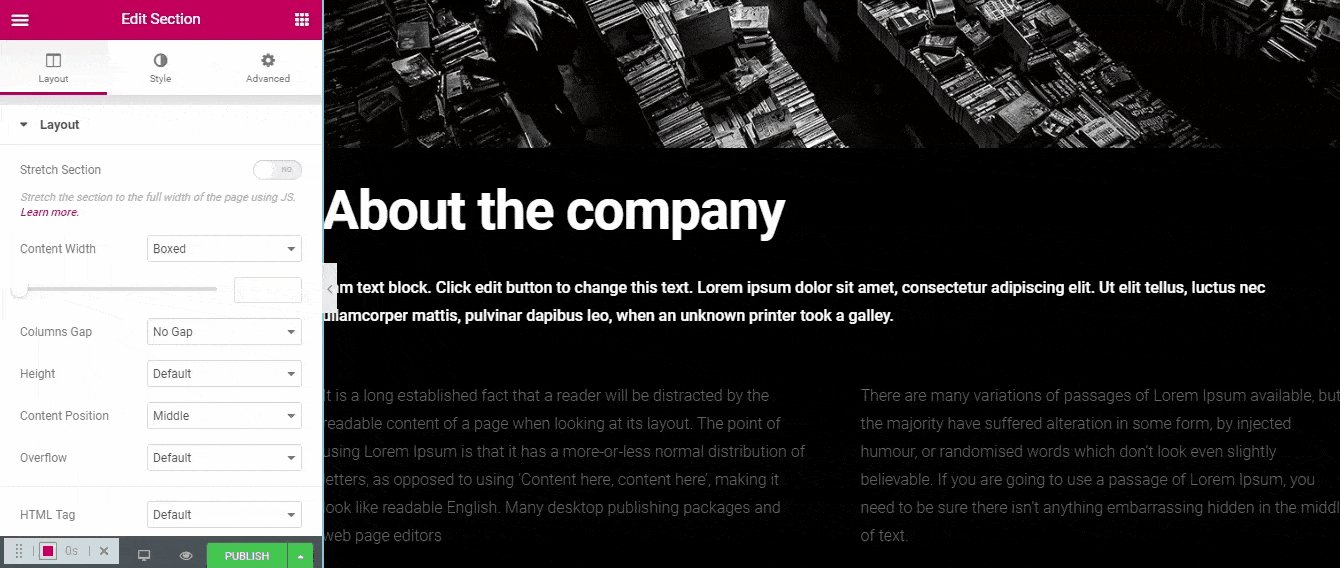
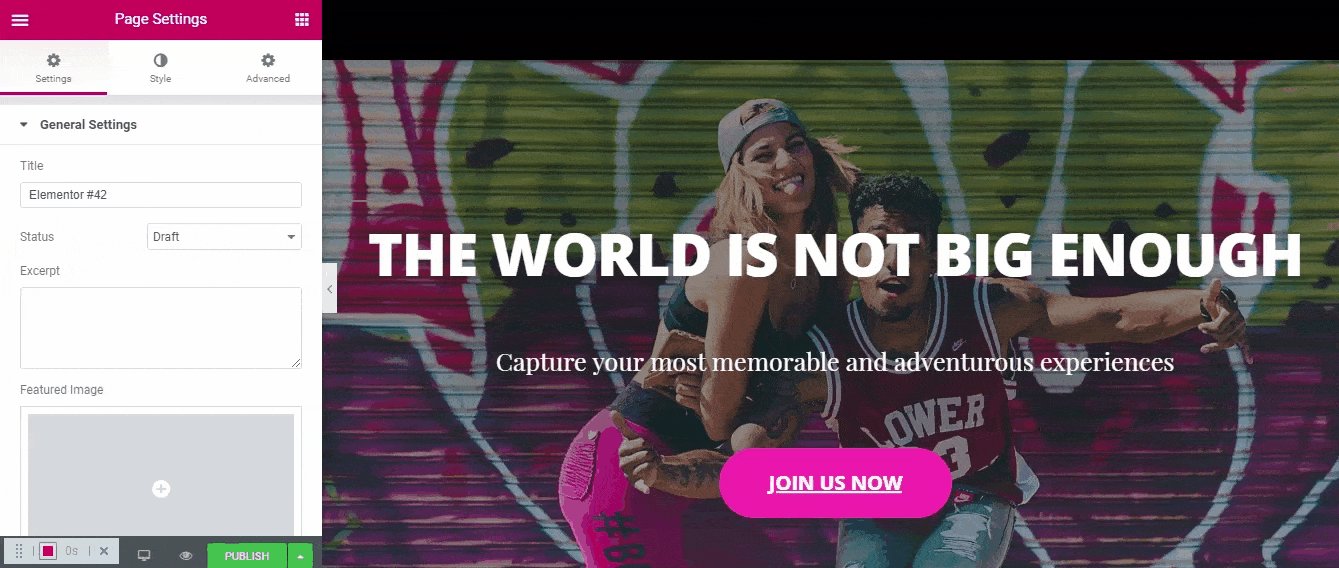
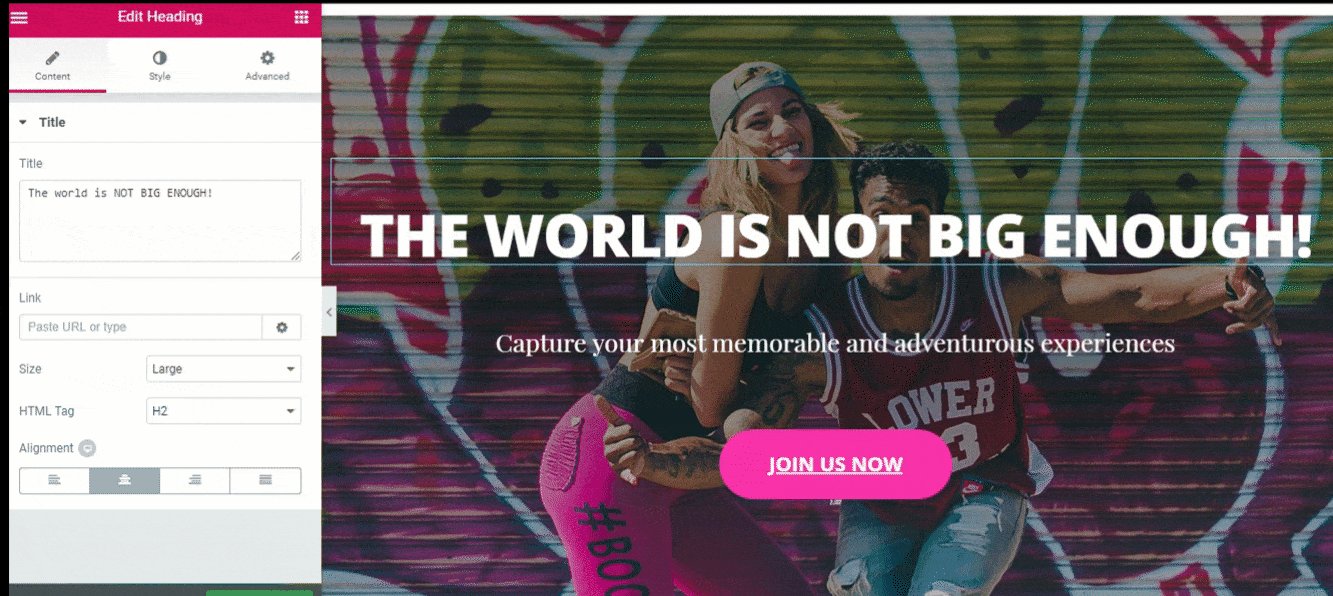
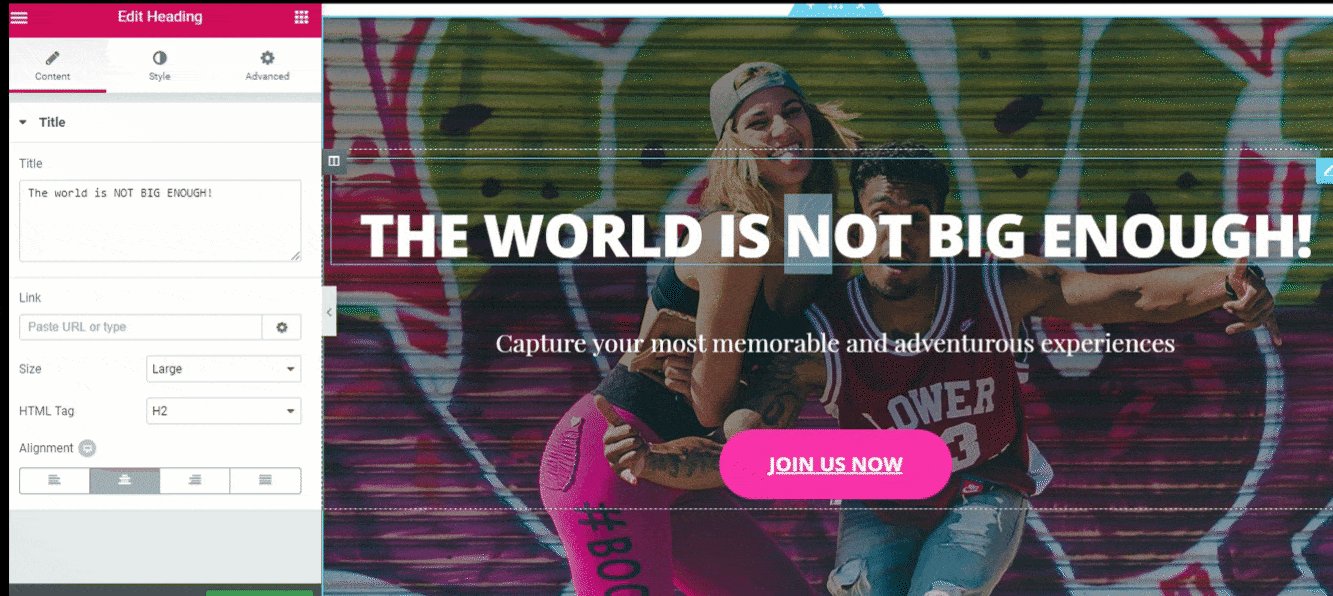
Here’s how the interface of Elementor, a frontend page builder, looks like:

On the left side of the screen, you’ll see a list of modules or things you can add to your website like headings, images, texts, videos, buttons, spacer, and more. All you have to do is literally drag and drop the module on your preferred area on the website, edit it, and you’re good to go.

2. Templates and Blocks
A. Page Templates
Page templates are a huge time saver. It lets you create a specific type of page in just a few clicks. For example, if you want to quickly make a landing page for a tech brand, there’s a landing page template that you can load into your website in just a few seconds.
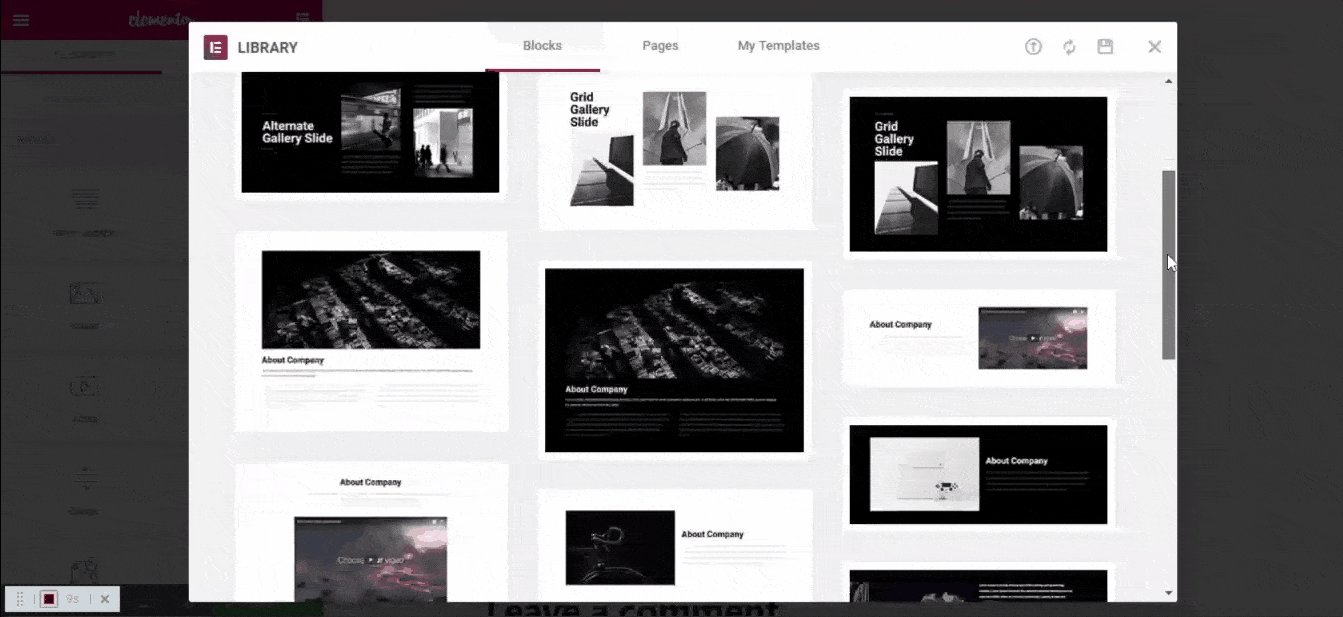
Templates can be found by clicking the Folder icon at the bottom of the page. Once you click the Folder icon, a new window will open showing a list of page templates that you can use.
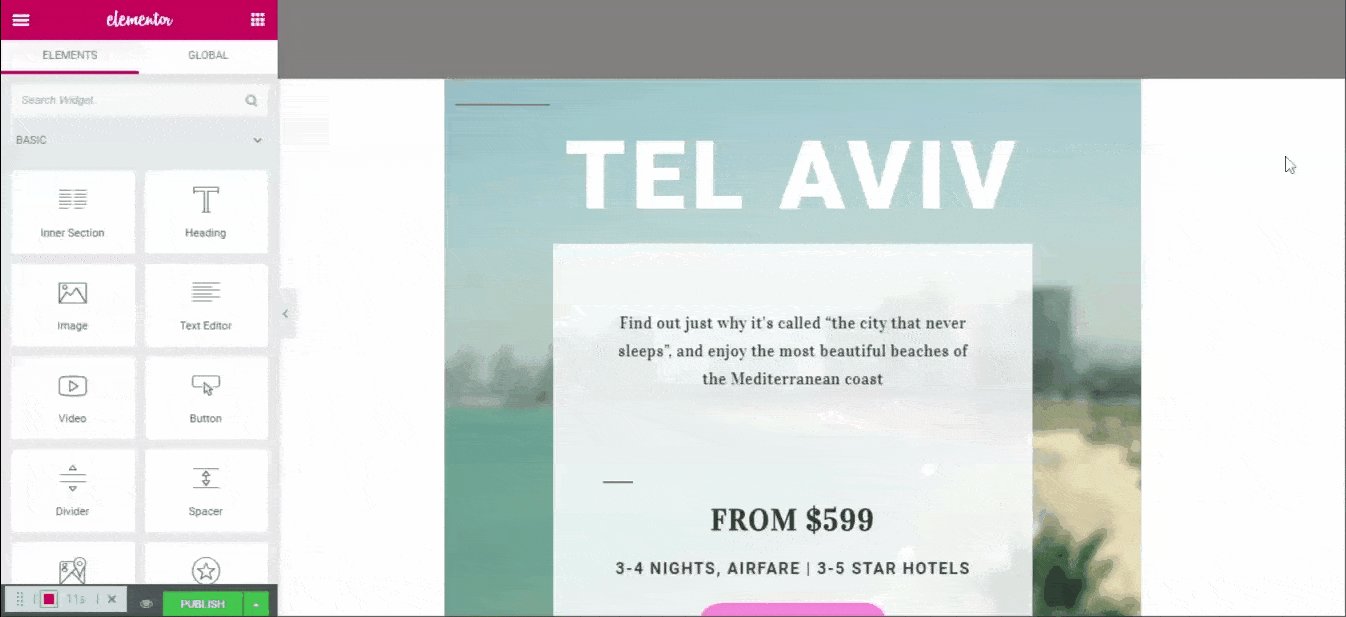
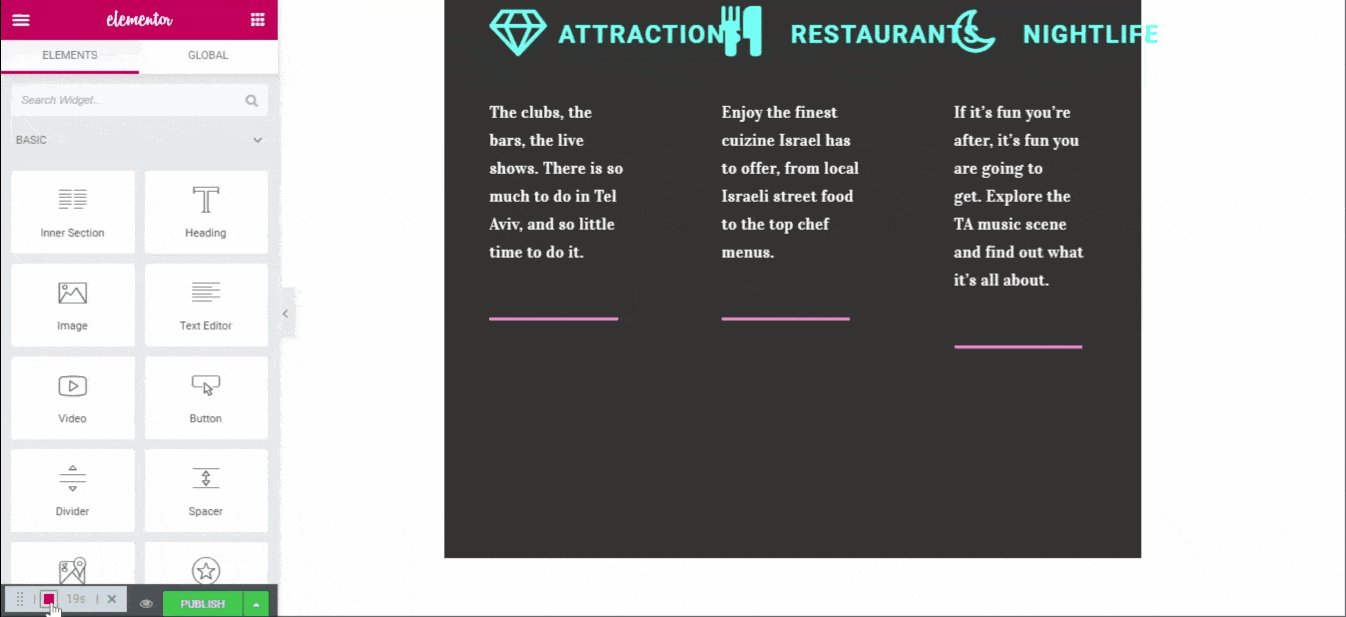
When you’ve found the template you want to use, hover your mouse over it and click “Insert”. Wait a few seconds, and you’ll see the template fully loaded into your page.

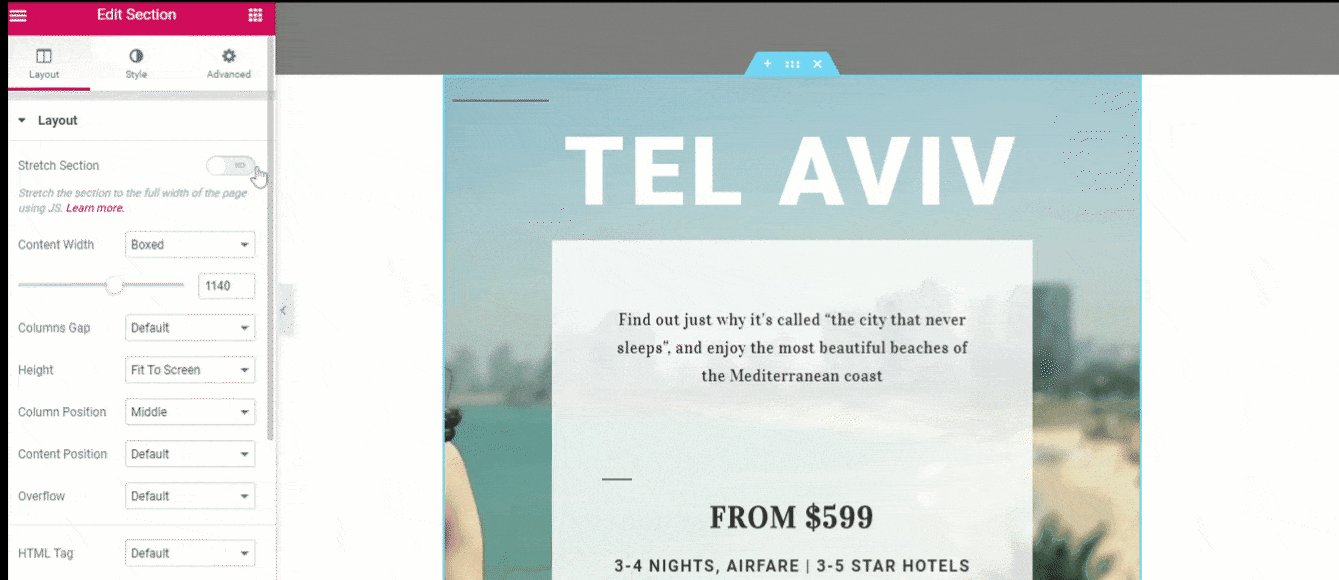
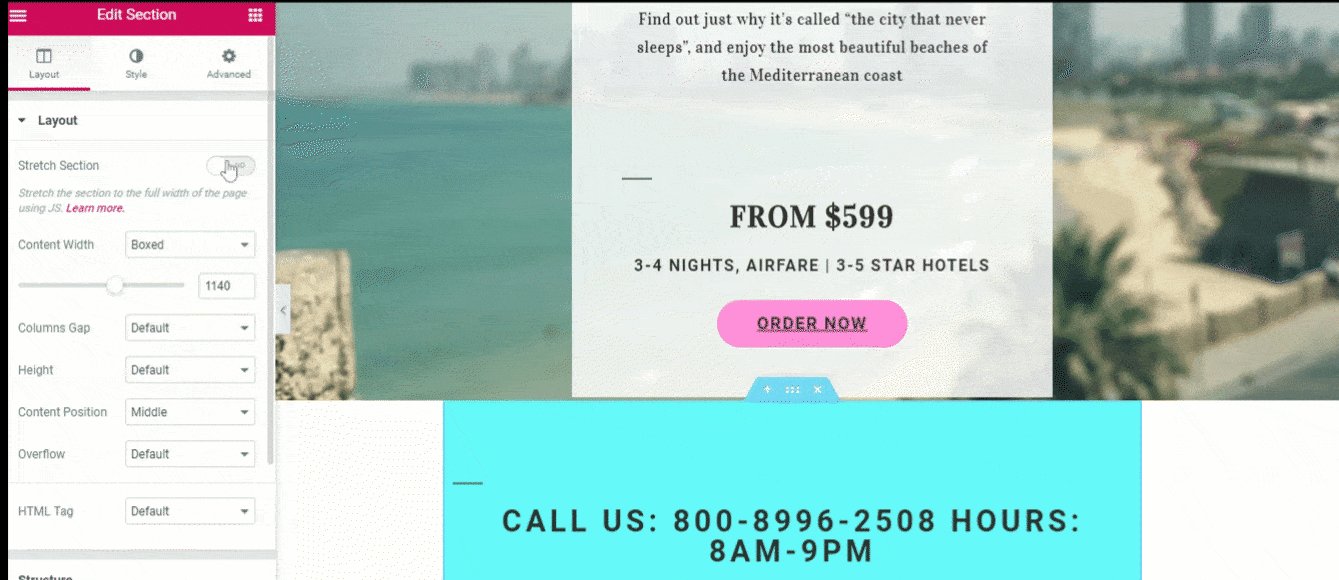
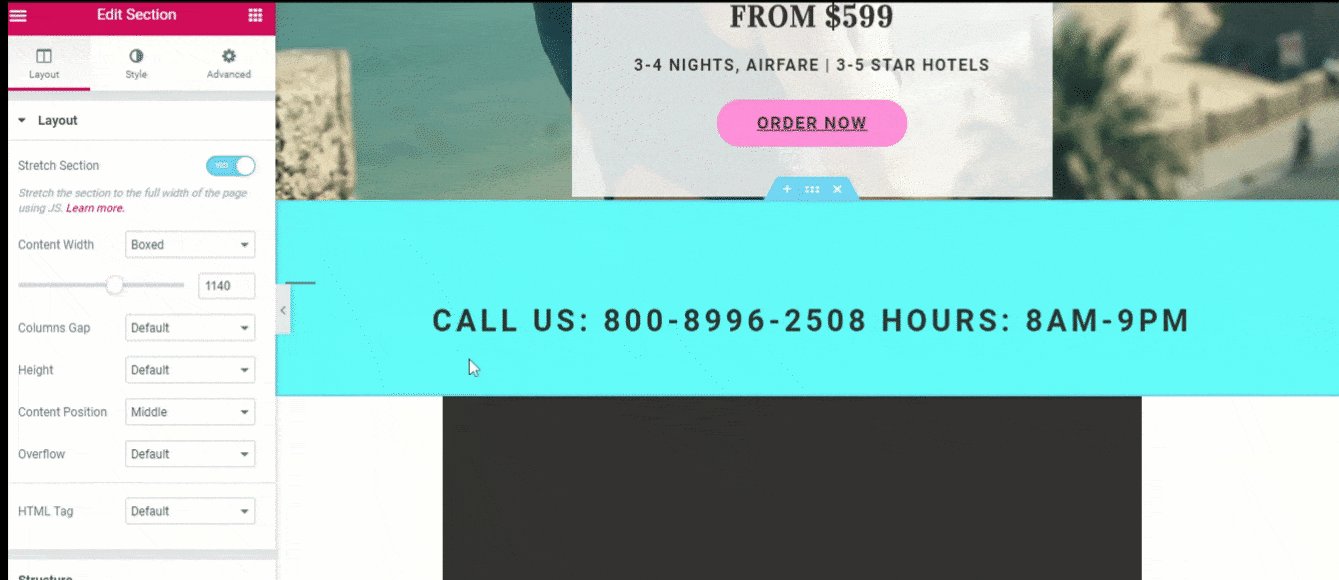
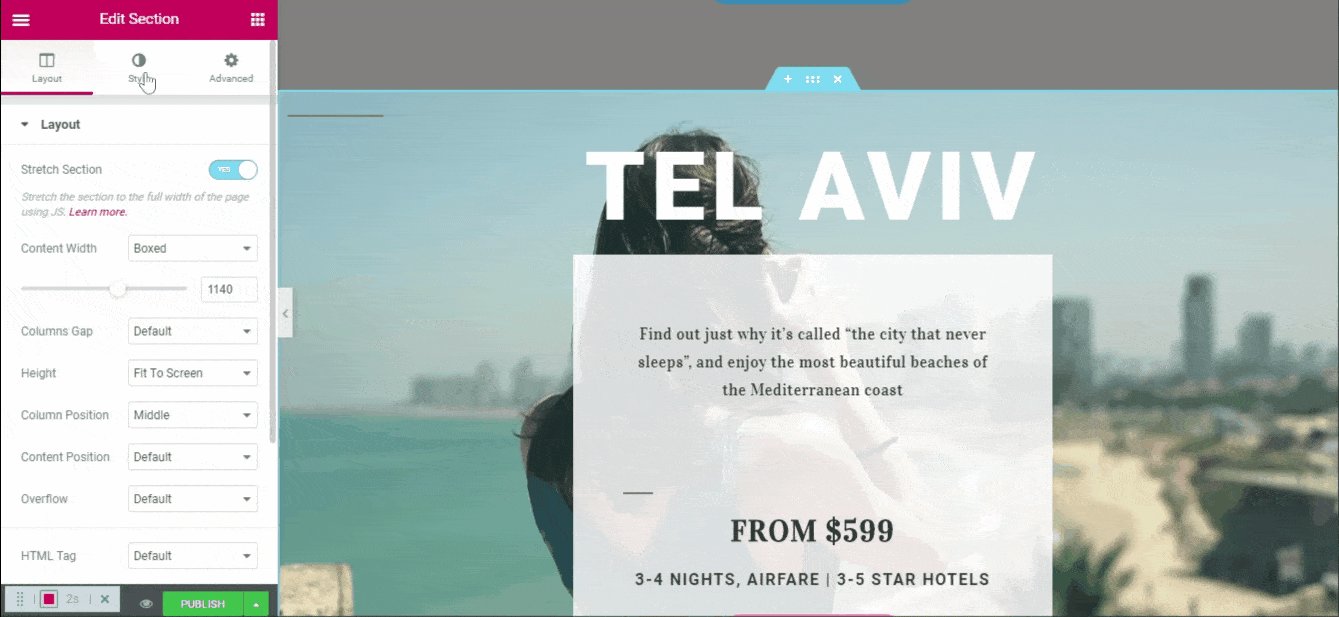
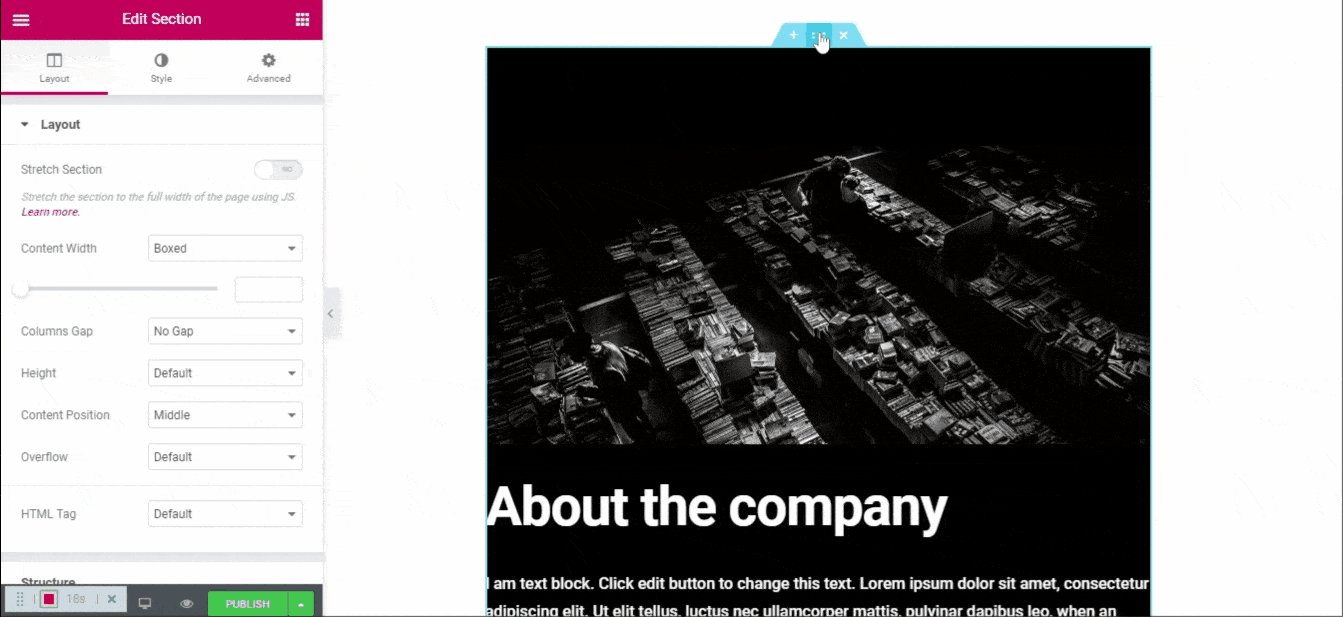
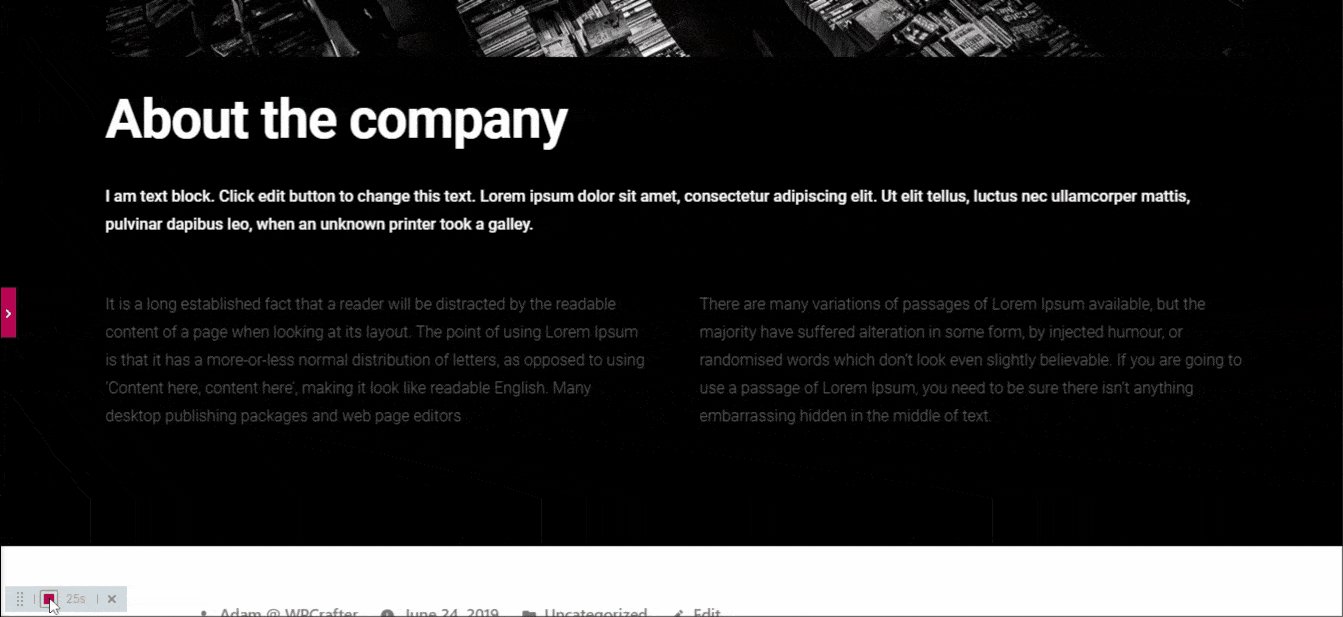
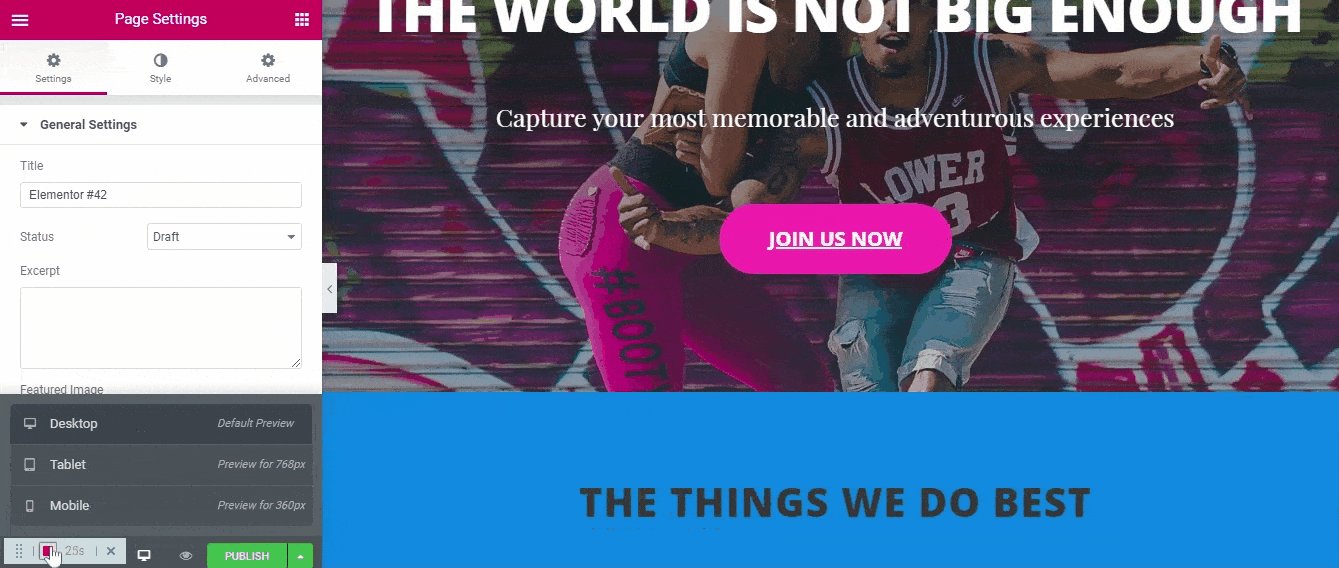
These templates are fully editable, and you can do a number of things to improve them. For one, you can set it to full-width:

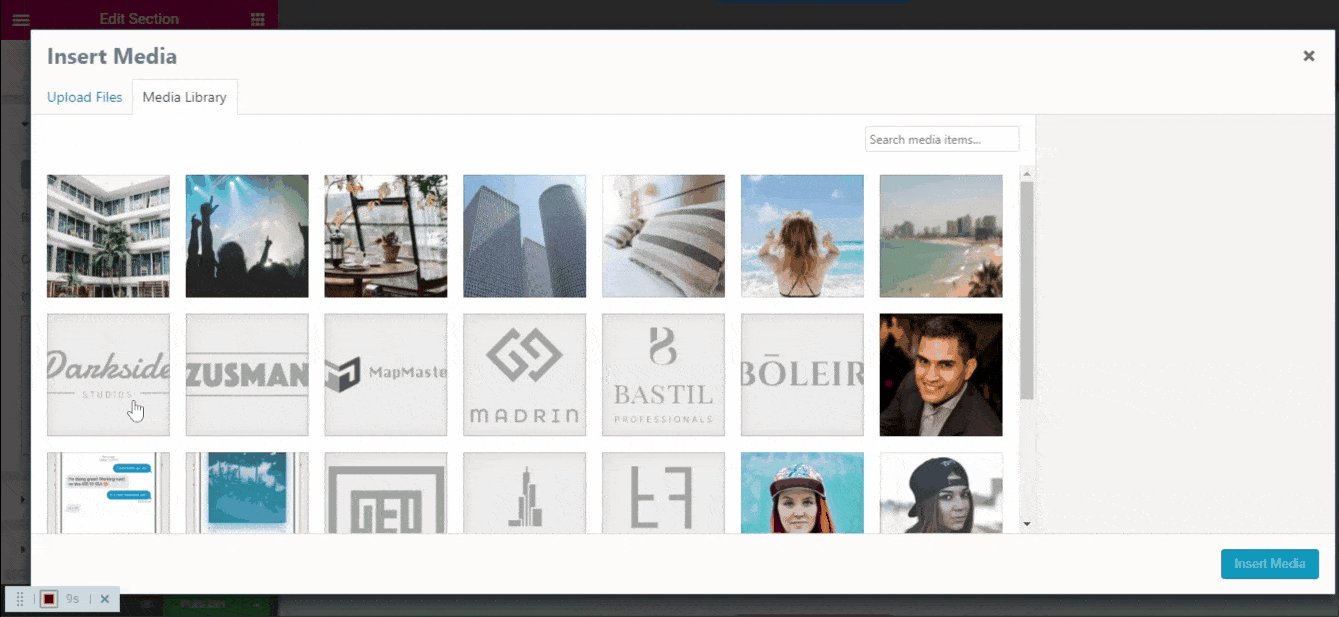
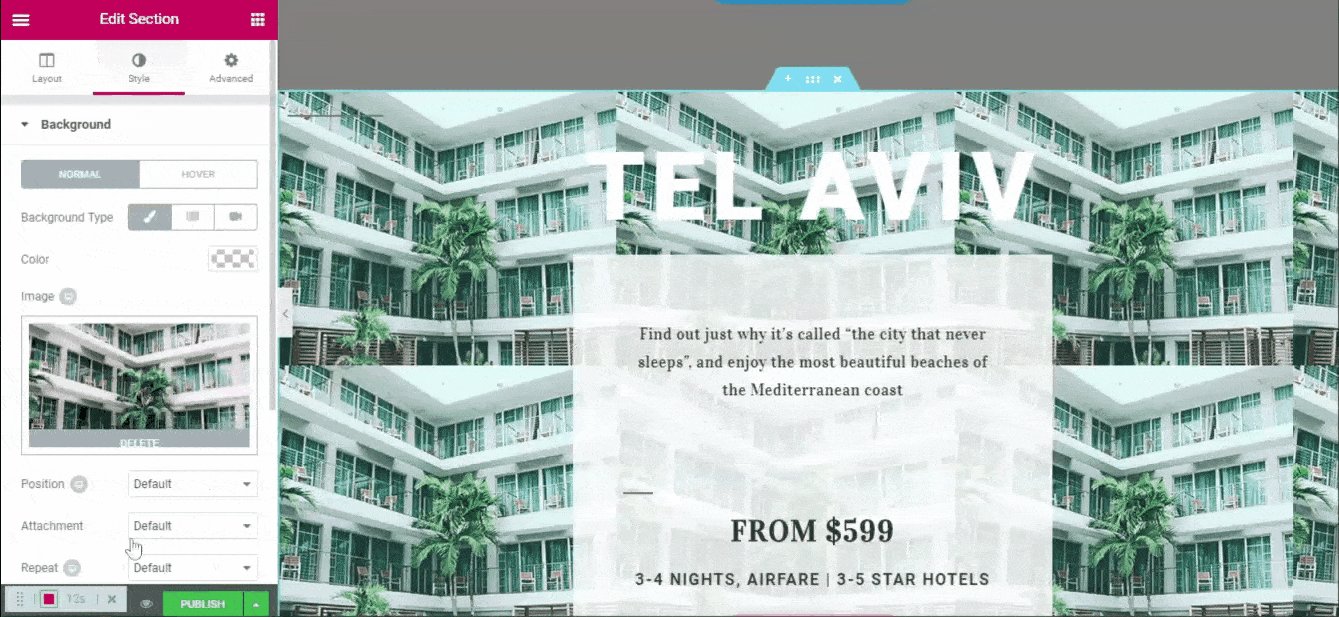
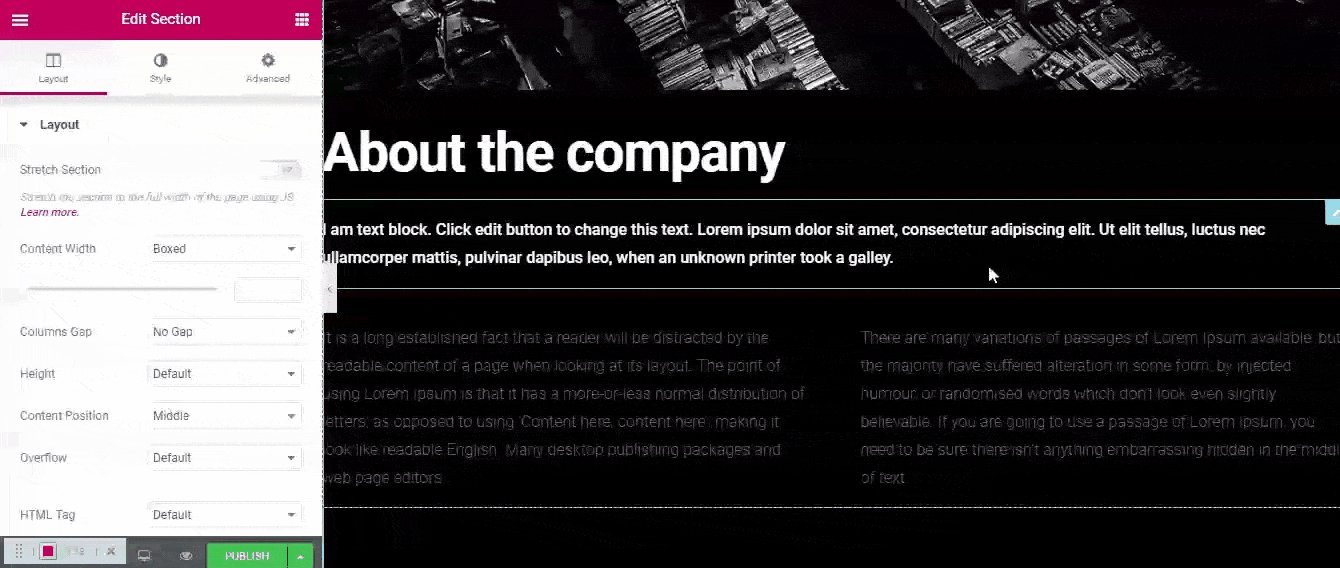
Or change the section background:

B. Blocks
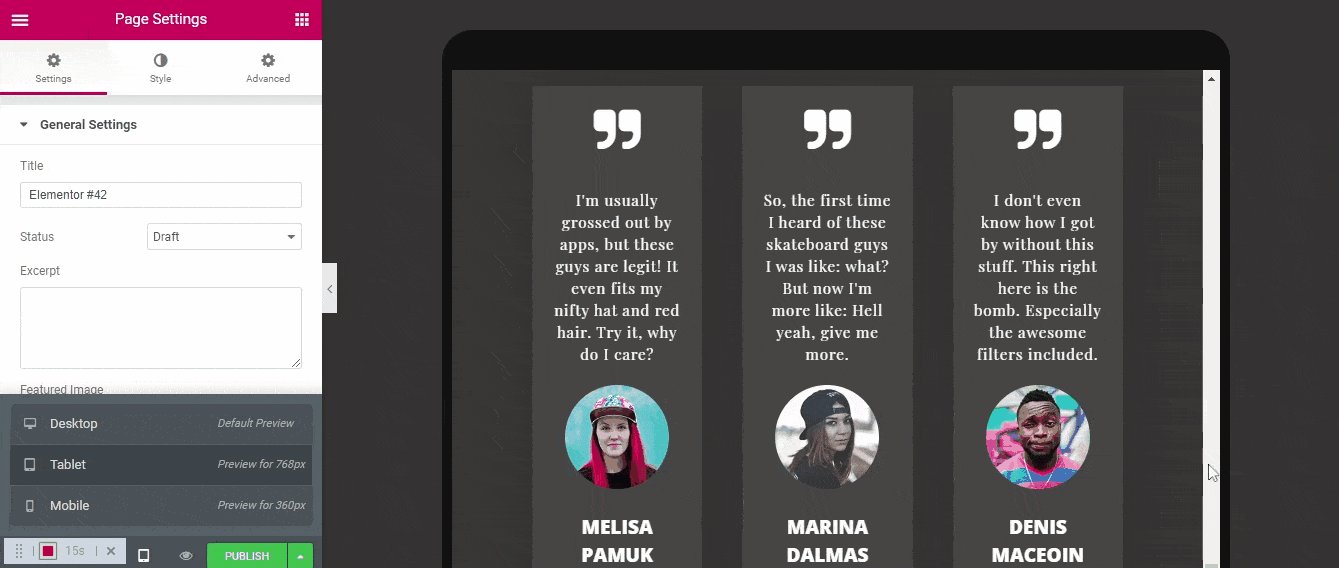
Blocks are preset sections that, like page templates, you can quickly load into your page. There are blocks for all sorts of sections like About Us, call-to-actions, testimonials, FAQs, list of features, and more.
To add blocks, just click the same Folder icon as before and click “Blocks”. If you’re looking for a specific type of block, just click “Category” and you should see a dropdown list of available categories.

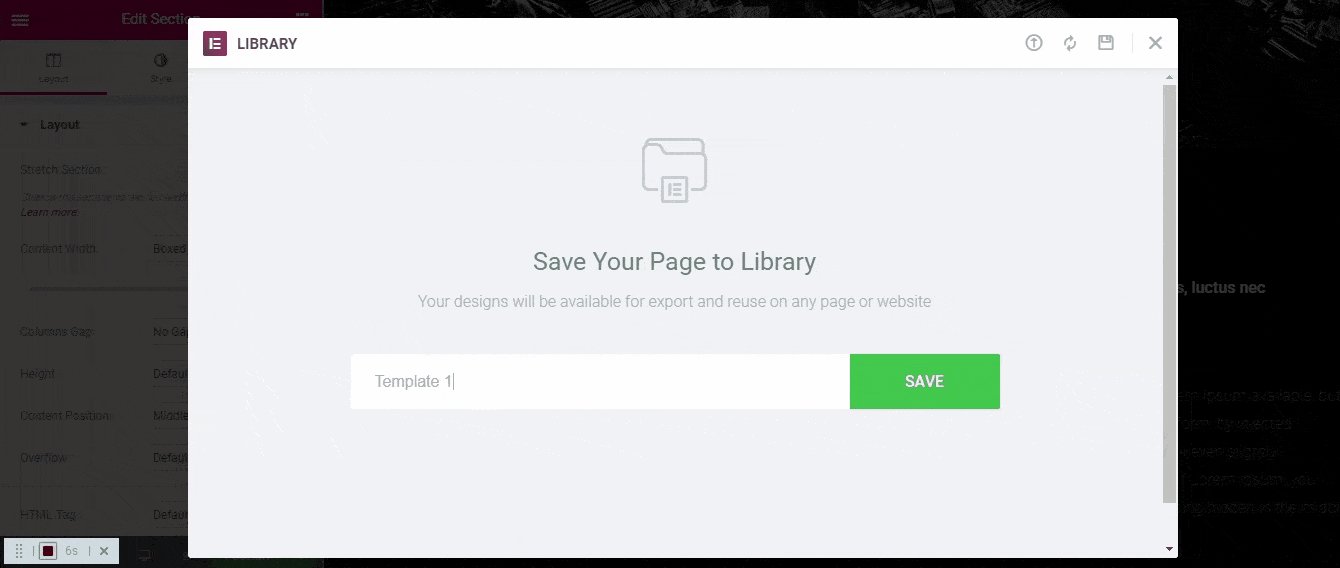
Once you’re done layouting your page, you can also save it as your template that you can reuse for similar pages that you’ll create. To do that, just click on the arrow beside the green “Publish” button and click “Save as Template”.
A new window will pop up where you have to name your template. Type the name, and click “Save”.
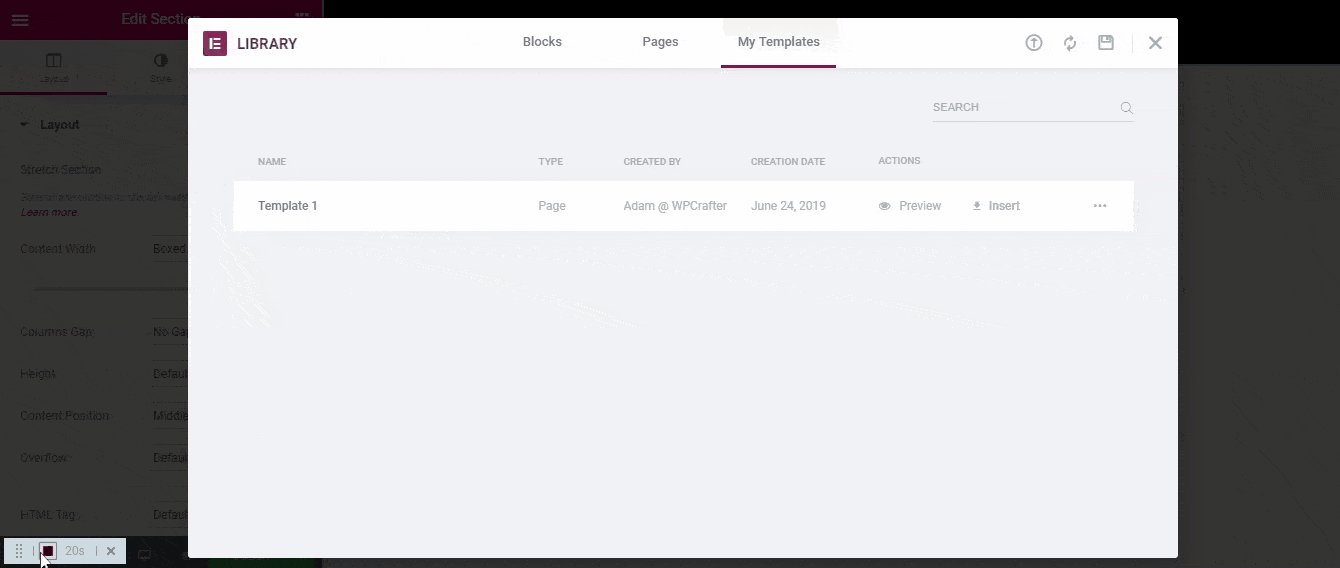
When time comes that you want to use this template, you can access it by clicking the Folder icon and clicking “My Templates”.

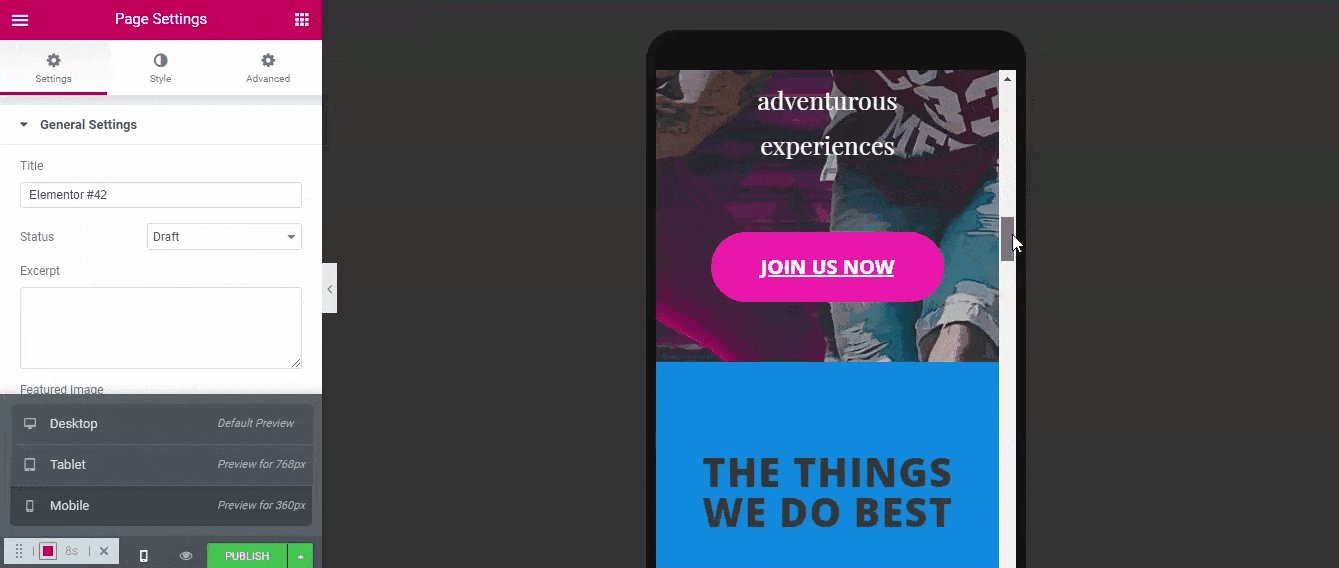
3. Mobile-Friendly
As more website visitors use their mobile devices to access the Internet, it’s now more important to have a mobile-friendly website.
Once you start customizing your website in Elementor, it’s easy to get carried away and do all sorts of things like add margins or paddings to your sections. That’s all good, but you have to be sure to check if the layout still looks good on mobile.
You can quickly do this by clicking the Desktop icon beside the “Publish” button and clicking “Mobile” and “Tablet”.

Note that the changes you do in one mode do not affect the other modes. For instance, if you change the spacing in the Mobile mode, it will not affect the spacing in the Desktop mode, so your original desktop formatting gets preserved.
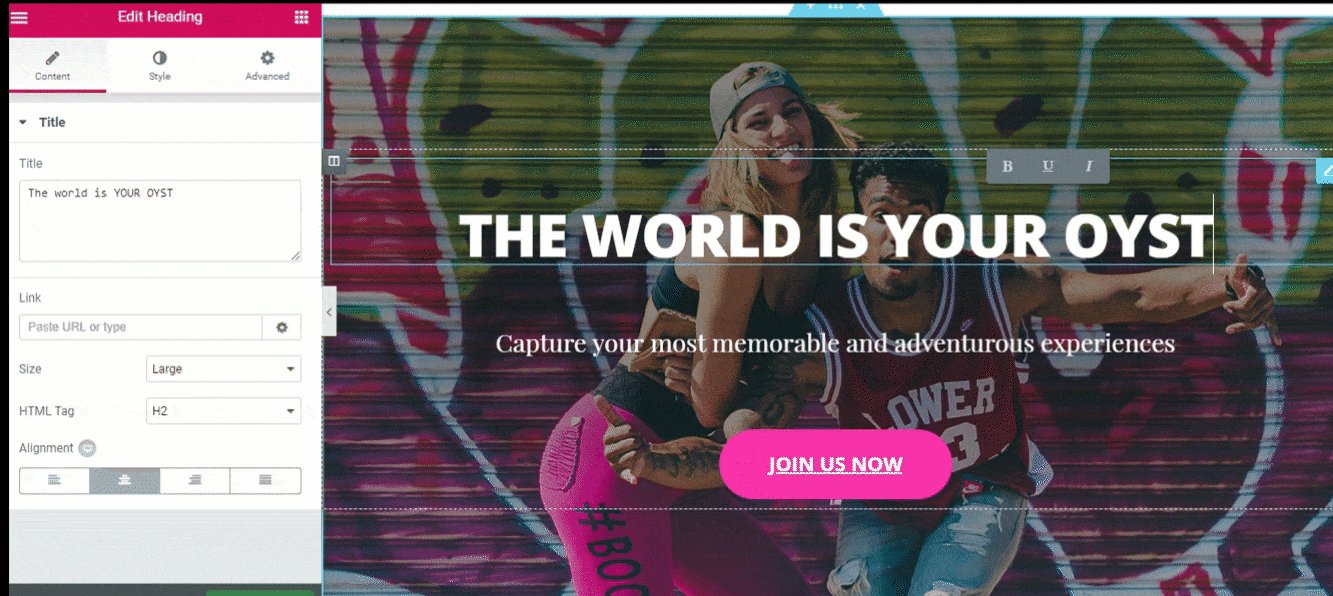
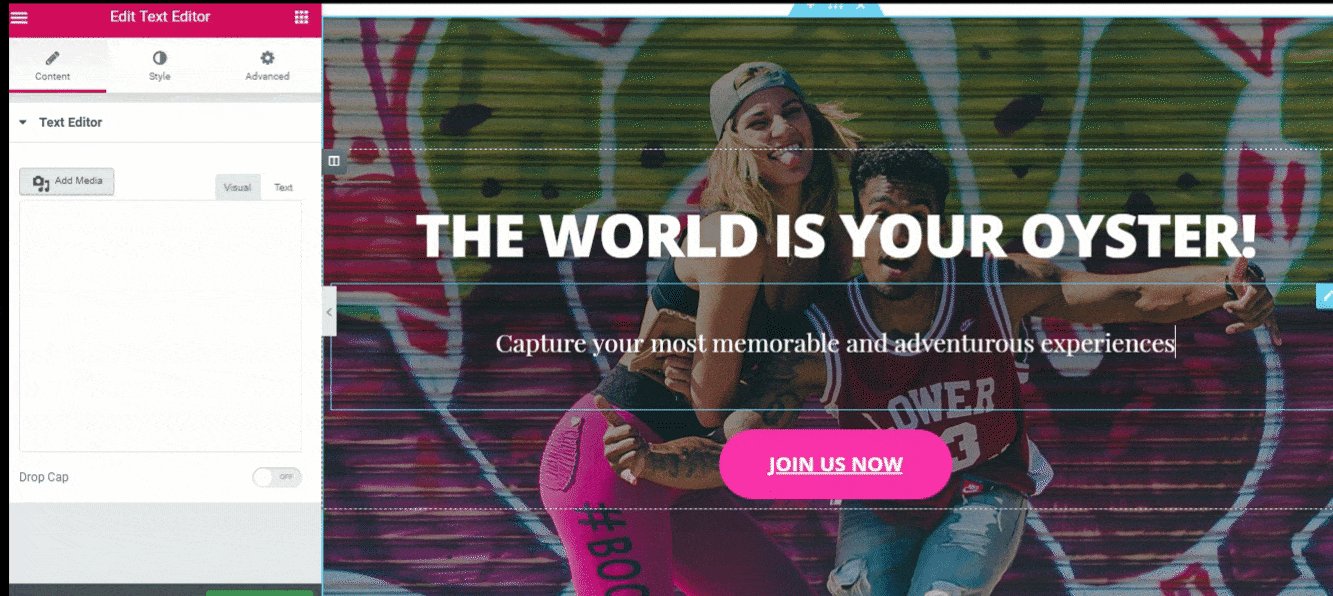
4. In-Line Text Editing
You can also edit texts on the preview area itself. This is an added extra touch that makes the experience simpler and faster.

There are so many customization options for texts including changing font family, enabling text shadows, changing the color and size, enabling drop cap, and more.
5. Works With Any WordPress Theme
Elementor is flexible enough to work with any WordPress theme, but there 4 WordPress themes that people generally agree with are the most compatible themes with Elementor. These are:
- Astra
- Generate Press
- Ocean WP
- Page Builder Framework Theme
These themes have free and paid versions.
For a full list of Elementor themes, please click here.
Elementor: Pricing and Licensing Scheme
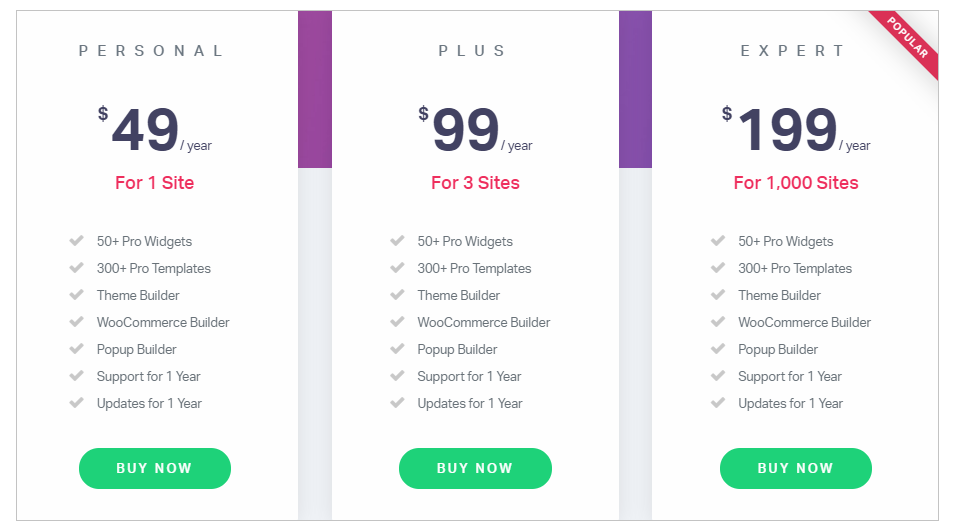
Elementor’s PRO version comes in three packages: Personal, Plus, and Expert. Each package offers the same features, so the difference really lies on how many websites you need to create.

If you’re a small bakery business owner and you want a website for your bakery business, the Personal package should do.
But if you’re a web design freelancer and you’re creating a lot of websites for your clients, the Expert package is the best option.
As for its licensing, there’s a lot of confusion going around, but really it’s quite simple. Once the license expires because you decided not to renew, you will lose access to future updates, support, and pro templates and blocks.
But you will still be able to use Elementor Pro’s modules, pop-up features, theme builder features and so on. You can also install the latest version you have on any new websites you’ll create.
They offer a 25% renewal discount to active members and a 30-day money back guarantee for new purchases.
Should You Upgrade to PRO Version?
All of the features mentioned above are what I think are the bare minimum for someone to create a decent website. But if you want to take it a step further, you might need to get the Pro version.
Although the free version of Elementor packs a powerful set of features, the Pro version is more suited for those who want to do more with their websites.
Here are the top reasons why you might want to consider upgrading to the pro version:
1. The Pro version lets you customize every part of your theme.
With any free page builders and any theme, you will be limited to editing only the content area of your page.
Specific areas like headers, footers, archives, and search results pages are almost always off limits and would need coding to edit. This is extremely limiting if you want your website to stand out but don’t know how to code.
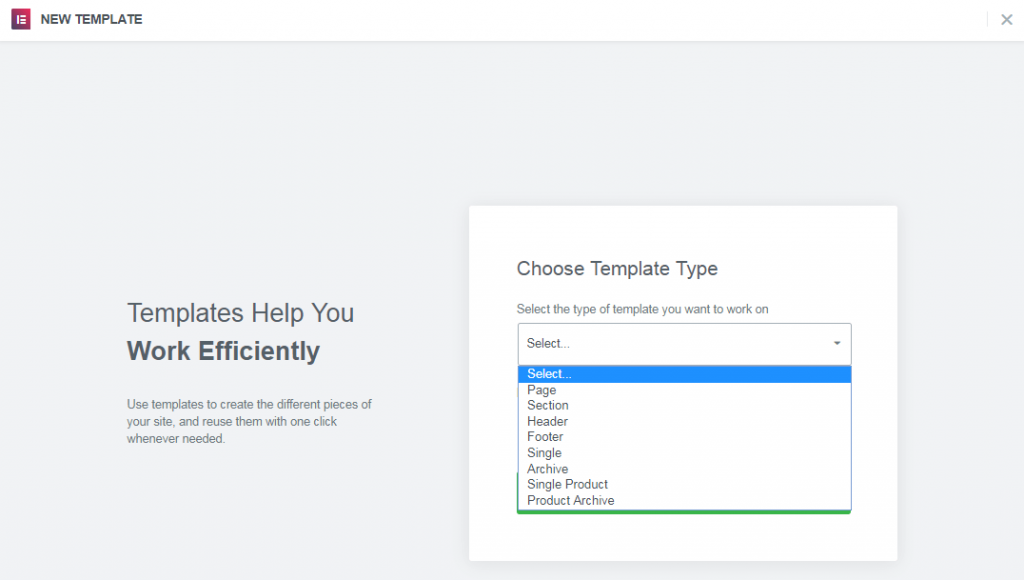
The Elementor Pro version lets you create your own:
- Header (you can create more than one Headers and assign them to different pages on your site)
- Footers
- Archive page
- Single blog post page (create a blog post template and use it for different categories, pages, or taxonomies)
- 404 page
- Search results page

2. Additional modules will make your life easier.
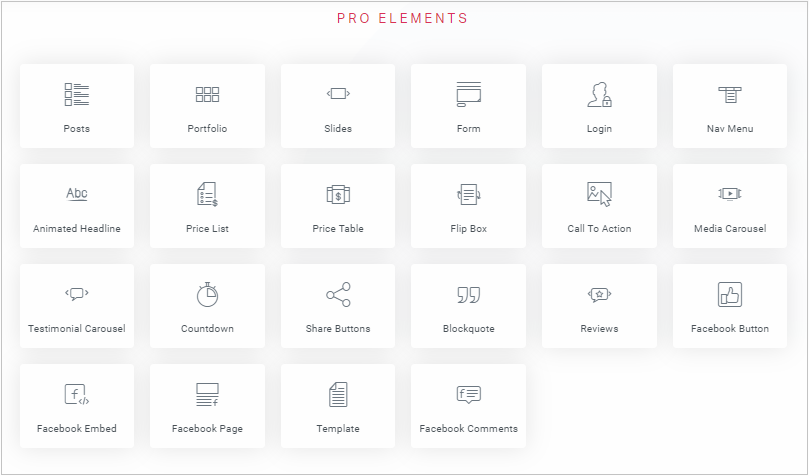
Elementor Pro has an additional 30 modules that will help you quickly create important parts of a website such as:
- Forms (opt-in, contact, and login forms)
- Pricing tables
- Grid blog posts
- Price list
- Countdown
- Woocommerce features (products, categories, add to cart)
- Flip box
- Form integrations
- Blockquote
- Media carousel
- Share buttons
- Reviews

3. You’ll get access to pro templates and blocks.
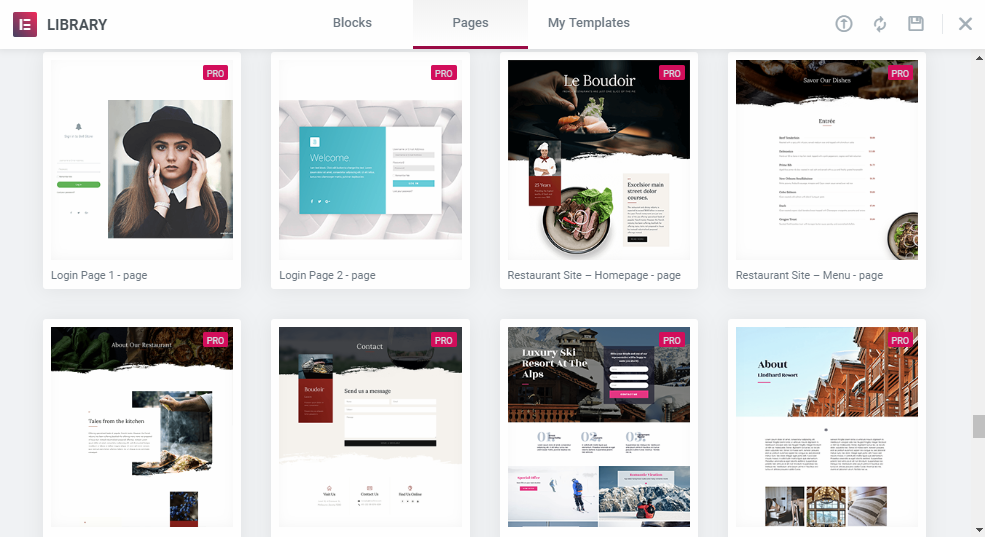
Elementor Pro also offers more professionally-made templates and blocks that will help you create stunning websites in no time.
These templates and blocks will allow you to create websites featuring animated headlines, slides, gorgeous-looking forms, and more advanced website features.

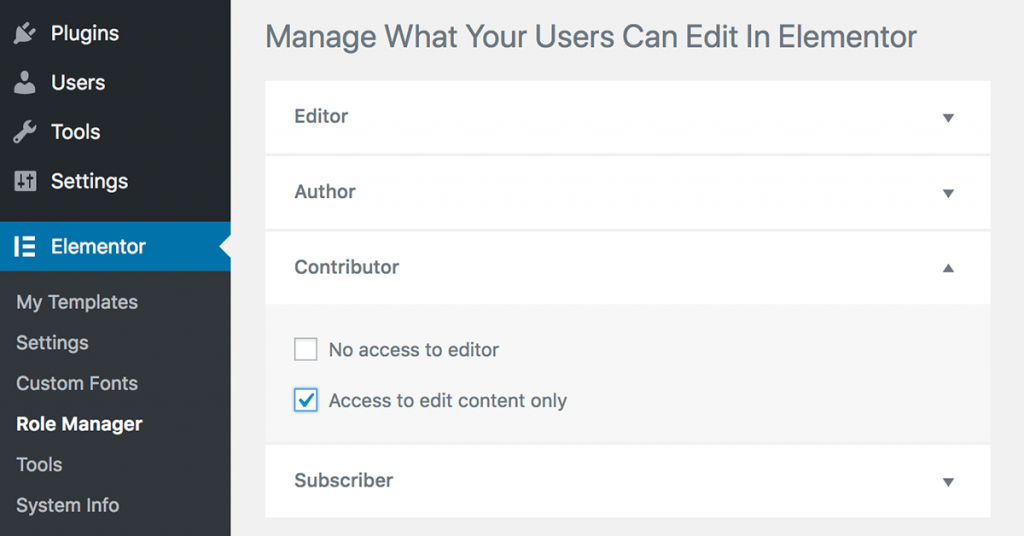
4. Lets you change role access.
A common issue for developers is when clients take matters into their own hands and start changing the design or moving around modules here and there. This messes up the website and adds to the developer’s workload.
This issue is also experienced by web masters who hire content developers like writers and editors. You wouldn’t want them moving stuff around without your permission!
So a quick workaround here is to change what each roles can edit in your website. To do this, click “Elementor” on the left side panel and select “Role Manager”.

For each role, you have the option to give them full access to everything or limit their access to edit content or nothing at all.
5. Access to pro updates and 24/7 support.
The Elementor team updates it frequently to fix issues and add more features. Their 24/7 support is also available only to Pro subscribers. Although they have a comprehensive knowledge base on their website, getting support from their team can save you invaluable time and money.
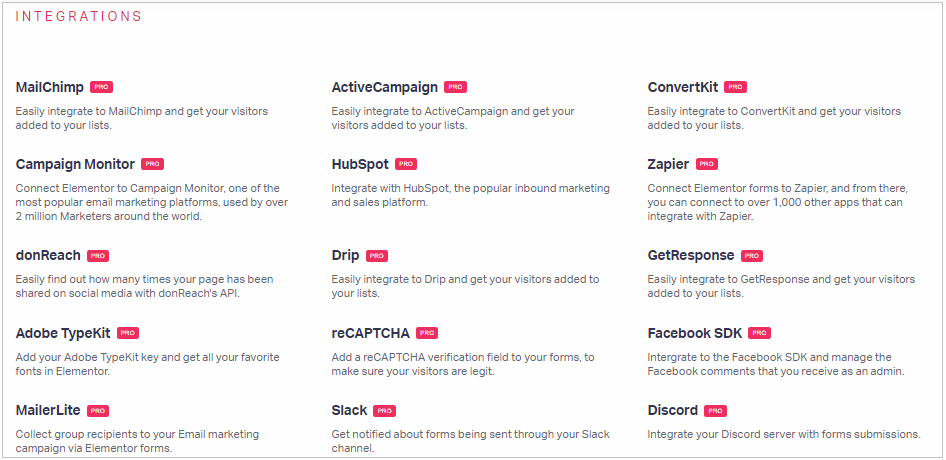
6. Elementor Pro integrations makes marketing easier.
If you’re looking to implement an aggressive marketing strategy with your website as a central tool, integrations with other apps such as Zapier, MailChimp, HubSpot, ConvertKit and GetResponse will come in handy.
These apps will help you build your email list and increase your conversion rates without ever leaving the Elementor interface.

To see the full comparison of Elementor Free vs. Pro version, please click here.
Elementor: What I Like About It
I literally love almost everything about Elementor. It completely changed the way I create websites. It’s very easy to learn and use. Once you install it, you can use it right away to create new posts or pages.
The editor is user-friendly as it’s easy to find where things are located. The drag-and-drop frontend page building experience is so easy that even a 9-year-old can create a stunning website.
They also have a Help Center where you can find a comprehensive knowledge base, tutorials, and a list of FAQs. This is available to both free and paid users.
You also have a chance to join their huge community on Facebook and GitHub and possibly get help or new tips from other Elementor users.
Elementor: What I Don’t Like About It
With that said, there are a few things that Elementor can improve on to make their users’ lives even easier.
The free and Pro templates and blocks are displayed together, with no way to filter the results to only display free or pro. Life’s just going to be a tad simpler if this option was made available.
There have also been instances where users couldn’t open their Elementor builder after upgrading, although this is often not caused by Elementor itself. The usual culprits are outdated PHP version, incompatible Cloudflare settings, outdated hosting, or an incompatible caching or performance plugin. If Elementor could detect incompatibility and give some kind of warning to users, it would make things easier.
Elementor Review: Final Thoughts
I can only think of less than a handful of things I don’t like about Elementor because it’s honestly the best WordPress page builder I’ve ever used. It’s rare to find a page builder that lets you create gorgeous websites in minutes and still manage to maintain your website performance. The free version should be enough if you’re just starting out, and you can always upgrade to Pro if you want.
Elementor is a powerful freemium WordPress page builder that does its job and lets you run wild with your imaginations without learning how to write a single code.














59 thoughts on “Elementor”
Enjoyed this review of Elementor very much, and plan to upgrade to PRO version
I also like Elementor, I used Divi, and DIvi seems more complicated.
I am in the process of assisting a few small businesses in my community in transitioning to the digital age. I will be looking at creating around 30 to 50 new websites / landing pages. Is Elementor well suited to do this ? I assume the Pro version would be best to get.
Yes it’s very well suited. You would most benefit from the pro version because it has many features that you would want for a complete website. For example, contact forms, Pro has that and just about every website needs it.
Looks like Elementor removed their 25% renewal discount. Can you verify and revise please? Thanks.
Yep, no renewal discounts.
Hi Adam, Is there perhaps a Pro Trial that I can test as I am in South Africa $1 is R15 and it costs us a 1000 bucks just to have this piece of software
Hi Adam. I was wondering if I was able to create complete page and or whole website templates (Custom Created By Me) and save them…to use on other wordpress websites. ALso ikf with these custom created elementor templates, can I sell them in a online marketplace/or my own website for a profit? Or not? Lastly, will these templates WORK when installed on other wordpress websites…..without elementor/elementor Pro installed on that website I’ve installed the created templates on? That’s the biggest question. Thanks
Blessings-Don
Yes you can and in the next few months, you will see lots of marketplaces popping up selling Elementor templates.
I am new to the whole arena of blog-building and have been dizzying myself with a lot of study on which page/site builder to buy. I think I am down to Elementor Pro and Beaver Builder. I have a few questions, however:
1) Am I corrrect that I need to buy the Genesis framework to use either of them? I didn’t see Genesis mentioned here , but have seen it mentioned on other sites as a precursor, so maybe it was assumed that builders would know this already – I just don’t want to spend $59 if I don’t have to.
2) I have seen a LOT of comments in my web travels that tech support for elementor is practically non-existent, but I assume if I am opting for the pro version, that the support is better than for the free version. I think I saw a response here in the comments that support is fine if you’re on the paid version? I don’t want to pay for something I can’t get support for.
3) Elementor would be your choice over Beaver, yes?
You can use just about any theme with these page builders. I prefer the KadenceTheme which is much better than Genesis.
Elementor Free has community-based support and support on github.
And yes, I do prefer Elementor over Beaver Builder.
Thanks! You are so “Mr, User-Friendly”
Hi there,
Im in Australia and have just discovered Elementor. Im looking to build a website. I already have a registered domain name. Firstly, can I use my already registered domain name with Elementor?
Secondly, I want to be able to allow prospects to download free content in the form of 2 eBooks, however before they download them, I want to capture their name, email and contact number. Is this possible?
Many thanks in advance
The domain question is related to your hosting. And the answer is yes.
The second question is also yes if you use Elementor Pro.
Hi,
Thanks for your helpful review!
Can I use Elementor on an iPad Air?
With the upcoming ios 13, you will be able to.
I have been playing around with Elementor on my iPad with iOS 13. It appears to work fairly well, but there are some limitations. Not sure if you know how to address these: One in particular is moving elements from one spot to another. Also, I cannot seem to delete an element. On desktop I would right-click and delete. Is there a way to delete these elements using an iPad?
Hi! Adam:
I’m a novice. if I start to create a website for, say: small real estate online business using WP, what will I use or where will I go, to WP.com or WP.org, before I to go with Elementor Pro personal? Thank you.
You can’t use any plugin on WP.com so you have to self-host. I recommend Siteground.
Hi….I’m somewhat of a novice and have already purchased Divi (year access). I almost bought the lifetime option…!! So glad I didn’t!! It was sooooo hard to learn (I know enough to be dangerous with html websites – as I built the website for our business), It has been 30 days with Divi – so I just kicked that money in the street. 🙁
I think I will be buying the yearly access I have been reviewing a lot of Youtube videos on Elementor and it is sooooooooo much easier than Divi.
Wondering….
1. Do I need a child theme for Elementor?
2, AND if it’s still available, can you supply the link on your website to purchase Elementor Pro
so I can have access to your complete learning program please. ?
3. I may have missed this, but I didn’t see any audio modules. We are music artists. Hoping
Elementor Pro can redo the following website: PhilandBrenda.com
Thanks so much for your helpful insight of Elementor. 🙂
Brenda
Since Elementor is a page builder, you still need to use a theme with it. I use the free Astra theme but there are a bunch that work just fine.
1. Most likely not
2. Yes it is, the link is in the footer
3. WordPress on its own handles plating audio files when you add a link to it
Hope that helps.
Hi Adam,
I’m using the free versions for the first time of Astra & Elementor editing one of their predesigned templates. I want to have more ability to edit, specifically the colour of the header but other features as well.
Is it necessary to get pro versions of both or do you recommend upgrading one and seeing if its enough for my needs. I imagine Elementor can be used with any other theme is that right? If not how could I check with the theme if its compatible?
Apologies if you have answered this question elsewhere and I missed the answer.
Thanks!
Buy Elementor Pro before you go for Astra Pro or any theme really.
I would be interested on your comments on the following technology stack.
WordPress with Toolset types and views, Beaver Builder with themer integration so BB and custom fields can define specific BB themes and sync post custom fields with front end content and back end module display fields ( like the number in a graph module) .
WPFusion (CRM SYNC) which syncs user meta and tags for access and to display user information (from CRM) and allows updates from user input and updating to CRM base on user input and behaviour (tag applied after 5 seconds on a page)).
Learndash, Woocommerce, The Events calendar – all of which benefit from integration between BB themer and Wpfusion fields and tags.
I can see Elementor is building momentum and maturing. I think some of this is marketing and meeting a middle of the market need (bell curve). BB has technical depth and an odd name(opinion). Elementor will/is earning the tech depth as it grows. I am also interested in the people who run/build because their paradigm (product/growth/technical/vision) becomes the products strengths and limits.
I’d be interested on your stack and your switch to elementor with the above considerations and use cases.
Love what you do. Keep doing.
I think that’s a great stack. I am not super fond of Toolset from an ease of use perspective, but I do like everything else listed.
And yes, Elementor goes wide with their features, but Beaver Builder goes deep.
When I install Elementor I get the latest version 2.5.14. I love your wordpress builder turorial. However I notice you are using Elementor version 2.0.14. Somehow there is quite a difference between both version. On my loaded version 2.5.14 I click to ADD NEW PAGE and EDIT WITH ELEMENTOR , I cannot see the 2 icons; ADD NEW SECTION and ADD NEW TEMPLATE. and I can’t find where to go to ADD NEW SECTION and I don’t have a choice of choosing the page structure.
Also, when I go in to the version section (in tool) it shows me that I can reset to v2.4.7. I am not sure that it is equivalent to version 2.0.14 which you are using in your tutorial.
Would appreciate any help. Thanks.
They are constantly making changes and improvements to the interface.
Don’t invest in/buy Elementor! This is a company which is lying to get clients.
YOU CAN’T USE ELEMENTOR PRO ON NEW SITES AFTER THE LICENCE EXPIRES!
Their interface is good, but you will need to pay each year to renew your licence. It’s a false advertising from their side that you can use Elementor Pro even after the licence expires! It’s a lie. You can use Elementor Pro, but just on sites you have already installed during the year. But they somehow forgot to mention this. As most of the reviewers with affiliate links.
They advertise that you just don’t get additional support and updates. I was thinking if I don’t need additional updates, because I’m happy with current version and don’t need their support I’m good to use their existing version on websites even after one year. But again, this is not the case! This is false advertising and hope it will have consequences for the company to misinform the potential buyers.
Also their support is terrible. Check out the FB reviews. The customer support is super slow and usually just fraudulent companies such as Elementor don’t list any phone number, live chat or direct email address. You can’t find any of these on their site. BE AWARE!
I have build one website on a “dummy” site and wanted to copy to a live website. I have seen that my licence will expire, but I thought it shouldn’t be a problem. I wanted to move the site 3 days after licence expiration and of course it wasn’t possible without renewing the licence.
Adam, I highly value your work, but as soon as you don’t mention the whole truth then you are not fully transparent either. Even here in the comment section you replied to one person “That being said, you can continue to use Elementor Pro even after the license expires.” which is again not the case and is misleading information.
Ok so for anyone that reads the above comment, David has no idea what he is talking about and just wants to throw stones. Almost like he has a personal grudge, but everything he is claiming is so over the top, and so misinformed.
I decided to publish his comment for transparency and to explain to anyone that is curious as to what happens after your license expires.
So at the end of your license term, if you don’t renew you will lose access to future updates and support. Along with that, you will no longer be able to access the Elementor Pro templates or blocks.
You are able to use Elementor Pro’s modules, theme builder features, pop-up features, etc. You also are able to install the last version you have a copy of on any new websites.
My personal experience with Elementors Pro support has been perfectly fine. Of course, if you are using the free version of Elementor you have to use the WordPress.org support system, but you can’t expect priority support for a free version of a product.
Also, WordPress plugins never have phone support and very few have live chat support. The reason is, that WordPress plugins are generally VERY underpriced. So much so that there isn’t enough revenue to support having people waiting for phone calls. Maybe if they charged 3X what they do now they could offer this, but I much more prefer paying the current prices.
I know when we get frustrated we like to throw stones at everyone and point fingers, but I wanted to write this to clear the issue up in case anyone was wondering.
Thanks for publishing my comment. I was really worried it will be just deleted. Hats down for replying and not hiding it.
I actually had a pro plug-in downloaded which I used before my licence expired. After installed the basic Elementor and then uploaded the Elementor Pro plug in it required and activation key. So I put there mine which I was using before. It said that my licence has expired and to use elementor pro I need to renew my license.
There was no other option just to renew.
The situation was very uncofrtabale, because as I said I was working on one of my friends site on a “dummy” site and only three days after the licence expired wanted to copy it on the live site with his domain. The realization that I can’t do it without renewing the licence was shocking.
I don’t think I’m overexaggerate things here. As from the way thay promote the Pro licence sounds like you can use your Pro plug in later on even on new sites, but my experience is that it’s impossible without renewing the licence and the pro plug-in will remain only on sites where it was installed during the one year period of buying/renewing the licence.
You don’t have to license activate Elementor Pro in order to use it. You only need that for updates, support, and access to their template cloud.
We can use Elementor PRO without a license number but we have no more updates or support. Whether on an old site where the license was activated but also a new site. You’re saying nonsense!
Yes you can. You also lose access to their template library, but I was never that fond of it anyway.
hi there.
actually i was looking for this kind of comment before posting myself– probably not that harshly though. i cannot bad mouth E at all because its a great product and those guys do help out. i can personally testify that.
but. it is true and thats something both you, but mostly E guys shouls be VERY clear about:
not only you cannot add new pro elements after your license has expired, but you cannot add or edit dynamic attributes on those existing on the page. this is a huge issue.
let me say that again: forget support and updates: you can-not-use-or-edit pro elements after the license expire.
i do understand that its meant to compel users to keep their license alive. but this works for sites under constant modifications or i can just include the fee in a redesign bill. but its not always ideal and its not clear until it hits you.
just something to think about, i guess.
thnks
pd. sry, but blocking the comment form vertical height is v.e.r.y annoying
This is simply not true. If you have installed Elementor on a website, activated your license, then that license expires, you can add pro elements and use dynamic content. What you can’t do is then install Elementor on another site and access those.
my friend. check your facts plz.
i know this first hand, and i found the info right in their docs while browsing.
and it IS recent (from v2.9 on)
read the last paragraph:
Q: Can I edit Pro widgets that are already in place on a page if the site does not an activated license?
A: Yes, if the Pro widget is already in place, and doesn’t need to be dragged, you will still be able to edit the widget. However, you will not be able to use any dynamic feature of that widget unless the license is active.
https://docs.elementor.com/article/626-why-cant-i-drag-the-pro-widgets
Not sure who you are telling to check their facts, me or the original poster. Everything I am stating is confirmed in that document.
People seem to be getting confused here. Or should I say people are confusing 2 different situations.
Here are those 2 situations:
– Installed Elementor Pro but didn’t activate it
– Installed and activated Elementor Pro, but the license expired
Everything in that article applies when you install but never activate. ZERO of it applies to an expired license.
Thank you !! for Awesome Review for Helping us that what should we do buy it or not . but After Read this Article i have decide to buy Elementor Pro . But one Confusion on it about that . Can we get this for Lifetime ?? Please Reply on it. i didn’t get any information about it on official website.
When you purchase Elementor Pro, you get support and updated for 1 year. If you want to continue to receive support and updates, you will need to renew your license and they give you a 25% discount.
That being said, you can continue to use Elementor Pro even after the license expires.
Hi Adam, thanks for your great review. We are starting to use Elementor for our clients sites (previously on WP Bakery) and I’m liking it, the only issue I have is that when giving website access to clients, they can see ALL of the Elementor elements and run wild with these. Since we manage it all for them, this is a risk for us. Is there a way we can disable these elements per role and simply give them access to edit existing elements? (no new elements). I was thinking through a 3rd party plugin or custom code.
Yes you can and there is also permissions you can give based on role. So for example, if you only want them to be able to change text, you can limit their access to preserve your design.
Adam, Thank you fro this informative review. I am a novice and built a web site, following along a long YouTube tutorial using a Themify Builder on Ocean, I think, but I am struggling with back-end edits and having the flexibility to easily edit the page. Elementor has been recommended several times, along with Square Space, as an alternative. One thing that I DO need is a good, attractive, flexible audio block, or plug-in, to present Voiceover audio files, which will be changed out, or added to, regularly.
I don’t see an Audio feature in the basic Elementor.
Is there one in the Pro, or should I consider some other web builder options or good plugins?
Hi Adam, will Elementor work with Newspaper 9 Theme. I have tried to research and have mixed responses. I have already bought the Newspaper theme which has TagDiv page builder plus Gutenberg is obviously just being rolled out. But from your reviews, it looks as though for a Novice like myself Elementor could be the way to go!
Oh yes, it will work perfectly fine with Newspaper 9. In fact, my site used to be using Newspaper 7.
TIP : The following 2 plugins conflict big time with text overlay on Background images especially with background colour : PB SEO Friendly Images & Fast Velocity Minify in Elementor Free & Pro..
GREGG!!! You are MY HERO!!! Oh my goodness! Fast Velocity also ruined my Woocommerce single product view. I deactivated the plugin and now my products look normal again!! Thank you a million! I’ll buy Elementor Pro just in case I want to customize the site in the future.
I guess this particular post was built with elementor right??
No it was Beaver Themer. Over the next 2 months, I will be changing everything to Elementor though. Right now I am about half done.
I can’t wait to see the results! I have analysed WPCrafter to the best of my ability and I’m impressed – so the decision to move over to another Framework despite having such an effective layout is highly motivating to buy Elementor myself!
Hey mate. Thanks for the review. Have just picked up the Elementor Pro Business through your link. Will email you details. Look forward to your course and your ongoing contents. Cheers. Bobby
Adam, thanks for the tutorial. It answered my question about the usability of the Pro version for product pages. I guess if starting a site from scratch, it might be the way to go with using the element to develop a single product page the can then be templated for all other products without having to rely on the theme but at the moment it does not look as if it is worth the investment.
Currently, Elementor Pro v2 Beta 2 is not working great for WooCommerce product pages. But I know they are working on it, and I would expect to see full integration in the next week or so.
Hi Adam, congratulations for your site. I have one question about Elementor Por that i couldn’t find on the web (or did not understood): it’s there a way to make global layouts for Single Product pages like Anywhere? Is there another plugin that does so?
Tx
All there is for that right now is Anywhere Elementor Pro. However, the next version of Elementor Pro will have it. So if you can wait a month or so for Elementor Pro v2.
Does it support content after deactivating the plugin most page builders lack this feature.
With Beaver Builder, Elementor, & Thrive Architect, when you deactivate it your content is still there. No shortcodes or anything like that will be there. Now the usefulness of the content that is left is in question because none of the formatting will remain since the CSS is dependent on the page builder. You will literally only have the text and images, which is still good.
Hi!
Do you happen to know if Elementor plays nice with LifterLMS at this time?
For some background – I am going to be working on a medium-to-large scale eLearning project, for which I’d normally opt to create my own Theme; but as they want the site visible to users by January (1 month from now), I’m looking for tools to help get it up and running quickly.
Thanks!
Just today I reached out to LifterLMS to ask them to build this integration. So I should know soon.
Just a quick follow up, I am having the makers of the Astra Theme, build an integration with Elementor and LifterLMS. I have the initial version that I am testing. The plugin will be free.