
Astra is a powerful WordPress theme that has everything you need to create beautiful headers for your website. In this guide, I will show you how to use Astra to create stunning headers that will make your site stand out from the crowd.
I will cover everything from choosing the right template to customizing your header to making it look perfect on all devices.
By the end of this guide, you will have everything you need to create amazing headers that will take your site to the next level.
Let’s get started!
The 4 Types of Headers in Astra
While most themes offer a single type of header, Astra offers multiple options. You can also fully customize each type of header to suit your needs.
Let’s take a look at the types of headers that Astra offers:
- Normal header: This is the default header type. It includes a logo on the left and your primary menu on the right. You can change the color, height and alignment of the header elements from the theme settings.
- Transparent header: The transparent header is perfect for creating a modern look. It allows your background image or video to show through the header. You can control the transparency of the header from the theme settings.
- Sticky header: The sticky header is perfect for long pages or if you want your header to be visible at all times. The header will “stick” to the top of the page as you scroll down. You can enable or disable the sticky header from the theme settings.
- Mobile header: The mobile header is designed to be used on smaller screens, such as smartphones. It includes a “hamburger” menu icon that will open your primary menu. You can customize the color and height of the mobile header from the theme settings.
Let’s look at how we can set up the headers for our website.
Setting up the Astra Default Header (Configuring Logos and Menus)
Astra is simple. Once you install the theme, you have a very solid foundation to build your website. You can then play around with the settings to change the fonts and colors to fit your brand.

The default Astra header allows you to customize the placement of your logo and menu, and add social media icons, and a search icon.
You can also enable the transparent header option with the free version of Astra, however, you will find the sticky header and multiple design options within Astra Pro.
Let’s move to customize the headers now for Astra Pro.
Activate Page Headers
Astra helps you create different types of headers. And each header can be customized to suit your needs
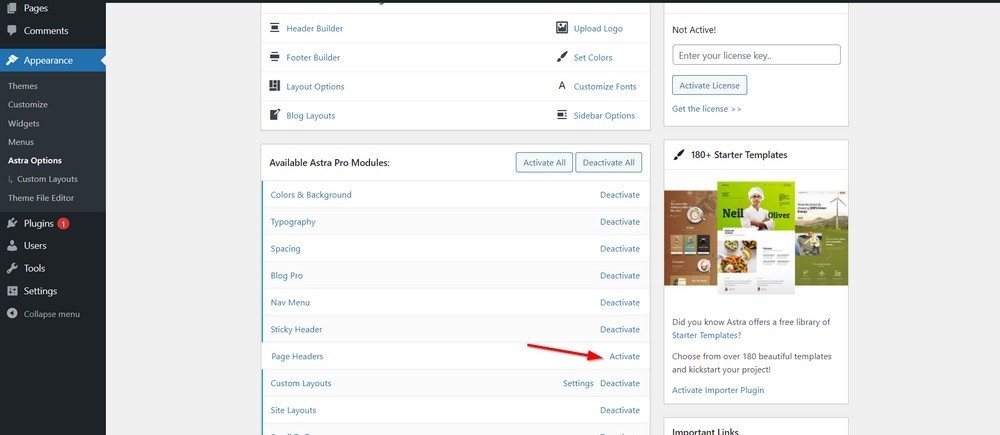
Go to Appearance > Astra Options. If you have the Astra Pro version, you can activate Page Headers.

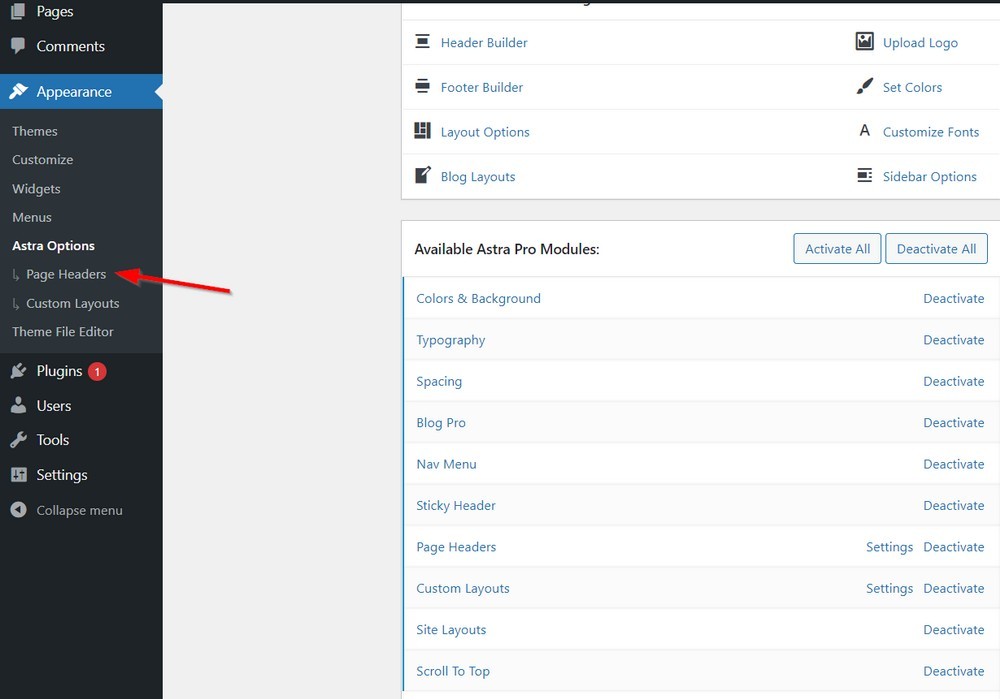
Once activated, you’ll see a new Page Headers option under the Astra Options section.

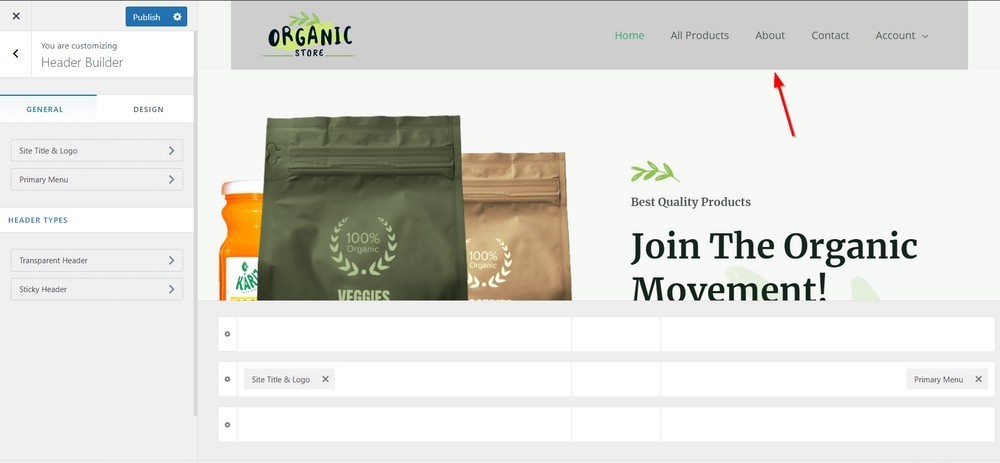
With the page headers settings activated, you’ll now see the sticky header style under the header builder.
Let’s look at that and the other 3 header styles now.
Steps to Set Up and Configure Headers in Astra
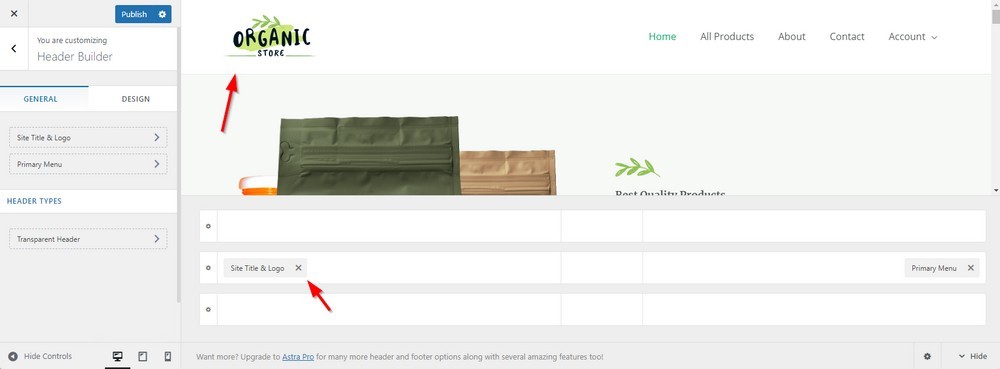
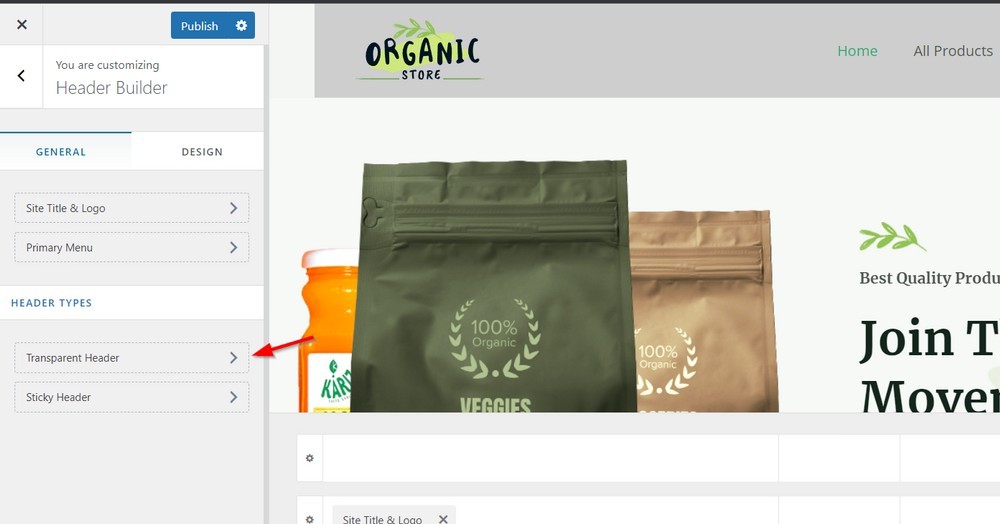
For the most part, you’ll be building your headers from the Header Builder section when customizing your theme. So let’s go to Appearance > Customize.
The default header that you see on your web page is the Normal Header.
Normal Header
As the name suggests, this is the default header. It has a logo on the left and your primary menu on the right.
You can change the color, height, and alignment of these header elements from within your theme settings.

Steps To Set Up:
- From the WordPress left sidebar, go to Appearance > Customize.
- Click on the Header tab from the list of customization options.
- Then click on the settings icon for the header bar that you want to customize from the header builder at the bottom of your screen.

- Choose the option that best suits your needs and click on Publish to save your changes.
Your default header is now set up and ready to go.
Transparent Header
The transparent header is perfect for creating a modern look. It allows your background image or video to show through the header. You can control the transparency of the header from within your theme settings.

Steps To Set Up:
- From the WordPress left sidebar, go to Appearance > Customize.
- Click on the Header tab from the list of customization options.
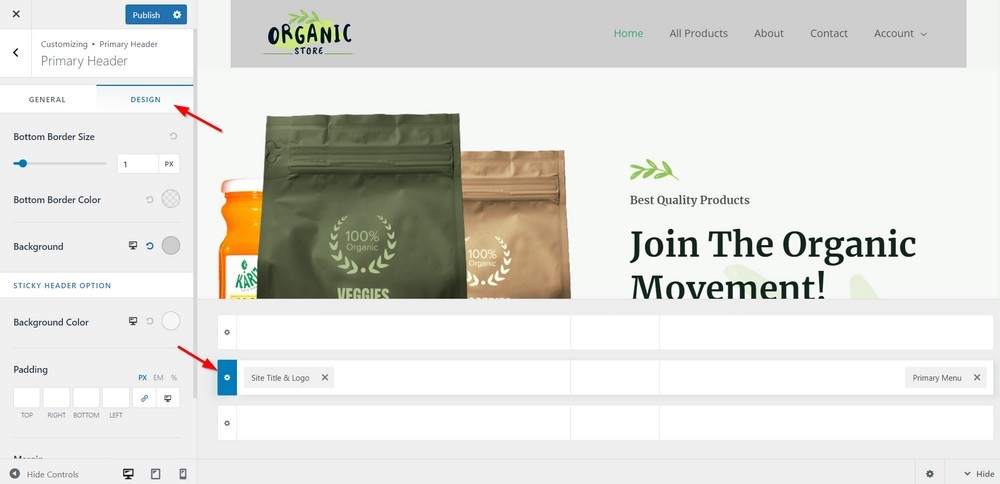
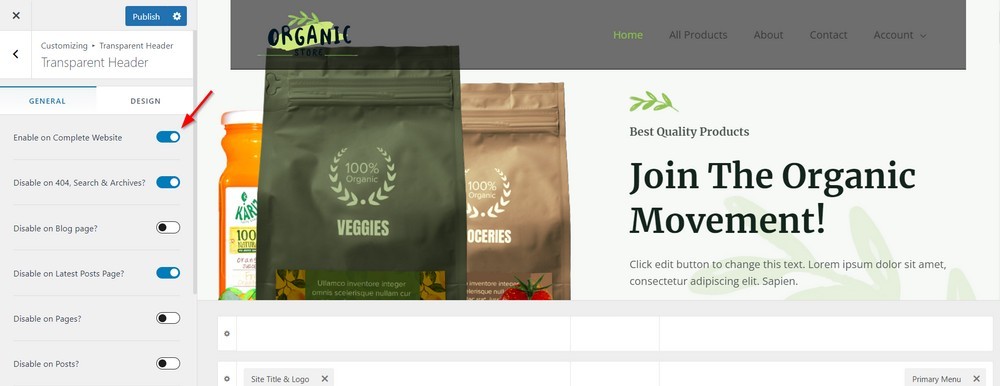
- Here you’ll see the Transparent Header. Click on it to see header-specific choices.

- Enable the transparent header across the entire site.

- You can also control the transparency of your header by adjusting the sliders within the Design tab.
- Click on Publish to save your changes.
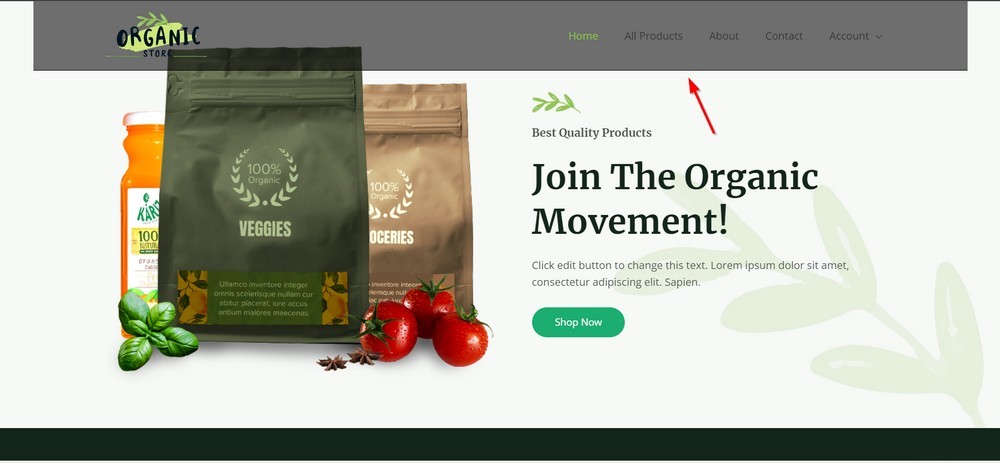
Your transparent header is now set up and should be visible across your site!
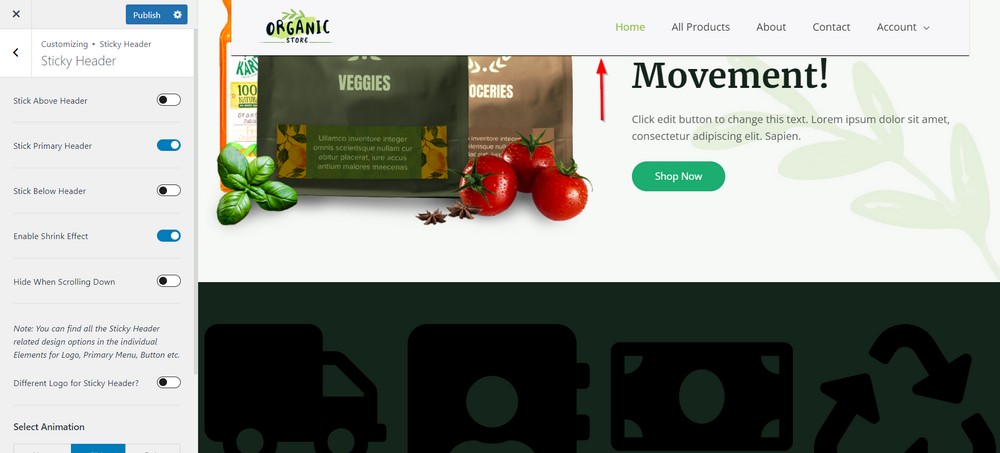
Sticky Header
The sticky header is perfect for long pages or if you want your header to be visible at all times.
The header will “stick” to the top of the page as you scroll down. You can control the color and height of the sticky header from within your theme settings.

Steps To Set Up:
- From the WordPress left sidebar, go to Appearance > Customize.
- Click on the Header tab from the list of customization options.
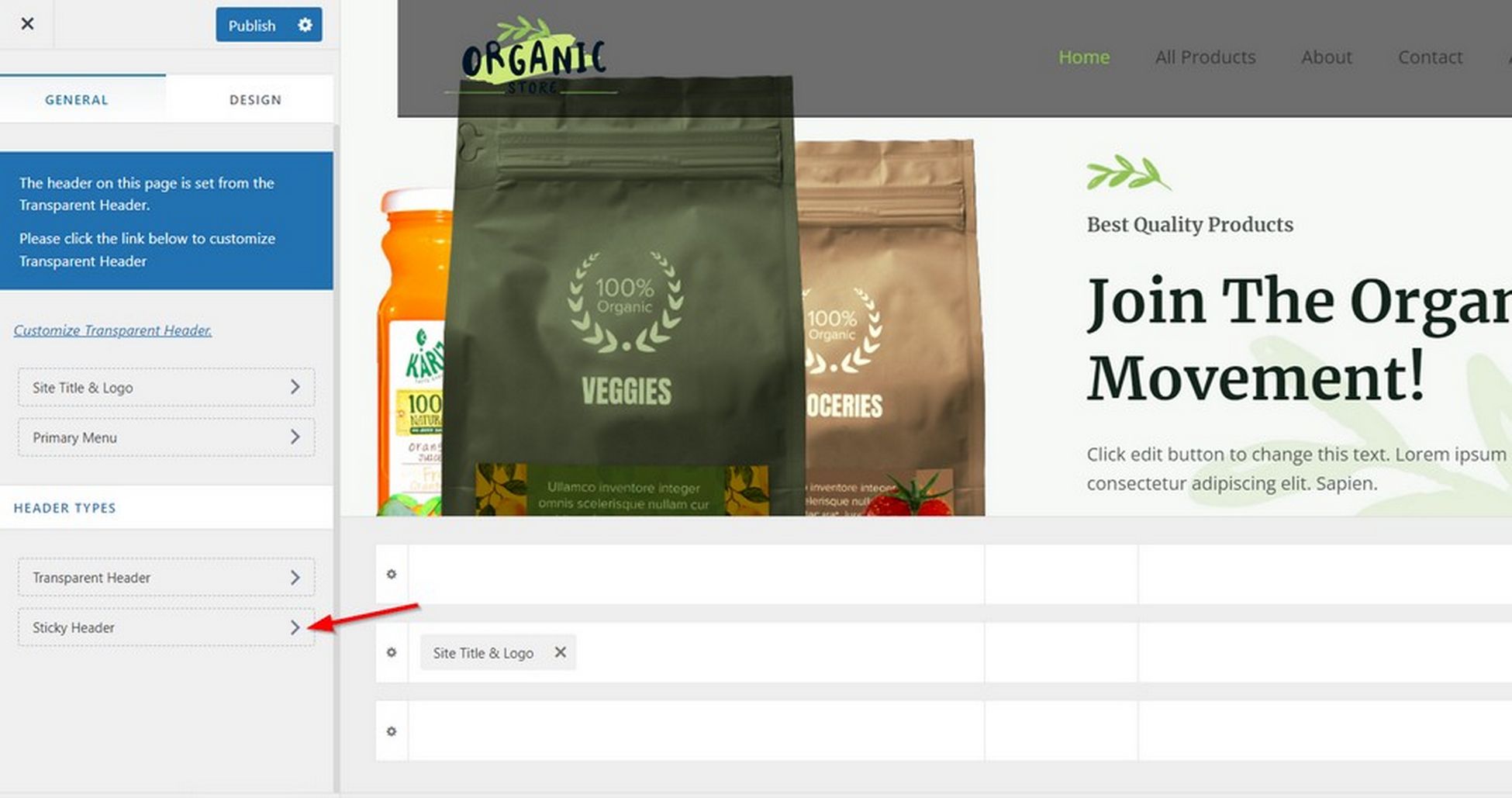
- Scroll down and find the option for Sticky Header.

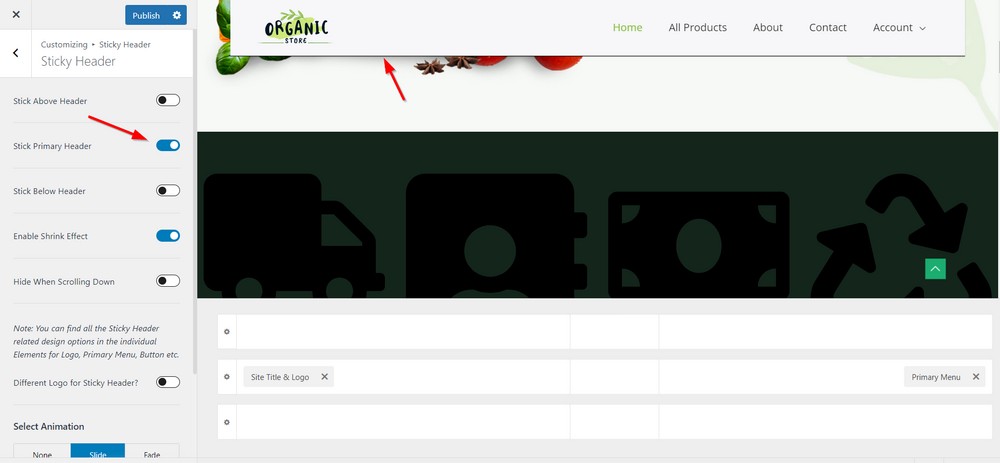
- Enable this setting by clicking on the checkbox.

- You can also control the color and height of your header like you’d do for the normal header – by clicking the settings icon for your header.
- Click on Publish to save your changes.
Your sticky header is now set up. Now would be a good time to test if it works.
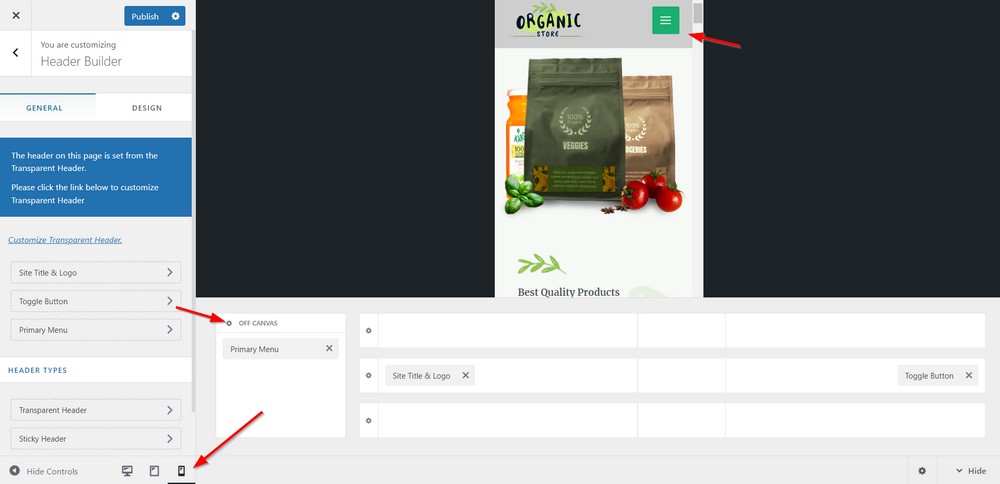
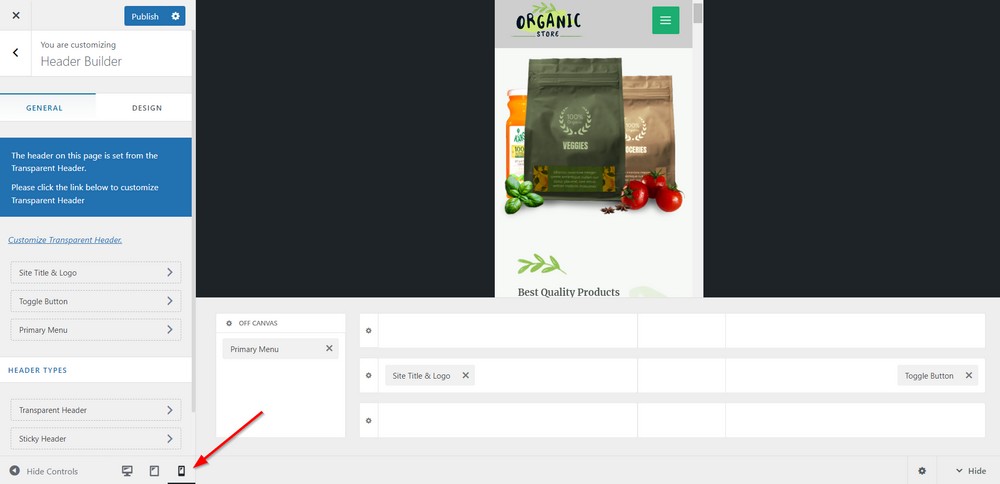
Mobile Header
The Astra mobile header is perfect if you want to change how your header looks on mobile devices. You can control the color, height, and alignment of the mobile header from within your theme settings.

Steps To Set Up:
- From the WordPress left sidebar, go to Appearance > Customize.
- Click on the Header tab.
- Switch to mobile view from the bottom left corner.

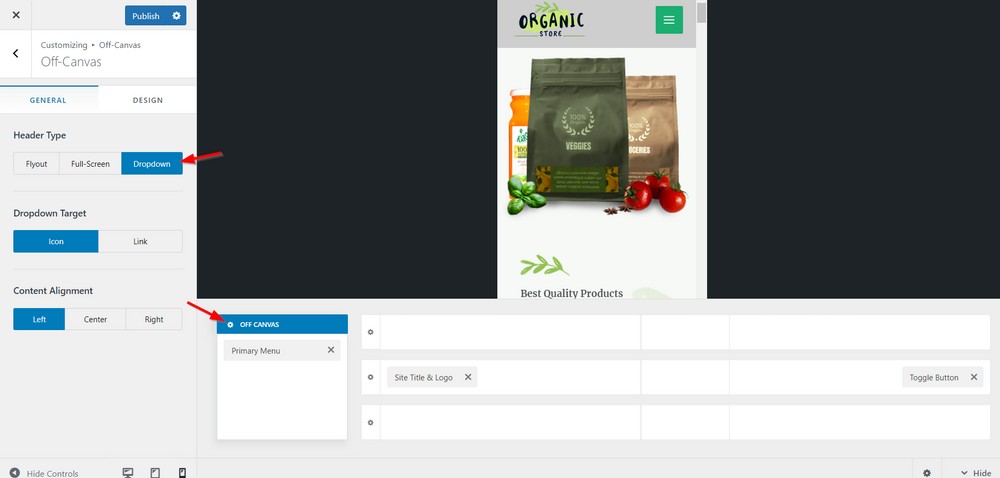
- You’ll now see additional settings for the mobile menu. Click on the settings icon for your off-canvas menu

- Choose the option that best suits your needs and click Publish to save your changes.
Your mobile header is now set up and should appear automatically when someone visits your website using their phone.
Conclusion
Whew, there you have it! You now know how to customize the headers in Astra Pro.
Picking a great header style for your website can help make it stand out, attract more leads, or emphasize specific parts of your website easily.
So go ahead and try multiple options before settling. And don’t forget, you can also control the color and height of your header from within the theme settings!
Which header style did you find most interesting? Do you think you will use a transparent header, sticky header, or normal header on your site? Let me know in the comments below!

Is there any way I can have a sticky menu in Astra free theme?
Sure, there are plugins that allow you to make anything sticky.
Hi Adam,
I want to make my header transparent for the homepage only, as it’s a splash page. Perhaps using the Elementor Canvas and building a header on the homepage only would be the route to go? If Astra uses styles only rather than template changes to apply the transparent header, I could apply the same styles to the homepage only. What do you suggest?
With Astra, you can have only certain pages or certain groups of content have a transparent header only.
Adam,
From my understanding when using ELPro and replace the theme’s header you lose the ‘page markup?’? I think I’m using the correct term.
Is this correct and if so, do you know if when using Astra and the https://wordpress.org/plugins/header-footer-elementor/ plugin with the free version of EL…do you know if it replaces the ‘whole’ header or does is leave the “page markup” in tact?
If you could give a little clarity to this it would be very much appreciated.
Thank you
note* I watched this video some time ago and I’d look through it again although I’m on mobile data at the moment.
Thank you again.
Doug
Hey Doug, if you’re using Astra Pro they have a custom layouts feature that you can use to create a custom header using Elementor and it will have all the schema.
Dear Adam,
Once I have applied the the sticky header option in Astra Pro, it was not applying the effect als it is the case with the scroll to top function. Do you have any idea, where this problem comes from?
That’s very odd because both of these features work fine for me. You can try reaching out to their support, but it’s most likely some conflict with a plugin on your website.