
Setting up a website is a great little project. Whether you’re creating a business website, a site for a hobby or for any reason, it’s a great way to spend a couple hours of your time!
The great thing about WordPress is that it’s easy. You don’t really need to know the intricacies of how websites work and you don’t need to know any code.
Much of the building process is using menus or dragging and dropping.
Anyone, at any skill level can build a website with WordPress and we’ll prove it!
We’ll walk you through the process of building a WordPress website. We’ll use the free Astra theme and a premium plugin, Astra Pro to do it.
By the end of this post, you should have a fully functioning website ready to share with the world!
Quick Overview of WordPress
WordPress is a free content management system (CMS) that provides the framework to make your website work.
It’s a very popular CMS and powers around 43% of all websites.
It’s a database-driven content management system that requires you to install it on web hosting in order for it to work. While that may sound complicated, it’s actually very straightforward.
Many web hosts will even do it for you.
Here are some of the strengths of WordPress:
It’s completely free – WordPress is a free, open source content management system. Free to download, free to use, free to customize however you like.
Lots of resources – With millions of users, there are resources everywhere covering every aspect of creating a website. Including your very own WPCrafter!
Infinitely customizable – WordPress is modular, so you can add and remove features using code or plugins.
Huge selection of WordPress themes and plugins – My friends at Astra create one of the best WordPress themes in the world. There are also thousands of other themes and plugins to choose from.
Quick Overview of Astra Pro
Astra Pro is a premium plugin that adds to the functionality of the exceptionally popular free Astra theme. The main theme is completely free and enables anyone to build amazing websites.
Astra Pro builds on the free offering by adding a huge selection of tools and options to the core WordPress theme.
Key features of Astra Pro include:
24/7 support – New to WordPress? Want the reassurance of being supported by experts? Astra Pro delivers support from a fully trained team.
More site layout options – Astra Pro allows you to set your page layout to boxed, full width, padded or fluid.
Improved typography – Astra Pro adds even more fonts and typography options to make your website really stand out.
More color and background options – Stand out even more with more color options, full control over sitewide and specific element colors and backgrounds.
Flexible headers and footers – Want to add a unique header or footer to a page? Want to use different footers on different pages? Astra Pro has the tools you need!
White label option – If you’re an agency looking for a flexible theme to deliver customer projects in your own name, Astra Pro has you covered.
The free version of Astra is incredibly generous but Astra Pro takes it to a whole new level!
What You Need to Build a Website
You only need four key components to create a fully operational website.
- Hosting and domain
- WordPress
- Astra theme
- Astra Pro plugin
Hosting and Domain
Hosting, or web hosting, is space you rent on a server with direct access to the internet.
It enables you to set up your website and people to be able to reach it across the web.
A domain is the domain name you type into your browser to reach a website. The ‘www.wpcrafter.com’ name you see at the top? That’s my domain name.
You can buy both hosting and domain separately or as a package. Buying them together is easiest for beginners as it will automatically point towards your website once set up.
I’m not going to tell you what to do, but I recommend SiteGround as a hosting provider as they deliver both speed and excellent service.
WordPress
WordPress is the content management system (CMS) used as the framework for your website.
It contains a database and all the files and structure necessary to create any type of website you like.
Some web hosts will automatically install WordPress on your hosting plan for you. Others use software installers like Softaculous to install it for you.
More experienced hands can install WordPress manually, but there really is no need to unless you want to.
Astra Theme
The Astra WordPress theme is completely free to use. It provides the ‘skin’ for your website to make it look amazing.
Astra provides a huge selection of professionally designed Starter Templates. Many are free to use, while others require a premium subscription.
I’ll use a free theme for this guide to keep things accessible.
The Astra theme can be manually downloaded to your computer and uploaded or installed from within WordPress.
I recommend the latter as it’s easier. I’ll show you exactly how to do that in a little while.
Astra Pro Plugin
The Astra Pro plugin is a premium addition to the free Astra theme. It’s what you pay for when you sign up to Astra Pro.
It adds a wide range of customization options, full support from an expert team, extra design options and a selection of useful tools for making your website truly unique.
It’s a download rather than a standard installation and I’ll walk you through the process in a little while.
How to Set Up a WordPress Website

Both WordPress and Astra have been designed to be as easy to use as possible. It’s entirely possible to install WordPress, set up a website and launch it within an hour.
That’s especially true when you use a theme like Astra as it can install a fully working website theme in a couple of minutes.
Where you take it from there is entirely up to you!
Here are the steps requires to set up a WordPress website:
Buy Web Hosting and Domain Name
You can buy whatever web hosting plan and domain you like depending on your budget, location and particular needs.
I’m going to use SiteGround for this tutorial.

The navigation and names may differ but the process should be similar regardless of the host you use.
- Select a web hosting plan from your vendor of choice and sign up
- Select a domain name and buy it alongside your web hosting
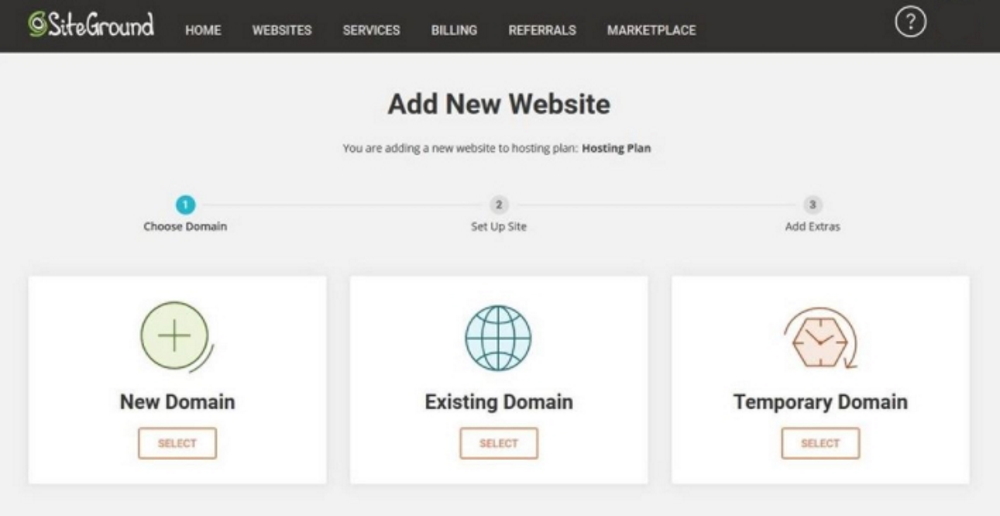
- Log into your new account and select Websites > New Website

- Select Existing Domain on the next screen and select the domain you just bought
- Select Start New Website on the next screen and WordPress as the application
- Select Finish when ready and the system will install and set up WordPress
- You should see a ‘You Are All Set!” screen once everything is complete and ready to go
- Select Access WordPress Admin from that screen or type ‘www.domainname.com/wp-admin’ into your browser
Obviously, change ‘domainname’ to the domain name you just bought to access your own site.
Either way, you should land on the login page of your new website!
From now on, you can use ‘www.domainname.com/wp-admin’ to access the login screen.
Install the Astra WordPress Theme

Now we have the framework for your website in place, it’s time to add a theme.
If you type your domain name into your browser, you’ll see the default ‘Hello World!’ page using the WordPress Twenty Twenty Two theme.
That shows your website is up and running but hardly portrays a professional look.
We’ll change that now.
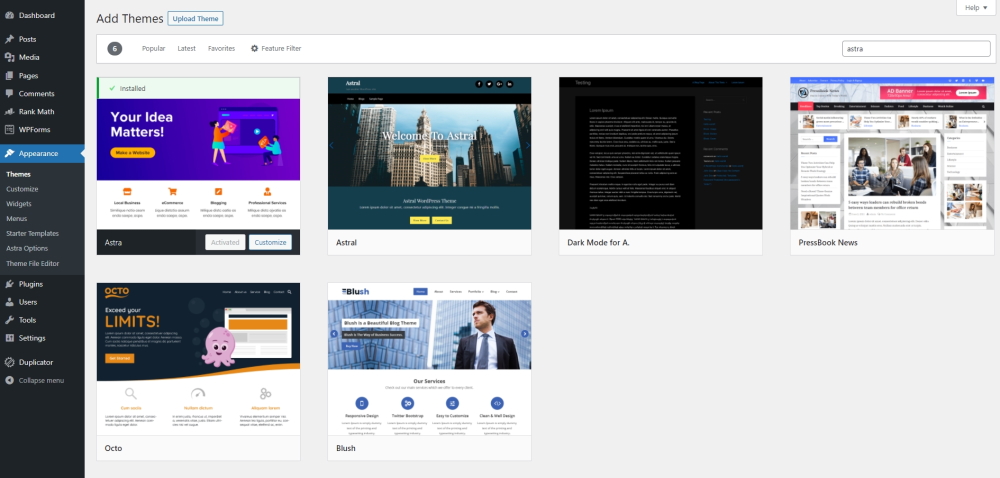
- Select Appearance > Themes from the WordPress dashboard menu
- Type ‘astra’ into the search box at the top right of the screen
- Select Install and then Activate by the Astra theme
That’s the free theme set up. If you navigate to Appearance > Starter Templates, you’ll see the range of free and premium templates on offer.
As I’m showing you how to use Astra Pro, let’s install that before selecting a template.
First, a quick word about page builders.
The Astra Theme and Page Builders

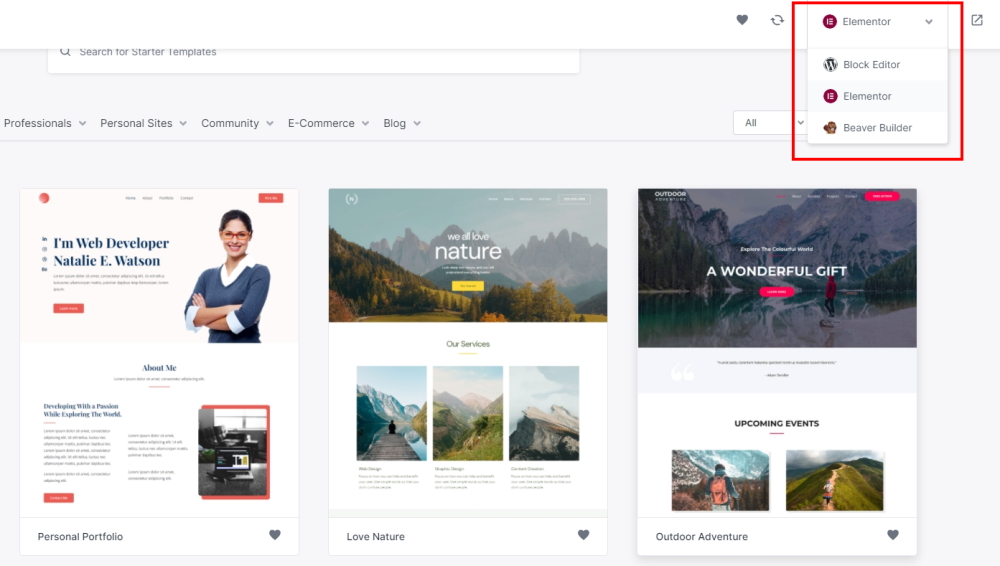
The Starter Templates Astra provides come in three flavors, Gutenberg, Elementor or Beaver Builder.
The Astra theme is compatible with most page builders out there but the site templates are compatible with those three.
A page builder is a graphical interface that allows you to drag and drop page elements, called blocks, into place. It also adds new features, new blocks and new tools to help you build websites.
- Gutenberg is the native builder for WordPress. It is the fastest option, but not the easiest to use for beginners.
- Elementor is a very popular page builder. It isn’t included within WordPress but is included with the Astra theme.
- Beaver Builder is also a page builder included with the Astra theme.
I recommend using Elementor for beginners and will use it in this guide.
Gutenberg is faster but isn’t as intuitive and doesn’t contain as many blocks and tools.
That’s why I use Elementor.
How to Install Astra Pro
Astra Pro is the premium plugin we add to the Astra theme to enable the extra tools and options.

It’s a simple setup process that requires you to register at the Astra website, pay for the plugin and download it from your account page.
From there, we can upload the plugin to WordPress, activate it and begin using those tools.
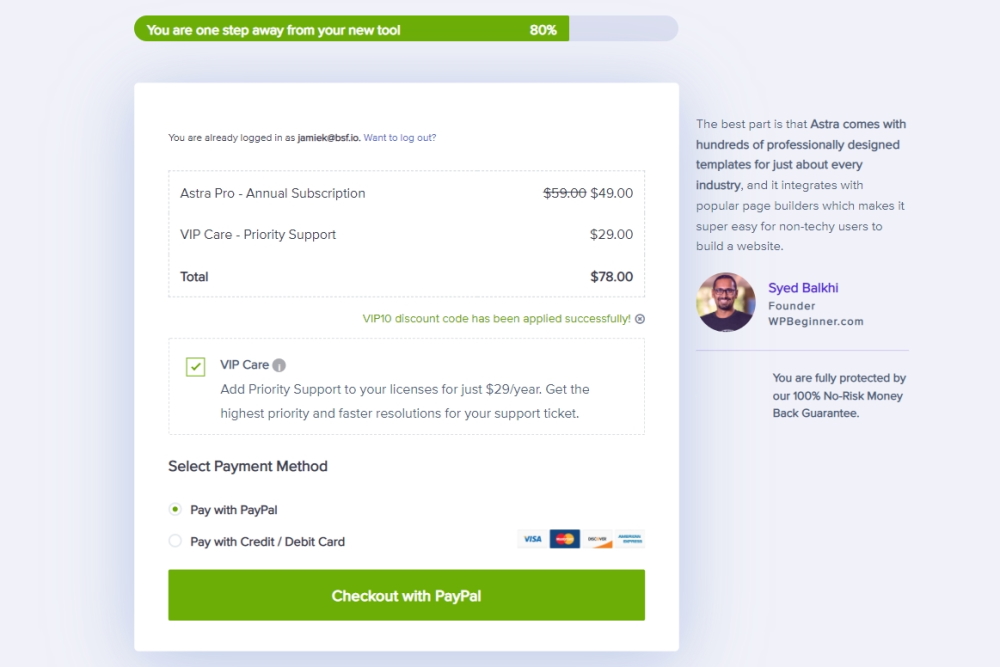
- Visit the Astra website and select Astra Pro
- Pay using your method of choice and select the green Checkout button when ready

- Once paid for, you’ll be taken to your account page on the Brainstorm Force website
- Select Account from the top menu and then Downloads
- Select Astra Pro Addon Plugin and Astra Child Theme and download the files
- Select Plugins > Add New from your WordPress dashboard
- Select Upload Plugin at the top
- Select the Choose File option that appears and select the Astra-addon-plugin zip file you downloaded
- Select Install Now and wait for the process to complete
- Go back to your account page on Brainstorm Force
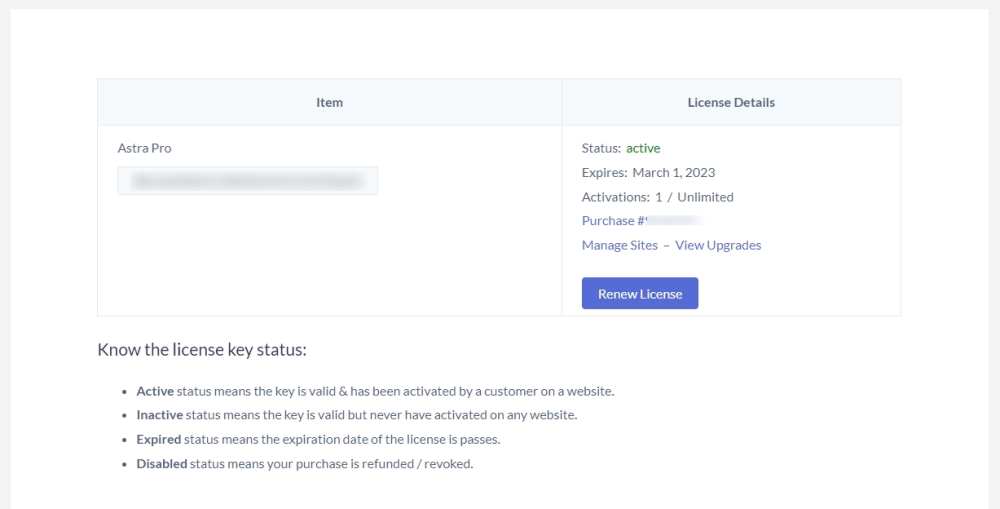
- Select Account > Licenses
- Copy your Astra Pro license from the page
- Go back to WordPress and select Appearance > Astra Options
- Paste your license code into the box at the top right of the screen
- Select Activate License underneath to enable Astra Pro
Once registered, you should see a green ‘Active!’ message and ‘License successfully validated!’ underneath.
Using and Customizing Astra Pro for Additional Features
If you check out the Astra Options page before installing Astra Pro, you’ll see a lot of available options to use.
You’ll also see many with ‘Learn More’ links beside them. Click a link to be taken to the documentation for that option.
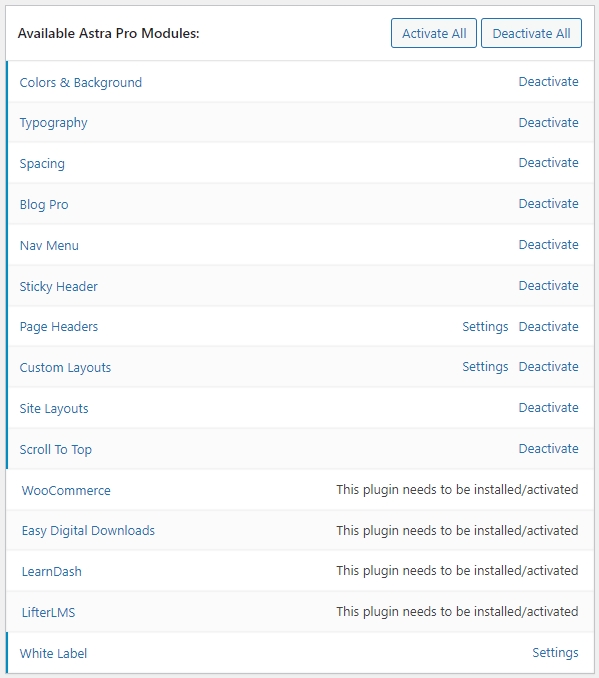
Access Astra Options after installing and activating Astra Pro and you’ll see the ‘Learn More’ links replaced with either ‘Activate’ or ‘Deactivate’.

These options can be enabled or disabled as required in Astra Pro.
Some of them include:
- Colors & Background
- Typography
- Spacing
- Blog Pro
- Nav Menu and others
All are extra tools and options included within the Astra Pro plugin.
I recommend spending a little time with these options and activating those that make sense.
If you plan to customize your website a lot, activate all of the available options.
If you’re planning to keep close to the Starter Template design, you may not need many options.
Spend as long as you need playing around with each option to see what tools they enable and how many more customization options become available.
You’re now ready to build!
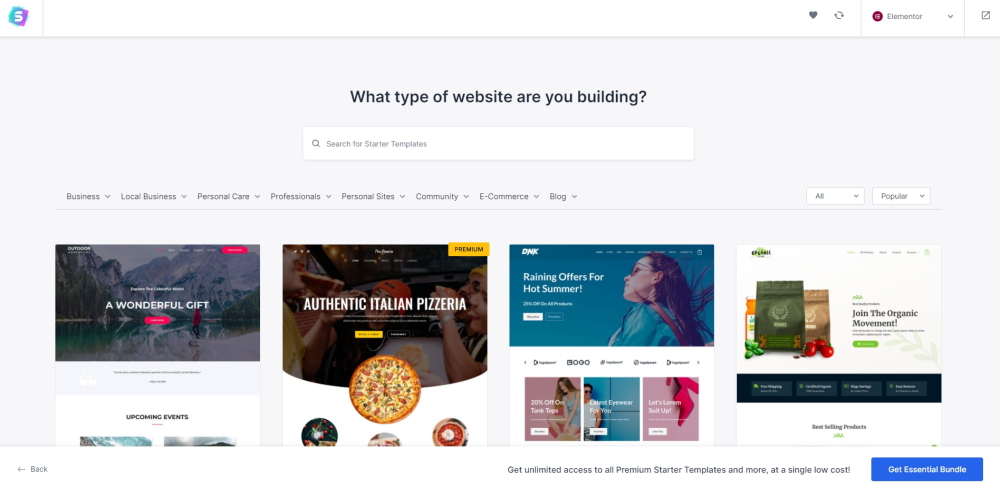
How to Import an Astra Starter Template

Astra Starter Templates are an incredible resource for anyone wanting to get a website up and running quickly.
They are fully operational websites you can import and use right away.
Some Starter Templates are free while others are premium. All provide a quick and easy way to begin building websites.
- Select Appearance > Starter Templates from the WordPress dashboard
- Scroll through the list of Starter Templates until you see one you like
- Select a template to preview it
- Select Install if you’re happy

You’ll see a progress box appear with a percentage. Installation may take a few minutes depending on your hosting plan, but will show a completed message once fully installed.
How to Set Up a Child Theme With Astra (Optional)
Now everything has been installed and set up, you can customize Astra however you like.
First, I strongly recommend adding a child theme.
A child theme is a sub-theme that has a special task. It enables you to use all the benefits of the ‘parent’ theme, but keeps all your changes separate.
It’s a separate file, kept in a separate location on your web host. WordPress reads the ‘parent’ design files first, then the ‘child’ files.
When it sees differences, it automatically uses the child file to build the page.
Why?
To ensure any changes you make are not overwritten when you update Astra.
Astra updates several times a year to introduce speed improvements, add new features and generally make it better.
That update process can replace core files with new ones, which might overwrite any changes you make to them.
So, if you have spent hours making tiny changes to your theme and then update Astra, it’s possible you might lose all those changes.
Which is why I recommend using a child theme.
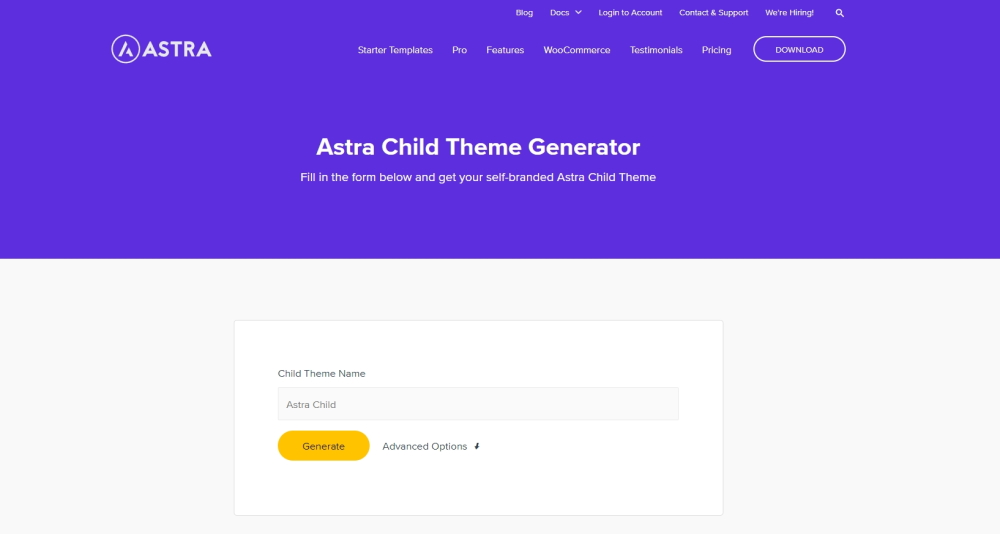
The easiest way to create a child theme is to use Astra’s own child theme generator.

- Visit the Astra child theme generator page
- Name your child theme
- Select Advanced Options and check all the details in the boxes
- Select Generate when you’re ready to generate the file download
- Select Appearance > Themes in the WordPress dashboard
- Select Add New
- Select Choose File and select the download from the child theme generator
- Select Install Now and Activate once ready
Even though it looks like you have replaced the Astra theme you chose, you haven’t. If you look at your website, you’ll see it looks exactly the same.
Now you can customize your website however you like without those changes being overwritten with updates!
Astra covers other ways to create a child theme in this post.
Add Web Pages Not Included in Starter Theme
Most Starter Templates come with the basic pages you’ll need for that type of website. If you don’t see pages you need, you can add them in just a few clicks.
- You can either use Pages > Add New and build by hand
Or
If you’re using Elementor as your page builder, there’s another neat trick you can use.
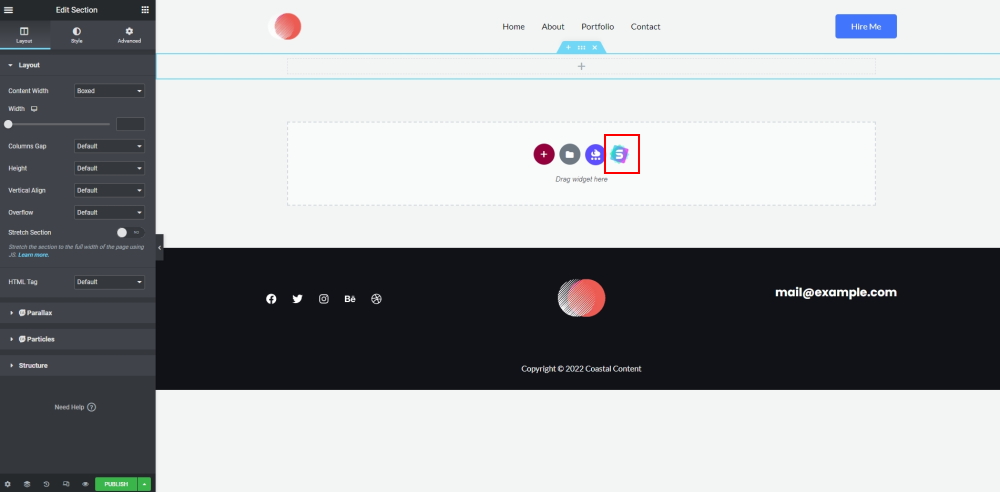
- Select Pages > Add New using the WordPress dashboard
- Select the blue Edit with Elementor at the top of the page

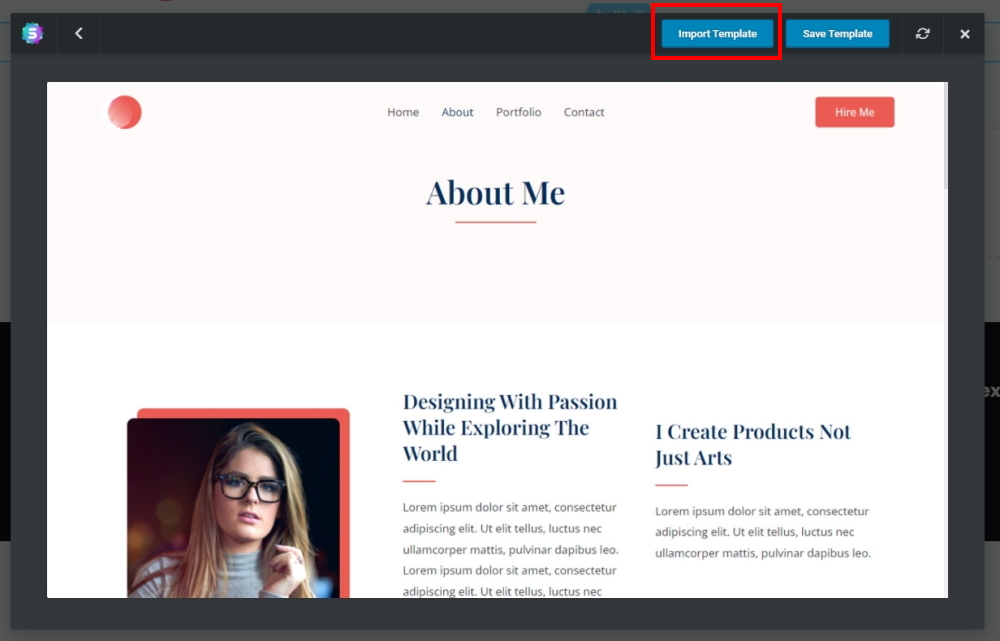
- Select the Starter Themes icon in the center of the page
- Select the Starter Theme you installed
- Select a page design you want to import and select Import Template at the top
Once you select a page, Elementor will import the page along with the design, images, colors and fonts.

You can now customize it to fit your needs.

Customizing Pages Using Elementor
I cover using Elementor in depth here, but let’s cover a few of the basics so you have everything you need right here.
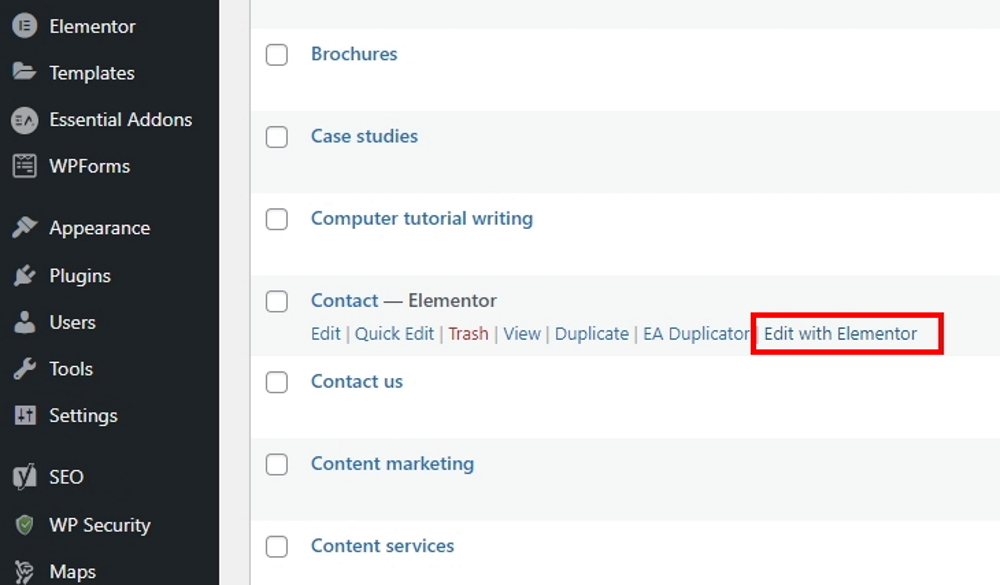
- Select Pages and All Pages from the WordPress dashboard
- Select a page you want to customize and select Edit with Elementor underneath the page title
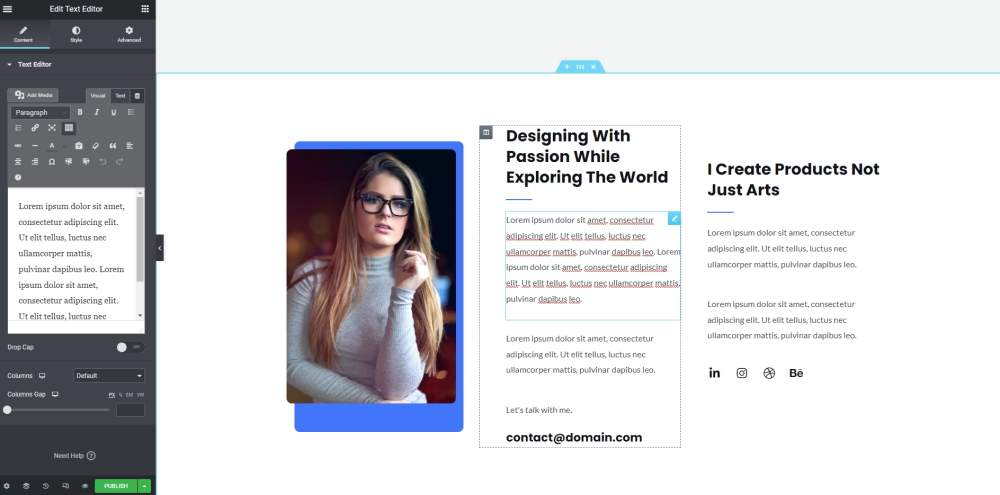
The page will load with a new sidebar, this is the Elementor page builder.
Select anywhere on the page and you’ll see a blue outline. That Elementor sidebar will change depending on what you select.

From here you can change the content, replace images, change colors and fonts, add effects and all manner of things.
You’ll see the changes happen dynamically on the page so you can see what’s happening.
- For a true preview, select the small eye icon next to the green Publish button at the bottom
- Once you’re happy with the changes, select the green Publish button to save
Repeat this process for every page you want to create or modify until your website looks exactly how you envisioned it.
Adding Essential WordPress Plugins (Optional)
You have a fully functioning website right now and everything works perfectly.
You could finish there, but I don’t recommend it. I suggest adding some important extra plugins to help protect and optimize your website.
I write extensively on the subject of WordPress plugins and I strongly recommend adding a few key plugins to your website.
I suggest installing:
- A security plugin
- An SEO plugin
- A backup plugin
- A WordPress caching plugin
- An Analytics plugin
The guys at Astra have created an extensive post on WordPress plugins.
As they have gone into so much detail, I suggest checking out both their post and mine and making a decision from there.
Testing and Finishing Off
It’s likely that you have spent an hour or more customizing and experimenting with your new website.
Once you’re completely happy with how it looks, now is the time to test it.
Testing is the final, yet probably the most important, step in building a website. You could have the best looking website in the world, but if it doesn’t work or a link points to the wrong location, it’s all for nothing.
It’s important for every website to run perfectly. If you’re building a website for a business or new venture, it’s even more important!
Check every link, every page, every navigation option from every page, test any email forms or opt-in forms you have and make sure everything works perfectly.
If you have the time, ask someone else to test it too.
It’s too easy to miss something because you have been working on it for hours. If you can get a second opinion, get one.
How to Set Up a WordPress Website FAQs
I have tried to cover as much as I can in this post but there are sure to be questions, here are a few I could think of.
Feel free to ask others in the comments or reach out on social if you have others.
How do I use WordPress to create a website?
You use WordPress as the framework to create a website. Get web hosting and a domain name, install WordPress automatically or using a software installer, add a theme, add your plugins and you can then customize your website as you see fit.
It’s a relatively straightforward process and I have covered most of what you’ll need on this page.
How long does it take to build a website in WordPress?
It takes around 15 minutes to create a basic website using WordPress and Astra. If you want to expand on that, it will take longer, but it is entirely possible to build a fully functioning website in less than an hour.
The more pages you need or the more functions you want it to have will all take time but the process is simple. Follow this guide and you’ll have everything you need!
Is it free to build a website on WordPress?
Yes, it is free to build a website on WordPress! You can spend money on premium themes and plugins if you like, but there’s no need to if you don’t want to. WordPress is free. The Astra theme is free. Many thousands of other themes and WordPress plugins are free too.
It’s a truly open system with a very low barrier to entry and very little to get in the way of your dream to set up a website. All for free!
Is WordPress easy to use for a beginner?
Yes, WordPress is easy to use for a beginner. The steps we outline in this guide show you just how easy it is. I have lots of videos on WPCrafter walking you through many aspects of building websites. There are also hundreds of other resources across the internet.
As WordPress is so popular, there are guides and walkthroughs everywhere!
Does WordPress require coding?
No, WordPress does not require coding. You can add custom code if you want to but there is absolutely no need to know or learn code. Many users I talk with don’t know how to code or how websites work in any detail, yet they run some very successful websites using WordPress.
That’s one of the beauties of using it. Once it’s all set up, everything else is a matter of dragging and dropping or using menus.
Conclusion
So, there you have it. We have created a WordPress website from scratch using Astra Pro.
Easy, wasn’t it?
You now have a fully functioning website, with a few key plugins, an amazing theme and all the ingredients you need to speak to the world.
You can go on to add more pages, create a blog and have conversations and reach out to your potential audience.
Where you go from here is entirely up to you and I wish you every success with your new website!

hey Adam, there are no references in Google to the change from Advanced Hooks (in Astra Pro Add-ons) but a good topic for one of your videos to your audience might be an update to where a person would paste in Google Analytics code. It must be real recent that they changed their Advanced Hooks to Custom Layouts. I added it there since Advanced hooks doesn’t show up in add ons. I have reached out to Astra team to verify that this is correct. But NO WHERE on line or in their support can I locate this tidbit of confirmation. So thought I’d shoot that idea to you as I’m sure many will be searching for that info in 2018. Thanks for leading me to Astra pro. I really love it. Built one site so far on Astra pro for a new client.
They changed it 2 – 3 months ago. Yea the best location is in the wp head. You should see that as an option. I know Astra is adding a ton of documentation to their website right now, but an updated tutorial video is on the way for sure.
Thank you Adam. I did figure it out by verifying the analytics code through search console. so all is well. I”m glad to hear they are add a ton of documentation. its lacking but that doesn’t affect my appreciation of the theme/plugin over all. Very pleased with the value.
I am just starting with Astra. I downloaded the “Workplace” demo theme but do not like it.
Is there some way to uninstall the demo?
I want to start afresh and follow your tutorials step by step.
Thanks
Dave
Hey Dave, I have a ton of resources here on the website that you can search. If you do a search for the work reset you will find this https://www.wpcrafter.com/reset-wordpress-website-back-default-????/