Did you know that you can use Elementor forms to send an email attachment to your prospects who fill the form?
But, the Elementor form doesn’t allow you to send an attachment. You can, however, make a few tweaks and achieve the same results.
This is very simple to do. I’m going to show you exactly how to send an attachment in Elementor form submission in this post.
We’re going to be adding some HTML, but don’t worry. I’ll walk you through every step of the process.
Ready?
Step 1: Format Email for Elementor Forms
We’ll add some simple HTML codes to do this.
With this small code, you can easily add any kind of download or multiple downloads in an email if that’s what you want to accomplish.
It’s going to say, ‘Here is your free download’, and then there’ll be a link to the download.
We’ll need a small HTML code that allows us to add links to text.
<a href="url">link text</a>This is the exact information you’ll need to add to this email to make it a hyperlink.
All you need to do is replace the ‘url’ with the download link to the file.
This link is embedded in the “link text.”
In our case, the code will look something like this.
Here is your free download
<a href="url">Download</a>
Have a great day.
Adam @ WPCrafterStep 2: Add Downloadable File to WordPress
You need to get the URL to the file you want to send.
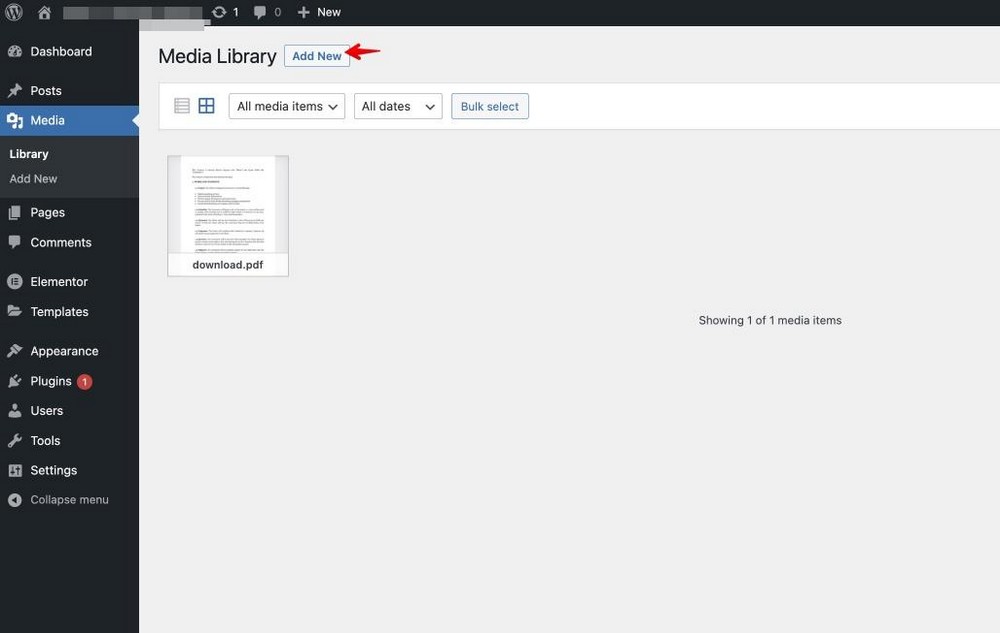
Go to Media > Add New and add that file that you want the user to download.

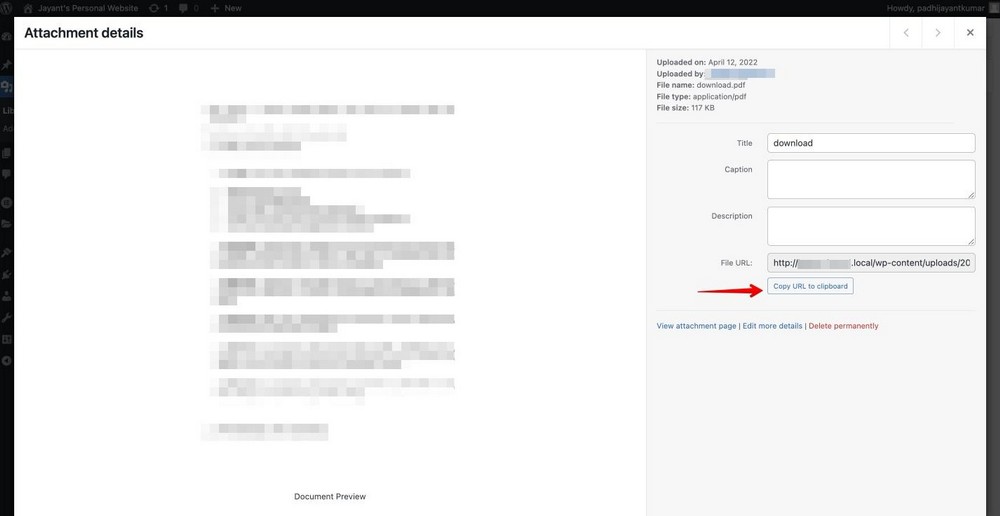
Next, open the file. You’ll see a preview and to its side, you’ll see the file details such as Title, Caption, Description, and File URL.

Click on the “Copy URL to clipboard” button to copy it into your clipboard.
Next, replace the file link with ‘url’ in the code I first showed you.
Step 3: Add HTML to Elementor Forms Email
Finally, we need to embed this URL into our email.
There’s one more step that we need to do; since we are putting some HTML inside of this email, we need to add line breaks.
If you paste the code without the breaks, it shows a single paragraph.
Add a <br> to add a line break. This makes your email more readable.
So the final code here looks like this.
Here is your free download <br>
<a href="https://elementor-pro.local/wp-content/uploads/2020/05/download.pdf">Download</a> <br>
<br>
Have a great day. <br>
<br>
Adam @ WPCrafter
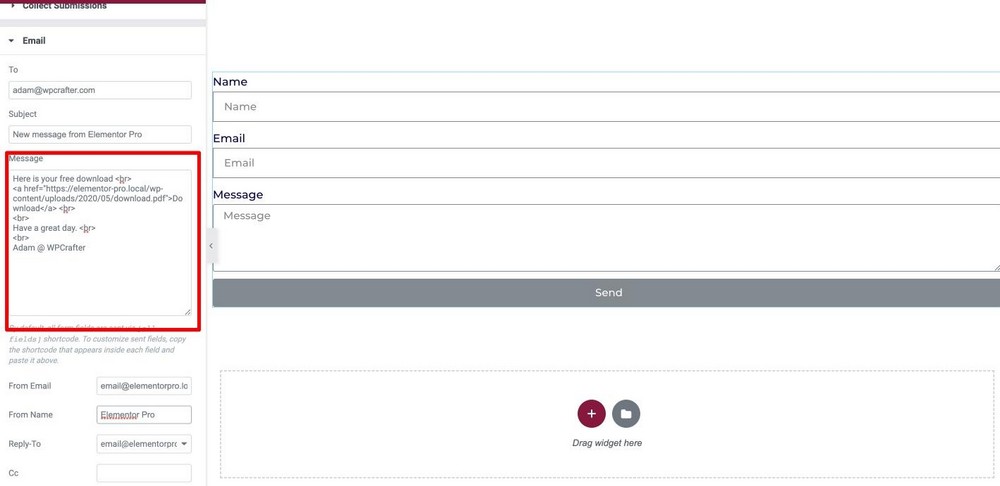
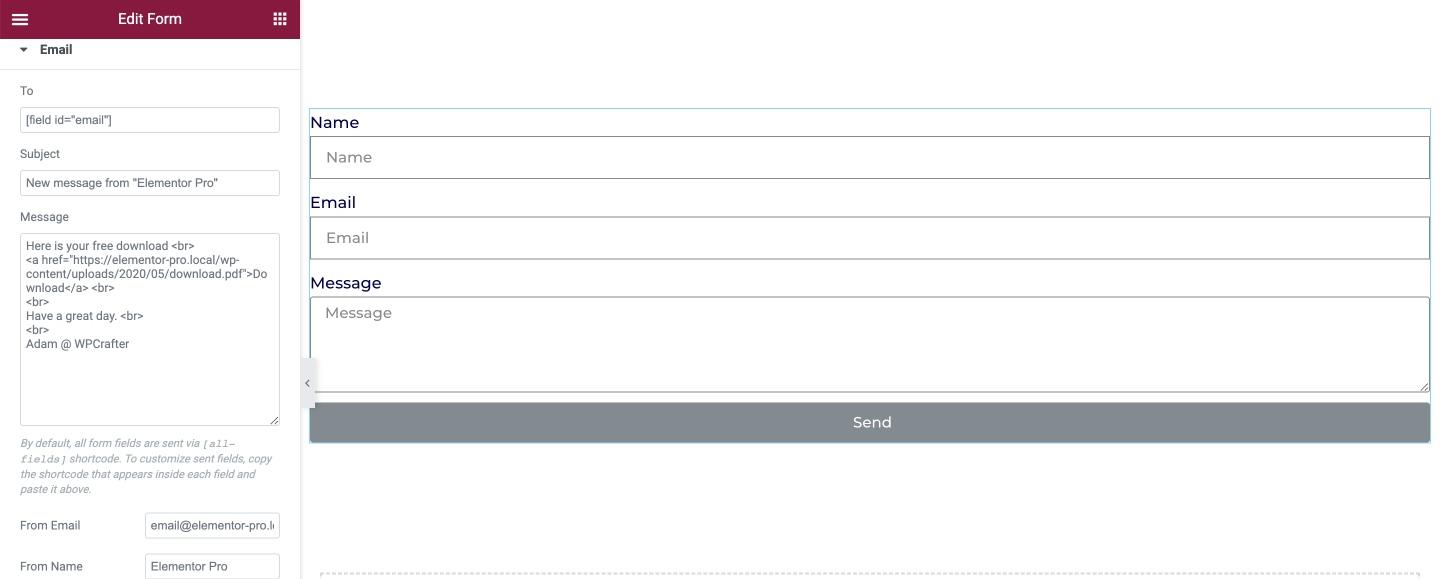
Now, click on the Elementor form widget you want to send the PDF.
From the right sidebar, scroll down and open the email tab.
Next, take your HTML formatted email and paste that into Elementor forms.

Step 4: Setting Up the From Email
If you notice, the “To” email will mention your email address. Once the prospect fills in the form, you’ll receive an email with the lead magnet and not the prospect.
Let’s address this.
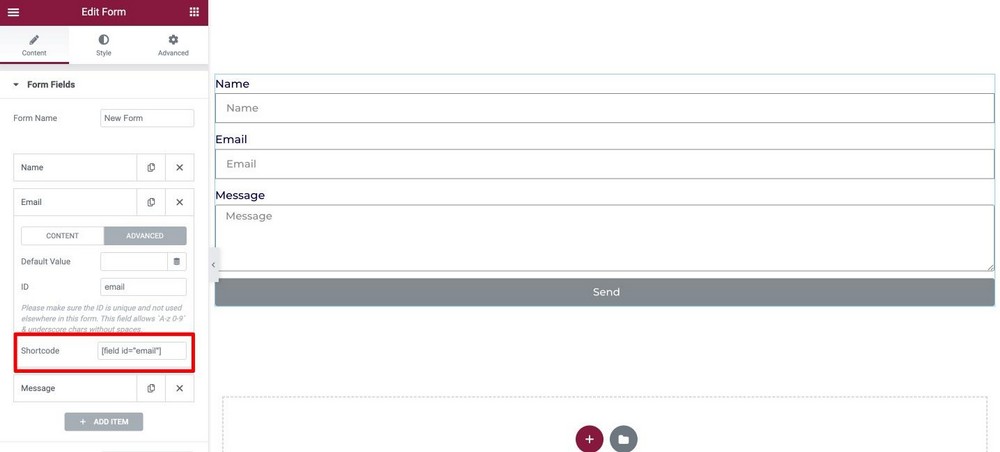
Head over to the Form Fields → Email → Advanced.
You’ll see a shortcode in this tab. This is the email address added by your prospect.
[field id="email"]
Copy the shortcode, head down to the email tab, and replace your email ID with the shortcode.
Once the prospect fills in the form, they will receive the email with the downloadable file.

You can edit the From Email and Name as well in this tab.
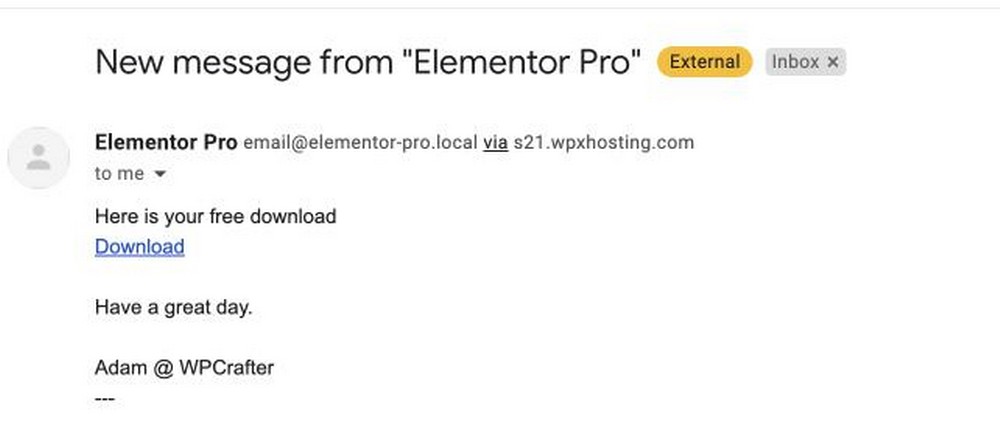
Step 5: Final Testing of Elementor Forms
Now, all you need to do is test the form to make sure you received the email, and it looks properly formatted.
It will appear something like this.

Customize Your Elementor Form Submission Today
Elementor Pro is a powerful tool for website building. I hope you got some idea of how to deliver attachments through Elementor form submission directly.
Try it yourself, and let me know in the comments how it goes.
If you have any issues sending outbound emails from your WordPress site. I do have a video on setting up WordPress SMTP For Sending Emails.
