
White Screen of Death or WSOD is one of the common problems that plague WordPress sites. It can happen when you’re currently logged in your site or while you’re attempting to log in.
Calm down and we’ll guide you into probing the possible causes why White Screen of Death is happening and the quick solutions you could do to put an end to this problem entirely.
What Causes the White Screen of Death?

WSOD can often be triggered by database or PHP Issues. This usually happens for a few reasons:
- Compatibility issue with the installed plugin
- The theme that you are currently using is not compatible with other plugins, themes or WordPress itself
- Your theme is renamed or missing
How to solve the White Screen of Death
1. Disable your themes and plugins
As mentioned above, the most common reason for WSOD will be the theme or plugin. So, the first thing you will do is to disable them. These issues can happen when you install a new plugin or theme or when an update to a theme or plugin is released.
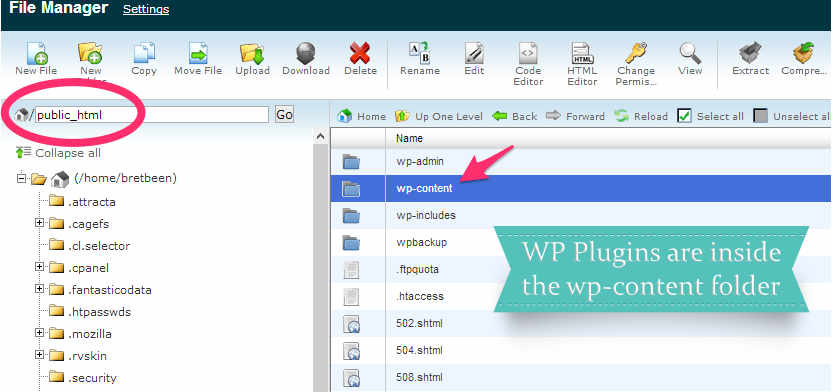
To do this, you have to access your site using Secure File Transfer Protocol (SFTP) or by logging into your cPanel to access your File Manager.
Check and rename your plugin folders. By doing this, it will disable the plugins in your website. Go back to your site and see if WSOD is gone. If it resolves the problem, it only means that plugins are the culprit why WSOD is showing up.

After this, you will need to rename the plugin folder back to “Plugins” and renaming/restoring each folder inside of it, until you find which specific plugin is causing the issue.
Once you found the plugin that causes the problem, you have to replace it with the compatible plugin or you have to contact its developer for a quick fix.
This solution will also apply to themes. If you suspect that your theme might be the reason for the problem, then you have to enable/disable your theme to test if it is the root cause of WSOD.
2. Resolve Syntax Error
If you’ve done checking the themes or plugins that might have triggered WSOD and it’s still not working. Then it’s time to dig in deeper to solve the issue.
Sometimes WSOD is caused by Syntax Errors, it happens while you’re editing the codes and mistyped some lines or even forget the closing brackets.
To check this, access your site using SFTP or through cPanel and remove the last bit of code you entered manually. If it works, counter check all the codes and make sure that you type it correctly.
3. Switch on Debugging
Another solution to solve WSOD is to turn on your debugging. To do this, access your site using SFTP or your cPanel. Locate the “wp-config.php file and find the line
define (‘WP_DEBUG’, false)and change to
define (‘WP_DEBUG’, true)After doing this, save and check your website. You will see an error message on your website but it will lead you to know which is the main reason why WSOD is happening on your site.
4. Increase Memory Limits
Sometimes the reason why your website is causing WSOD is because of your limited memory. This is caused by a plugin or themes that have a large number of files. The only way to fix this is to expand your memory limits.
By doing so, you have to do the following:
- Access your wp-config.php file either through
SFTP or cPanel. Add the following line of code:
define('WP_MEMORY_LIMIT', '64M');- If the above doesn’t work and you’re using a
hosting company that uses Apache servers, edit your .htaccess file to include
the line:
php_value memory_limit 64M- If your host is using NGINX, then you will need
to edit your php.ini file to include the line:
memory_limit = 64MOnce you successfully followed the steps, check your website if the error is gone and you’re ready to go.
5. Check for Failed Update
Another common reason for having WSOD is because of themes,plugins or core updates that was interrupted during the server timeouts and there is nothing we can do for server timeouts.
To solve this issue, access your site via SFTP or cPanel and delete the .maintenance file. This will restore your website and you will be able to access it via wp-admin.
Try to check and do the update again or manually update the themes and plugins.
Tips on How to Reduce WSOD From Happening
- Do the regular check-ups and backups. Use other
cloud services like Dropbox or external hard drive and ensure to use a reliable
plugin to restore the backup if needed. - Double-check each and every line of the code to
prevent syntax errors. - Use a hosting provider that has 24/7 support.
- Consider using a plugin like a User Activity Log
to keep a detailed log of changes, updates, and other activity on your site
Conclusion
To sum up, WSOD can be a challenging issue to pinpoint what is triggering it accurately. To minimize WSOD issues, always maintain regular site checkups and keep the backups of your website. Also, check out our troubleshooting guide to the most common WP issues.
No need to be ‘frightened-white’ when that dreaded WSOD appears on your screen, all you need to do is to test all the possible culprits to restore your site in the pink of health.
