
Ecommerce is red-hot because it makes it incredibly easy to earn 6 figures a month without putting up a brick and mortar business with insanely high overhead costs.
But the problem for many is the expensive monthly fees of most Ecommerce platforms like Shopify. If you’re just starting out, you want a more affordable solution, so you can spend more on things like marketing and advertising.
The good news is you don’t need to pay high monthly fees with Shopify to be able to sell products online. If you are looking for a Shopify alternative or an eBay alternative, this step-by-step tutorial will leave you with an awesome online shop for free.
All you need is a web hosting account and a little bit of effort, and you will be able to make an Ecommerce website in no time.
Let’s get started!
- Things You Need to Create Ecommerce Website
- Step 1. Buy a Web Hosting and Domain Name
- Step 2. Install WordPress.
- Step 3. Install Astra Theme and Astra Sites
- Step 4. Customize Your Website.
- Step 5. Customizing Your Ecommerce store
- Step 5. Set Up WooCommerce.
- Step 6. Add products in WooCommerce
- Step 7. Customize your checkouts
- Step 8. Stay On Top of Cart Abandonment.
- Wrapping Up
Things You Need to Create Ecommerce Website
- Hosting. I recommend SiteGround.
- A domain name.
- WordPress Theme. For this tutorial, we use the free Astra Theme.
- WordPress Page Builder. For this, we use the free Elementor page builder.
- WooCommerce, the best Ecommerce WordPress plugin. It adds Ecommerce features to WordPress
Step 1. Buy a Web Hosting and Domain Name
If you’re new to this whole website-building business, let me first clarify what a web hosting and domain name are and why you need them.
What’s a Hosting and Domain Name?
A web hosting is a place on the internet where your website will live. It’s like a physical house where your stuff can be found. The domain name, on the other hand, is the address of your website. It’s like your address which you give to people so they can come to visit you at home. “Facebook.com”, “Google.com”, and “WordPress.com” are all examples of domain names.
You can buy a domain name in just about any websites selling domain names. You just have to look for the best price. But as for the website hosting, it’s absolutely important to only get hosting from a reliable company. Because if your hosting is slow or unreliable, your website speed and uptime will suffer, and it will ultimately hurt your Ecommerce business. Choosing the right hosting provider is crucial for the success of eCommerce businesses.
SiteGround, My Preferred Web Hosting Service
You can use any high-quality web hosting service to create an Ecommerce website, but in this tutorial, we’re going to use SiteGround.
SiteGround is a highly recommended web host online because they have catered to WordPress users and yet still have affordable pricing. They are most known for their fast performance and equally fast support.
Here are SiteGround’s key features:
- Free SSL Certificate
- FAST Knowledgable Support
- WordPress Staging Environment
- Free Website Migrations
- 30 Days Of Backups
SiteGround is a solid choice for your web hosting needs. They cater to WordPress websites and offer fewer resources than their competitors but higher reliability.
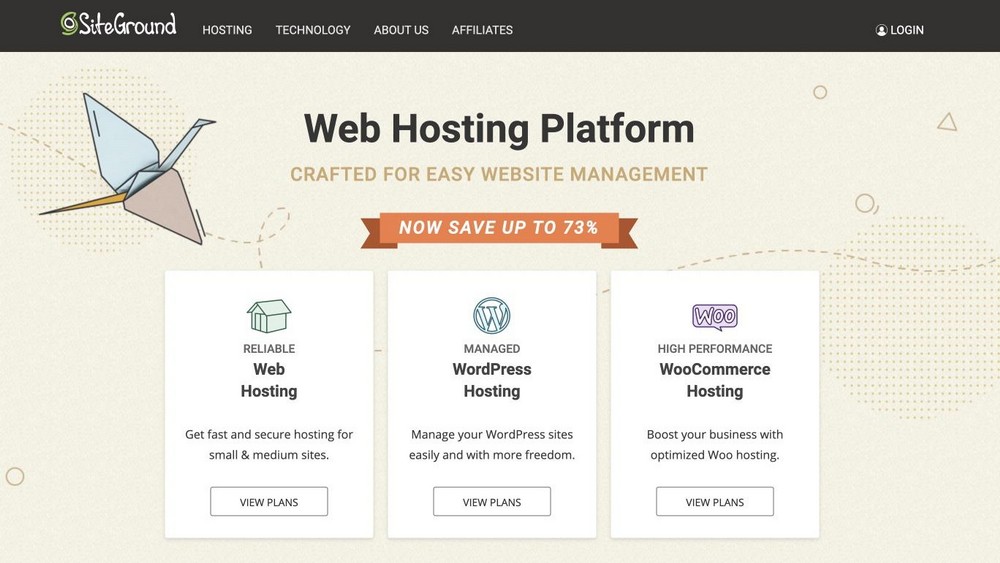
Once you land on their homepage, you’ll see four different types of hosting:

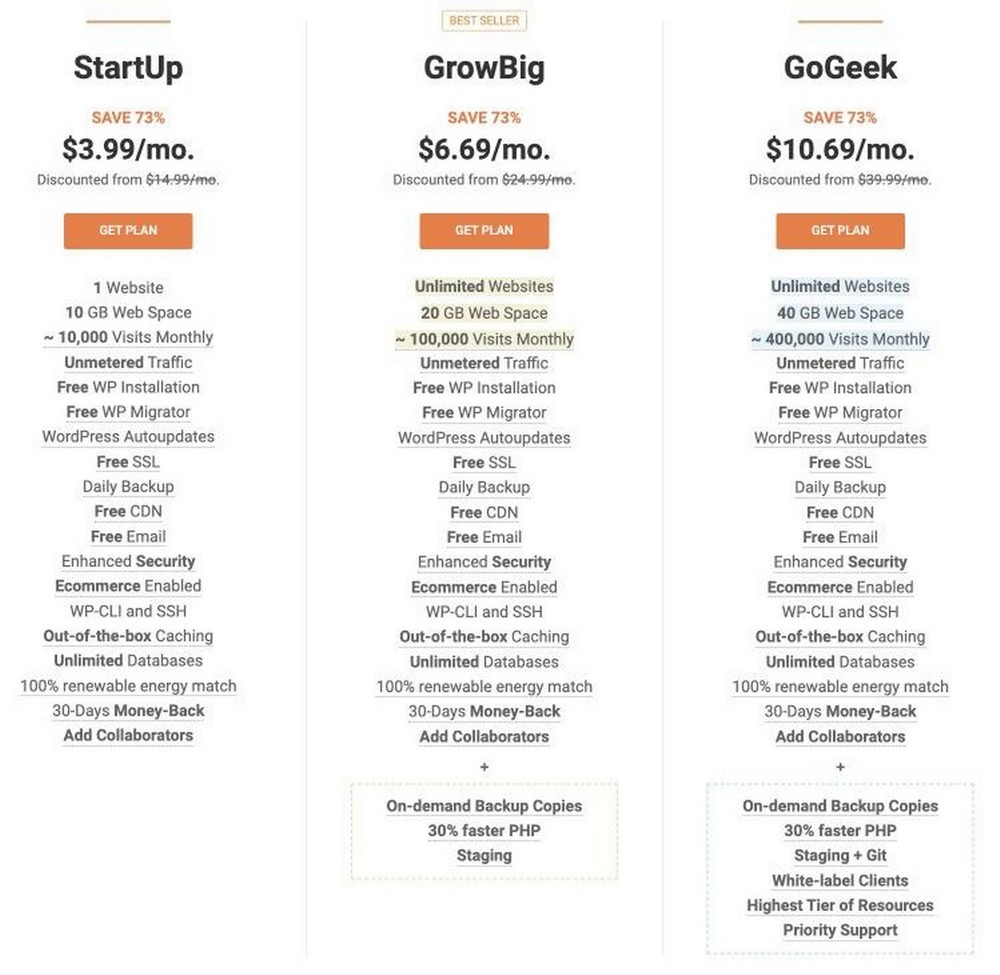
Choose WordPress hosting and click Get Started. You’ll then see three pricing plans:

Choose one according to your needs and budget. You can also check out their comparison of each hosting plan to get a better idea of which plan most suits your needs.
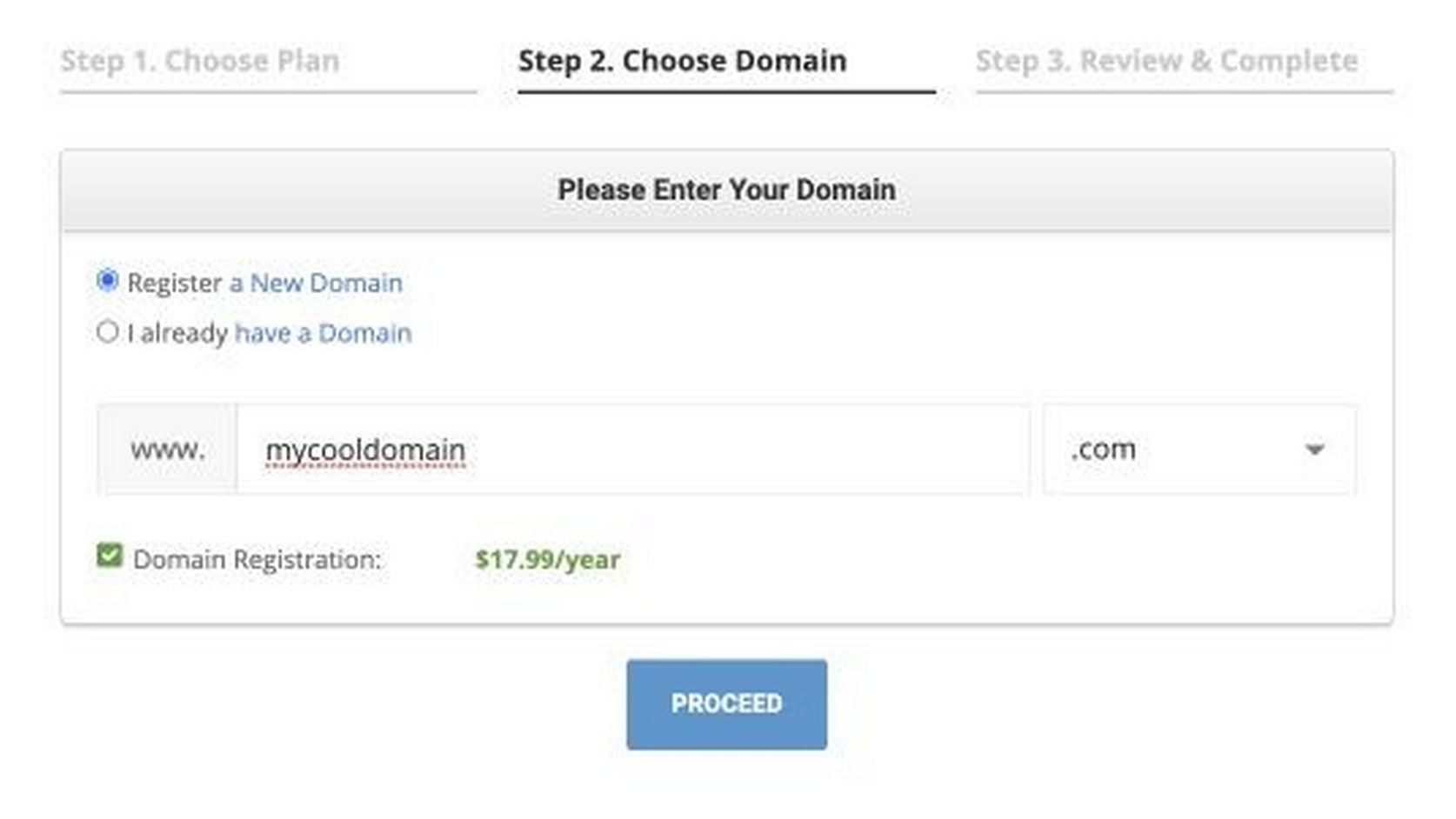
Once you’ve decided on a plan, click Get Plan. You’ll then be taken to a page where you’ll have to choose a domain. If you already bought a domain name, select “I already have a Domain”. But if you don’t have one, select “Register a New Domain” to buy a domain right inside SiteGround.

Once you have a domain name that you like and is available, click Proceed. The next step is providing your personal and billing details to complete the purchase. Provide your details accurately and click Pay Now. You now have a reliable web hosting and domain name.
Step 2. Install WordPress.
In this section, we’ll show you how to create Ecommerce website with WordPress.
But why WordPress?
WordPress is an open-source, free tool that lets you build websites even if you don’t have a clue about coding. It’s the easiest and most powerful website content management system to date. There’s a ton of things I love about WordPress, and if you read more of my tutorials or watch my videos you’ll find out more about why I think WordPress is the best tool for creating websites for non-techies.
SiteGround actually comes with a one-click WordPress install that does all of the hard work of installing and setting up WordPress for you.
Once you have purchased the hosting, you will have the option to install WordPress, right there.
To do so, proceed with the following steps:
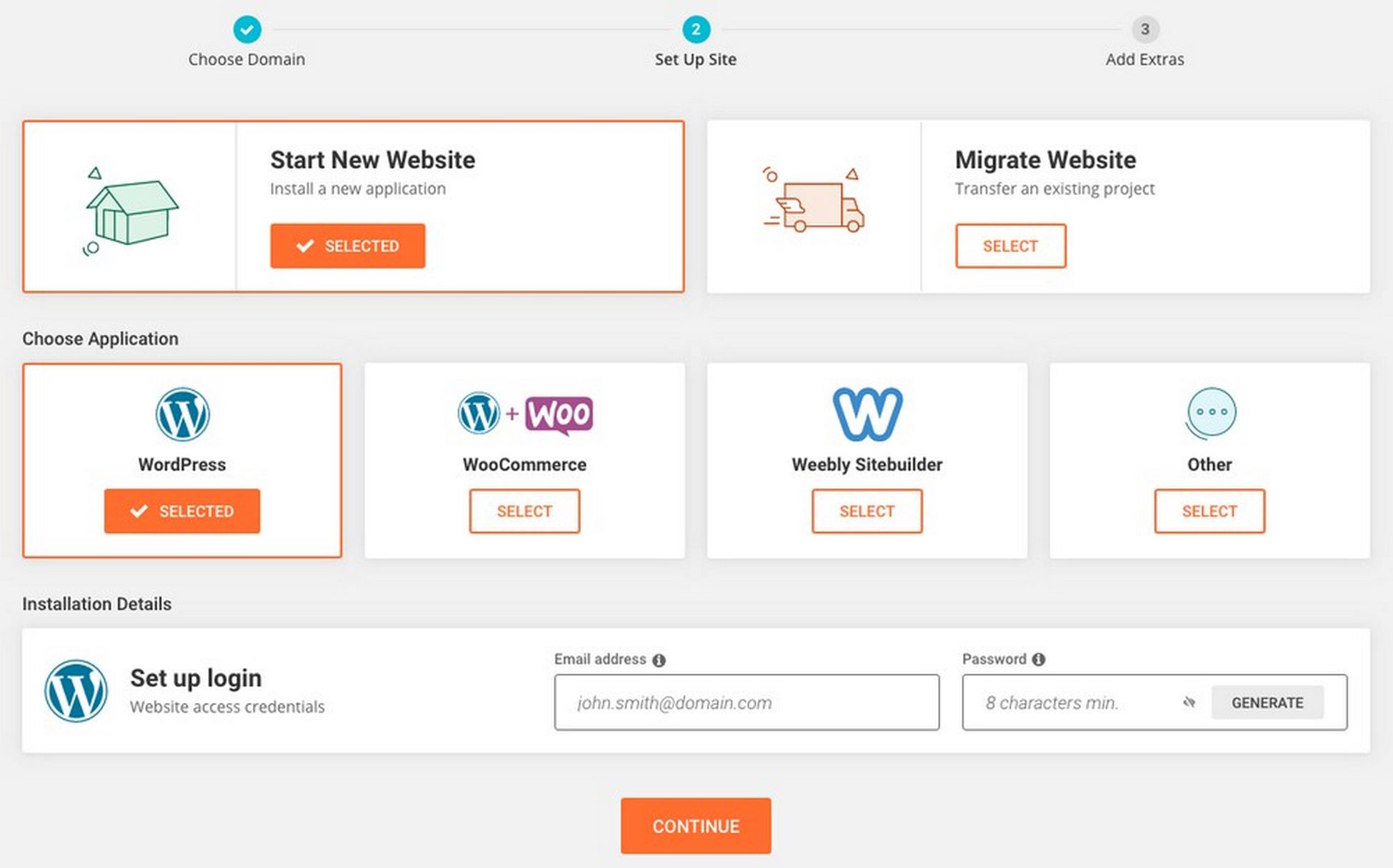
1. Select Start New Website

2. Next select the CMS you want to use. You will have multiple options, but for now go with WordPress only.
3. Enter your email address and password that you want to use to log into WordPress
4. Once the setup process is complete, you will see the following screen

4. Click on the Log in Admin option to log into your WordPress dashboard
You can also login by typing ‘yourdomain.com/wp-admin’ in your URL bar.
Remember your login page URL. You’ll be able to access your site directly by typing the URL into your address bar without having to log in to SiteGround.
For instance, if your domain is onlinestore.com, then your WordPress login page will be onlinestore.com/wp-admin.
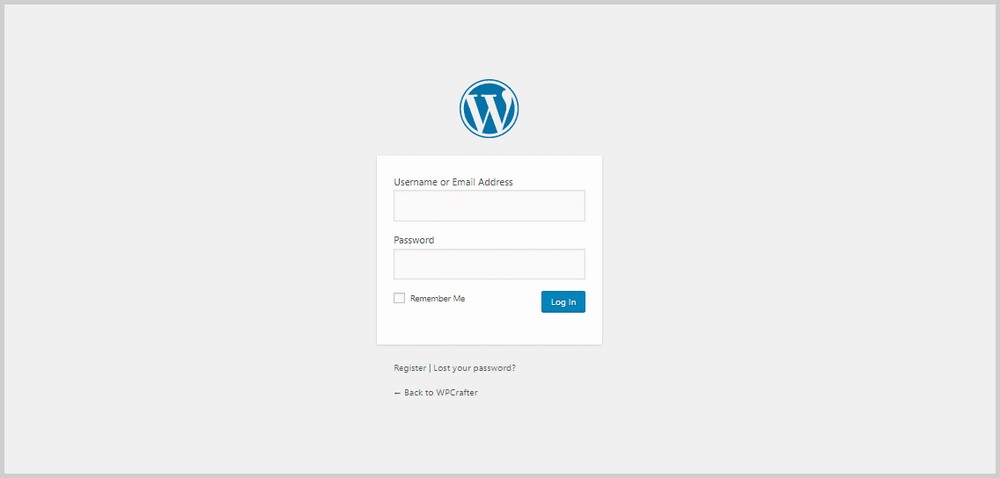
The login screen looks like this:

Enter the username and password that you set up to log in to the WordPress admin panel.

Step 3. Install Astra Theme and Astra Sites
Astra is the theme that we’ll be using to get our WordPress Ecommerce website looking great and professional as quickly as possible. You can use other themes if you prefer, but for this tutorial, we’ll go with Astra.
Astra is a free WordPress theme that has excellent speed and simplicity. There is also a Pro version available that makes Astra the perfect choice.
Pair it with the Starter Templates plugin and you can have a beautiful and Ecommerce website.
The best part is that you can install a ready to go website template in just a few clicks!
We’ll be using one of the Astra Starter Templates designed for Ecommerce to cut our website creation time in half.
Installing Importer Plugin
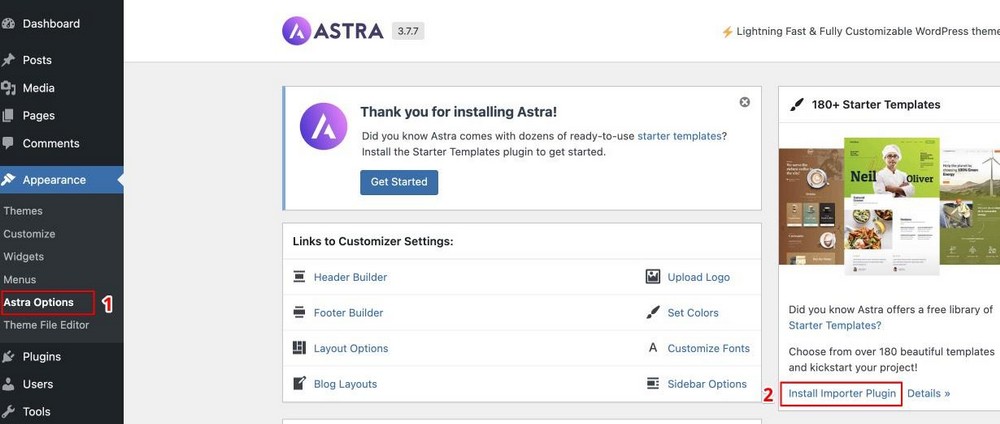
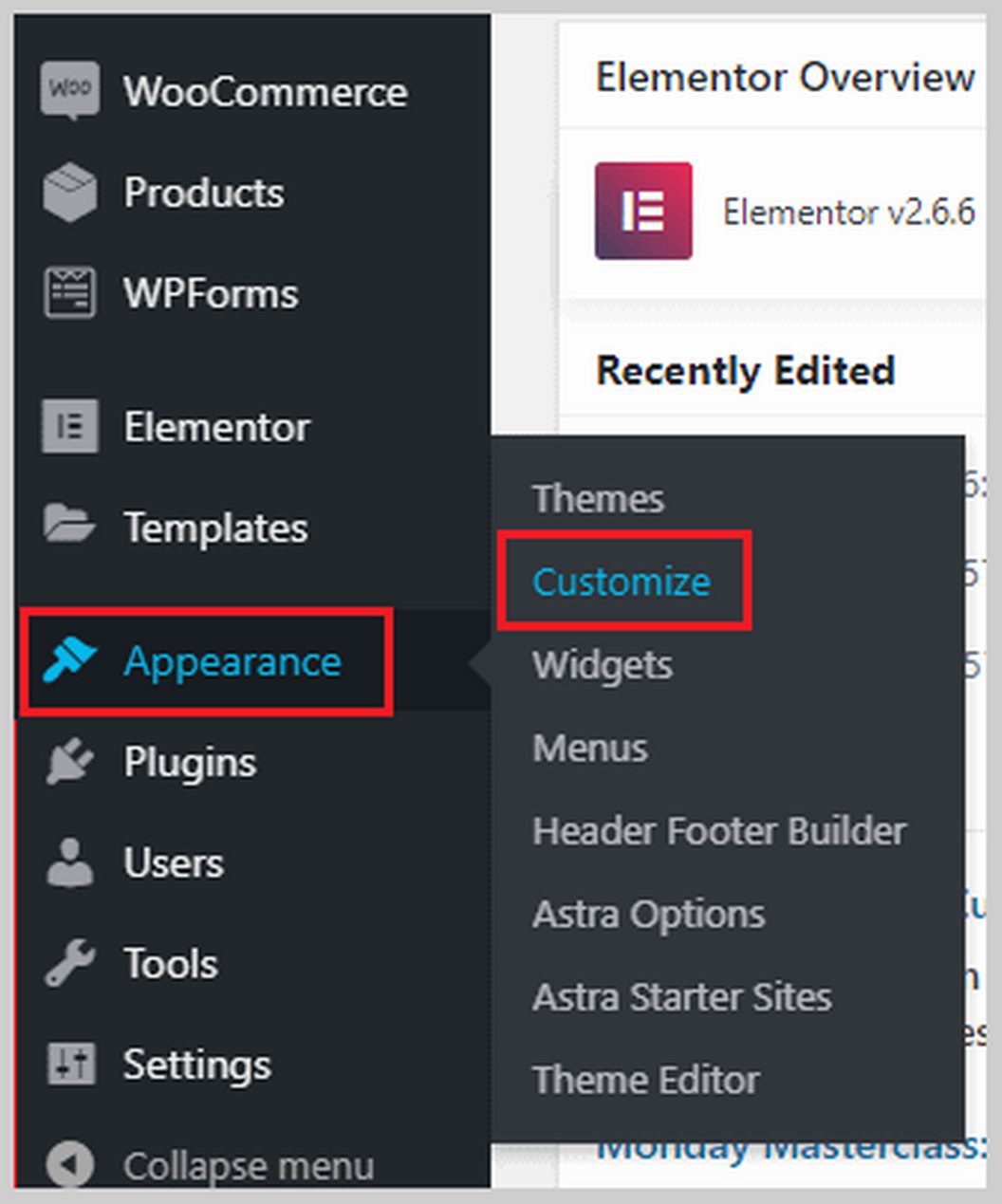
To use starter templates, go to Astra Options in the Appearance Tab.

From here, select Install Importer Plugin.
You will see a page like the one below.

Click on Build Your Website Now.
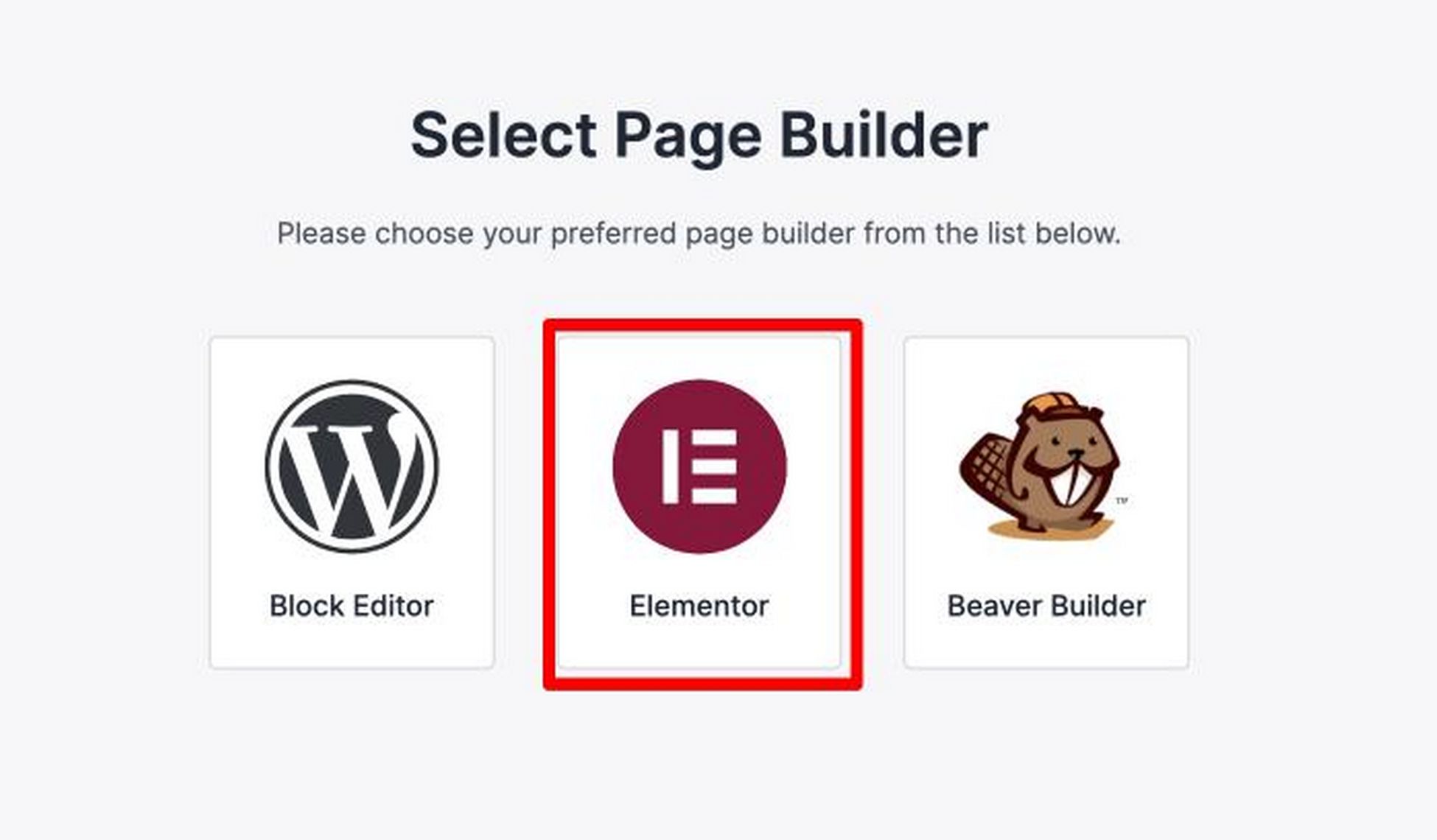
Choosing Your Page Builder
Next, select the page builder you want to build it with. In this case, let’s go with Elementor.

You will then be asked which page builder you prefer, and in this tutorial, I’m going to be using Elementor. Elementor is a WordPress page builder that has taken WordPress web design by storm. It had the deepest feature set, yet is very easy to use and master. Elementor is the most full-featured free page builder. There is also a Pro add-on to add additional developer features.
Key Elementor Features:
- Live Front End Page Editor
- Website Personalization Features
- Template & Block Library
- Extensive Mobile Responsive Options
- Most Powerful Popup Builder
- PRO: Create Custom Headers / Footers
- PRO: Create Post Type Layouts
Elementor is the strongest page builder currently available. They consistently release new features that are in line with current design trends. This means you will be able to keep your website relevant. If along the way, you want access to advanced features, you can upgrade to Elementor Pro, which I think is an incredible value considering all the additional modules and power features that it includes.
Pick Your Starter Template Website
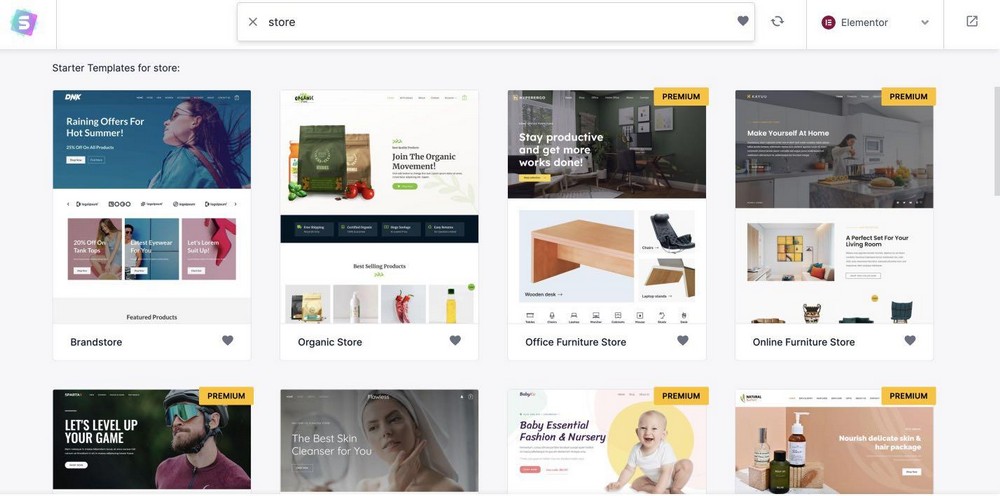
Once you have selected Elementor, you will reach the Starter Template page like this:

There’s a number of beautiful Ecommerce templates that you can use. Take your time in choosing the template that you want.
Note that these templates are fully editable with the page builder that you selected. This means you’ll be able to customize every part and element of your Ecommerce store like the heading, images, colors, logo, etc.
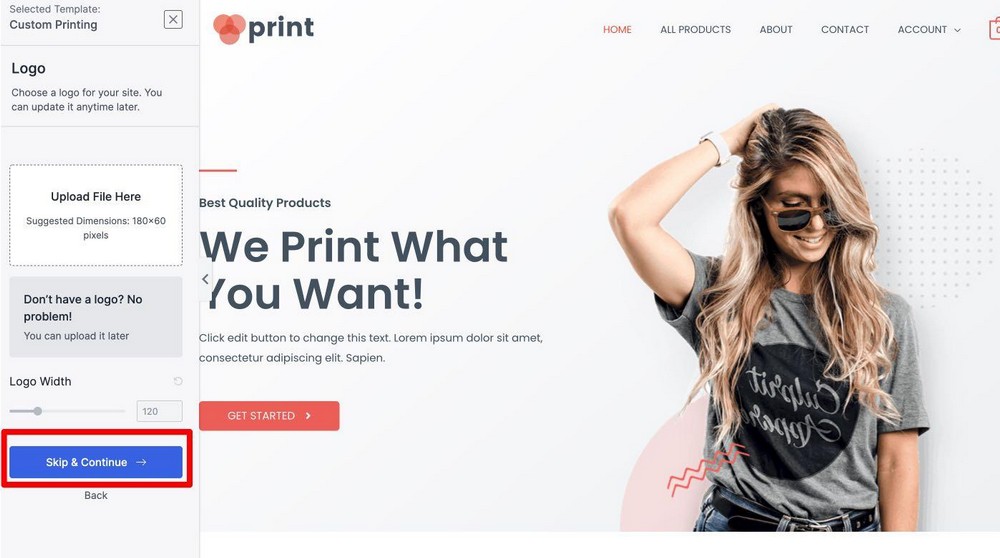
For this tutorial, I’m going to use the Custom Printing template because it looks amazing and is Ecommerce oriented.
To install the template, you just have to click on it. Here you can choose to customize the colors and logo now.
But for this tutorial, click Skip & Continue.

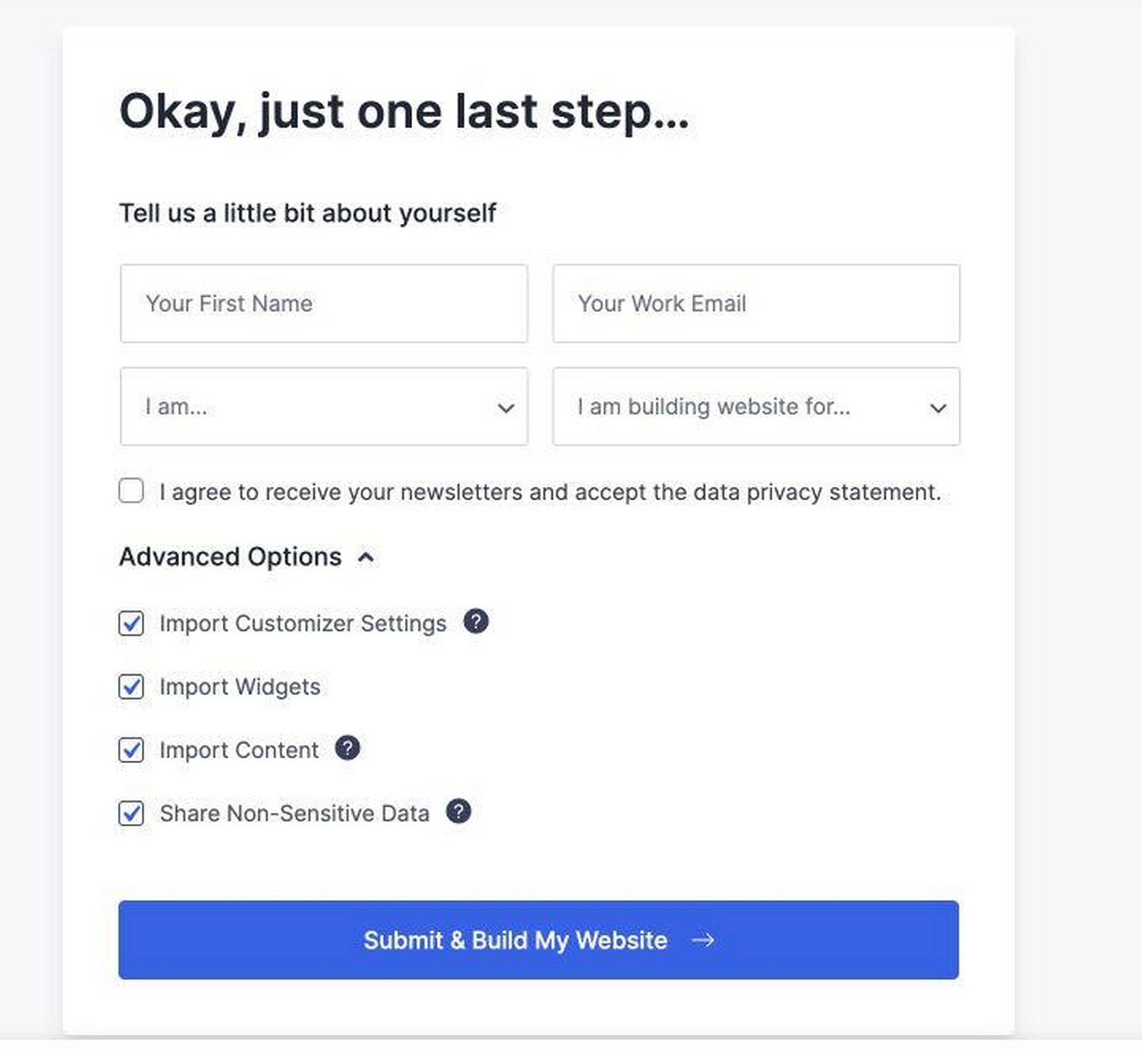
You’ll come across a box that asks you to fill in your details (that you can choose to leave as blank) and install the custom data that’s added to the website.
So in this step, just click on Submit & Build My Website.

Now the Astra importer will install all of the required plugins for the theme to look exactly the way it is.

For the Custom Printing theme, it will install Elementor, WooCommerce, and WPForms. This saves me so much time because I won’t have to install these plugins one by one anymore.
Everything’s done for me.
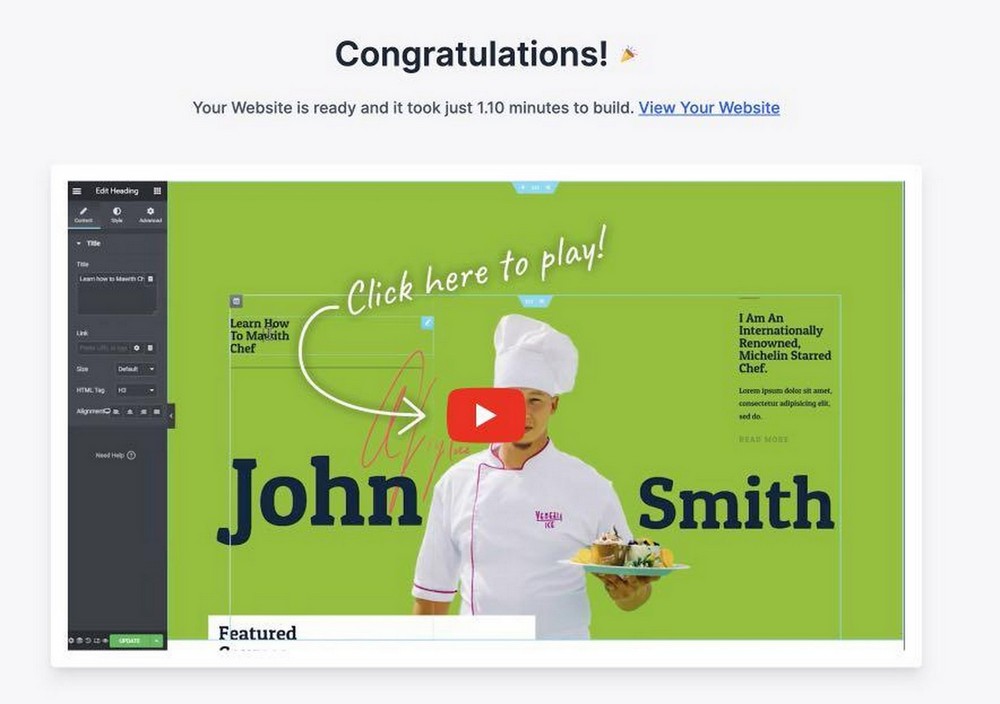
Once the website is ready, you’ll see this message.
Hurray, if you visit your website homepage, you will see that your eCommerce website is almost ready. Isn’t that simple?

Step 4. Customize Your Website.
Your Ecommerce store now looks stunning, but you’ll want to make it your own. The first thing you want to do is choose your color palette. If you already have your brand color, this is going to be easier.
Choosing a Color Palette
A website normally has a set of 3 colors: the primary, accent, and pop color. The primary color is the dominant color of your website and most likely your brand color. The accent color is used normally on headings or post titles if you want those to look a little different to pull eyes toward them. Lastly, the pop color should contrast the rest of the colors to make important elements of the website standout such as call-to-action buttons.
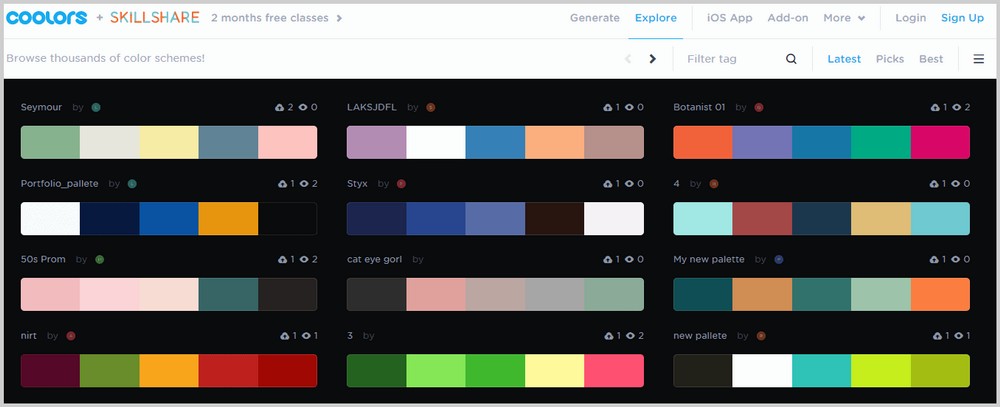
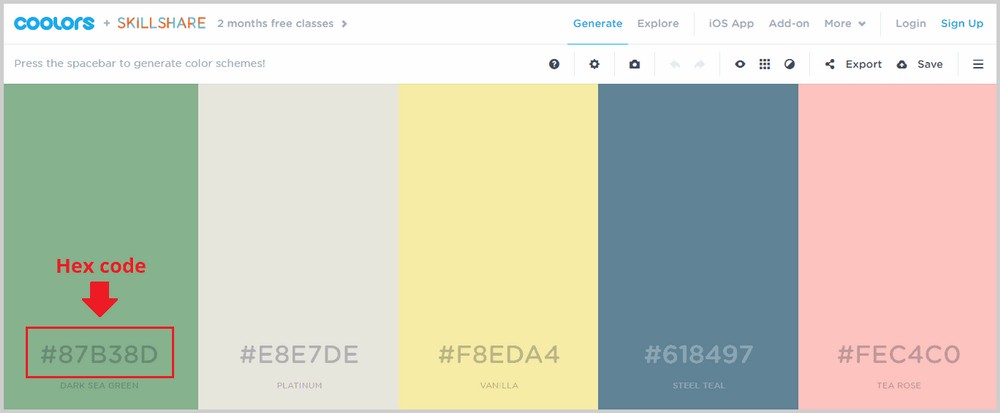
For choosing a website color palette, I use two tools. The first one is Coolors.co where you can browse around different color palettes and choose what you want to use on your website.

If you see a palette that you like, hover your mouse over it, click View, and you will be taken to a new window where you’ll see the Hex codes of each color.

These Hex codes are what you need to use these colors on your website. Later I’m going to show you how to use these Hex codes on the WordPress backend.
Another cool tool is Colorzilla, a Google Chrome extension which lets you get the Hex code of any color you see on any website so you can use it on your own. If you want to get the Colorzilla extension, click here. Then click Add to Chrome.

It may take a while, but once it’s done, you’ll see this icon on your toolbar:

So now, if you see a color on any website that you want to try and use on your own website, you just have to click on this icon and click the color that you want to copy. The Hex code will then be automatically copied which you can paste on the backend of your website. It’s that easy. This is a handy tool that will let you use great colors in one click.
Customizing Typography
You also want to use your own typography to make your website stand out. Websites normally have 2-3 fonts. You’ll have a font for headlines or menu, a font for the body, and an extra “pop font”. Like colors, you can’t use just any font. You need to make sure that they look good together and send out the right message about your brand.
I like using Fontpair.co which is a website that shows you how two different fonts look together.

If you see something you like, just note what it’s called so you can go to WordPress and add it directly there.
I also like using WhatFont, a Google Chrome extension that tells you what font is used on any website. To install WhatFont, click here then click Add to Chrome. Then you’ll see this icon on your toolbar:

If you want to know the name of a font, just click this icon and hover your mouse over the text. WhatFont will tell you the name of this font, and if you click on it, you’ll also see the font size, color, family, style, weight, and more.
Getting a Logo
You’d also need a brand logo to set your website apart and establish your brand identity. There are a number of ways to go about getting a logo. You can try and do it yourself using an amazing designing tool called Canva. It’s quite popular as it makes designing really easy even for beginners.
Canva comes with a lot of logo templates that you can modify to make your own. Do note, however, that if you want to export the logo with a transparent background, you’d have to upgrade to Pro (which has a one-month free trial). You can always go in Photoshop or Photopea to remove the background, but that just adds one extra step to the process.

If you want to save time, you can just hire a freelance logo designer to do it for you. You can try websites like Fiverr.com or 99design, but you have to be careful in choosing an artist based on their style, track record, reviews, ratings, and more.
Customizing Your Website
Now it’s time to use those colors, fonts, and logos on your website. If you’re in the WordPress backend dashboard, go to Appearance > Customize to open the theme customizer.

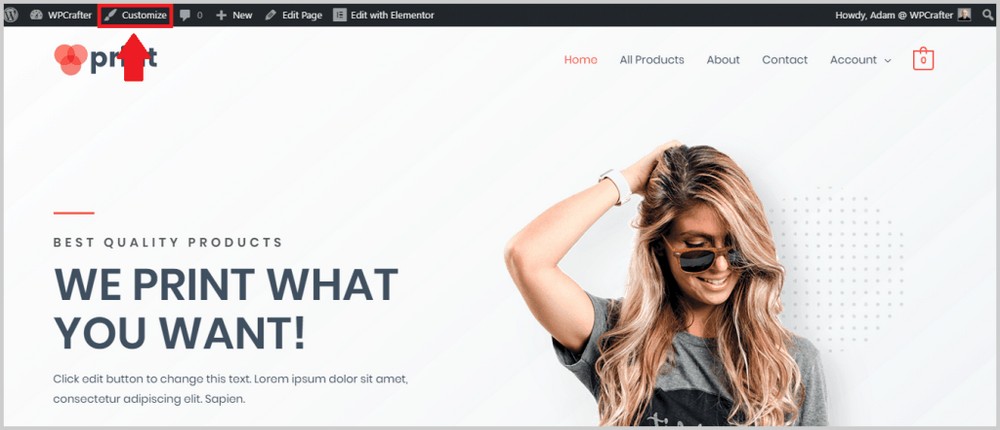
If you’re on the frontend of your website and there’s a black bar at the top, you can click Customize to open the customizer.

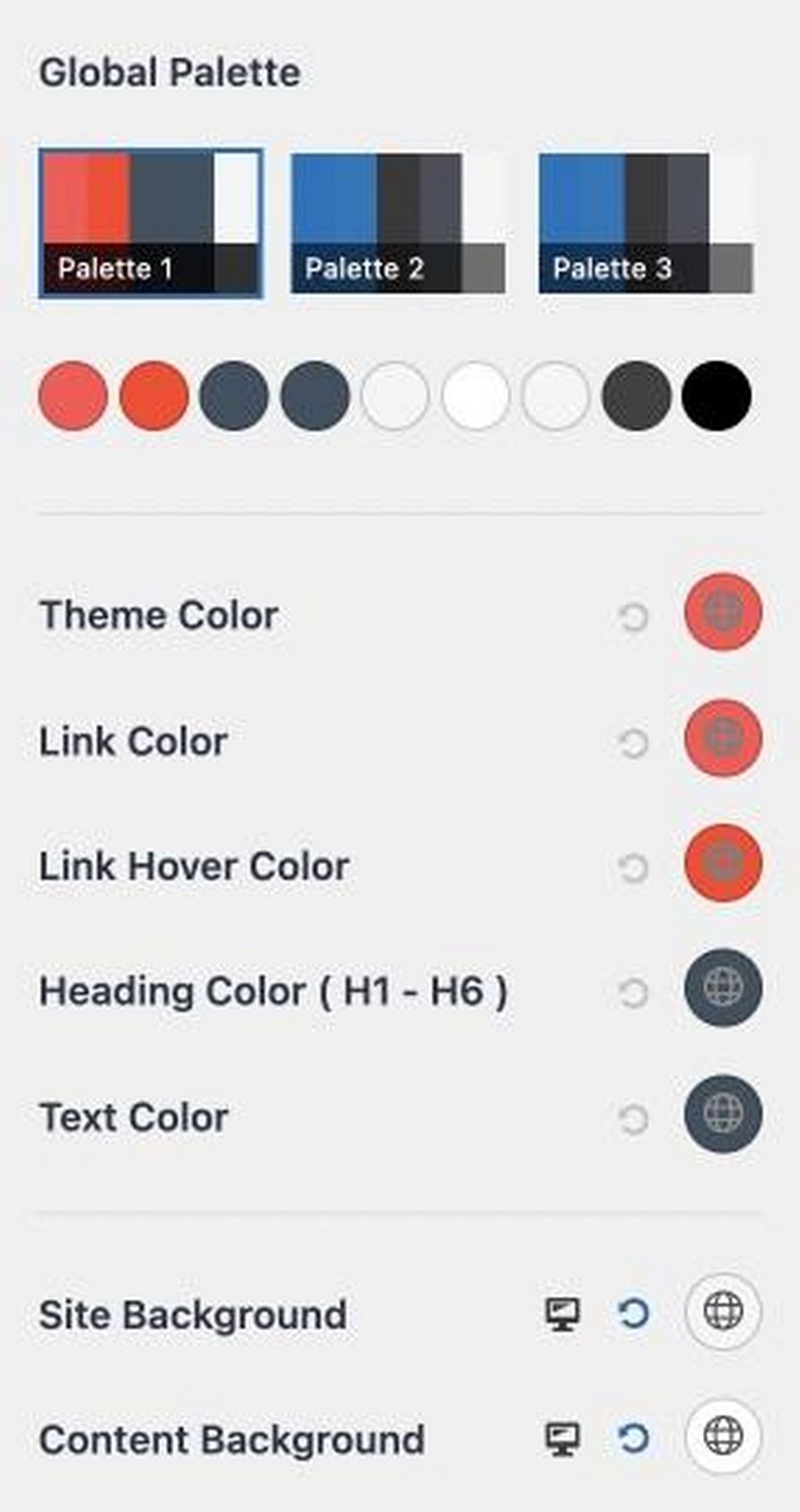
This is how the theme customizer looks like:

The base colors are the theme, link, text, and link hover color of your website.
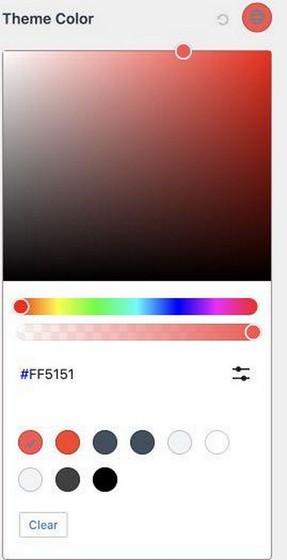
If you want to change the theme color, select the color to its right.
You’ll see two ways to select a color.
First, you can paste a hex code in a box. So if you found a color in Coolors.co or any other places, you can paste the hex code here.
You can also select a color in a built-in selection tool.

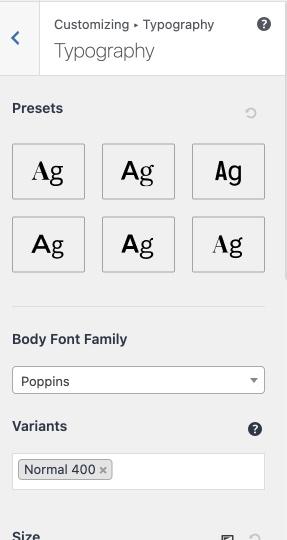
To change your site typography, go to Global >Typography. You’ll be able to change base color, breadcrumb, content, and blog typography.

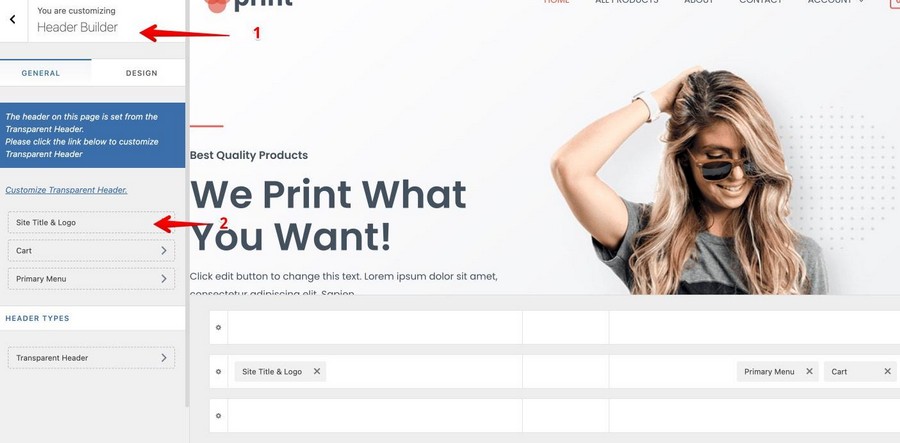
Next is adding your logo. To upload your logo, go to Header Builder > Site Title and Logo.

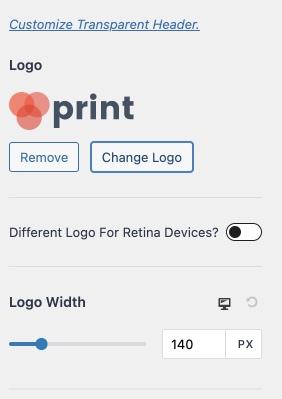
Next, Under the Logo section, click the Change Logo button and upload your logo.

Astra also lets you adjust your logo width so you can change how big or small you want it to appear.
If you scroll down, you’ll also be able to change your site title, add a site tagline, and a site icon or favicon.
You can do a lot more in the customization area of Astra like changing your site content width, changing the blog post structure, customizing your footer and header, and more.
Explore your options here to see what you like best for your online store.
Once you’re done customizing, don’t forget to click Publish to make your changes live.
Step 5. Customizing Your Ecommerce store
At this point, you’ve got the customization basics down like changing the site color, typography, adding a logo, and all that stuff. Now it’s time to get down to the nitty-gritty details and start using Elementor (or any page builder you prefer) to completely change the way your online store looks.
As I mentioned before, I’m going to be using Elementor in this tutorial because I simply think it’s the best, but you can use any page builder that you’re comfortable with.
Inside Elementor, you can do pretty much anything with your website without coding or hiring a web developer. Adding elements is a simple drag and drop process.
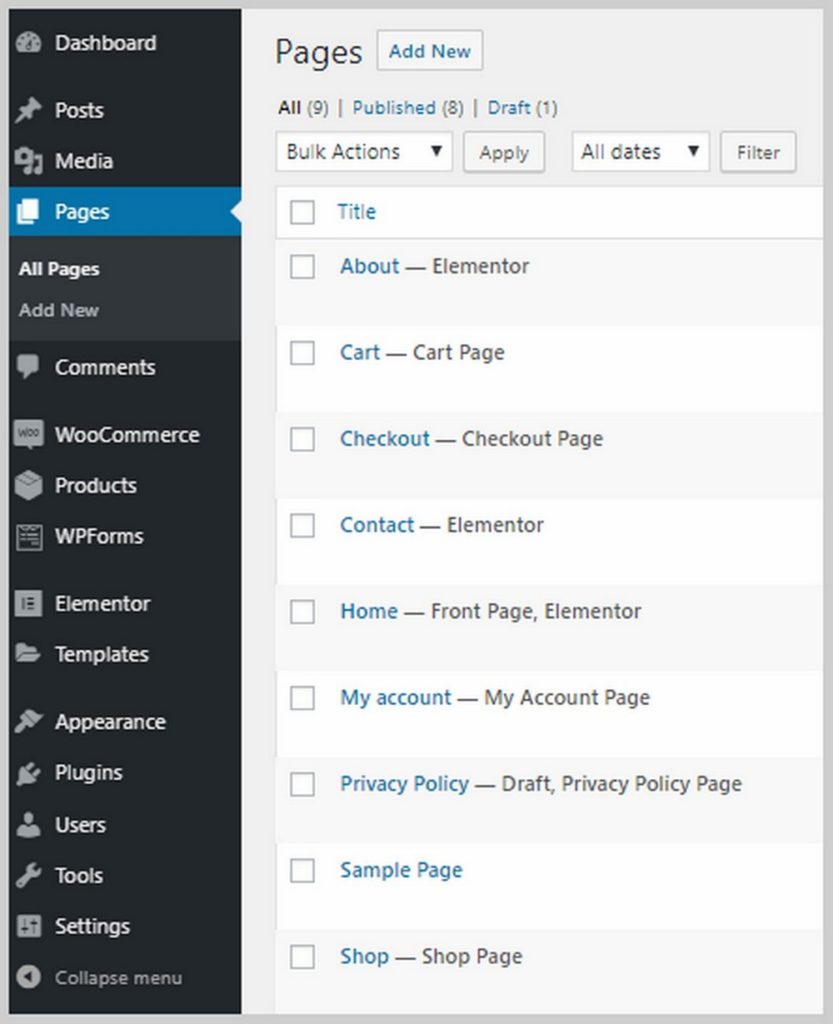
There are two ways to edit a page with Elementor. First, if you’re in the WordPress backend, click Pages and you should see a list of all the pages of your website including those that were automatically created with the Astra Site template. Pages that were made with a specific page builder (e.g. Elementor) will be labeled as such:

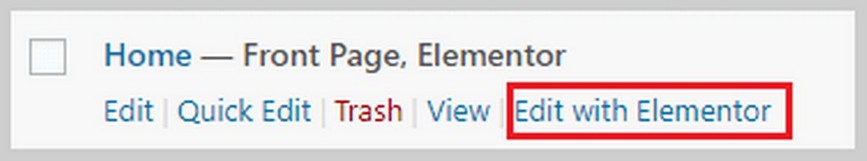
To edit a page with your page builder, hover your mouse over it and click Edit with (page builder). In my case, it will be Edit with Elementor.

Once you click that, you’ll be taken inside Elementor.
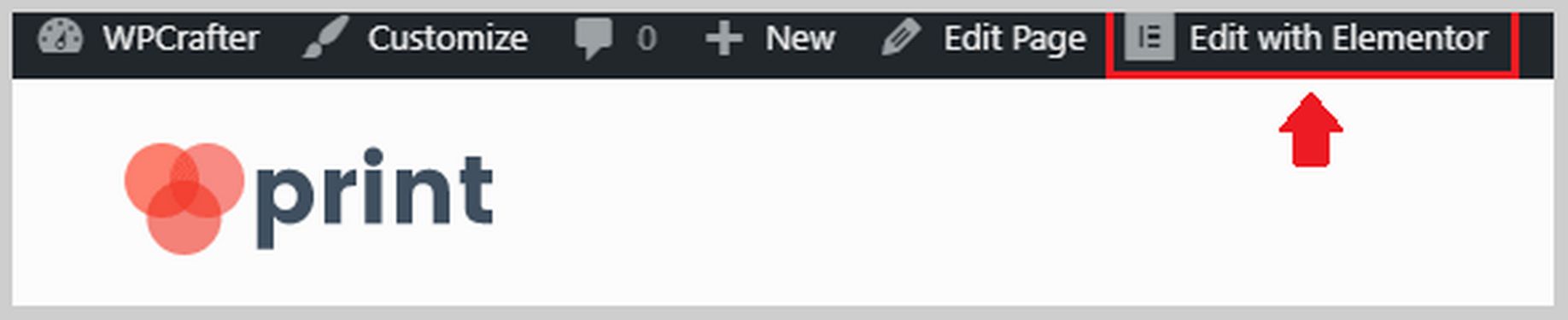
Another way is if you’re on the frontend of your website, go to the page that you want to edit and click Edit with elementor on the black bar at the top:

Either of these will get you inside Elementor. Once inside Elementor, you’ll be able to use different images for your heading, change texts, change icons, and more. You can start by changing the texts and image in the heading to suit your business. Here are a few things you can do with texts inside Elementor:
As you can see, you can change the text right on the content editing area, change the size, weight, color, and typography family. You can also add animations like simple fades, zooming, and more. There’s a ton of things you can do here to add spice to your Ecommerce store.
You would also want to change your website’s images to match the nature of your business. Changing the images on Elementor is very easy to do. You just have to click the image and the options will appear on the left sidebar. You can upload a new image, change its size, add a border or shadow, add an animation, and more.
Inside Elementor, you can also change button texts, customize the testimonials area, add more elements/blocks like texts, images, buttons, videos, and more.
Elementor Pro comes with a whole lot more features like the ability to add forms (which usually requires a third-party plugin), the ability to upload your own fonts, add sliders, add price tables and price lists, customize your headers and footers (which is off-limits to most page builders), and so much more.
If you want to purchase Elementor Pro and at the same time get free access to my Elementor Pro courses, click this link here.
Step 5. Set Up WooCommerce.
It’s now time to set up WooCommerce. WooCommerce helps you create Ecommerce website with WordPress,.
It lets you add products, accept online payments, create coupons, set shipping and taxation, and so much more.
WooCommerce was already installed for me by the Custom Print Astra Site theme, so now I have to go in and set it up. If you don’t have WooCommerce installed yet, just go to Plugins > Add New and search for WooCommerce.
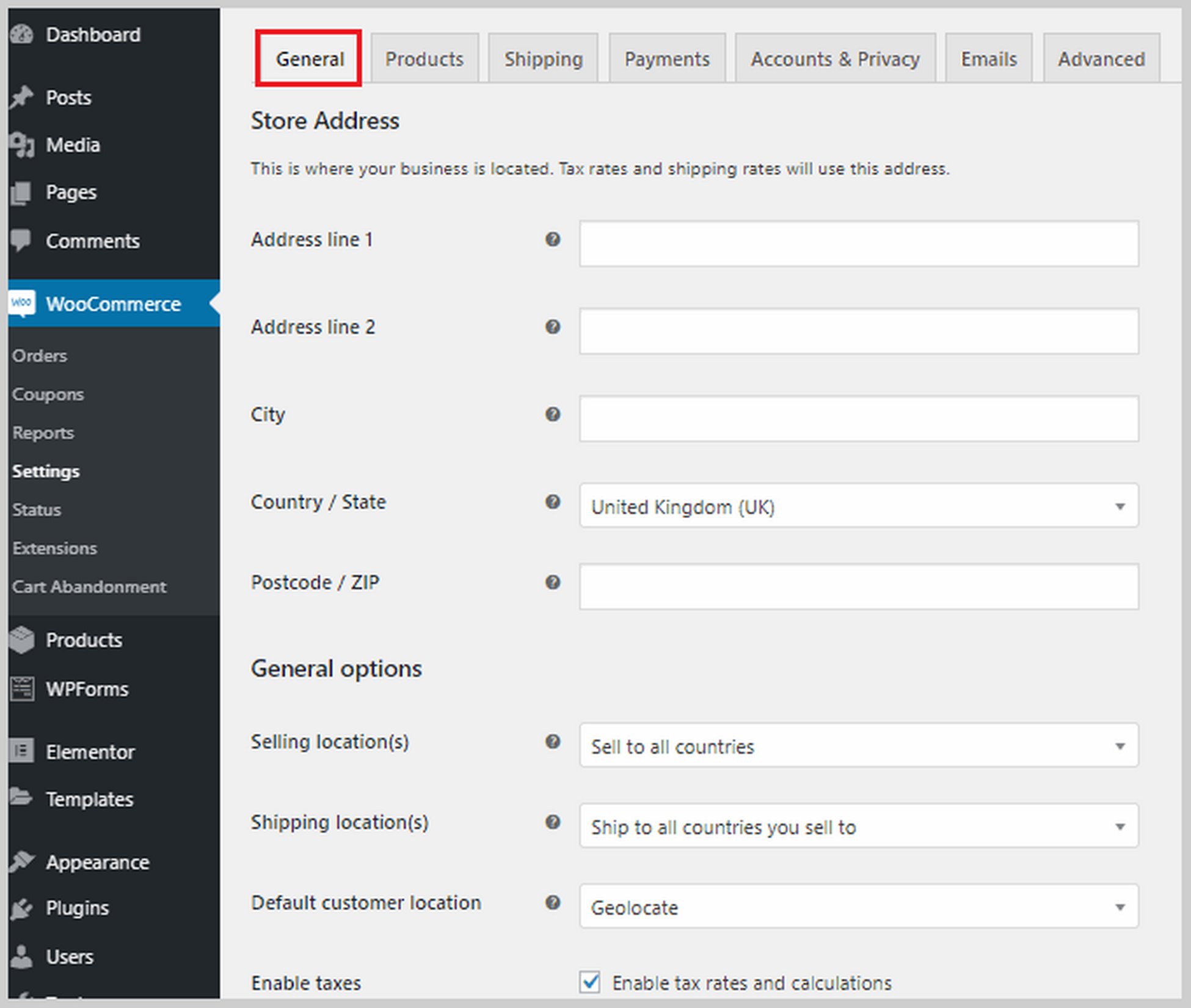
The first thing we have to do is go to WooCommerce > Settings. You will see 7 tabs: General, Products, Shipping, Payments, Accounts & Privacy, Emails, and Advanced.
Let’s first take a look at the General tab. In this tab, you’ll be able to set your store address, in which countries you will sell and ship, and enable tax rates.

If you scroll down, you will also see options to enable coupons and customize how prices are displayed on your website including the currency, where it will be displayed, etc.
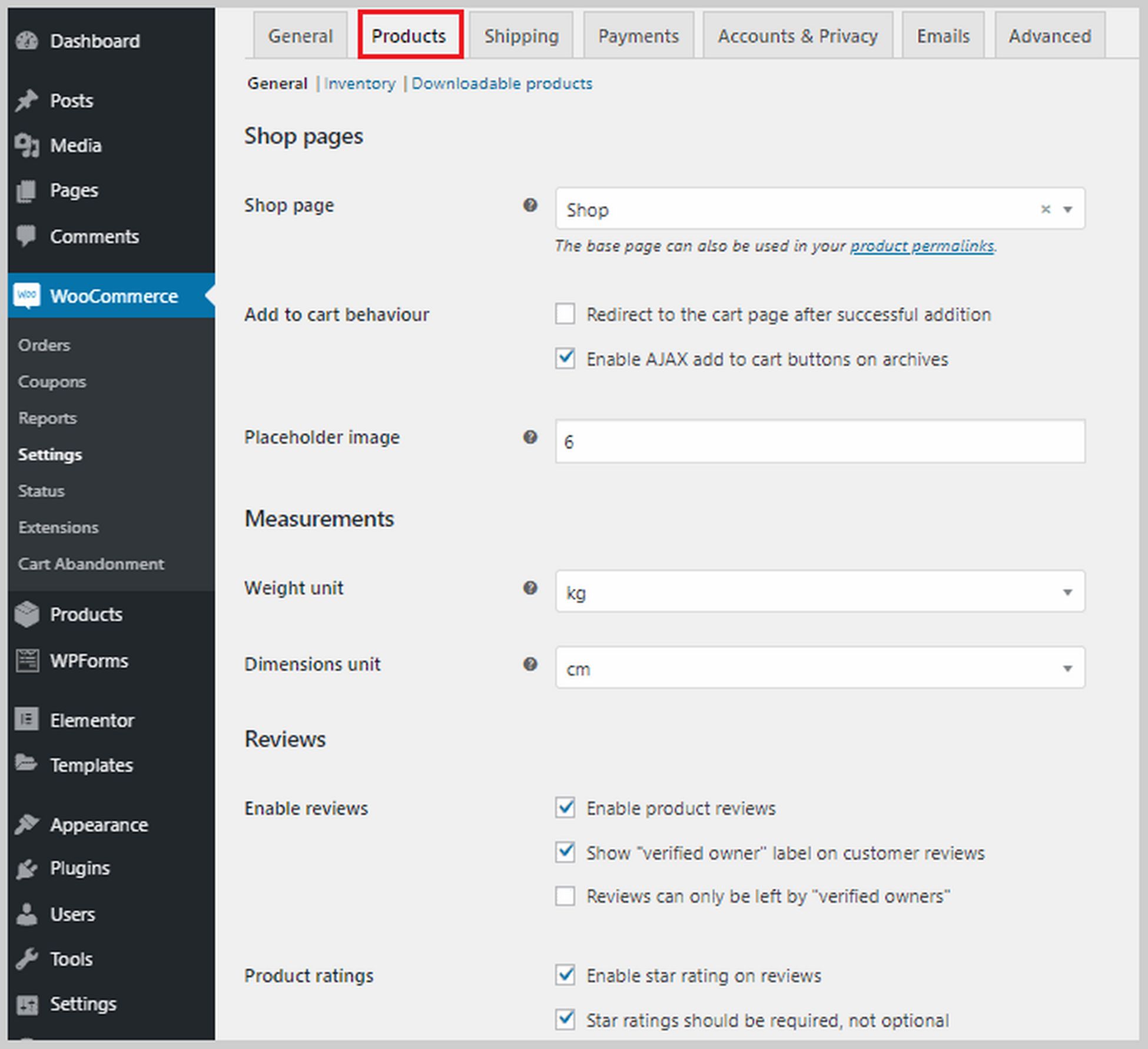
Next is the Products tab where you can set product-related options. You can set which page will be your Shop page, what happens when visitors add a product to cart, set product dimensions, enable and configure customer reviews, and enable star ratings.

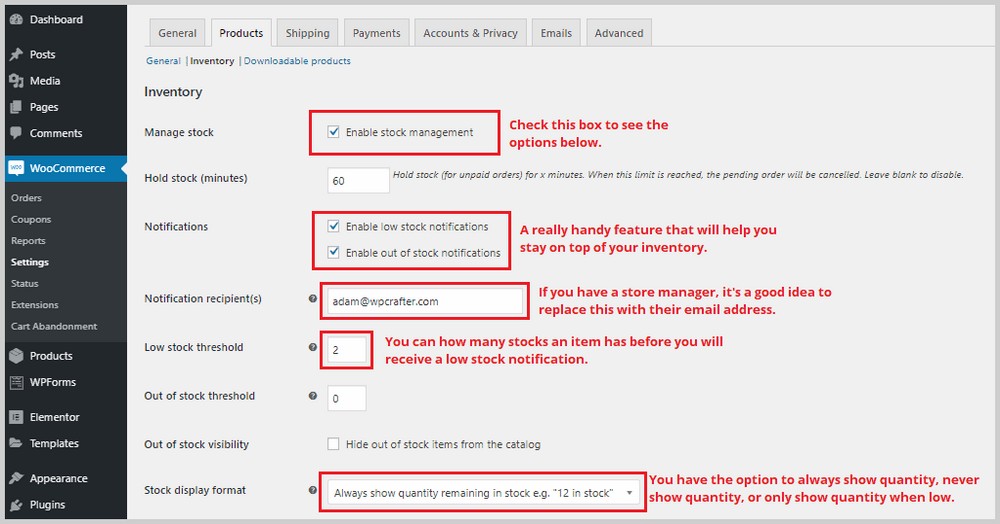
At the top part of this section, you also have options for Inventory and Downloadable products. In the Inventory section, if you check the box beside Enable stock management, you’ll see a list of options that will help you manage your inventory. For example, you can set the low inventory threshold so that when your stock reaches that number, you will be sent a notification. You can also choose to hide stock items from your website.

As for the Downloadable products section, this is only relevant if you’re selling downloadable content on your website, so if you’re selling purely physical products, you can skip this one. You’ll have the option to require buyers to log in before being able to download your products. You can also give access to downloads after payment.

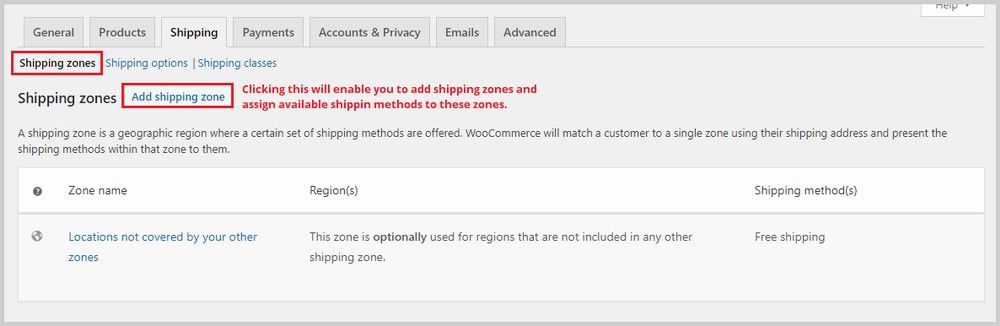
The next tab is Shipping. This is only relevant if you’re selling physical products that will be shipped out to buyers. Inside this tab are three sub-sections: Shipping zones, Shipping options, and Shipping classes.
In Shipping Zones, you’re going to need to add shipping zones and assign available shipping methods to these zones. This is going to take a while if you’re shipping to several countries.

If you need more help with shipping zones, you can check out WooCommerce’s shipping zone documentation.
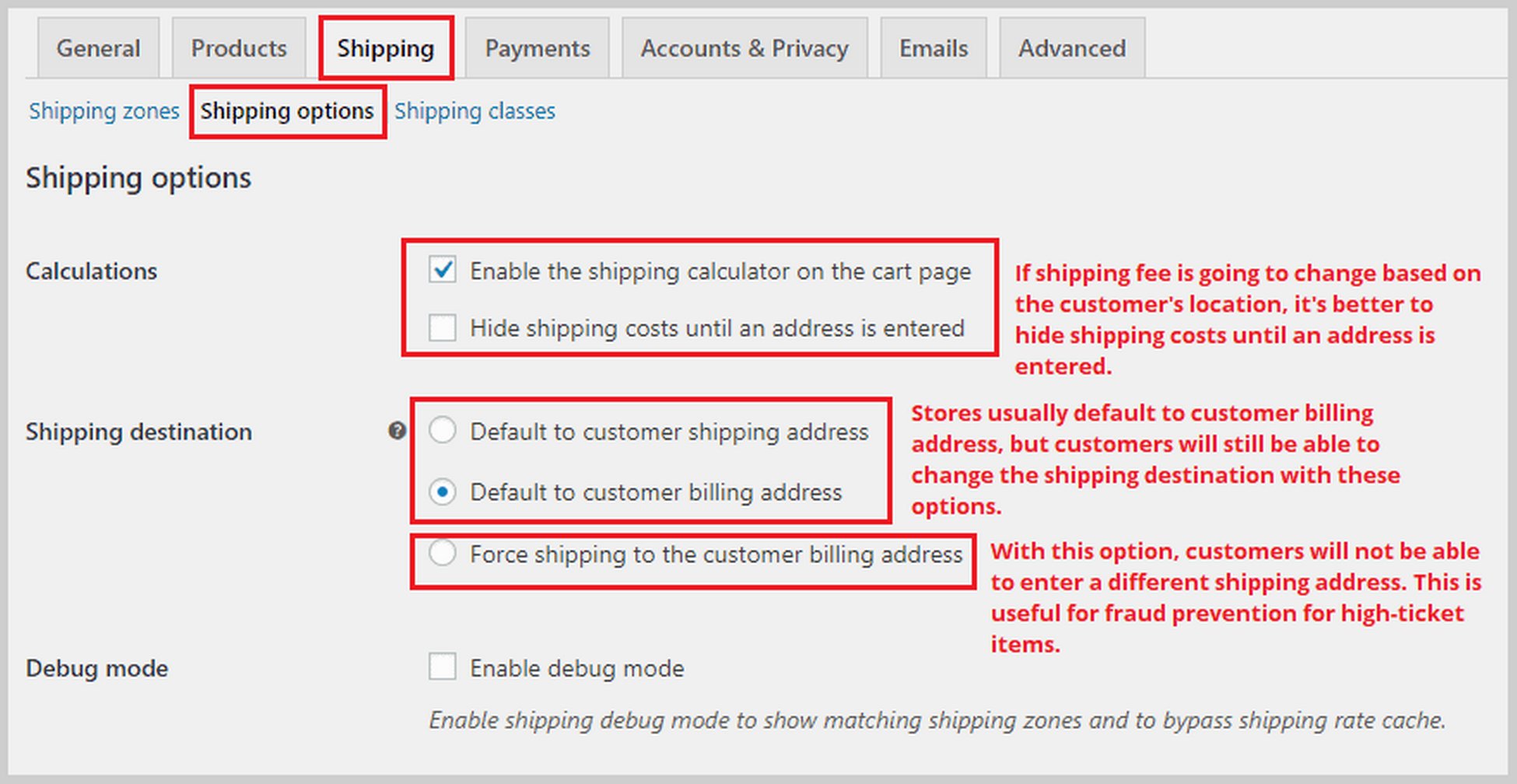
Next is the Shipping options section. In this section, you can control how shipping rates are displayed on your website and set a default or the required shipping destination.

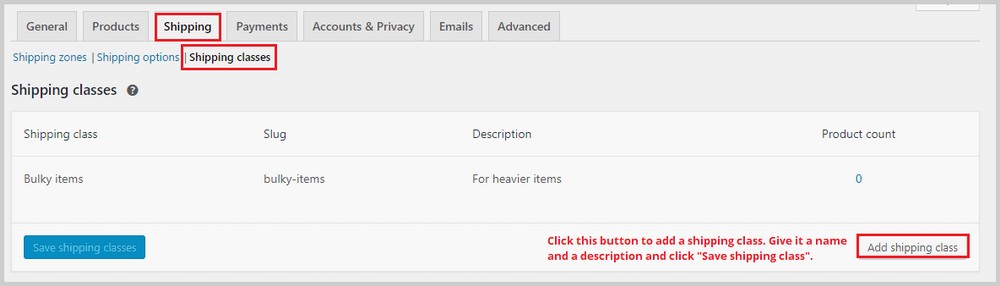
The last section in Shipping is Shipping classes. With shipping classes, you can assign different shipping rates to a group of products, for example, heavier products that need more postage.

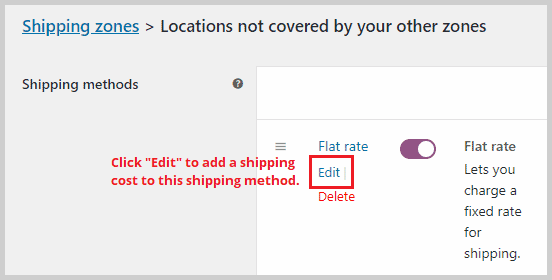
To set your shipping rates, go to Shipping Zones and create or edit an existing shipping method like “Flat Rate”.

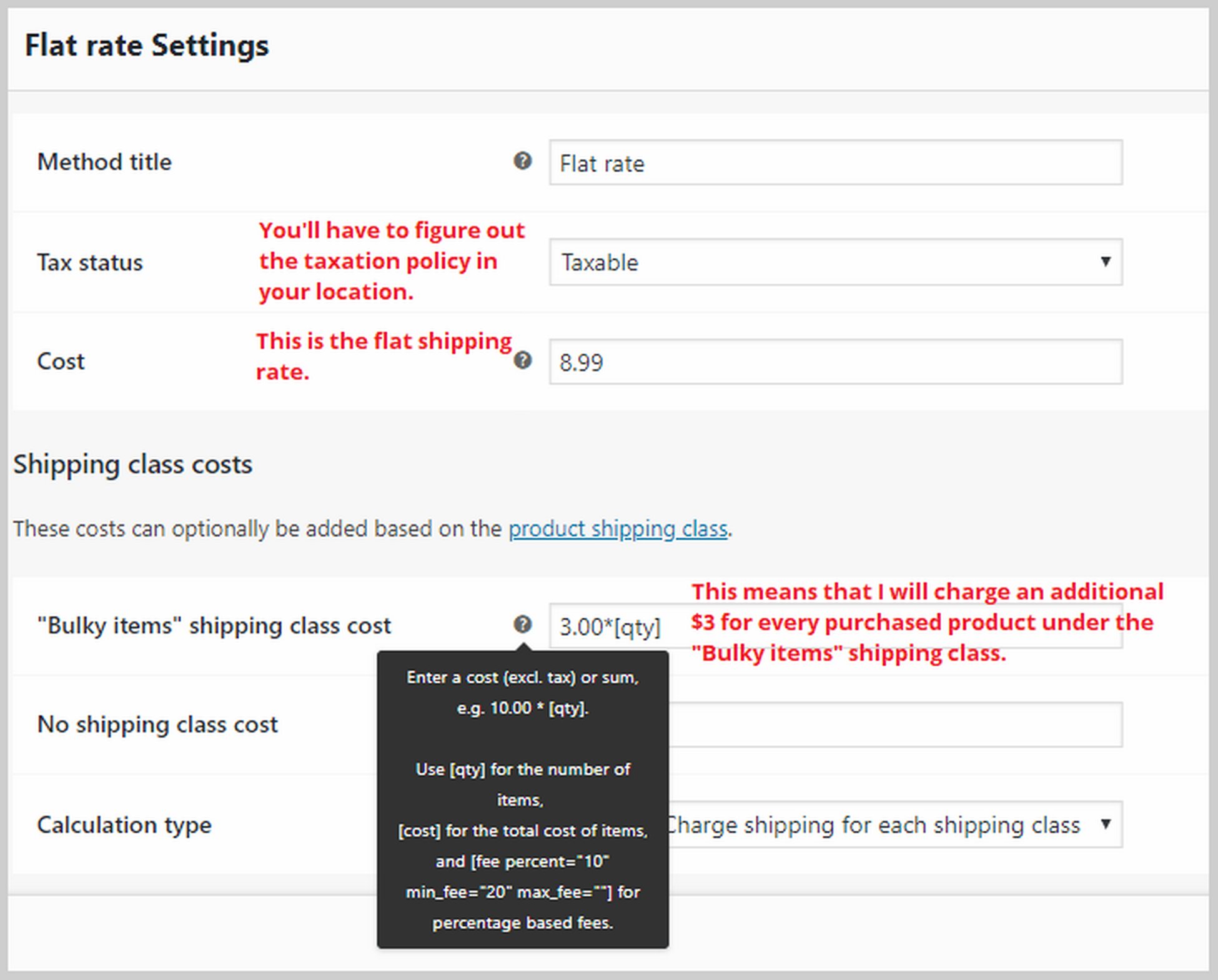
Once you click Edit, a popup window will appear. Here, you will be able to add the flat shipping rate and the additional cost for the shipping class you just created.

If you need more help with configuring your shipping settings, you can check out WooCommerce’s documentation for shipping.
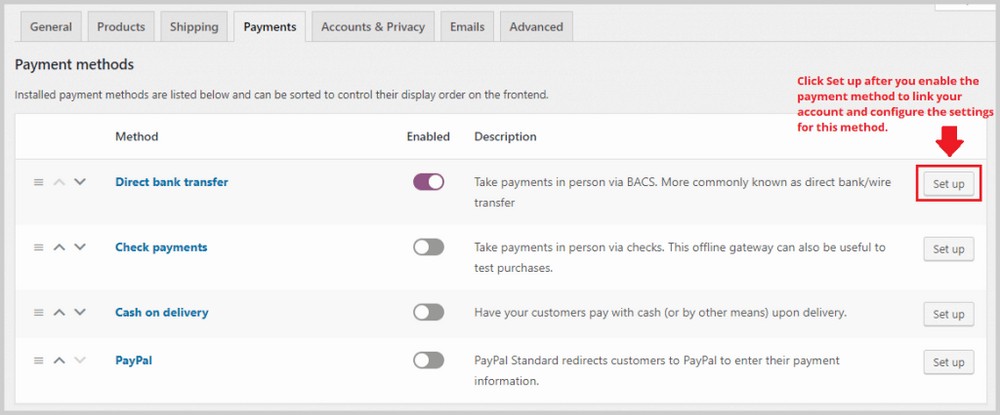
Now let’s move on to Payments. In this tab, you’ll be able to enable or disable payment gateways like PayPal, direct bank transfer, cash on delivery, and more. Once you enable a method, click Set up to link your accounts and start accepting payments.

If you want to be able to accept Stripe payments with your Ecommerce website, you can install a plugin called Checkout Plugins – Stripe for WooCommerce. Just go to Plugins > Add New and search for the plugin. Installing and activating this plugin will enable Stripe payment method in WooCommerce, but you have to go into WooCommerce > Settings > Payments to set it up.
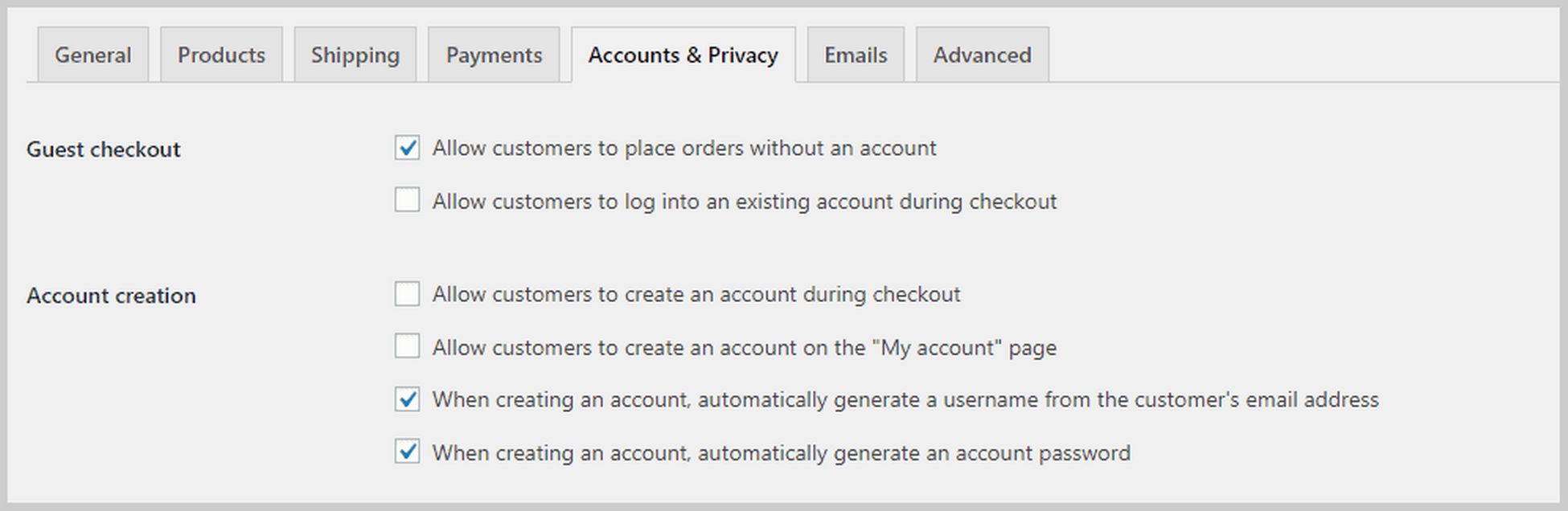
In the Accounts & Privacy tab, you’ll be able to configure settings related to account creation and user privacy. You can choose to allow guests to purchase without creating an account, set your privacy page and policy pages, and choose how long user data will be retained.

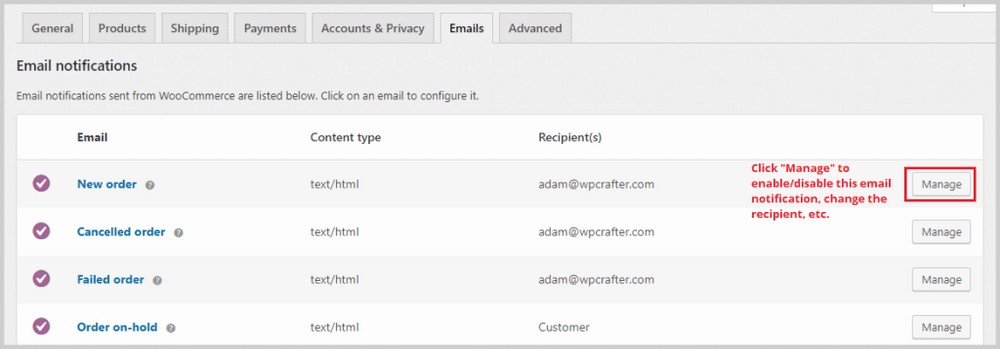
Next is the Emails tab where you’ll see a list of emails that WooCommerce automatically sends based on certain conditions. For example, an email can be sent to an email address of your choice whenever a new order is made. You can also see emails with updates about customers’ orders such as refunded or completed orders.

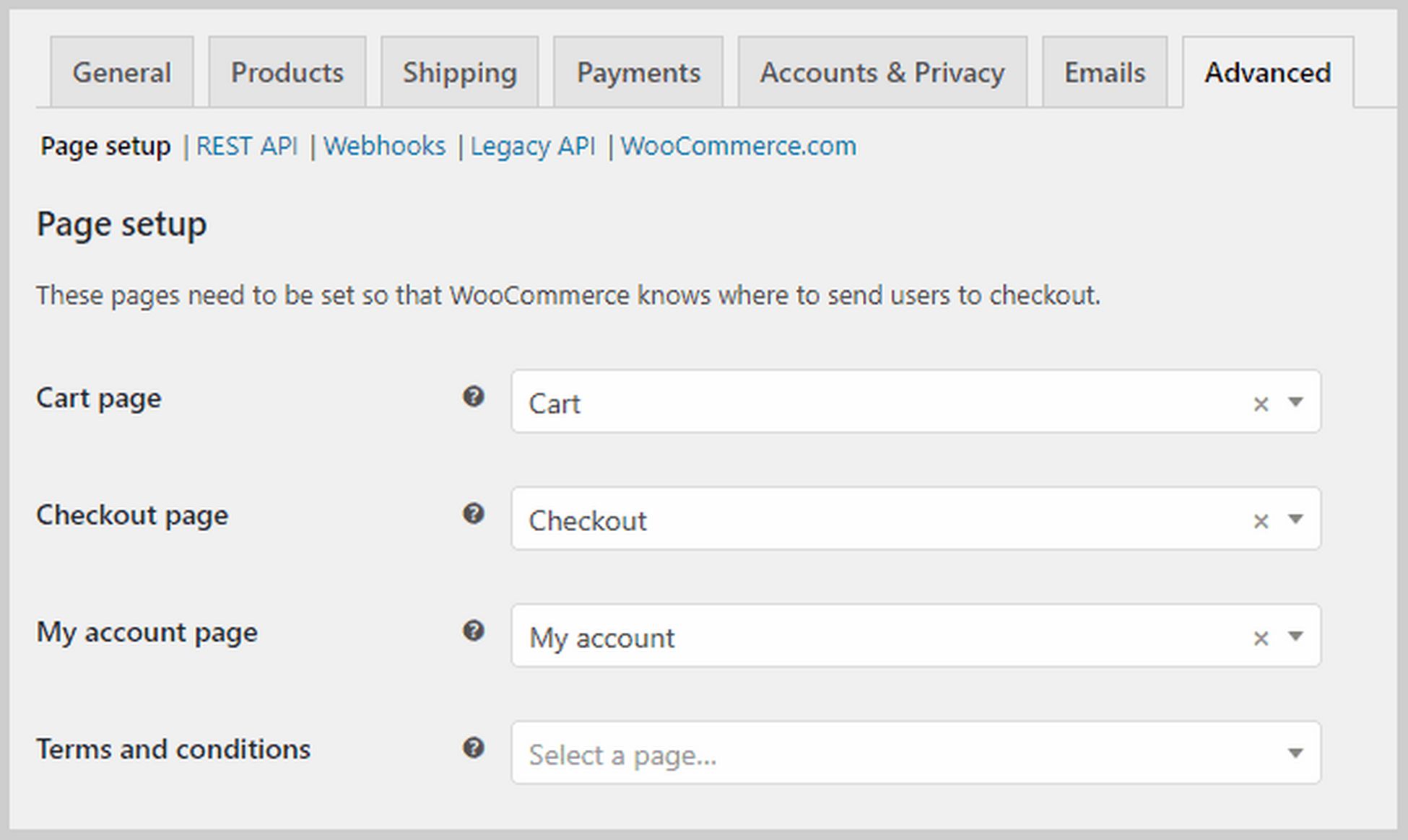
Finally, the Advanced tab, which replaced the API tab, lets you configure more technical details like page setups where you can tell WooCommerce which page is going to act as your cart page or checkout page.

If you scroll down, you’ll be able to modify what WooCommerce calls as end-points which are appendages to the URL that allows them to display different content without the need for a new page.
Step 6. Add products in WooCommerce
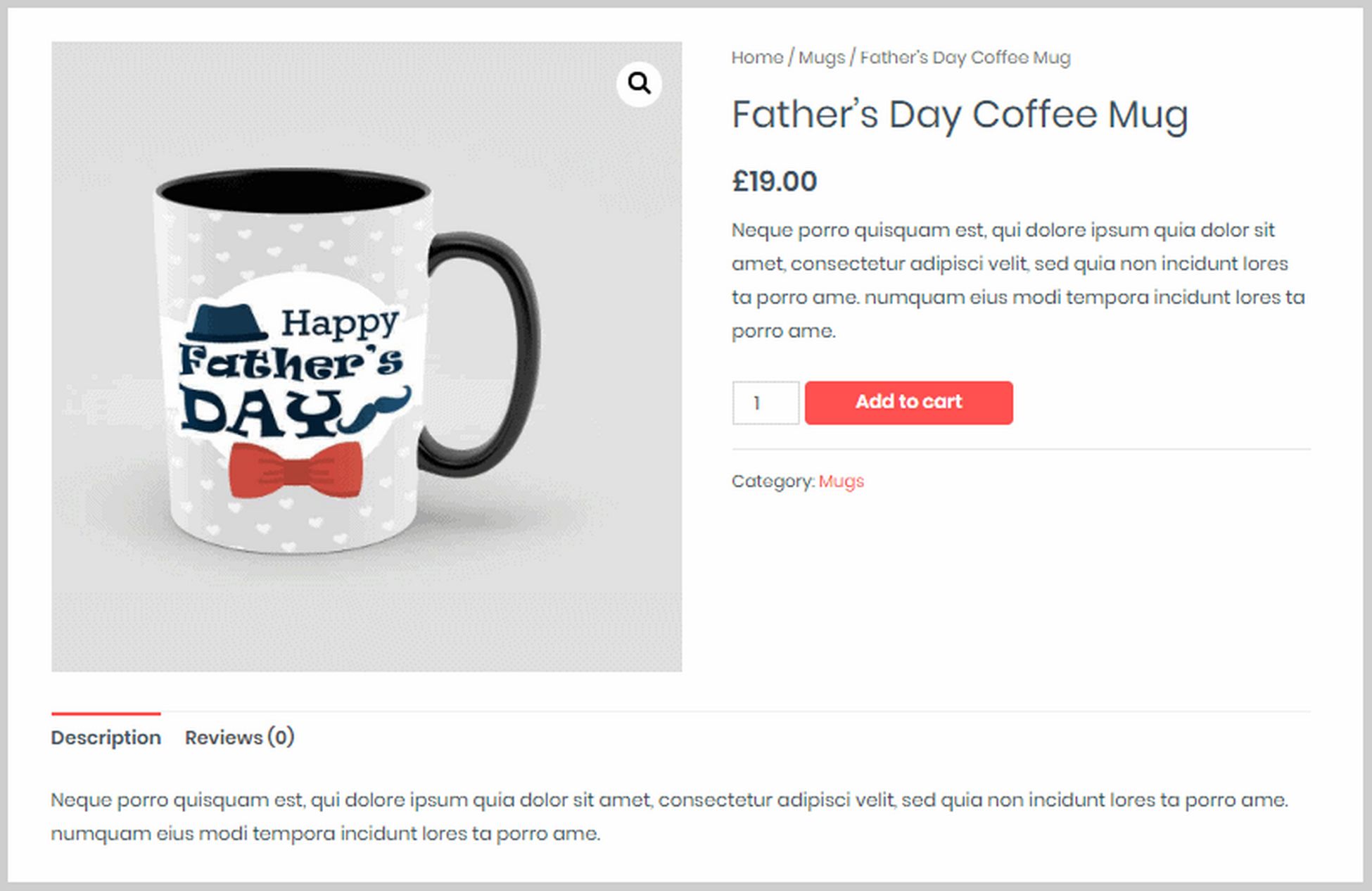
Once you’re done with the basic WooCommerce settings, it’s now time to add products. The Astra Site theme that we used in this tutorial already comes with sample products, and this is how a product page looks like on the frontend:

Let’s now take a look at how we can change this and add our own products on the backend.
To add a new product or edit an existing product, just click the menu option Products on the left sidebar in the WordPress dashboard. You’ll then see a list of all the products you have. Alternatively, if you’re on the frontend of a product page, you can click Edit product on the black bar at the top of the page. This will take you directly in the product editor.

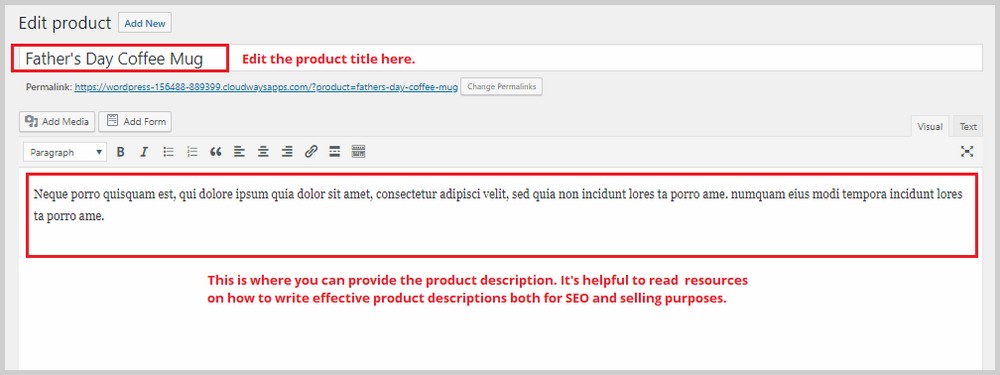
This is where you can change the product title and product description. If you scroll down, you will see a section called Product data. This is where you’ll spend most of your time. Here, you can select the type of the product, and from there you can configure other product settings.
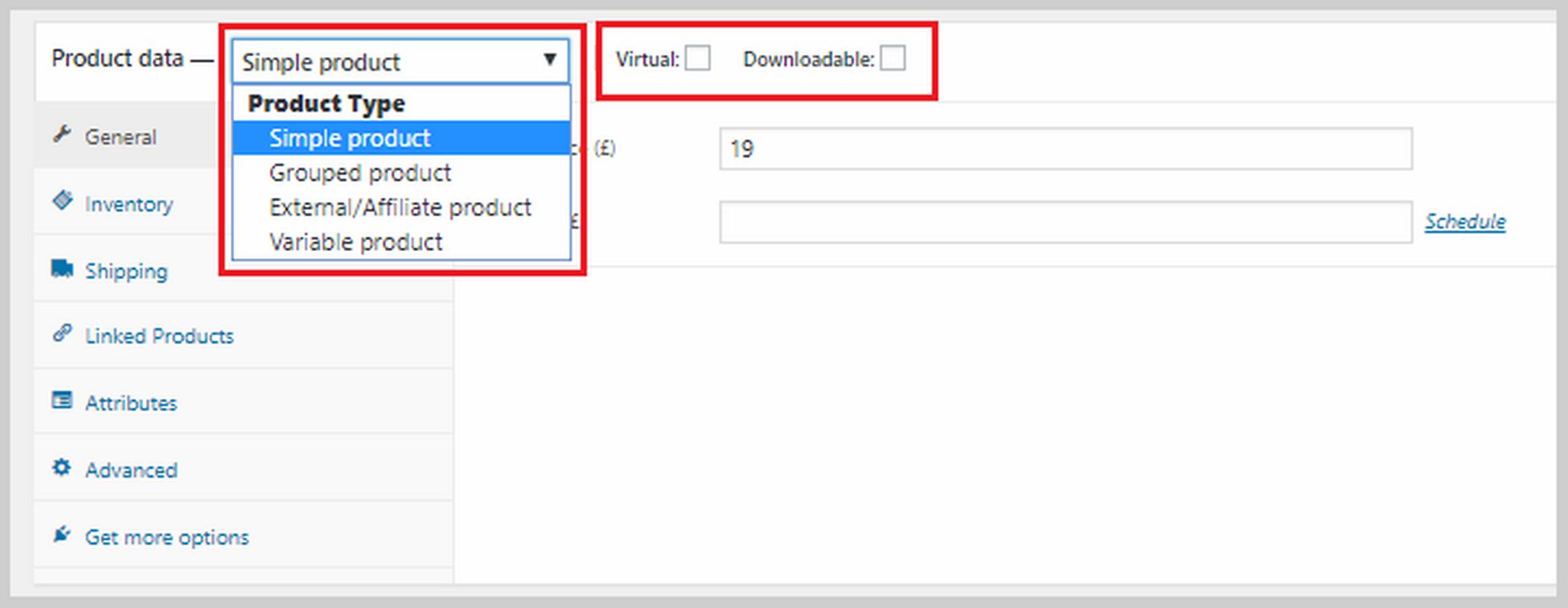
WooCommerce lets you add these types of products:
- Physical, downloadable, virtual. A virtual product doesn’t necessarily need to be downloaded. An example is an appointment or one-on-one coaching session.
- Simple product. This is a single item product.
- Grouped product. This is a bundle of different products.
- External product. Products that are purchased outside your website like an affiliate link.
- Variable product. A variable product has variations like colors and sizes.

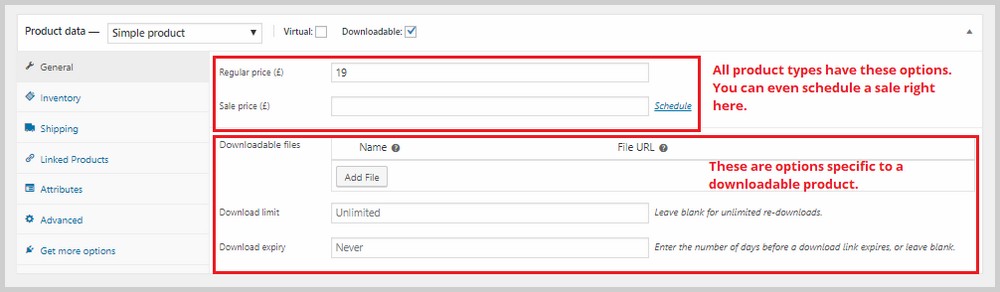
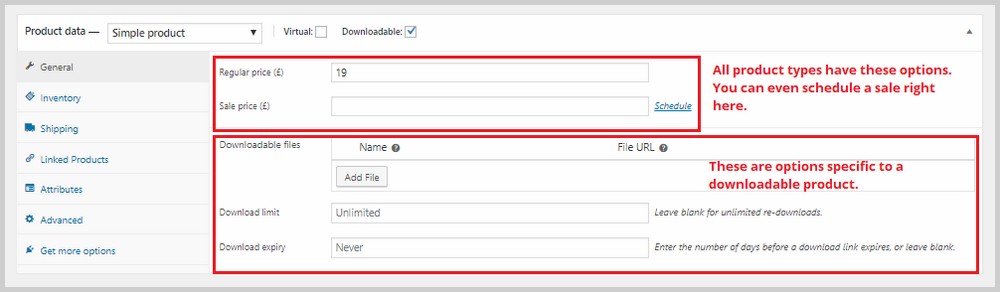
Whenever you create a new product, the first step is to choose its type. Each type comes with a different set of options. For example, a downloadable product will have these options:

On the left side of this section, you’ll see more options for inventory, shipping, linked products, and more.
In Inventory, you’ll be able to add the SKU, provide a specific number of stocks for this particular product, set the stock status, and more.
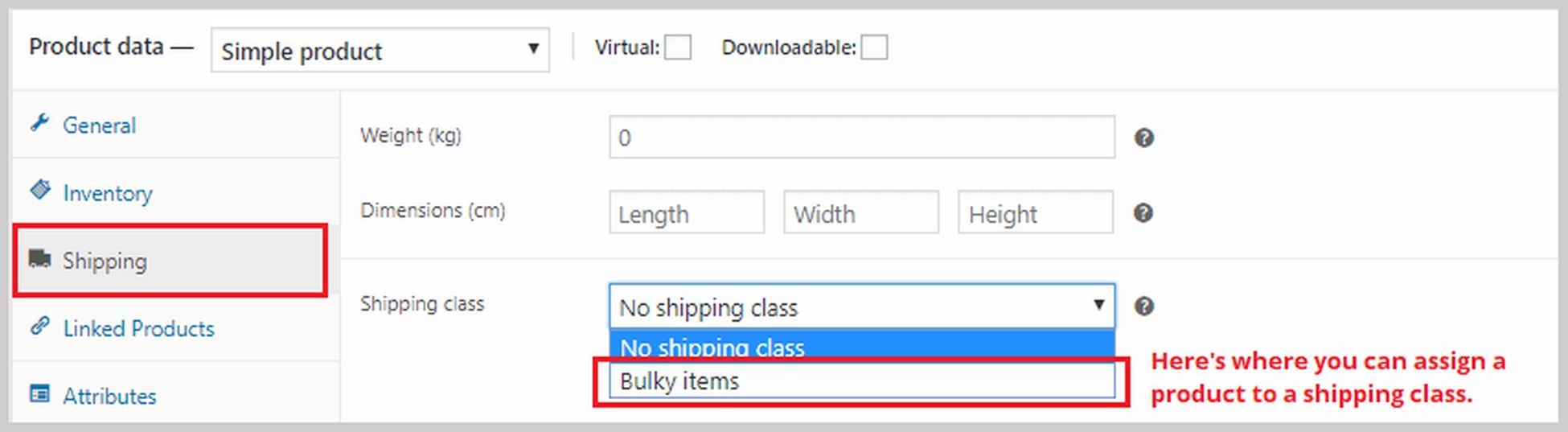
In Shipping, you can specify the weight and dimensions of the product as well assign a shipping class which we created in the previous step.

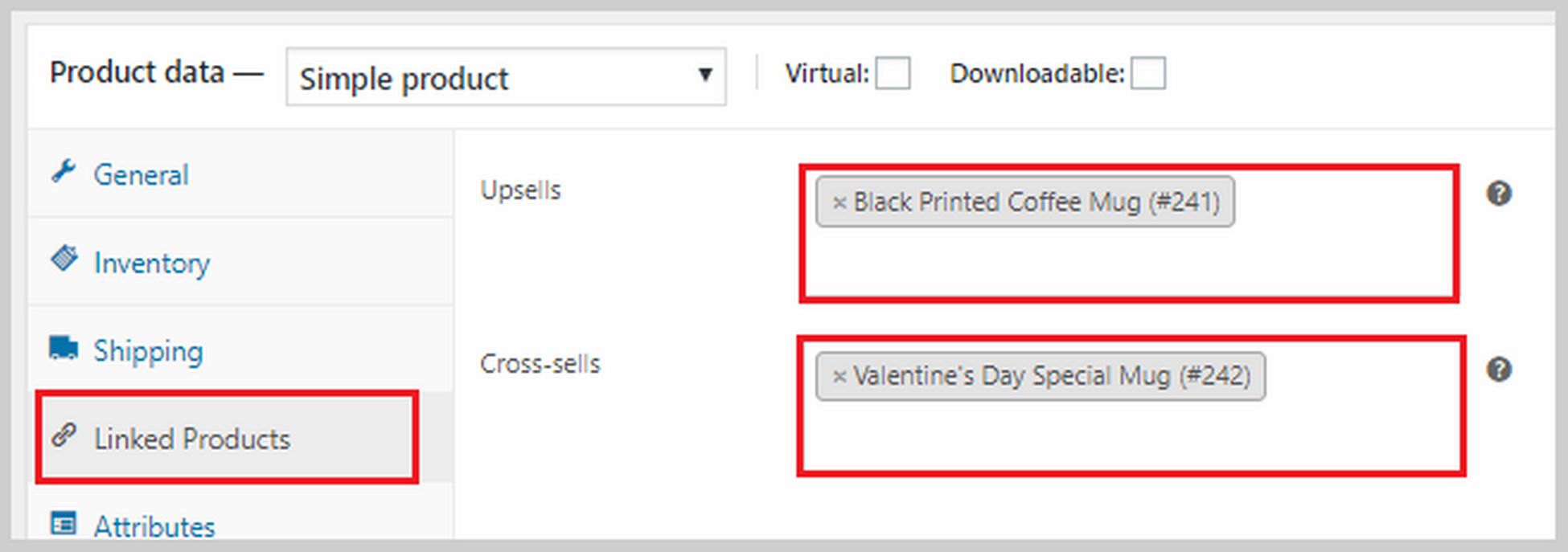
In Linked Products, you can assign an upsell and cross-sell item to a product. An upsell is a product that you recommend instead of the current product because it has a higher price. Cross-sells are products you’ll recommend in the cart based on the current product. If you want to add an upsell or cross-sell, type the name of the product in the corresponding boxes.

You can also add attributes to your products in the Attributes section. It can be size, color, weight, etc. Also, if you’re creating a variable product, you’d have to add an attribute here first.
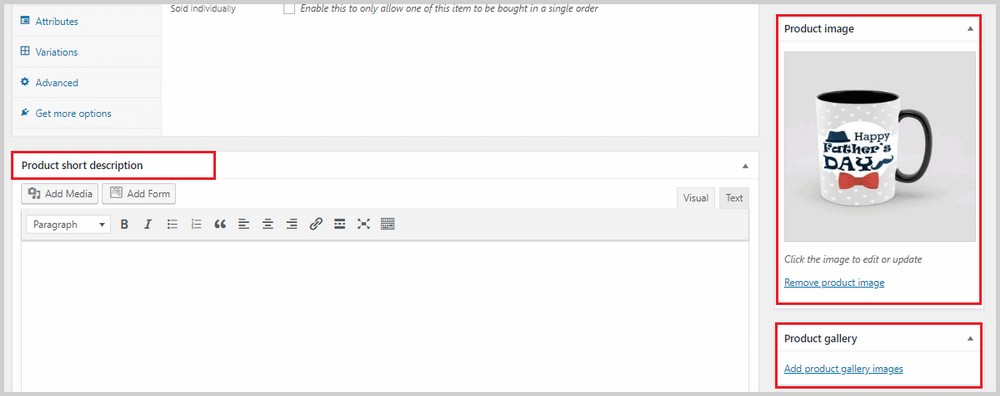
If you scroll down the Product data box, you’ll see an area where you can add a short product description. This description is going to appear beside your product and near the price. Keep it short and sweet. You can add a product image on the right side. If you have more product images, you can add those in the Product gallery section.

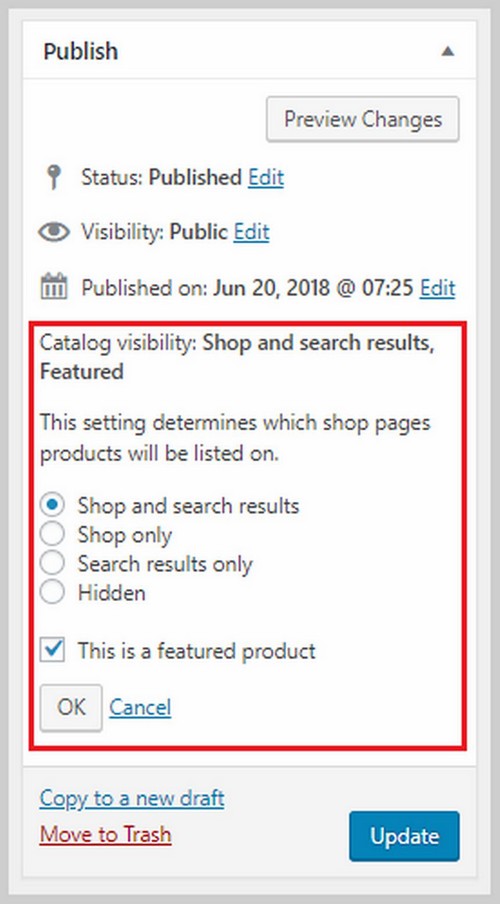
It’s also important to set the Catalog visibility which can be found at the top part of the page under Publish. In some instances, you might want to hide certain products because maybe you’re offering it as a cross-sell with an exclusive discounted price. This is where you can do that.

Once you’re done with everything here, click Update to save all your changes.
If you want to learn more about the different product types and how you can properly create them, this WooCommerce guide is a great place to start. Keep adding more products to your website with the exact same steps I showed you here until you build up your product listings.
Step 7. Customize your checkouts
WooCommerce is a great plugin as you have seen so far, but a common complaint against it is the lack of checkout options. You won’t be able to change how the checkout pages look like and you can’t create a sales funnel with it. A sales funnel is a great way to increase a customer’s purchase value, so if you don’t have it on your website, you’re really leaving money on the table.
If you want to create a sales funnel for your WordPress Ecommerce website, the best plugin that can help is CartFlows. It’s a funnel builder WordPress plugin that lets you create beautiful and highly effective funnels right inside WordPress.

If you want to learn more about how to create a sales funnel with CartFlows.
Step 8. Stay On Top of Cart Abandonment.
Before I bring this tutorial to a close, let me just add one more thing about cart abandonment. It’s a fact in Ecommerce that many customers are going to abandon their carts without completing the purchase.
This could be because of many reasons. They might have been distracted, the power or connection went out, something urgent came up. Whatever it is, many of these abandoned carts are lost sales if you won’t do anything about it.
Luckily, there’s a plugin called WooCommerce Cart Abandonment Recovery plugin that keeps track of and automatically sends follow-up emails to customers with abandoned carts – all for FREE!
If you used the Astra Site theme I used here, this plugin would have been already installed for you. But if not, you can install it by going to Plugins > Add New and search for the plugin.
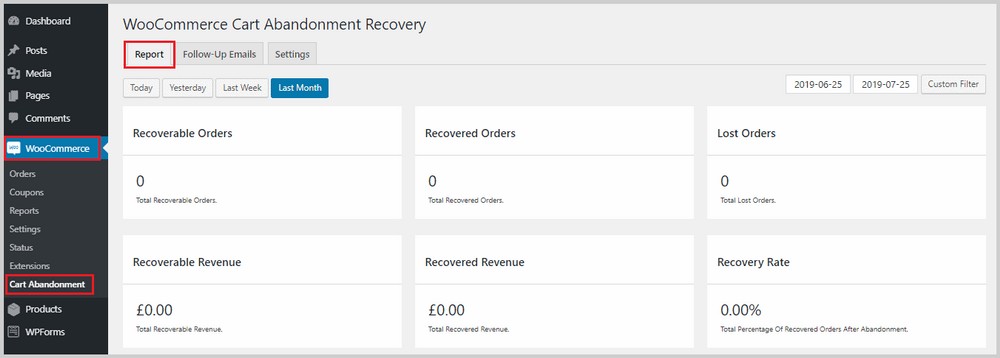
It will create a new option under WooCommerce called Cart Abandonment. If you click this, you’ll be able to see an overview of how many abandoned carts you have, how many have been recovered, and how many are lost.

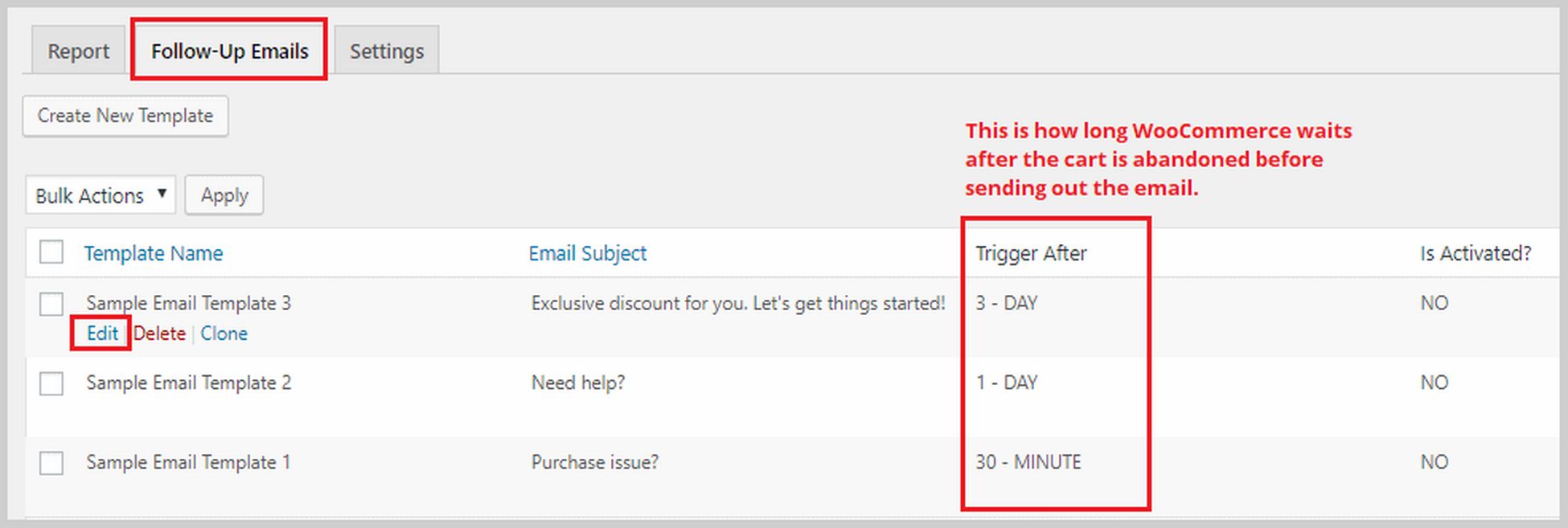
You’ll also be able to customize the follow-up emails that WooCommerce sends out by switching to the Follow-Up Emails tab, hovering your mouse over the email that you want to edit, and clicking Edit.

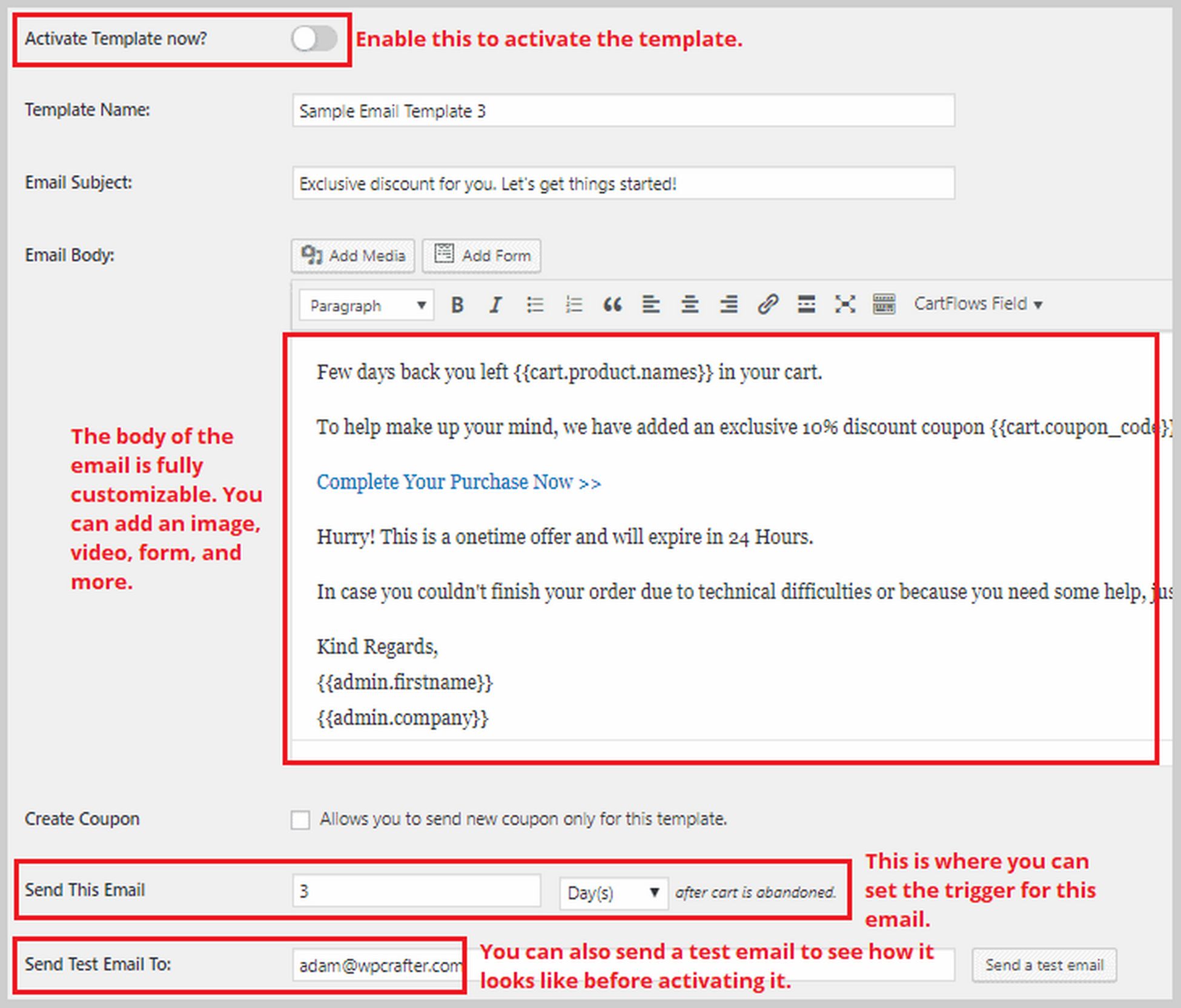
You will then be taken to the email editor:

Wrapping Up
Creating an Ecommerce WordPress website may seem complicated and overwhelming, but I hope I shed a light on it and showed how you can do it all by yourself with a little help.
In this blog, I showed you how to build an Ecommerce website with WordPress, how to install the best theme and how to customize your pages for the best user experience.
Sure, there’s a lot more to learn and implement. But this is how you get started with your first or next Ecommerce venture.
I’m excited to hear of your success stories, and if you need any help you can reach out to me in the comments section below.
