If you’ve been looking around for a WordPress page builder, chances are you’ve come across Beaver Builder. It’s grown to be one of the most trusted page builders since it was released in 2014 because of its reliability, user-friendly interface, and top-notch support.

I’ve been personally using this page builder every day for years, so I have a lot to say about this plugin – both good and not-so-good. So if you want an honest, drawn-from-extensive-experience review, you’re in the right place.
Here’s a breakdown of what we’ll cover:
- Beaver Builder: How It Works
- Beaver Builder Features: Free/Lite vs. Pro
- Mobile Responsiveness
- Beaver Builder Pro: Pricing
- Beaver Builder: What I Like About It
- Beaver Builder: What I Don’t Like About It
- Beaver Builder: Final Thoughts
Let’s get started!
Beaver Builder: How It Works
Beaver Builder is a WordPress plugin that helps users build a webpage by dragging and dropping elements like texts, images, icons, or videos.
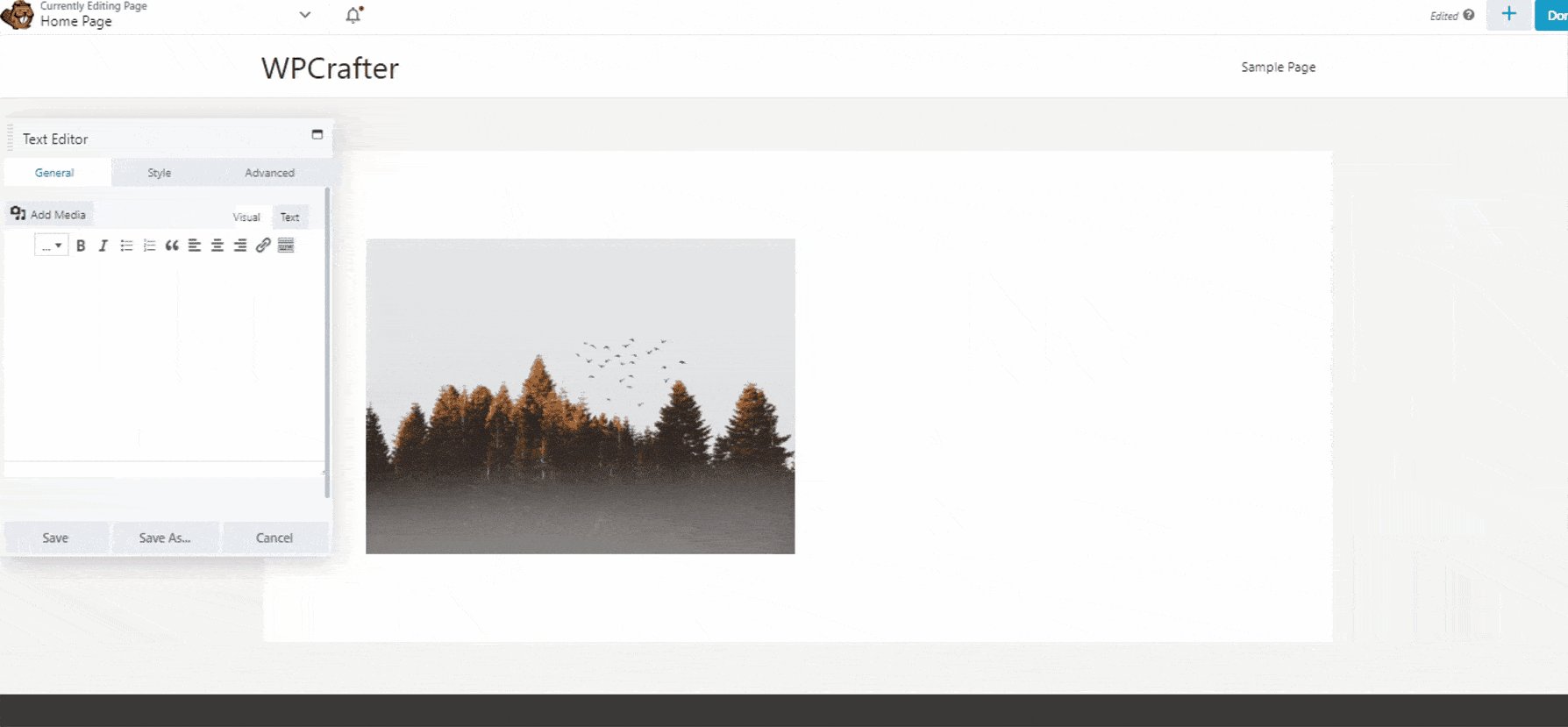
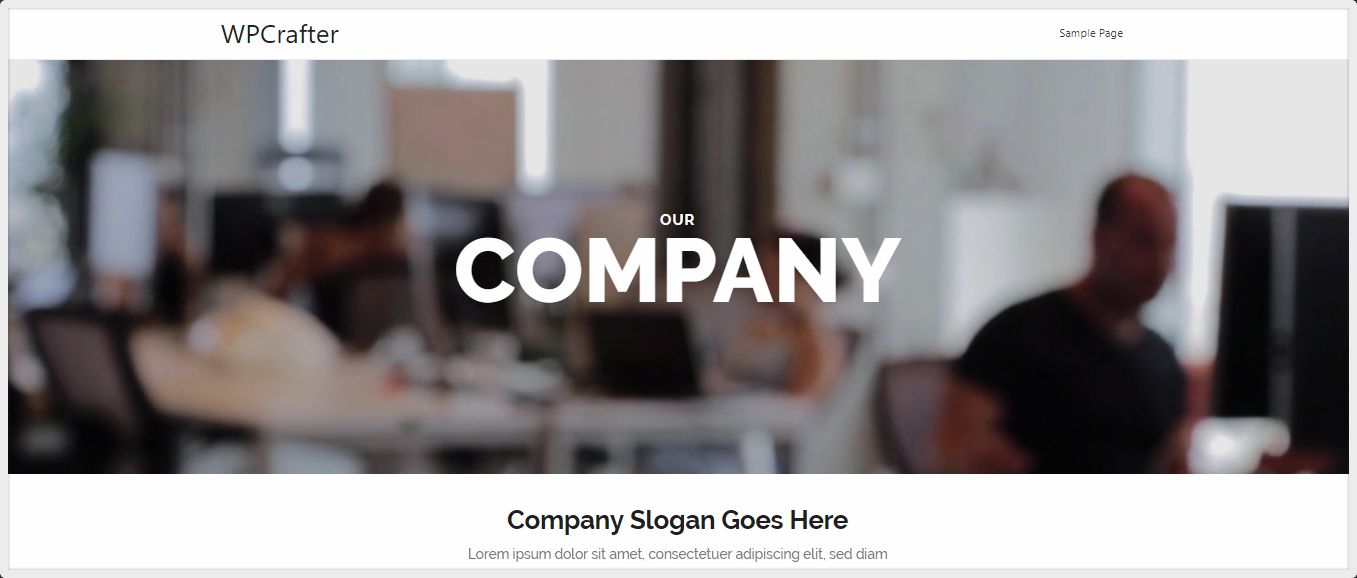
Once you enter the builder, you’ll see a clean, clutter-free interface that gives you space to just explore and see for yourself how it works. Here’s what Beaver builder looks inside:

In this example, I’m using the Astra theme which I think is the best theme for any page builder including Beaver Builder. The sidebar is disabled for a completely blank canvas.
To start adding elements to your page, click the blue Plus icon on the top right corner of the screen. You can start by adding either a module or row.
A row can have more than one column, and each column can have one module or element like a photo, text, or video.
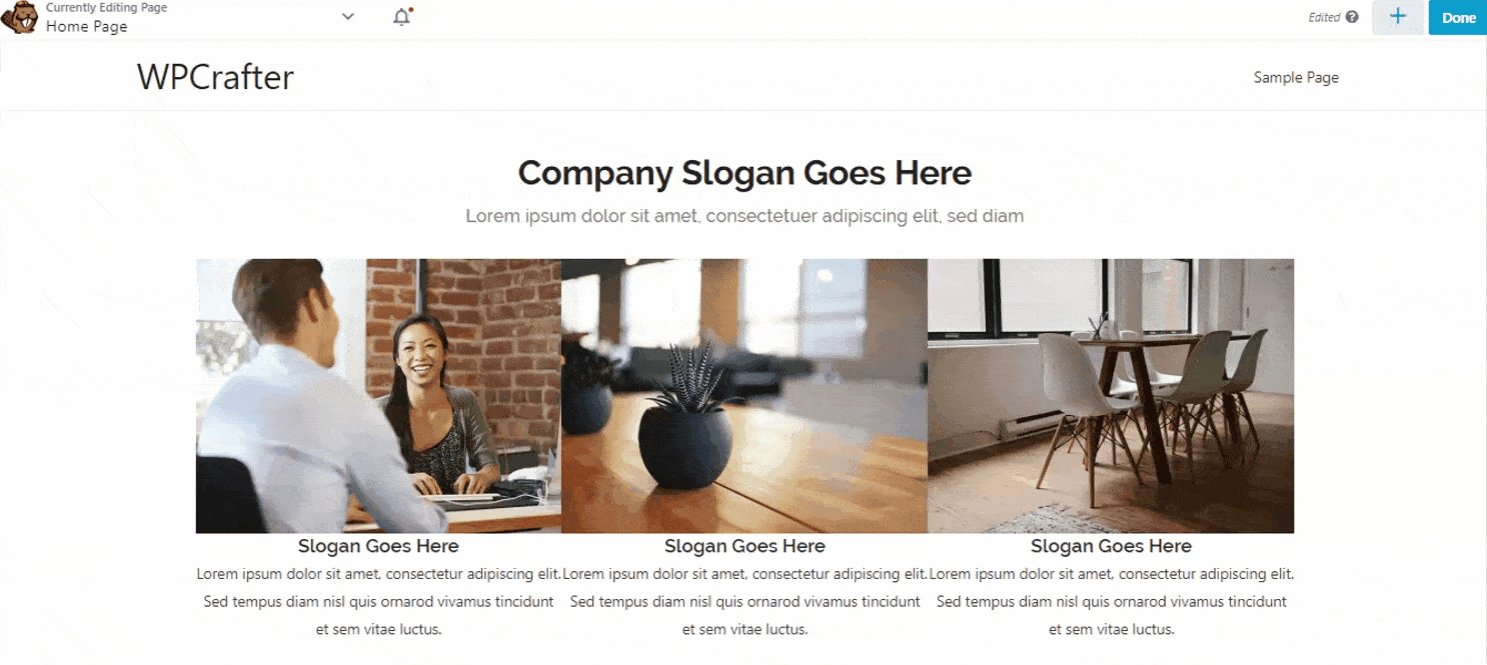
Let’s say I want to add a row to my page. I’d drag and drop a row to the content area and proceed to add photos to the columns. Here’s how that works:

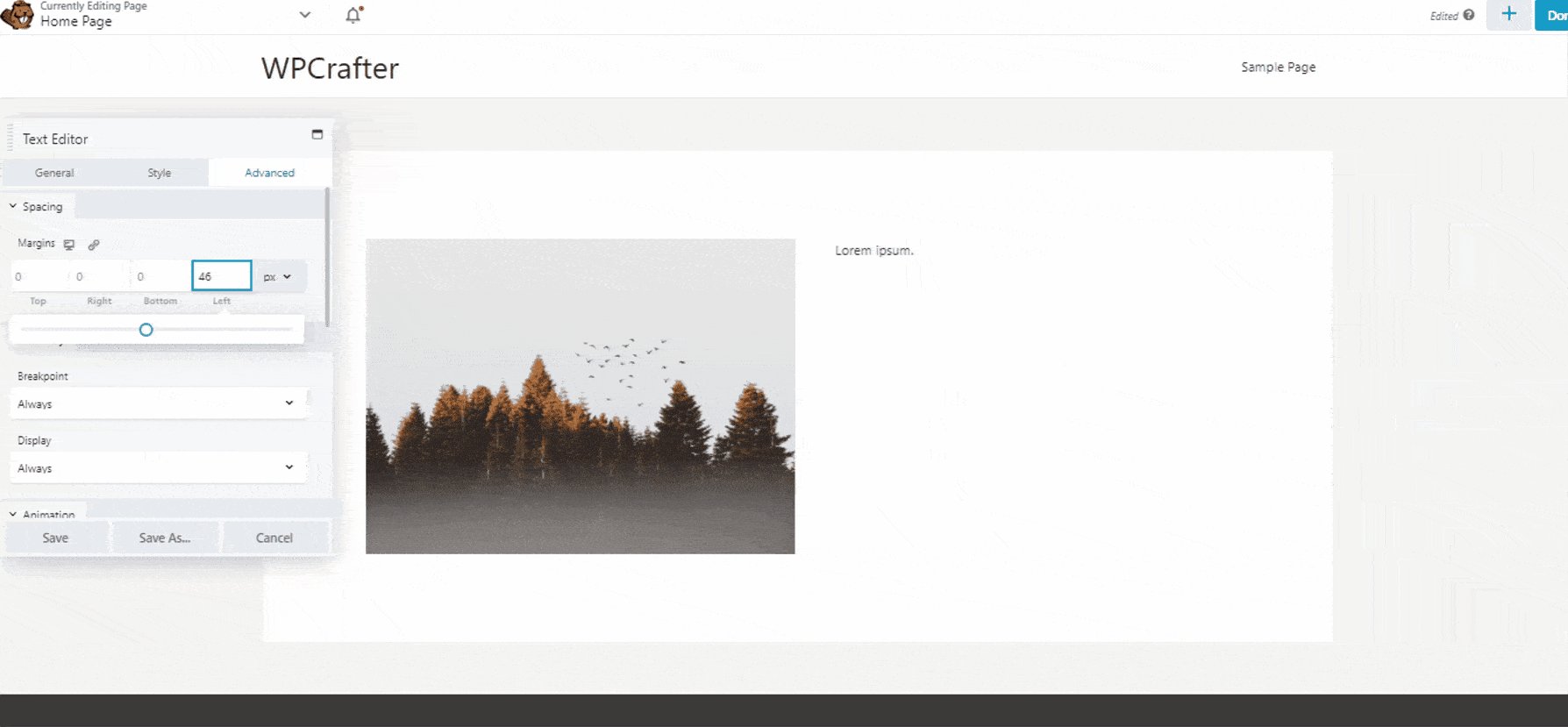
As you drop the row or module, you’ll see a pop-up showing the general, style, and advanced settings for the module.
A good thing about this pop-up is you can freely move it around the screen so it doesn’t block the module that you’re editing. As you move it towards the left or the right, you’ll notice blue lines appearing, which means that you can dock it on the left or right side of the screen to get it completely out of the way.

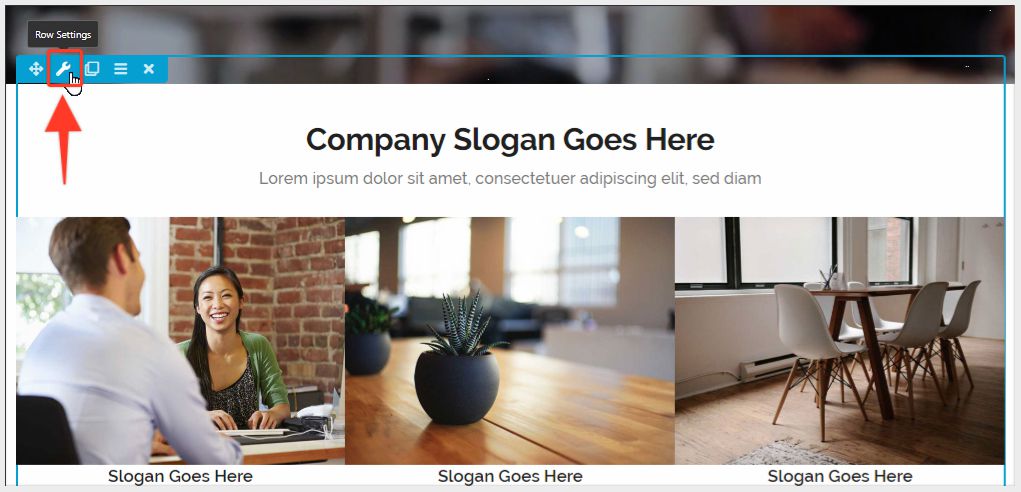
You can also access this pop-up by hovering your mouse over the module or row that you want to edit and clicking the wrench icon:

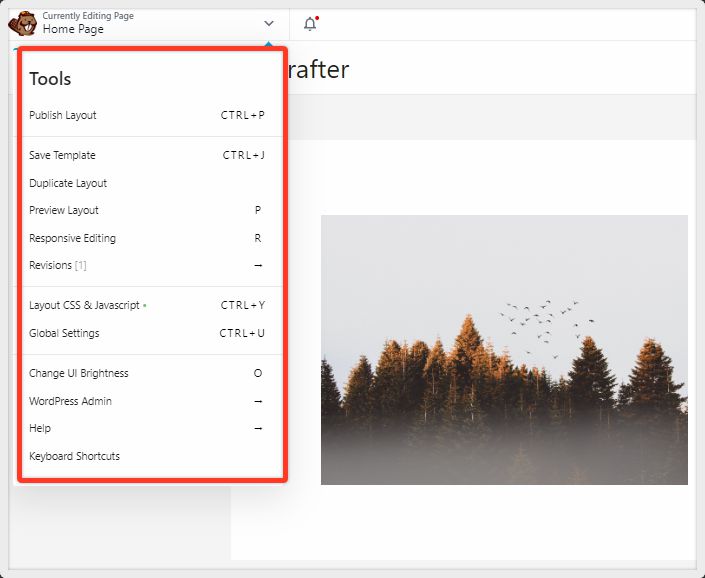
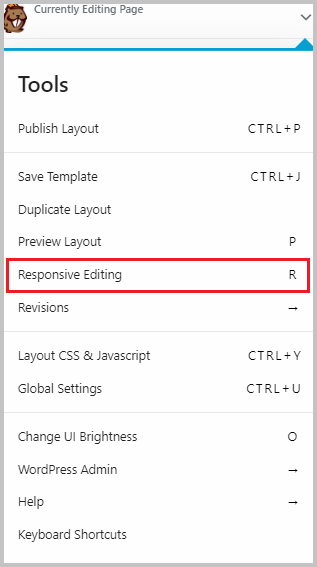
If you click the dropdown arrow on the top left side of the screen, you’ll see more tools that will further help build your page and streamline your process. We’ll discuss some of these tools in more details later.
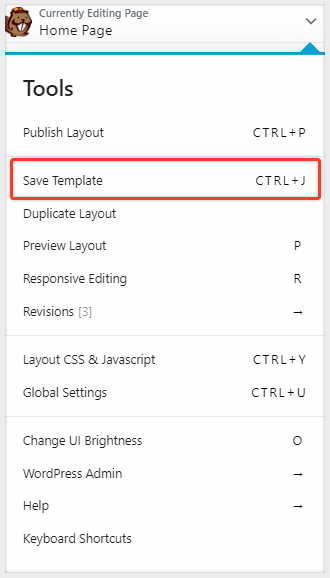
You’ll find options to save your template, duplicate your layout, preview the layout, edit in responsive modes, see page revisions, add layout CSS and Javascript, change UI brightness (there’s a dark mode), and more. What you’ll see here is going to depend on the version you have. For example, the Lite version won’t have the option to save a template.

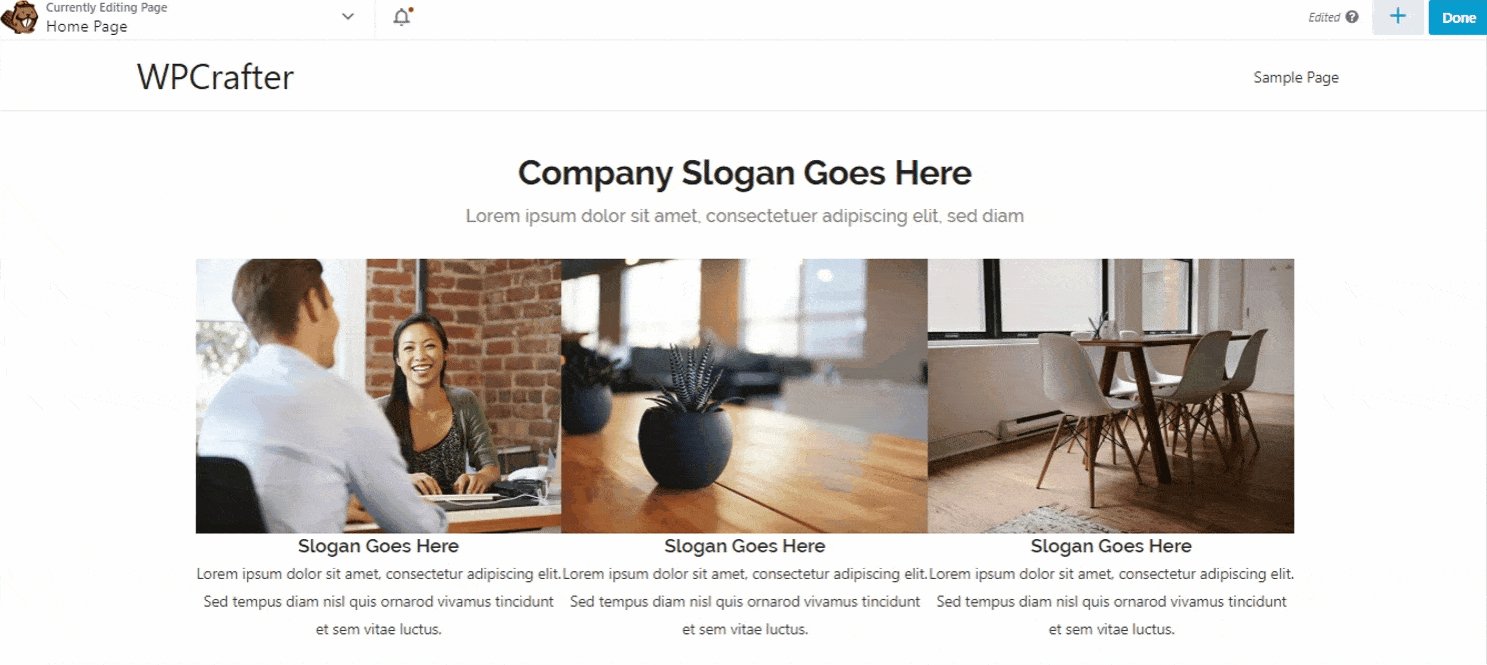
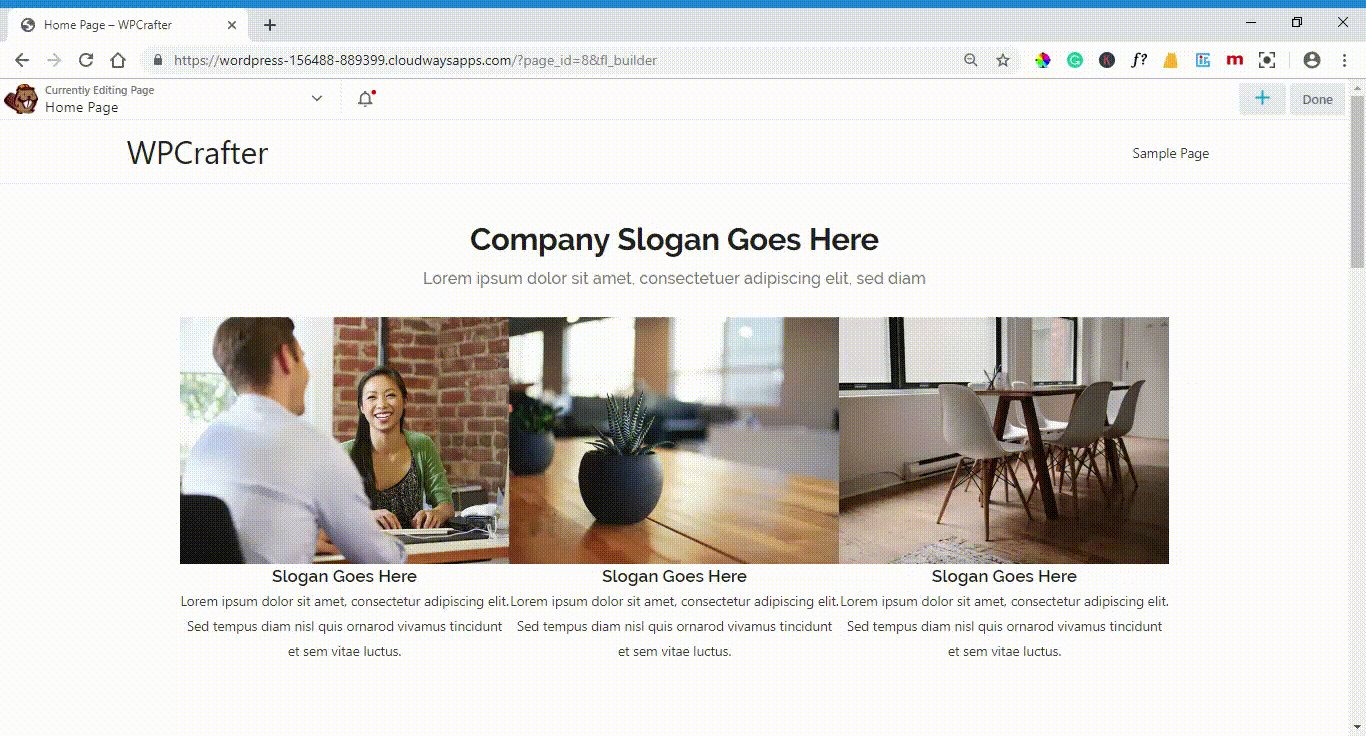
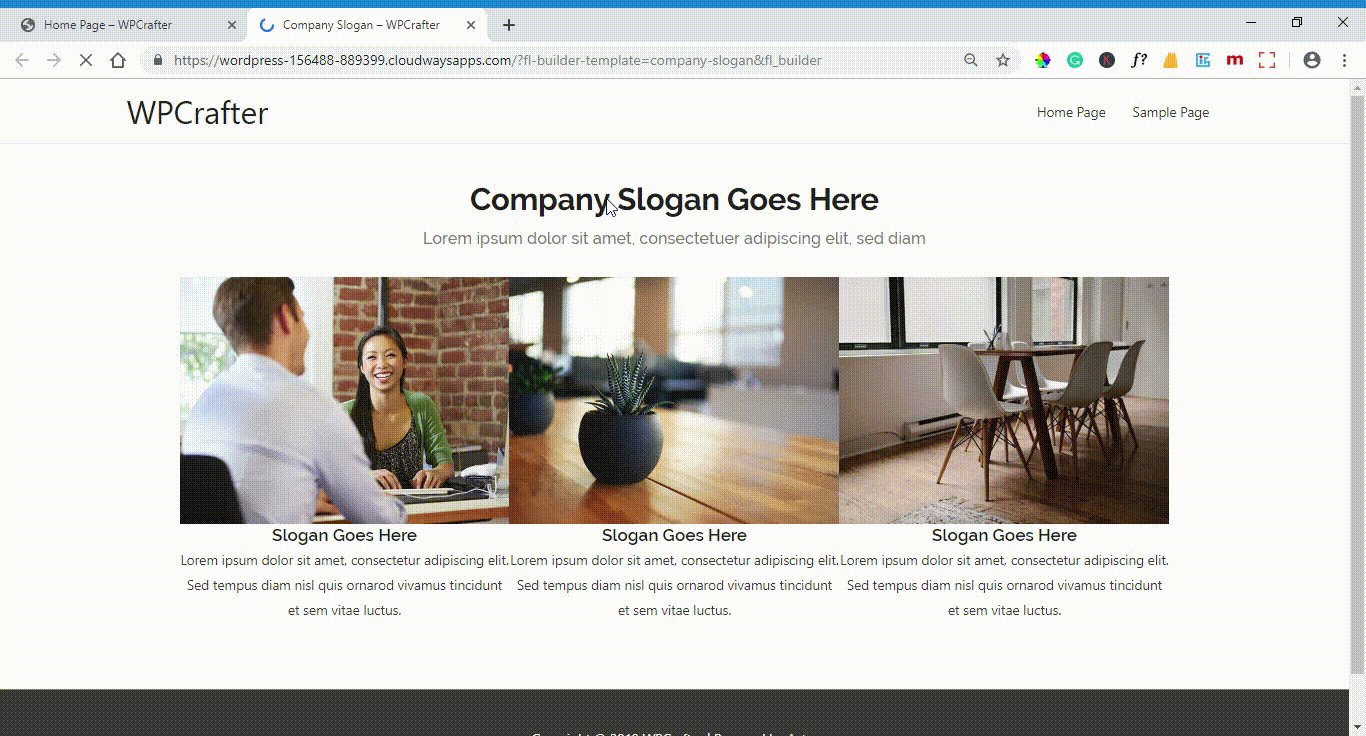
One of the things that most people like is having full width content areas. What I mean by that is a content area that spans both ends of the page like this:

Although Beaver Builder has an option to turn the content area to full width, it didn’t work for me right away. I had to do some configurations with my theme before the full width worked.
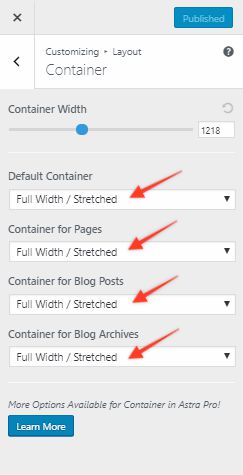
To make it work for Astra, I customized the theme’s layout and set the container to Full Width / Stretched.

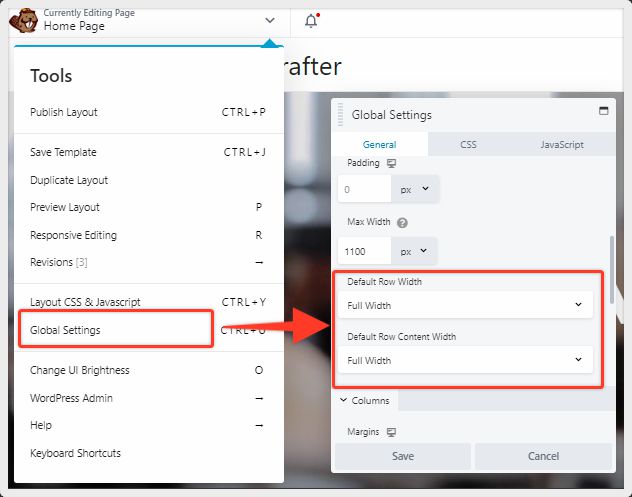
Then I went back to the page builder, went to Global Settings, and set the default row width and default row content width to Full Width.

Doing this did the trick. But I think that this is something that Beaver Builder has to improve on since it’s pretty much a standard feature in other page builders to be able to set a row to full width right inside the page builder with no need for extra theme configurations.
Aside from the slightly inconvenient way of setting a row to full width, the page builder in itself is easy to learn and use. You won’t have to go back and forth lots of how-to articles to get something to work. The clean interface also lets you explore everything at your own pace without overwhelming you.
Now let’s take a closer look at the features of Beaver Builder Lite and Pro versions.
Beaver Builder Features: Free/Lite Vs. Pro
Beaver Builder has a Lite/Free version and a premium version offered in 3 packages. In this section, we’ll go over how features differ in these versions.
The Lite/Free version is available in the WordPress plugin repo. Although you can definitely create a simple webpage with the Lite/Free version, it’s stripped of all the powerful features of the pro version, so it’s really only good for a demo if you want to get a feel for how Beaver Builder works in general. But if you’re serious about creating a website that can get results for your business, upgrading to the premium versions is the way to go.
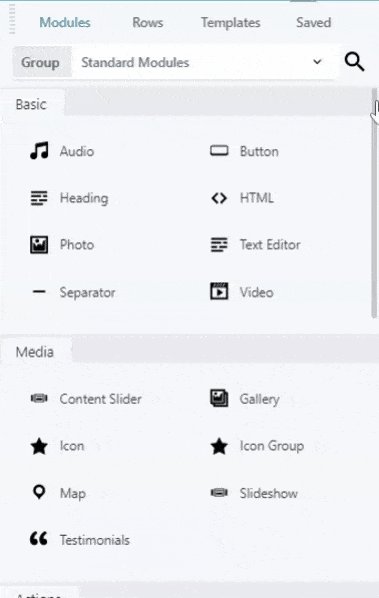
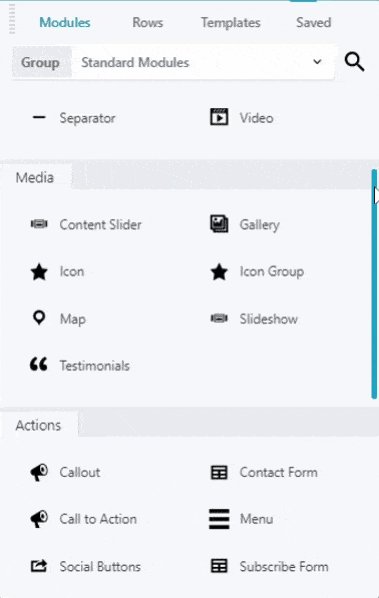
Basic Modules (Free Vs. Pro)
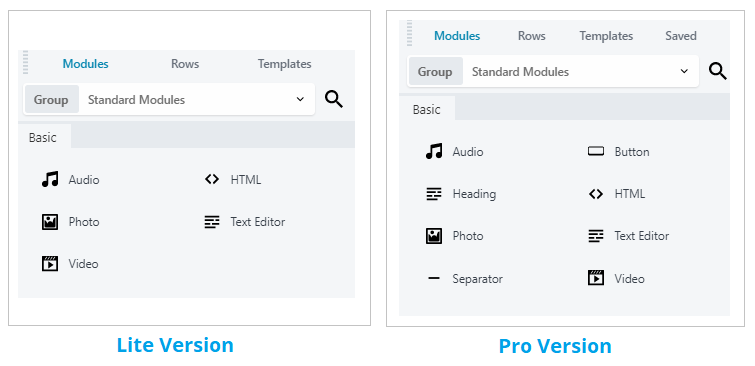
One of the limitations of the Beaver Builder Lite is the very few basic modules included. Lite only has 5 basic modules whereas the Pro version has 8 basic modules including buttons, separator, and heading:

Not being able to add a button to a website takes away the point of creating a website. I really can’t imagine a website without a single button. That’s like having a door without a doorknob!
So, like I said before, the free version isn’t really enough to create a serious website.
Advanced Modules (Pro Version)
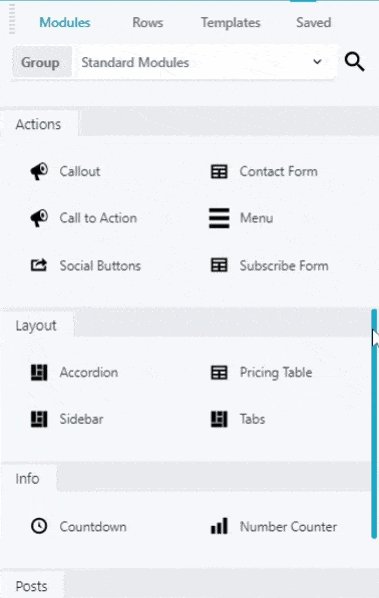
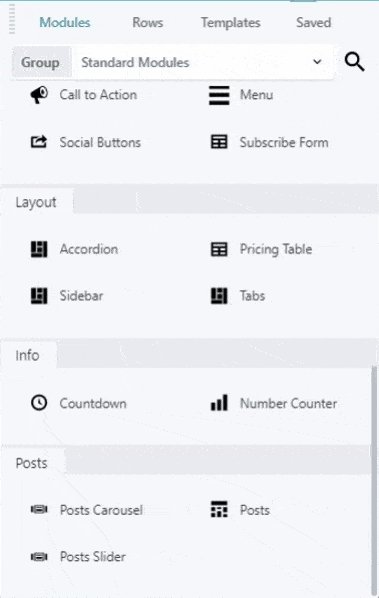
Aside from the basic modules, the Pro version also has advanced modules that will add even more functionality to your website. The advanced modules include a content slider, map, icons, slideshow, gallery, contact form, call to action, callout, social buttons, a countdown, and more.

Templates (Pro Version)
Another thing the Lite version lacks is the pre-made templates included in the Pro version. Although I’m personally not really a fan of these templates, they can help give you design inspirations and somewhere to start if starting with a blank canvass is too intimidating.
The templates are classified into landing pages and content pages:

Creating and Saving Your Own Templates (Pro Version)
When you create a layout that you’re happy with and would like to use in other pages of your website, you don’t want to spend hours copying every single module and rows. That would be a huge waste of time!
The Pro version lets you save any template you create so you can reuse it in other pages.
To save a template, just go to Tools and click Save Template:

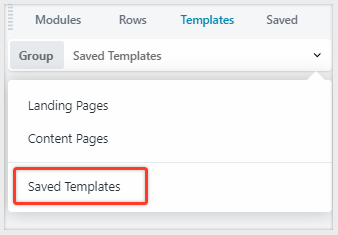
You can find your saved templates along with the pre-made templates:

Saving Rows, Columns, and Modules
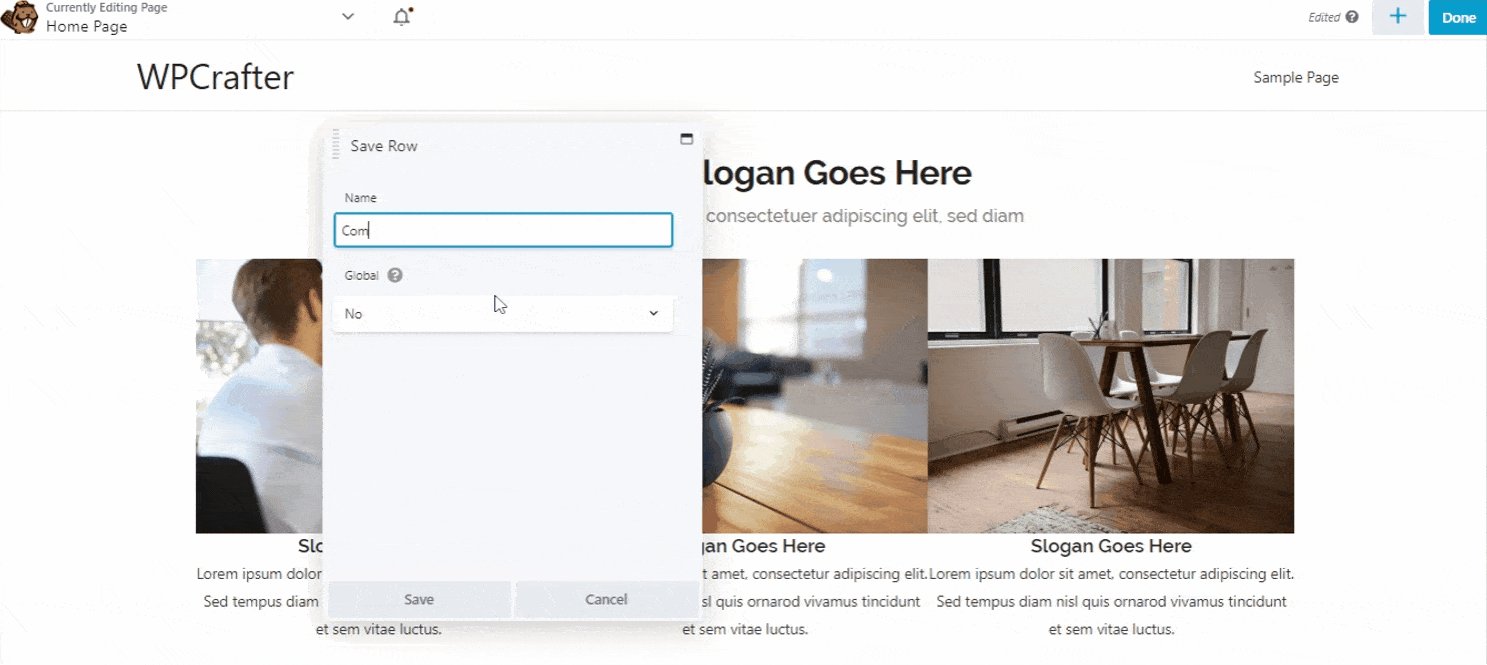
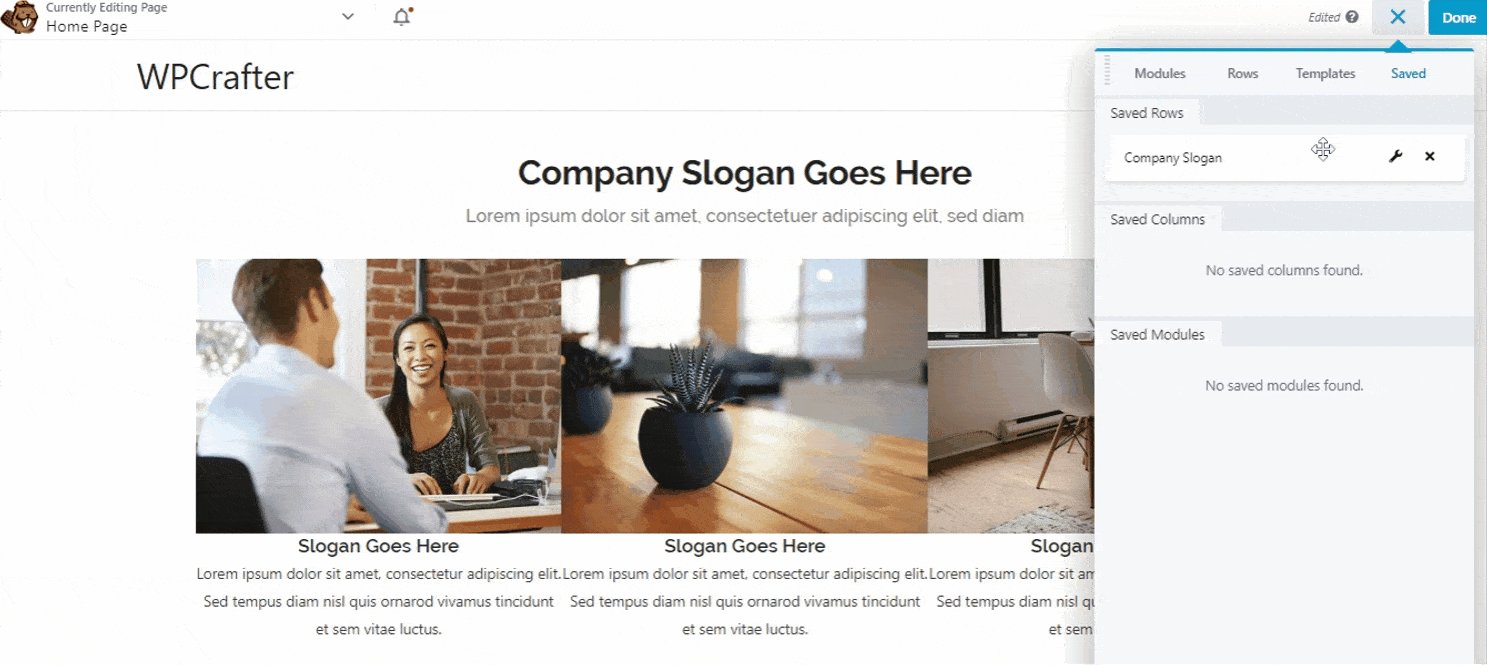
You can also save individual rows, columns, and modules so you can reuse them in your other pages. To do this, click the wrench icon of the element you want to save and click Save As at the bottom.
Give it a name, and here you will be given the option to make it Global. A global element appears in multiple pages across your site but can be edited in one place. We’ll take a closer look at this feature later. Your saved rows, columns, and modules can be found by clicking the blue Plus icon along with the builder’s modules, rows, and templates.

Global rows (Pro Version)
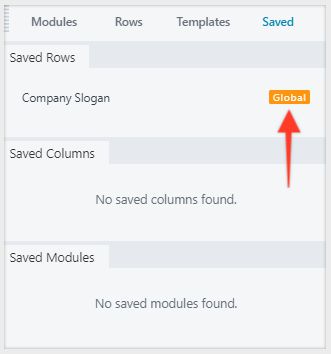
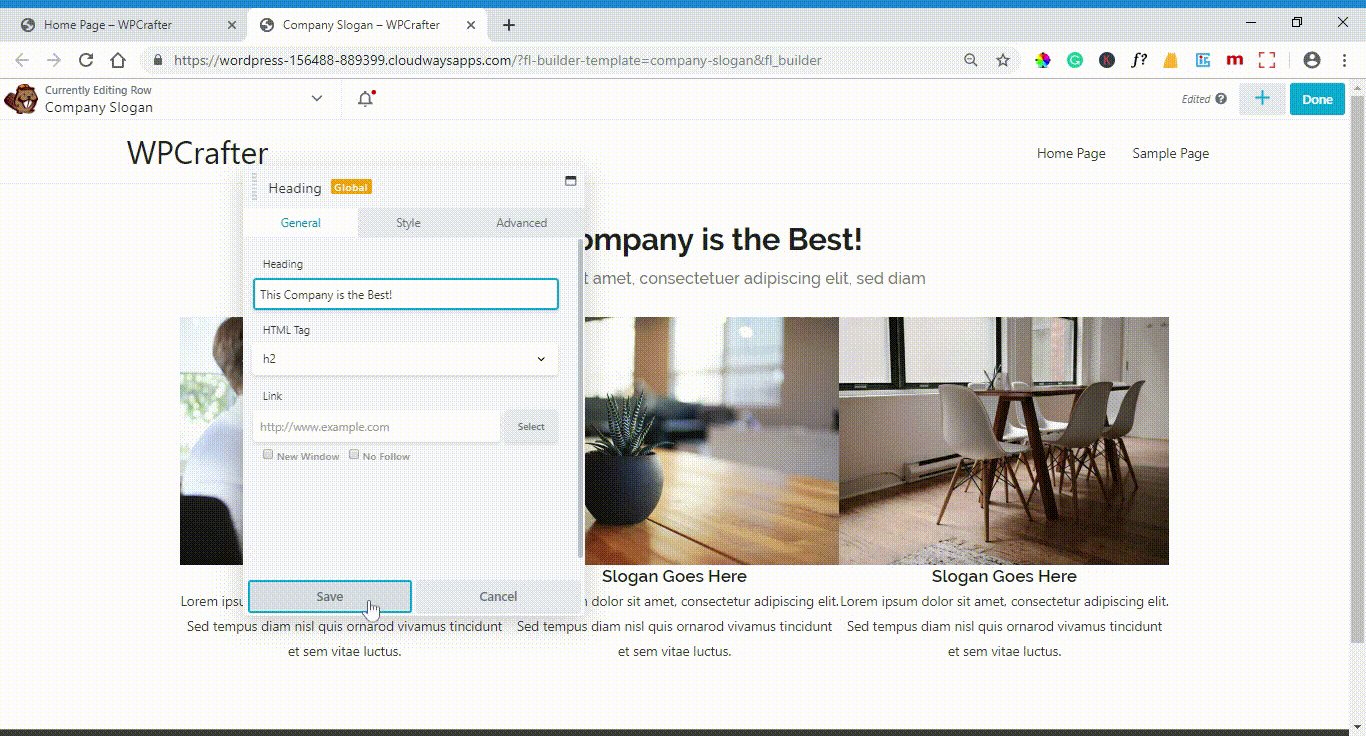
As I said earlier, when saving a row and even a module, you’ll be given the option to make it Global. You’ll know that something is global by the orange Global label beside it:

When editing a global element, first thing you’ll notice is the line surrounding it will now be orange instead of blue. Also, when you click the wrench icon, it’s going to open to a new window where you’ll do all the editing.
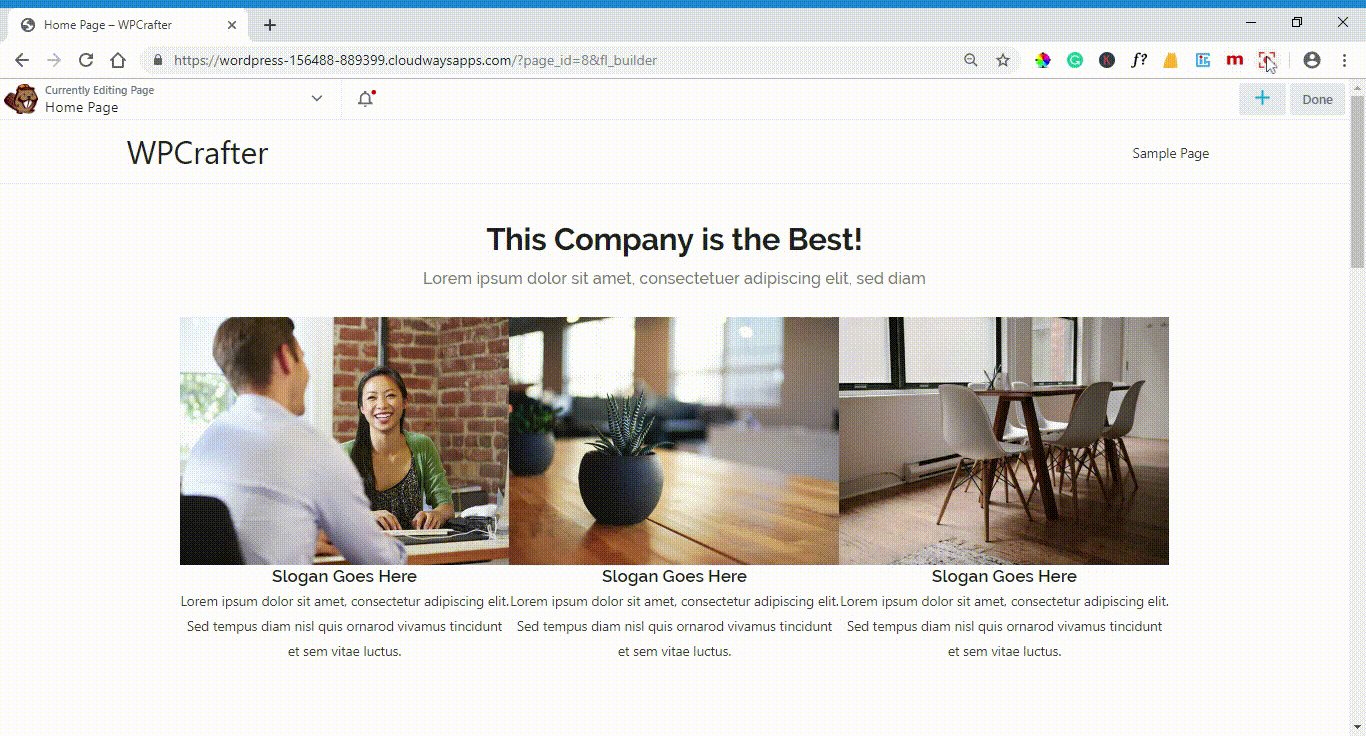
Once you’re done editing the global element, hit Publish, and all the changes you just did will be reflected in the global element across all pages.

Import/Export Feature (Pro Version)
Imagine creating a template so beautiful that you want to use it to your other websites as well. The Pro version makes this easy to do as you can create your own templates and export/import them to another website.
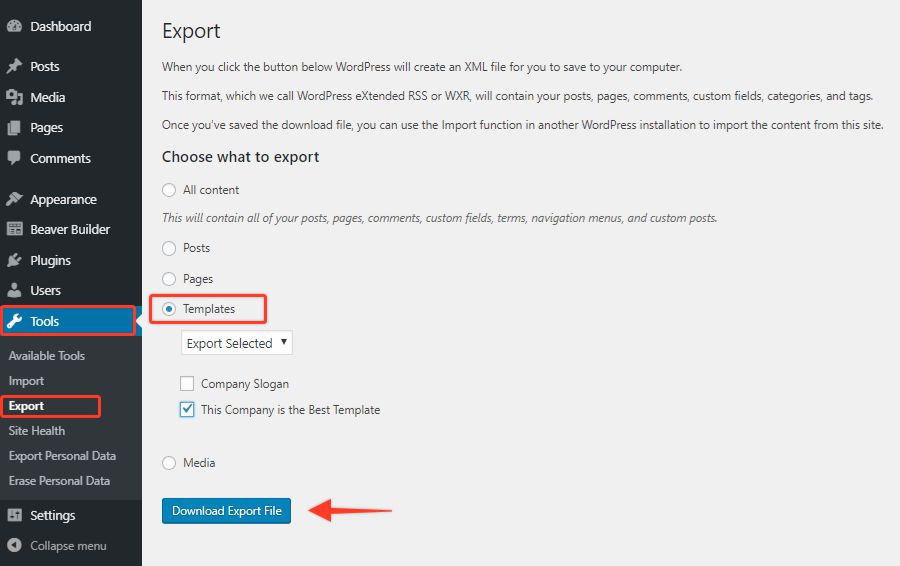
To export a template, in the WordPress dashboard, go to Tools > Export and select Templates. In the dropdown below it, choose if you want to export all templates or just specific ones.
Once you’ve selected what to export, hit Download Export File. You will be downloading an XML file.

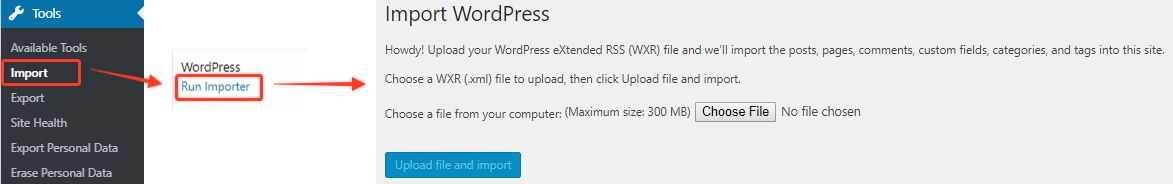
To import a template, go to Tools > Import > WordPress. If it’s your first time importing, it will say Install Now, but if not, it will say Run Importer. Run the importer and select the XML file you want to import.

All of your imported templates will be found in the Saved Templates inside the Beaver builder.
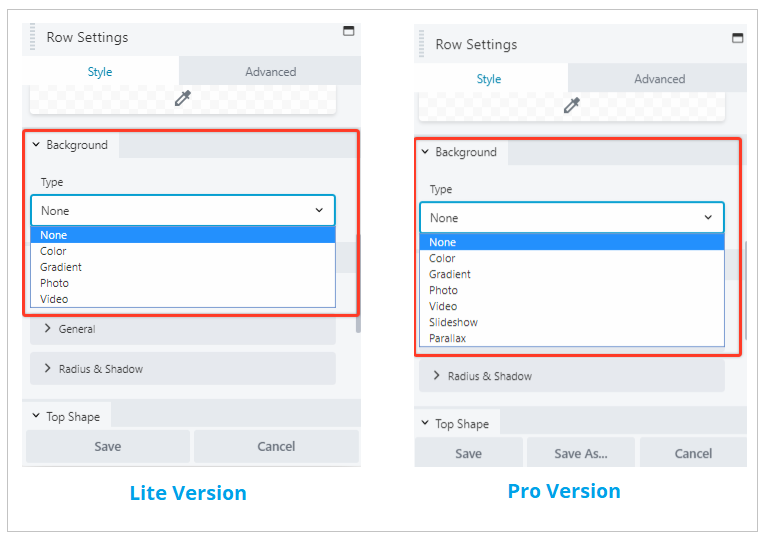
Background Options (Free Vs. Pro)
In both free and paid versions, you can change the background of any row. The free version will let you use a color, gradient, photo, or video background. With the paid version, you’ll be able to do all of that two more advanced background options: the parallax and slideshow.

Full Page Control (Pro Version with Beaver Themer)
Normally, page builders are not able to edit specific areas of a webpage like headers, footers, and sidebars as well as WordPress-generated pages like single blog posts, archive pages, and 404 pages. But the top page builders have found workarounds for these and have included features in their paid versions that will allow users to edit these previously untouchable areas.
You can also do this with Beaver Builder with their add-on called Beaver Themer. With this add-on you’ll be able to build every part of your website with Beaver Builder. You’ll be able to design your own headers, footers, grid posts, archive pages, dynamic content area, and more.
Pretty awesome, but the catch it you’ll have to shell out an additional $199 per year to be able to do that.
User Access and Restriction (Free Vs. Pro)
A really useful feature is the User Access where you can grant or restrict access to certain builder aspects to various page roles. This will come in handy if you want to lock the design and only allow a person, like a content writer, to be able to edit content.
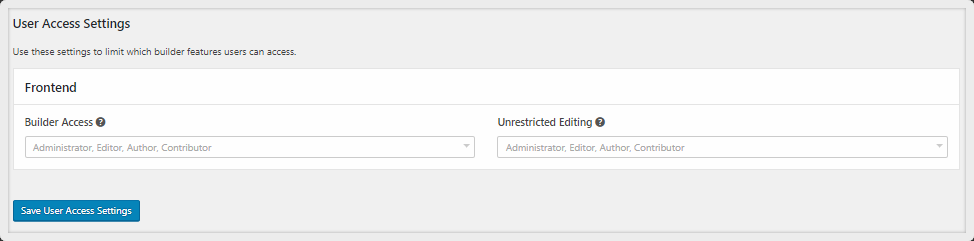
The settings for User Access in the Lite version is limited compared with the premium version. With the Lite version, you’ll only be able to restrict access to content only or content and design.
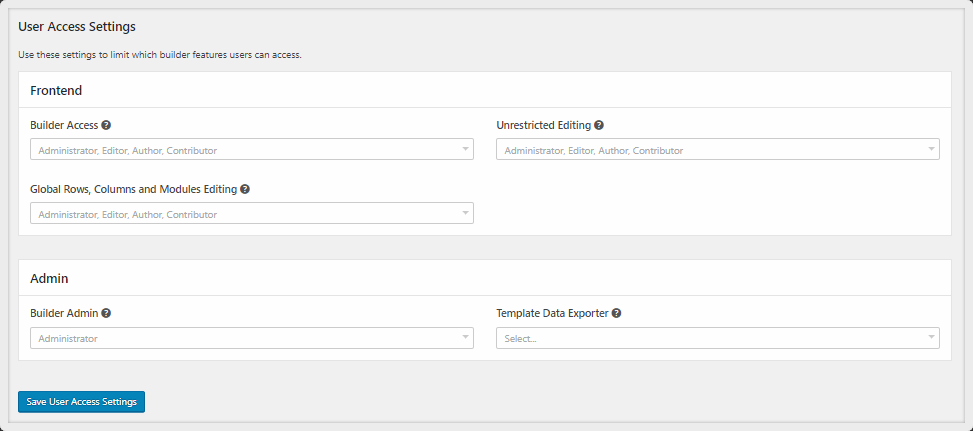
But with the paid version, you can allow certain page roles to edit global rows, columns, and modules. You can also allow certain roles to access the builder admin menu and the template exporter tool.
User Access Settings of Beaver Builder Lite

User Access Settings of Beaver Builder Pro

Priority Support (Free Vs. Pro Version)
Premium customers get priority support from the Beaver Builder team, but this is only to be expected from a company on a freemium model. All of my past experience in getting their help with something has been pleasant and swift. Their tech supports really know their products and always seemed to fix whatever issue I had in a short period of time.
Also available for everyone is their Knowledge Base where you’ll find answers to pre-sale questions and anything related to how to use Beaver Builder and troubleshooting common issues with their page builder.
Mobile Responsiveness
Regarding my review video, I made some remarks about the mobile responsiveness of Beaver Builder, but soon after publishing the video all those issues were swiftly resolved.
As I said in my video, I used to hate mobile editing in Beaver Builder. It was an absolute mess as the mobile previews didn’t accurately show what the page looks like in different devices.
But thankfully the Beaver team listened and improved matters right away. Now the mobile editing experience inside the builder is much better. You can see an accurate picture of how the page looks like on both tablet and mobile phone and edit when necessary.
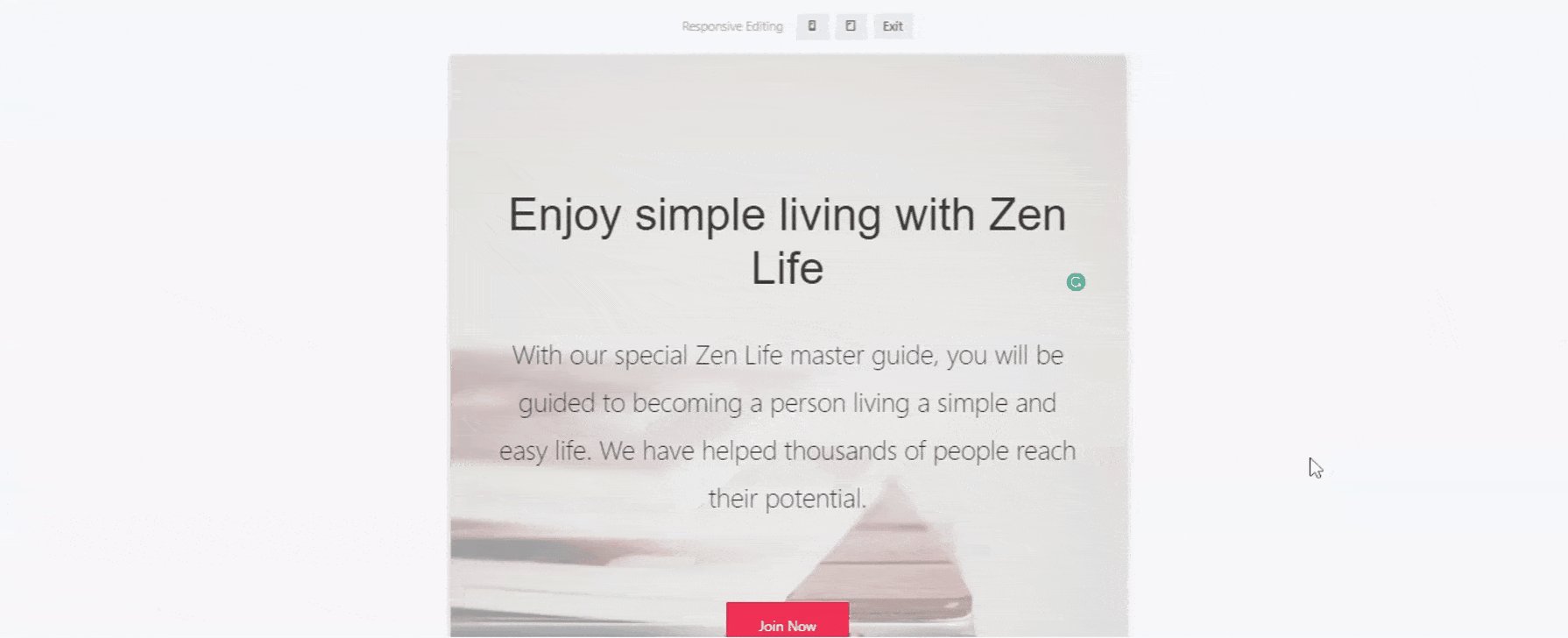
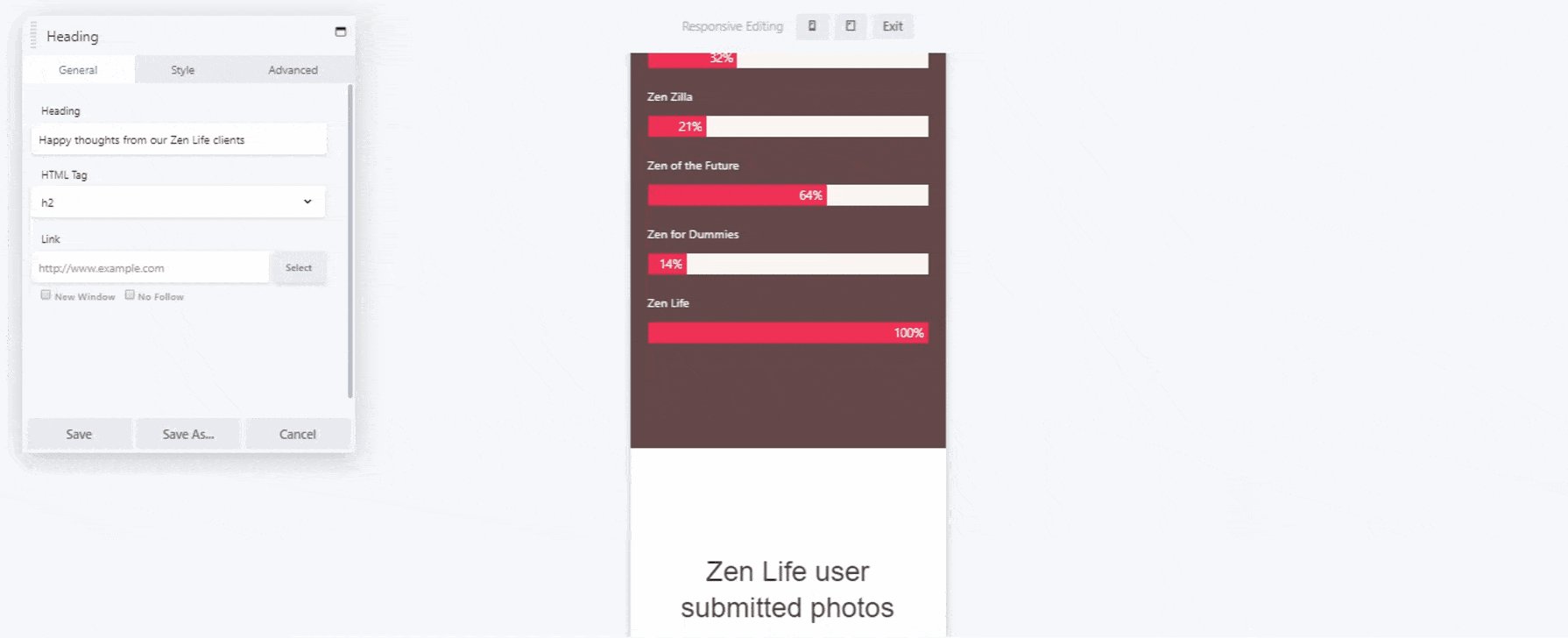
To switch from desktop to mobile editing, just click the dropdown arrow on the top left of the screen and click Responsive Editing.

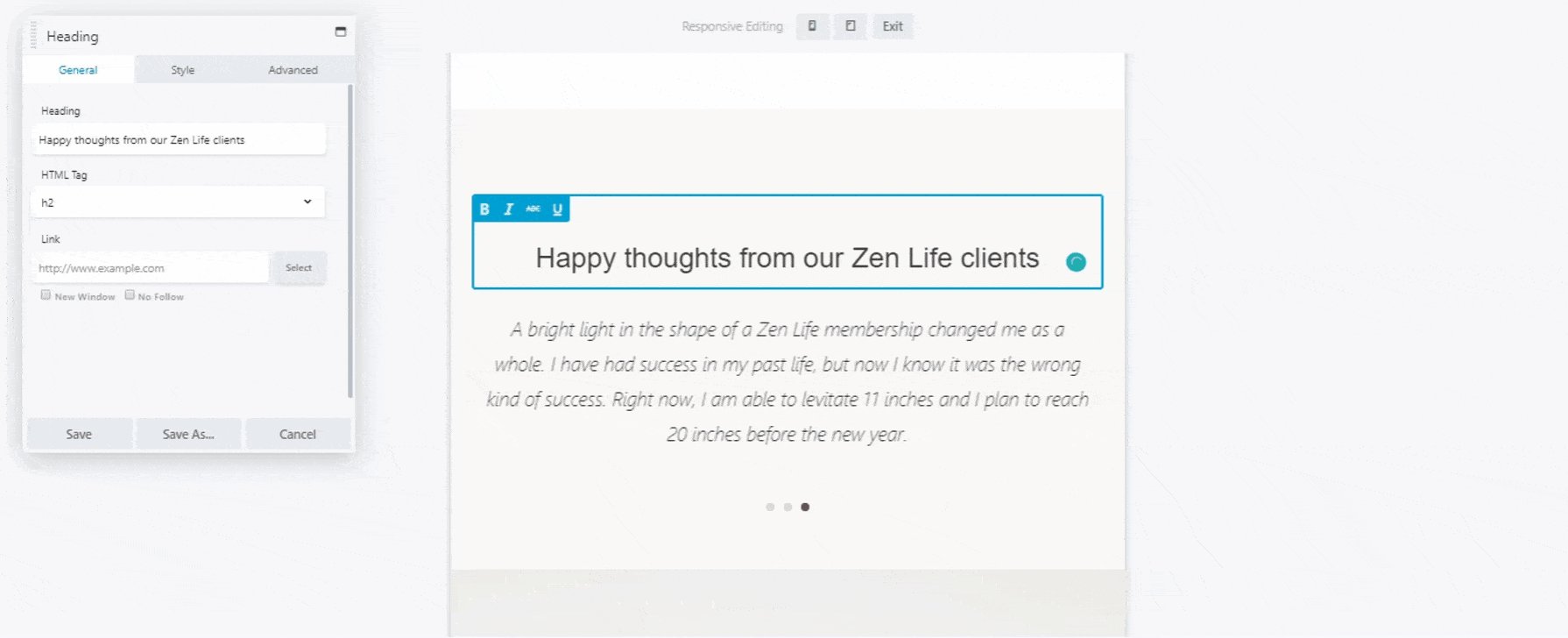
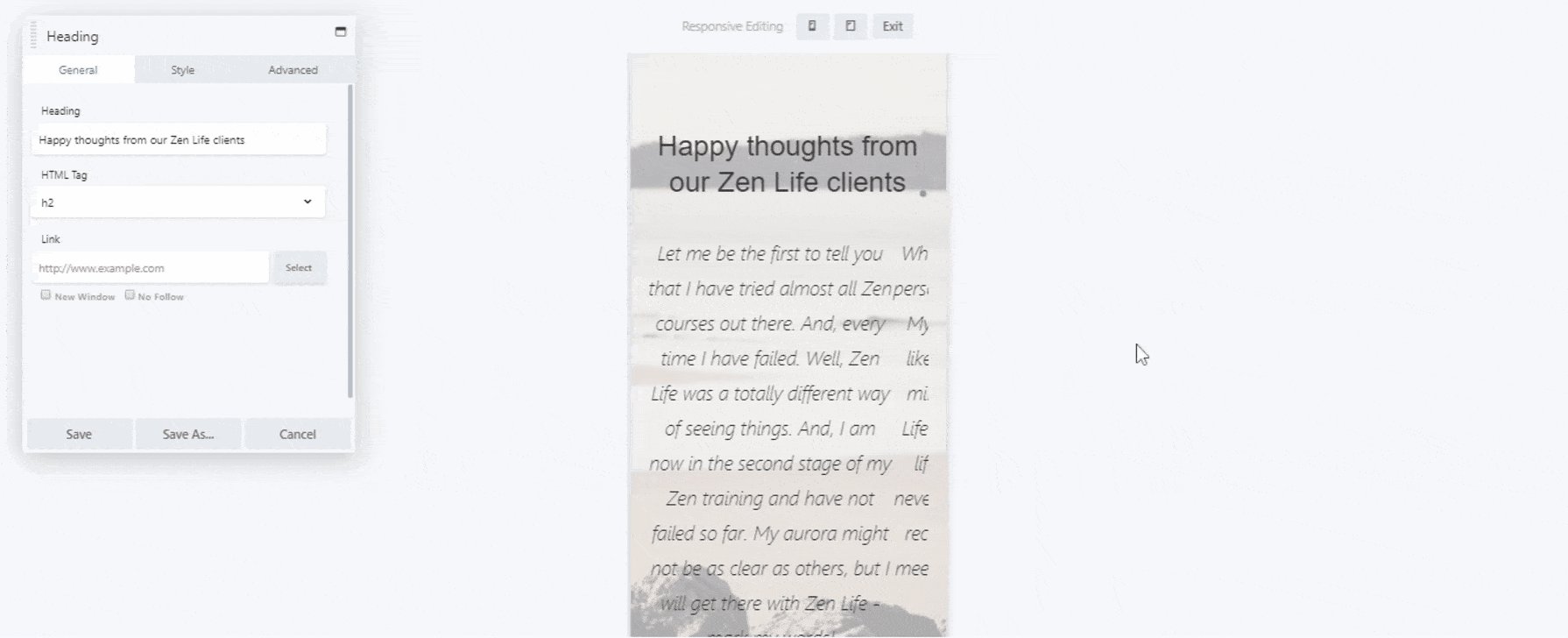
You will then be able to see how your page looks on tablet and mobile phone by clicking the corresponding icons at the top of the page:

Beaver Builder Pro: Pricing
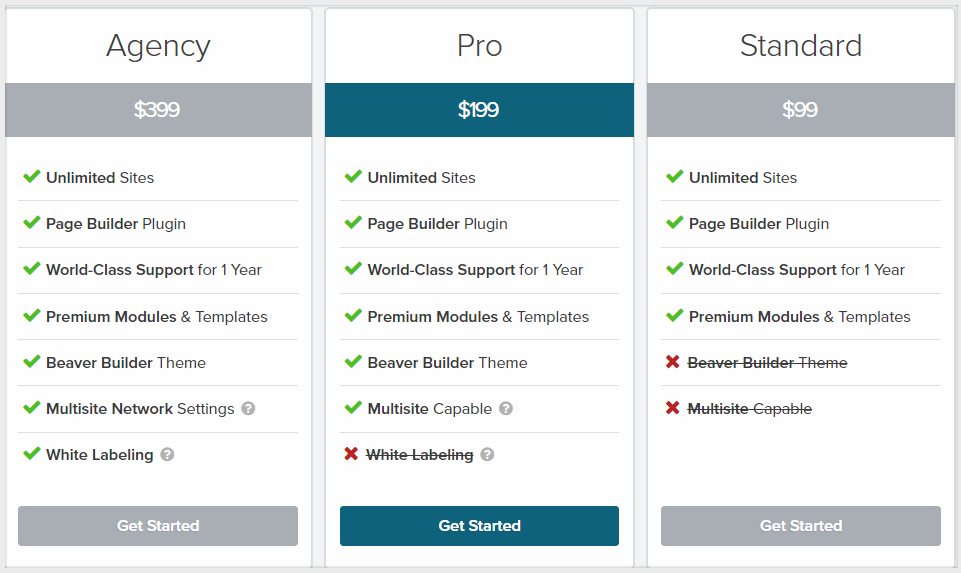
Beaver Builder Pro comes in three packages, the Standard, Pro, and Agency package.

Each package lets you use Beaver Builder on an unlimited number of sites, qualifies you for priority support for one year until license expires, and gives you access to premium modules and templates.
The main difference between the three is you’ll only get access to the Beaver Builder Theme with the Pro and Agency package.
So what’s the Beaver Builder Theme?
Some themes simply don’t work well with Beaver Builder. There are some incompatible settings that make it difficult to execute your creative vision for your page.
The Beaver Builder Theme is a framework theme that’s integrated with the Beaver Builder plugin, so you won’t have any problems with compatibility and whatnot. In other words, with the Pro and Agency package, you’ll get a page builder AND a fully-compatible theme.
Lastly, only the Agency package offers white labelling, which is where you users can remove the name of Beaver Builder usually at the footer of the page and replace it with their own brand. Web developers who create websites for clients usually need this feature since more and more companies want to see their own brand names instead of some page building company.
Value for Price
I’d have to be honest and say that although Beaver Builder is an amazing, reliable page builder, there are many similar tools that can do what it does at a lower cost.
The Pro package doesn’t differ much from the Standard package except for the theme and multisite function, which for me personally are unnecessary as I frequently use the Astra theme anyway for any website I build, and I don’t really use multisite.
So I guess it really depends on what you need as a user. If you’re a developer or agency that needs a framework theme that’s guaranteed to work with Beaver Builder, and if you need the multisite function and/or white labeling, then getting the higher packages is definitely worth it.
Refund Policy
If you’re the type to want to be able to test out a product first before deciding if it’s the right fit, you can go ahead and buy a package and request for a refund within 30 days of purchase if you find that the builder doesn’t meet your expectations.
License Renewal
As for the license, it expires after a year and auto-renews by default. If you don’t renew your license, you will still be able to access your content but all the formatting will be gone. You can renew your license with a 40% discount.
Beaver Builder: What I Like About It
- Beaver Builder is made by a reputable company that will stick around for a long time, ensuring regular updates and customer support.
- It’s a developer-friendly builder with clean codes and reliable updates.
- They implemented so many improvements in the past based on user complaints, and that’s a sign that user opinions aren’t falling on deaf ears.
- The mobile responsive editing is now working really well.
- This page builder can be relied upon for updates that won’t break your website and prompt response to issues. Perfect for agencies and web developers that need 100% reliability for high stakes projects.
- Beaver Builder has little things that make users’ lives easier that other page builders don’t have. For example, inside the page builder there’s a direct link to the WordPress dashboard or Theme Customizer that opens on a new tab so you can stay on the page builder.
- Their support is really world-class with prompt response and solutions that work.
Beaver Builder: What I Don’t Like About It
- The development can be pretty slow in the sense that it takes longer for them to add new features. So if you want to create a more advanced style or flashy designs, you’ll have to use third-party add-ons. The problem with some of these add-ons is, aside from they cost extra, some of their updates will cause problems because of incompatibility either with Beaver Builder itself or WordPress. It makes things more complicated as you’re now having to deal and communicate with two separate companies to troubleshoot issues.
- Their premium templates pale in comparison with the templates of other premium page builders.
- No undo/redo! This can be more annoying than you think.
- To enable full width for content areas, I had to customize Astra theme outside Beaver Builder, whereas in other page builders users can enable full-width content for almost any theme right inside the builder.
Beaver Builder Review: Final Thoughts
Despite its limitations, Beaver Builder is still a reliable, easy-to-use WordPress page builder plugin that I personally used to create amazing-looking websites. Its clean code, developer-friendly features, reliable updates, and great support make it one of the best page builders out there in the market.







12 thoughts on “Beaver Builder”
Hi Adam,
My self Anil Prayag, I have using beaver builder at my wordpress website, from last month i am unable to edit the content. Even we checked every setting of builder. Our working is stuck due to this builder. Please assist on my concern.
Thank
I would recommend reaching out to the developer.
Maybe they give you priority support, but our experience of their support is beyond a joke.
It takes them roughly 24 hours to respond and when they do, it is only to ask a moronish question, which gets you no further and you then have to write back to explain the situation all over again and wait another 24 hours.
This is not World Class support – It is useless, in our opinion
Thats pretty harsh. This is WordPress software, its sold at a very low cost. A 24 hour response time is typical.
I agree with Bowe, Adam and this is not harsh at all. World Class Support is not in the order of 24 hours and is of no use. I have also experienced the same, weak first line response, which then facilitates another 24 hour wait for a second crack at it –
The product itself is Word Class, but (in my opinion) could do with being better supported.
Laxa
Hey great post and video. Quick question have they changed the mobile editing features?
Yes! They listened and responded FAST. All the issues I had were resolved a long time ago.
As a financial advisor, one of my roles is helping others establish their new businesses. An online presence is obviously necessary. I purchased Beaver Builder because it offered drop and drag capabilities in Word Press. It also appeared to be a cost-effective solution when compared to subscription-based solutions.
This is not the case. Shortly after my license expired, Beaver Builder lost all functionality. The company’s website claims that “Beaver Builder doesn’t stop working just because your license expires.” After a Word Press update, I was left with zero ability to make any changes. In fact, the software doesn’t even start after the change.
When you look at other services, they start with monthly subscription fees running from $5 to $12 a month. Beaver Builder costs $16.66 when you consider that updates are required (and yes, the only solution the company offered was for me to pay for an upgrade). Considering how tight the budget can be for a new business, I can’t justify recommending Beaver Builder.
Yea so after your year is up, you can choose to pay for continued access to support and updates. Beaver Builder will continue to work, but if there is a fundamental change to WordPress or something like that which causes Beaver Builder to no longer work, that is where you would need access to their updates. The renewal cost is reduced though. So if you purchased the $99 Beaver Builder, you can renew for $60.
Very expensive. I’d rather use Avada and get free updates.
Very expensive. I’d rather use Avada and get free updates, particularly if you used UABB plugin which requires additional expense. I have only two client sites using BB & UABB. Not enough to warrant the continuing license fees. I don’t think I’ll ever build another site with a Beaver because I prefer free updates that come with most premium themes!
Yes you can buy single site licenses to themes. The cons are you can only use it on 1 website and they include only 6 months of support. But the pro is access to updates.