Brizy Review: Is It Worth a Try?
Brizy is a relatively new WordPress page builder that was released in April 2018 by a well-known company, ThemeFuse. Despite being young, it’s already showing so much promise. Its free version already has 50,000+ active installations which speak volumes on how well it performs.
It’s got a nice, intuitive interface thanks to the React technology and comes with a bunch of unique features that you won’t find in any other page builders.
With that said, Brizy still has a long way to go to rank up there with the reigning kings of page builders such as Elementor Pro and Beaver Builder. But I really think that in time, it will be able to offer more compelling features and closely compete with the big guys.
Brizy has a free and pro version, the pricing and features of which will be discussed below.
If you’re looking for the best WordPress page builder, keep reading to find out how Brizy works, what you can do with it, how much it costs, which version you should get, and if Brizy is a perfect fit for your needs.
Installing Brizy
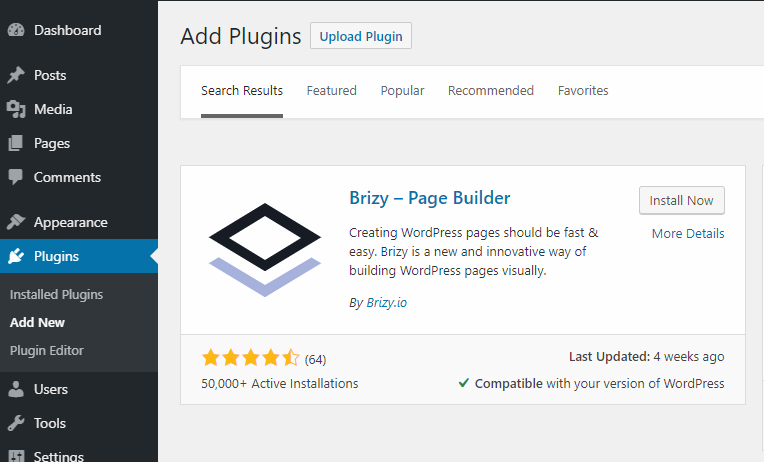
Installing the free version of Brizy is as simple as adding and installing a free WordPress plugin. Go to Plugins > Add New > search for “Brizy” > Install Now > Activate.

If you bought the Pro version, you’ll have to have the free version installed first before uploading and installing the Pro .zip file.
Building and Designing a New Page in Brizy
Now here’s the fun part. Let’s take a look at how it’s like to build a page inside Brizy.
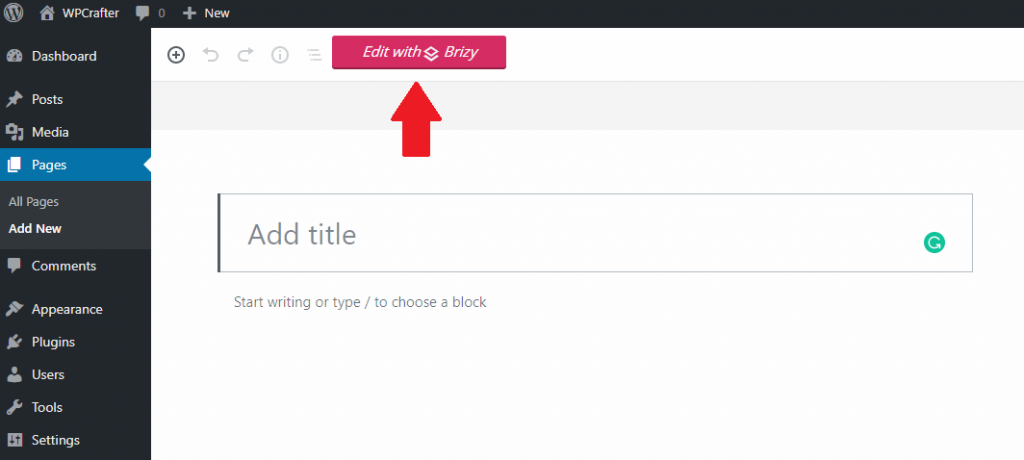
When you create a new page, you’ll see a bright pink button saying Edit with Brizy. Click on that, and you’ll be taken to the Brizy page builder.

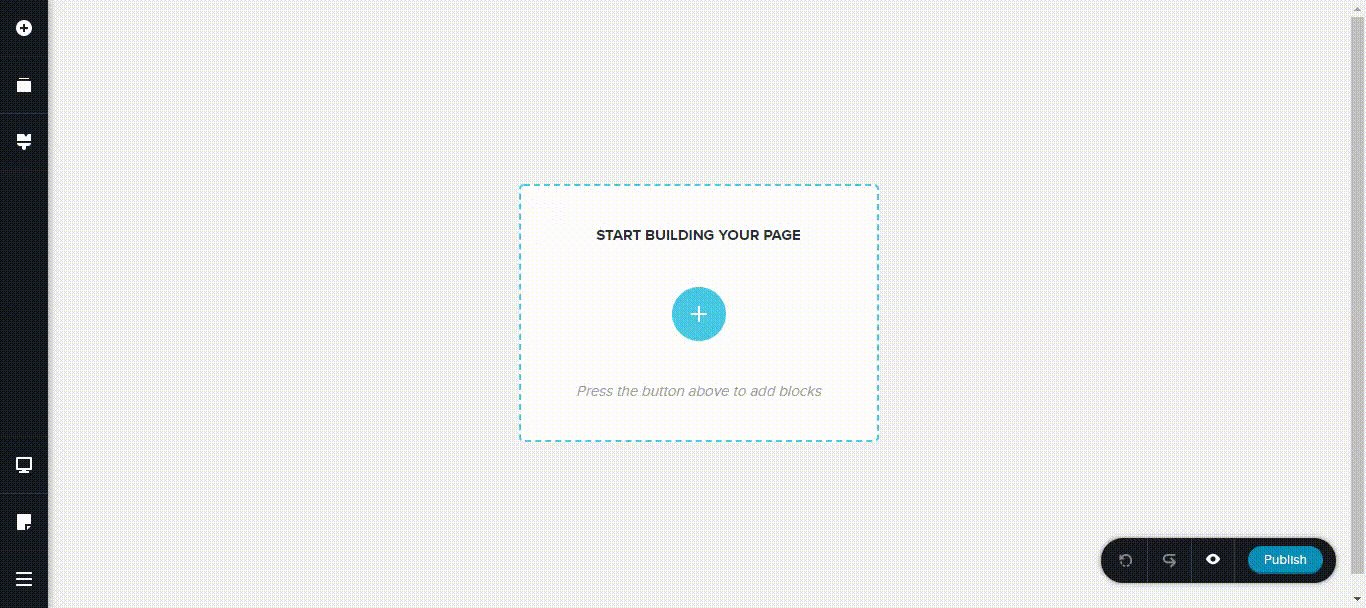
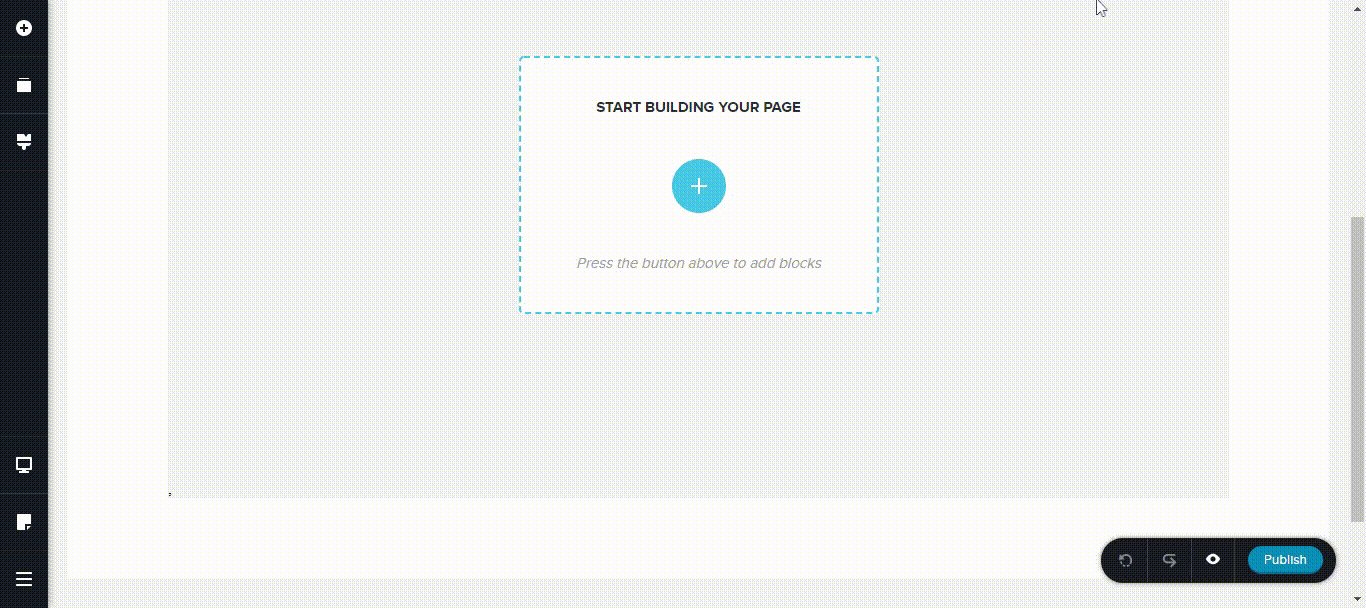
Once you get inside Brizy, first thing you’ll notice is the entire blank space without any trace of your theme. This is because the page template is automatically set to Brizy Template.
If you want to work with your template, a quick workaround is setting it to Default instead:

To start building your page, you can either start with pre-made blocks or layouts (for Briz Pro), or start with a blank block. We’re going to go over the key features see what you can do with them, how easy they are to use, and in which versions they are available.
1. Adding and Filling Out Blank Blocks (Free & Pro)
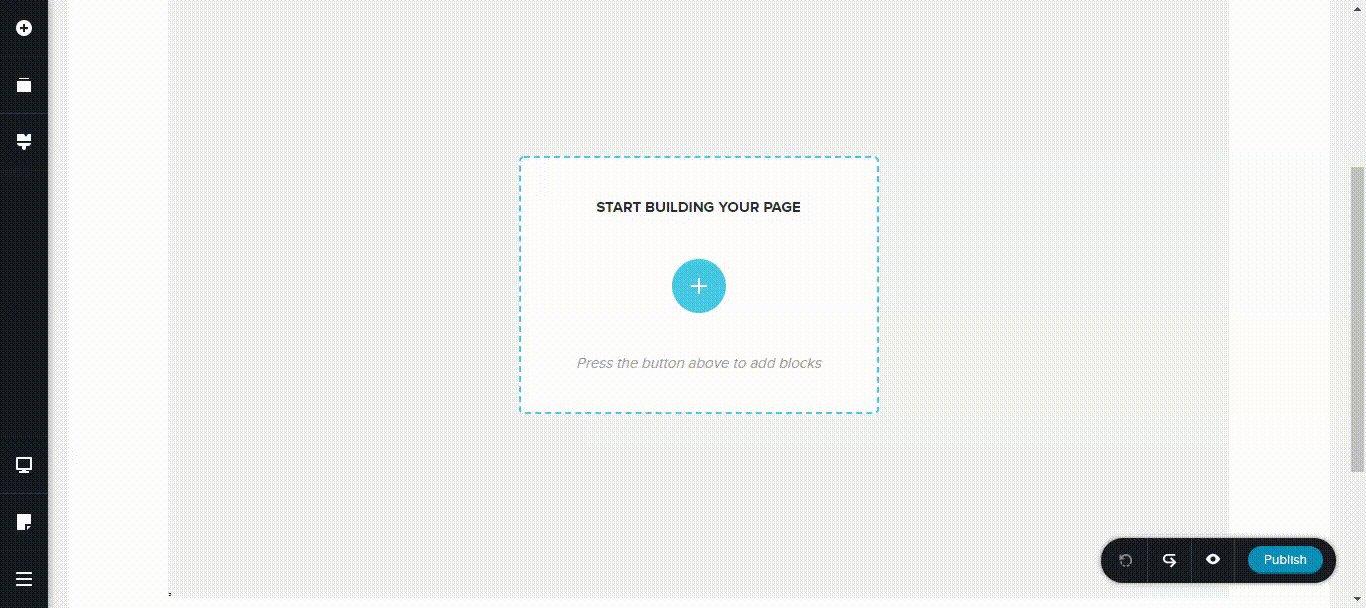
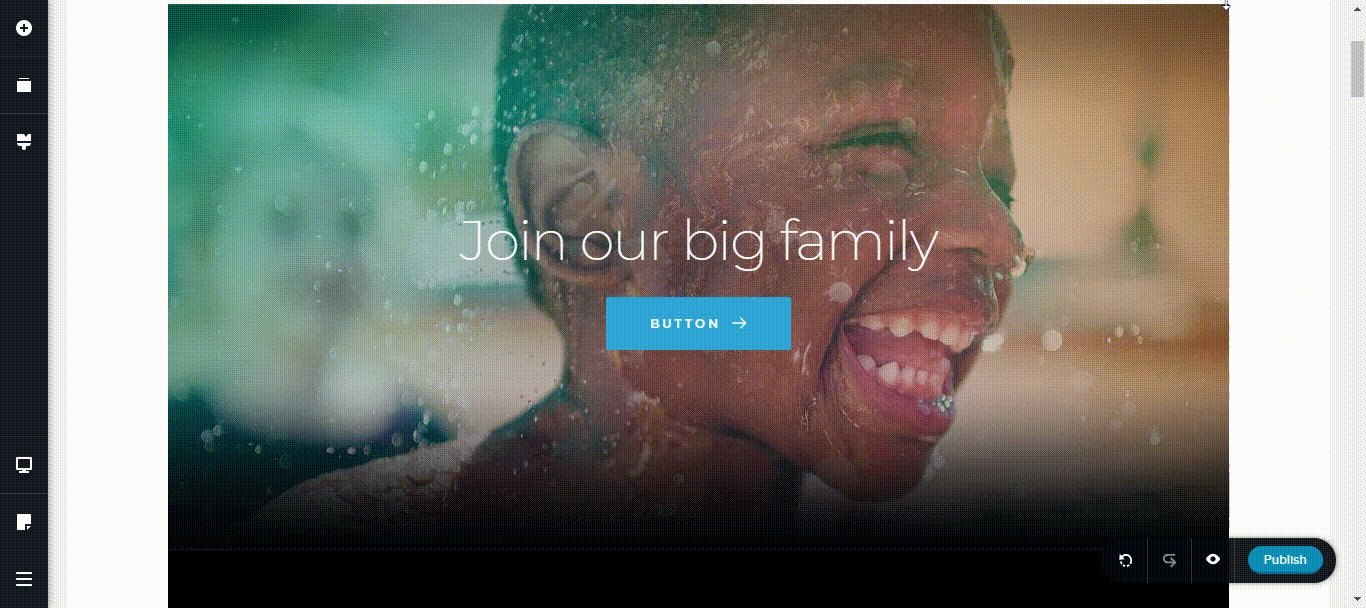
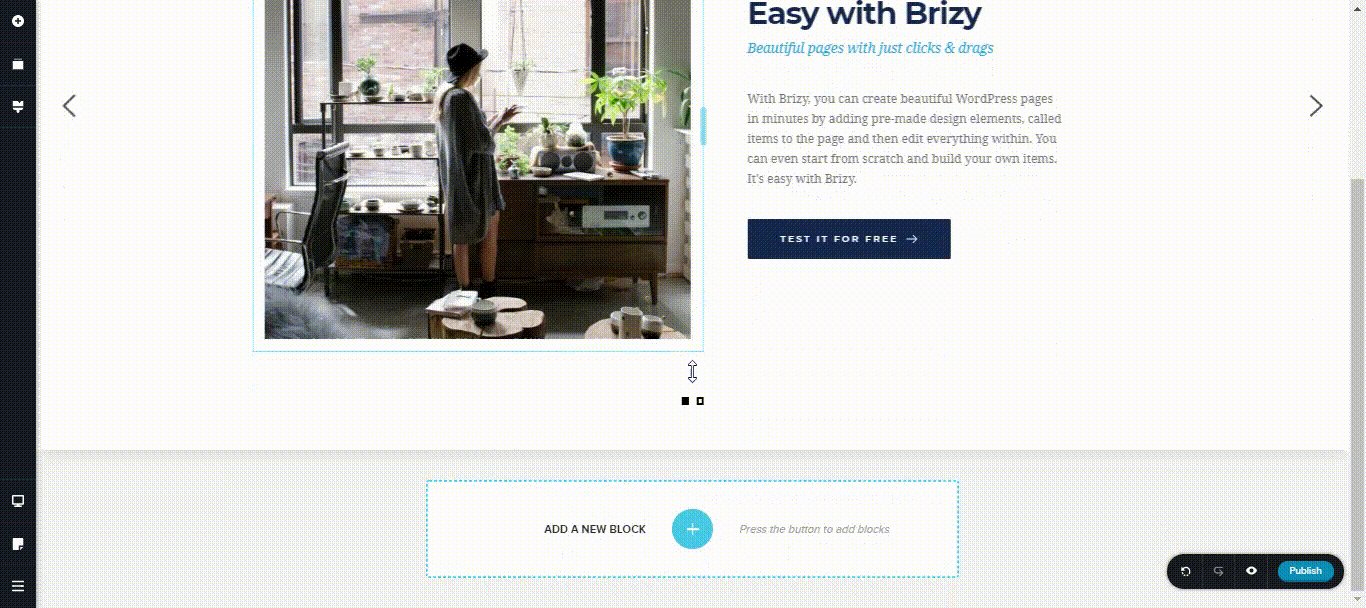
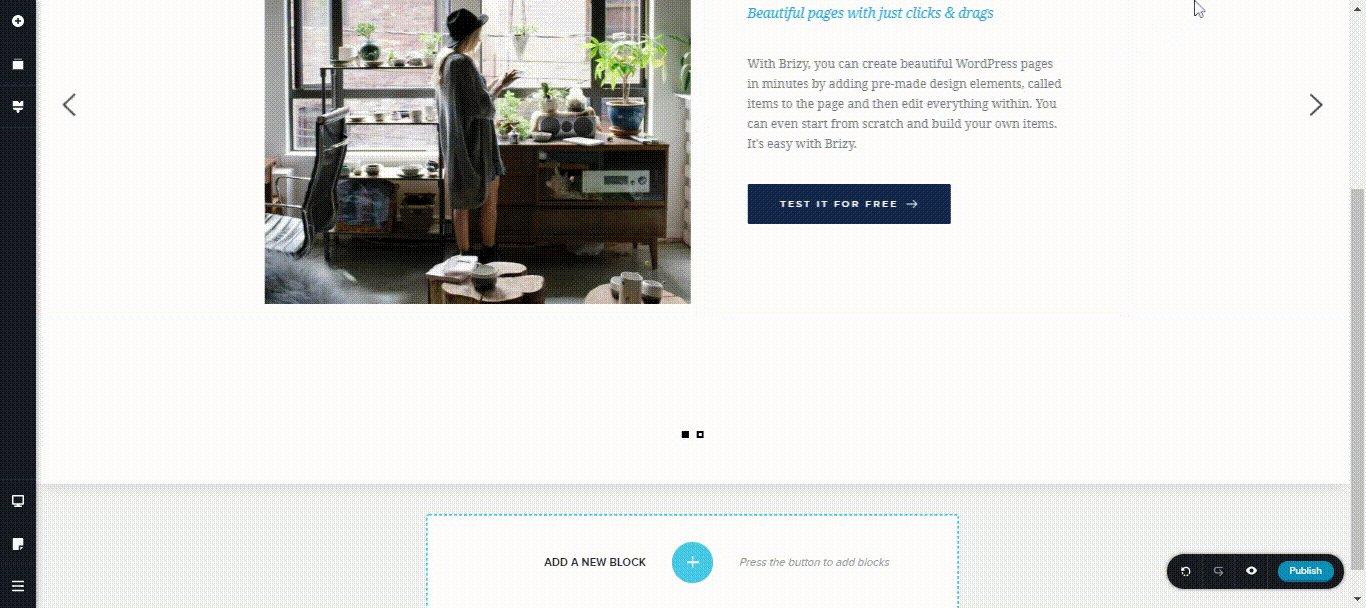
Adding blank blocks and adding elements on them is really easy to do in Brizy. Click the blue Plus icon in the middle of the page, and click Add a blank block. You will then have a blank 2-column block.
You can add elements in these columns by clicking the little white Plus icon on the top left corner of the screen. Drag and drop the elements you want and start editing them.

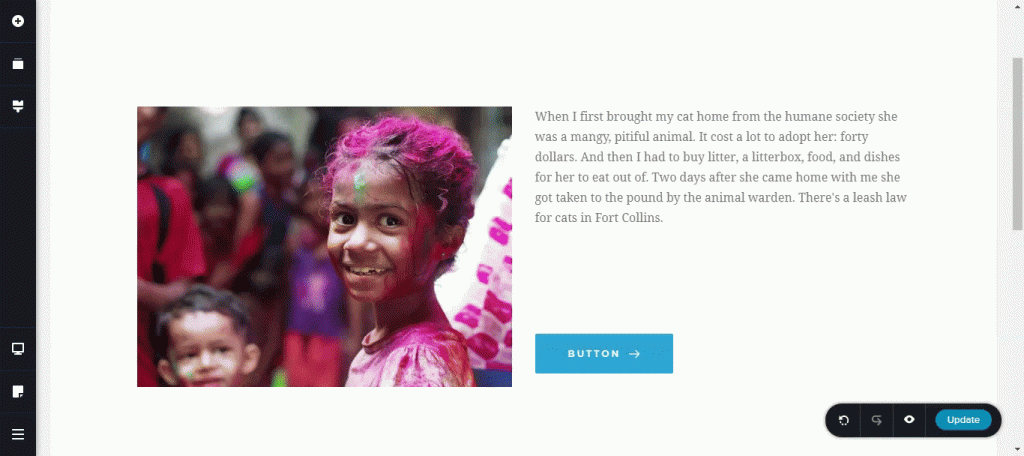
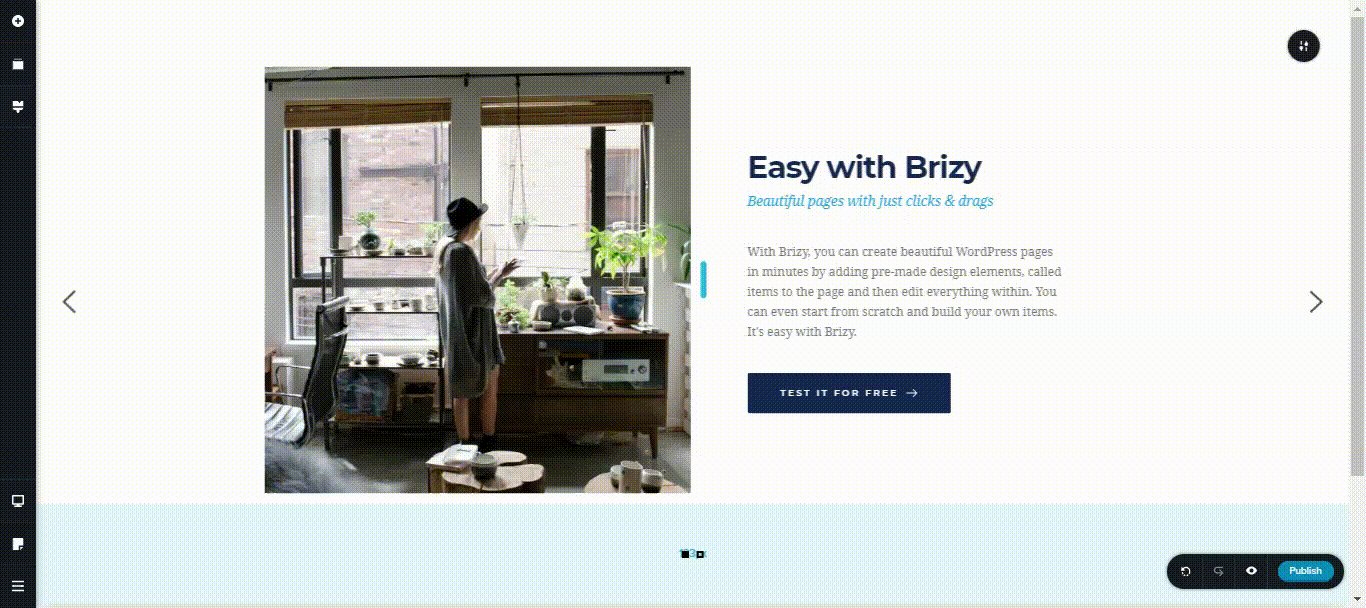
You’ll see in the animated GIF above that almost every editing that happens is inline. You can edit the text inline, adjust and style the button, adjust spacer (and even padding), and add images also right in the editing area.
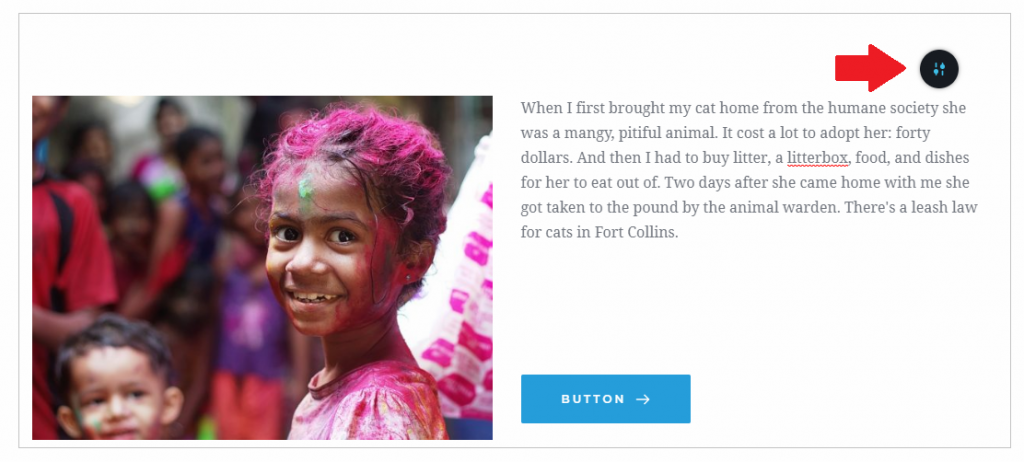
The intuitive, uncluttered interface of Brizy shows you what you need when you need it. You won’t get overwhelmed with too many options at once. If you need to edit the section, just hover your mouse over it and this icon will appear:

This toolbar will let you do many fun stuff to the section like style it, make it global, turn it into a slider, save it, duplicate it, and delete it.

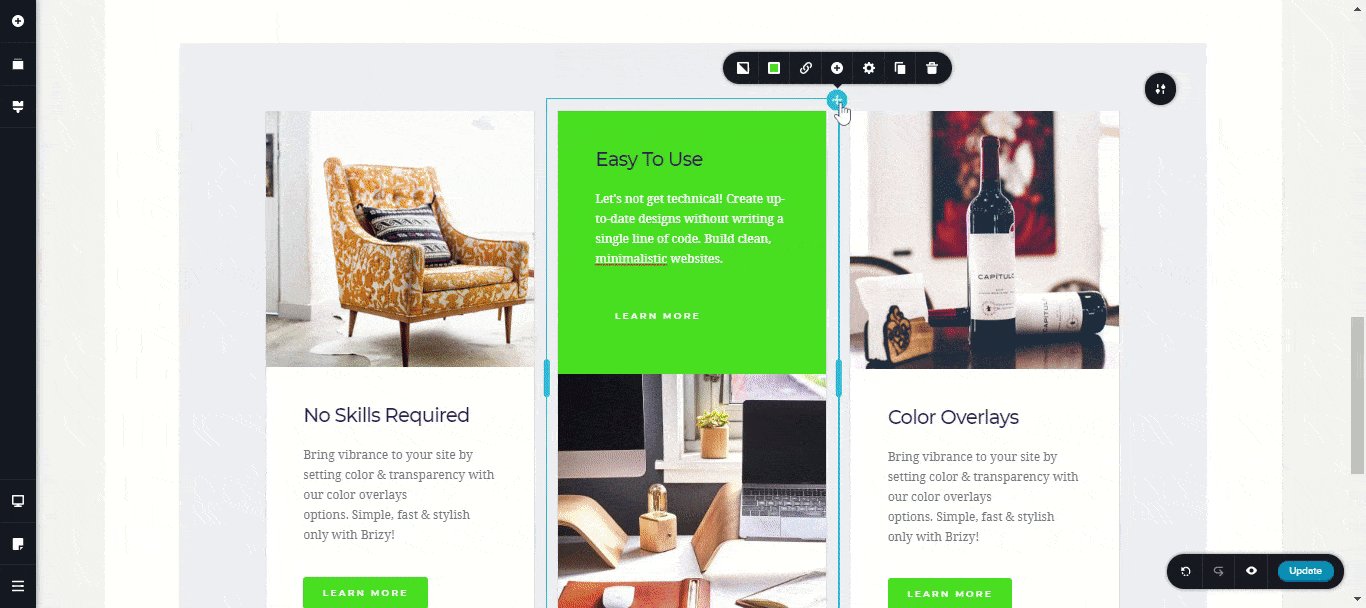
2. Using Pre-Made Blocks (Free & Pro)
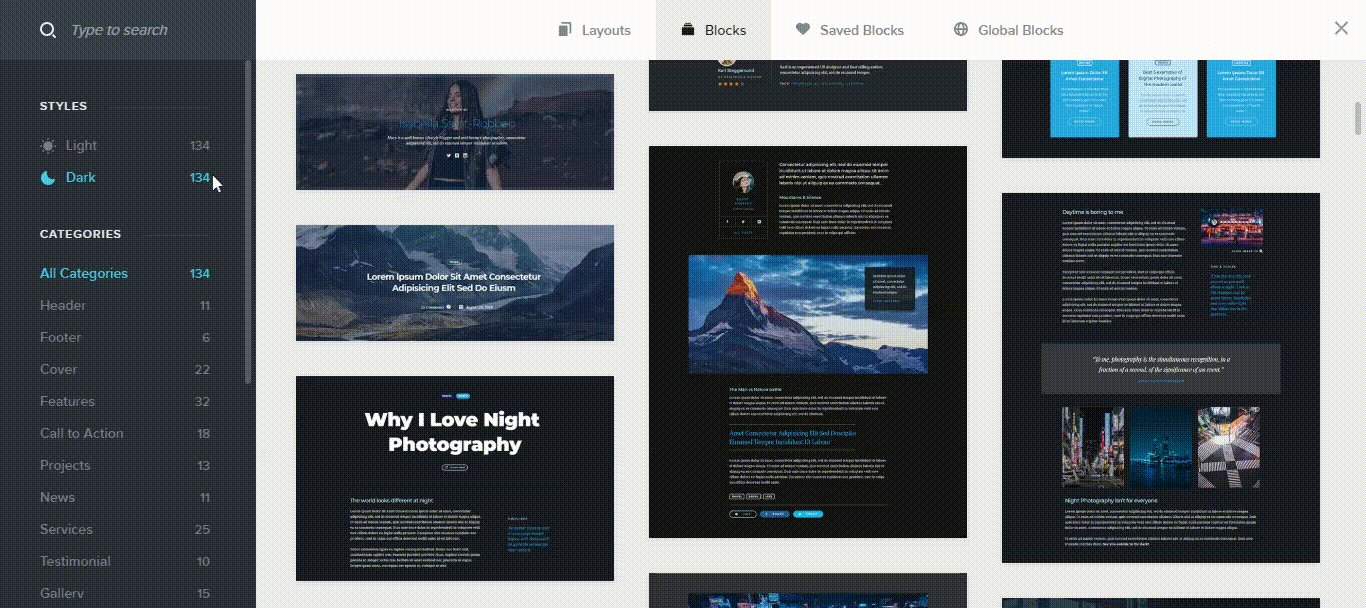
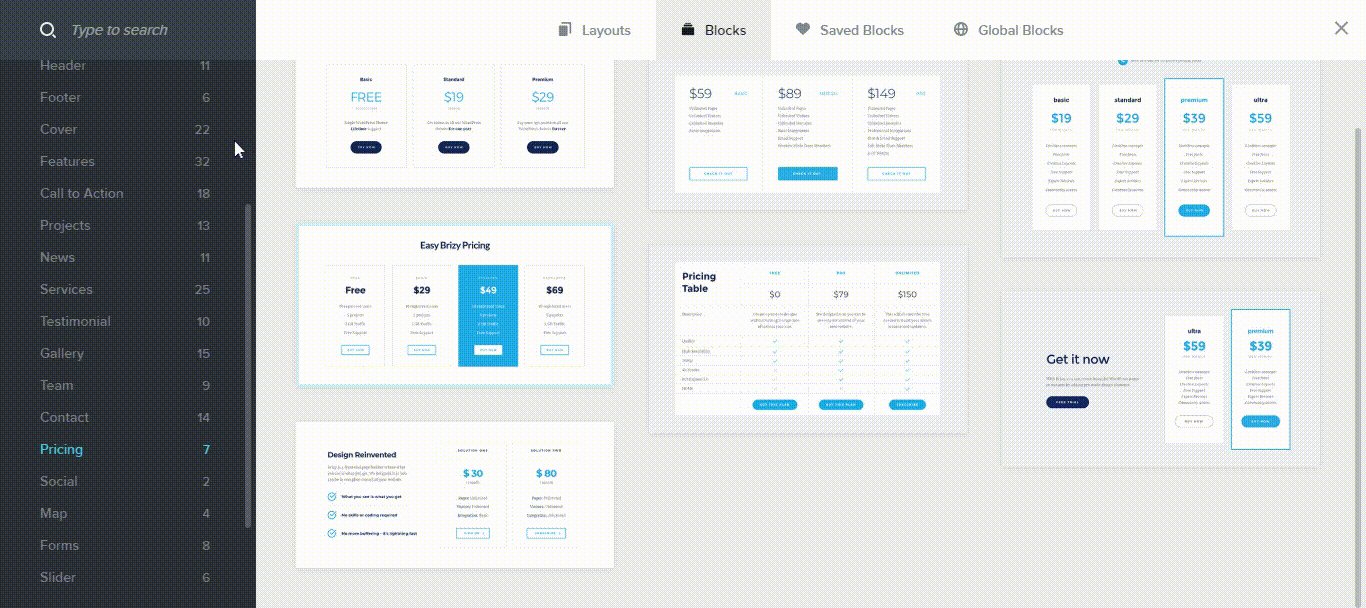
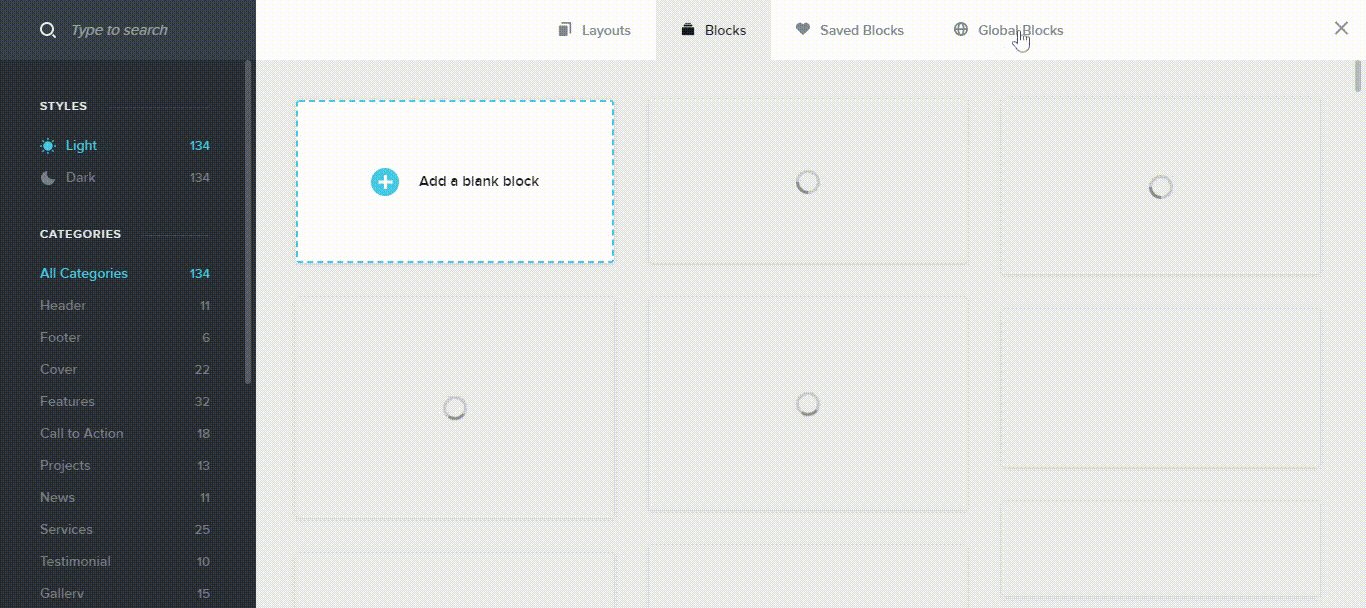
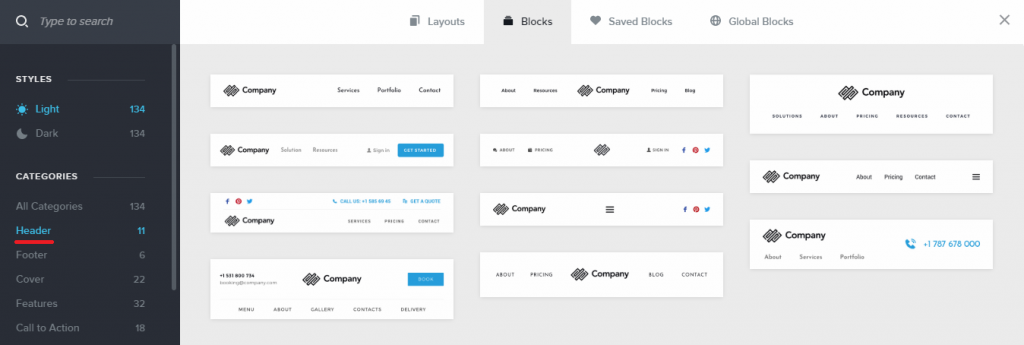
You can start with a blank canvas or, if that’s too daunting or you want to save time, you can use pre-made blocks. Just click the blue Plus icon in the middle to see Brizy’s long list of blocks.
You can choose between Light and Dark modes, which is a nice option, and you can also browse by category.

You can also edit pre-made blocks like how you would edit blank blocks.
Free version: Yes
Pro version: Yes, with 150+ premium layouts and blocks
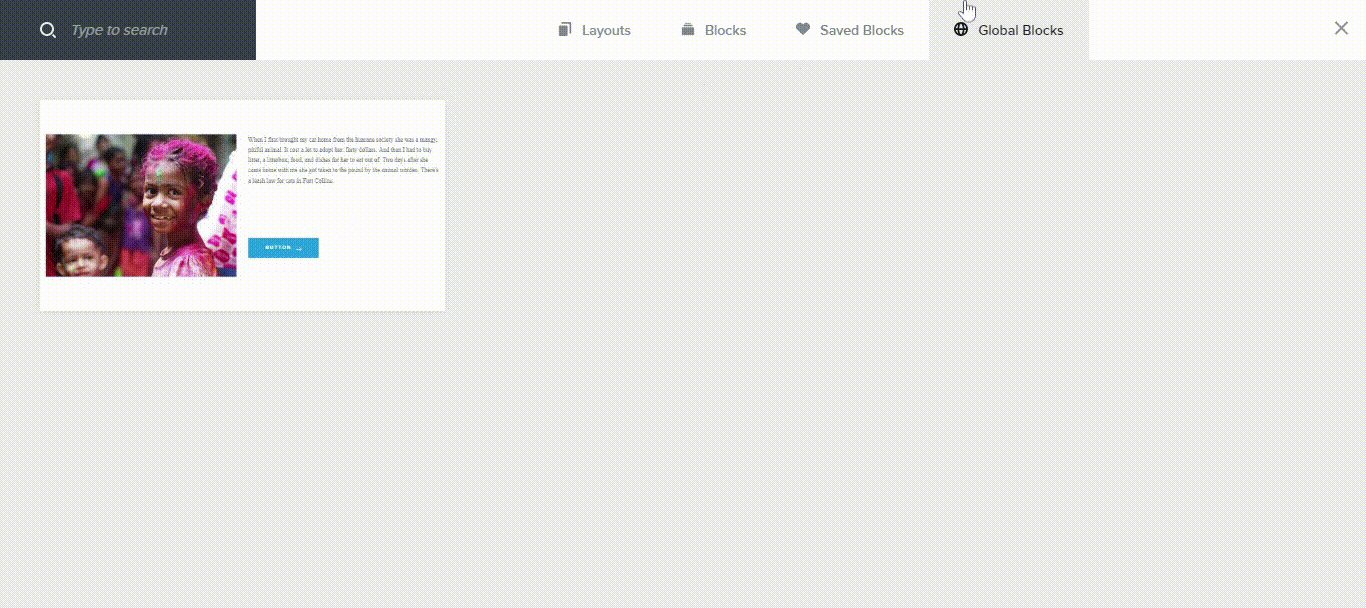
3. Global and Saved Blocks (Free & Pro)
If you have repeating content across your pages, having global blocks will save you so much time in editing them. Global blocks will let you edit the block from one place and have the effect take place across your pages.
To create a global block, just hover your mouse over the block and click the Settings icon. Click the bolt-looking like icon and toggle on Make it Global.

To save a block, click the Settings icon and click the Heart icon.
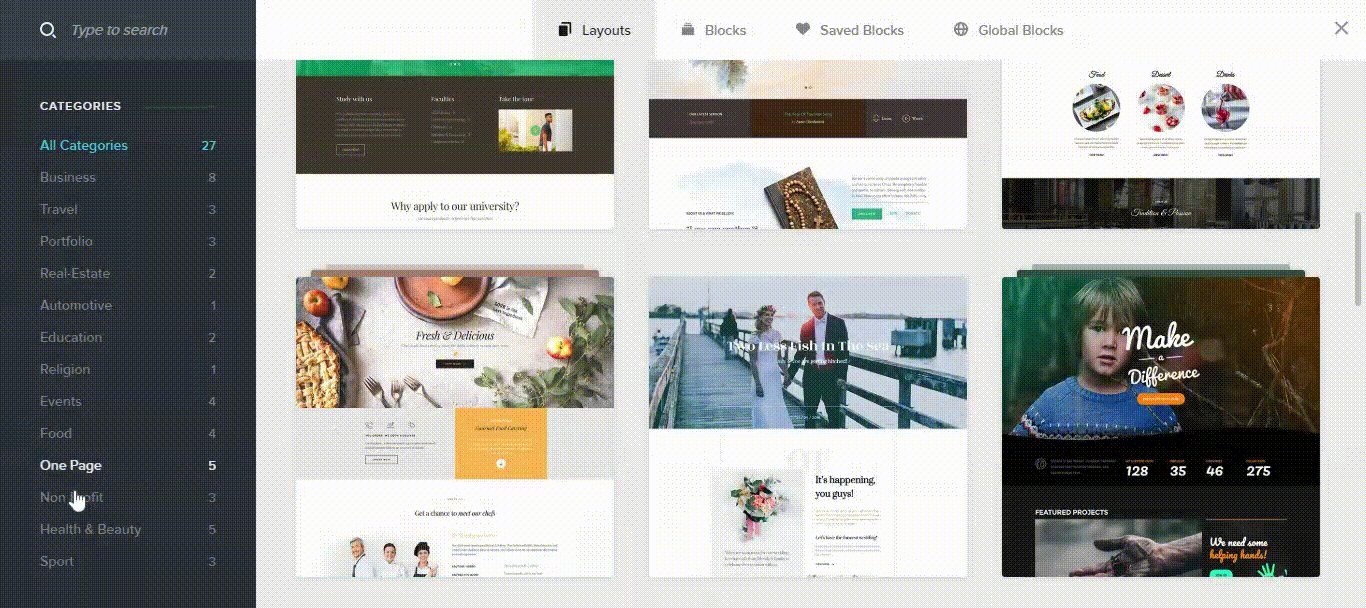
4. Pre-Made Layouts (Pro Only)
Brizy layouts are an absolute treat, each one looks amazing and will save you so much time, but unfortunately they’re only available in Brizy Pro.
The layouts can be found by clicking the blue Plus icon. They’re organized by categories, and what I also like about it is many of the layouts have more than one pages, which are essentially a complete website.

These layouts are also fully editable so you can add whatever elements you want, change the margins, change the background – anything you want at all.

5. Editing Elements (Free & Pro)
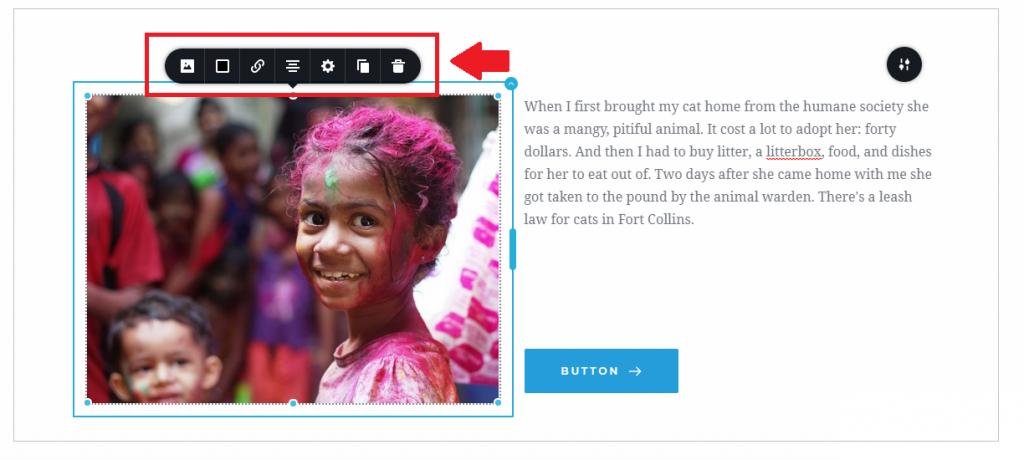
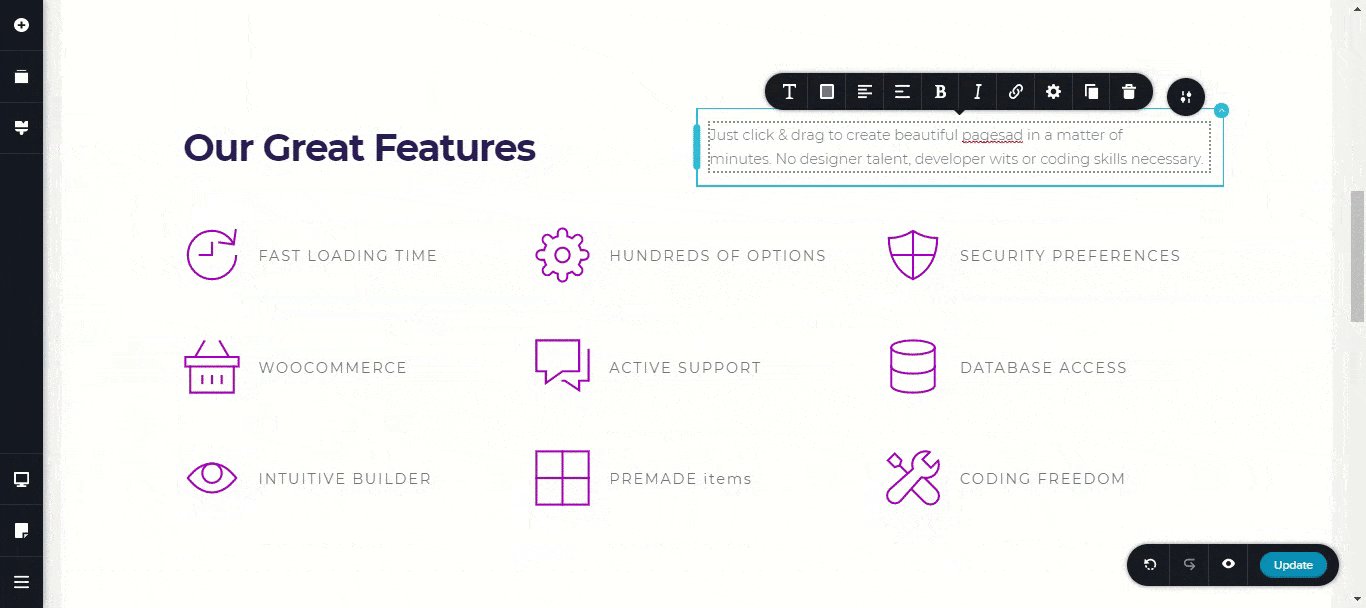
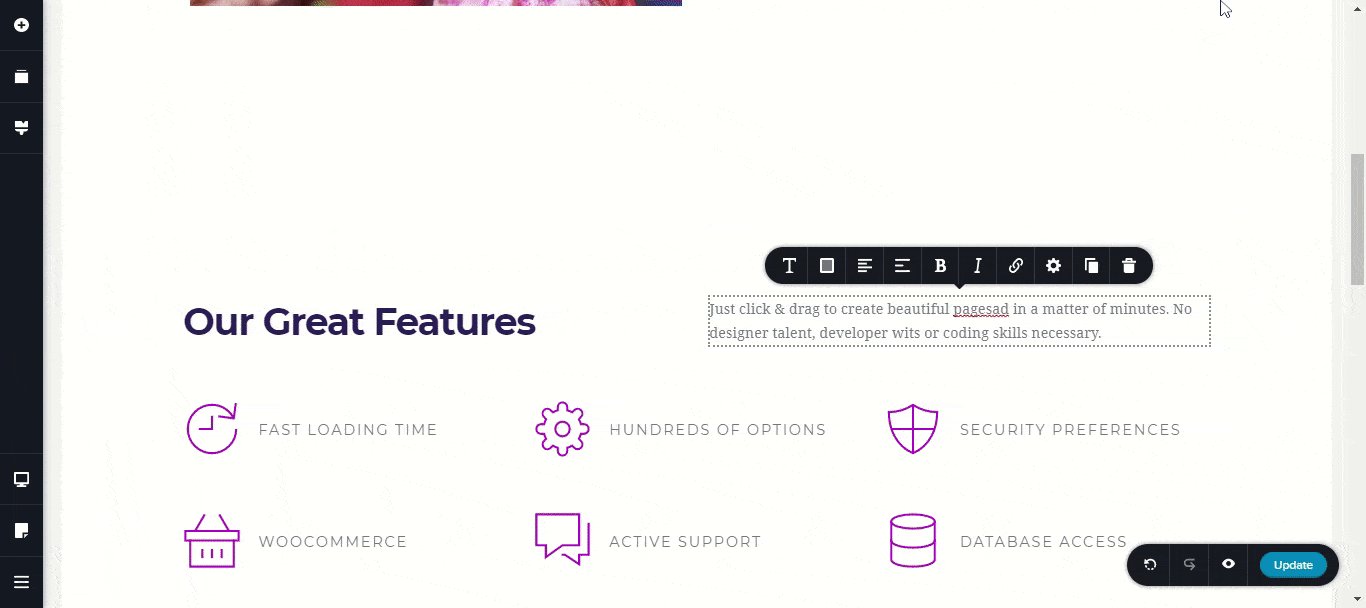
Just like with blocks, you can edit any element right on the editing area. Click the element, and a toolbar like this will appear:

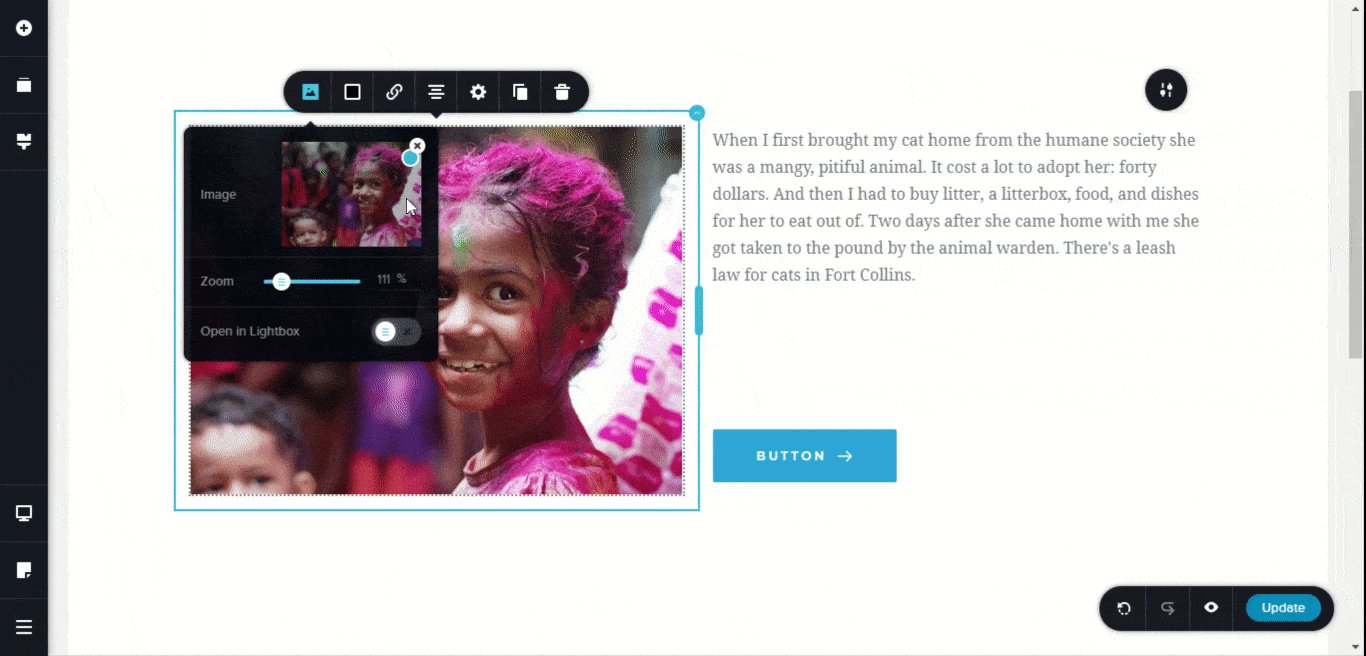
Depending on the element, this toolbar will differ. But for the sake of this review, let’s explore the toolbar for images.
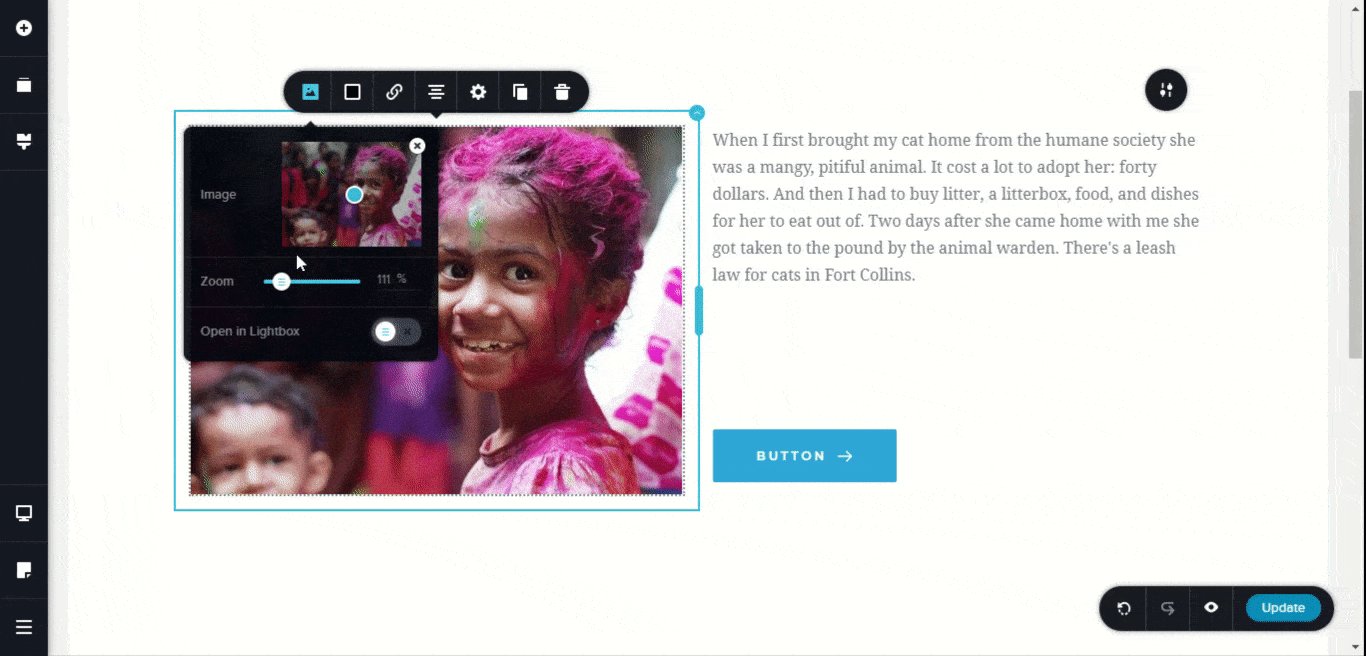
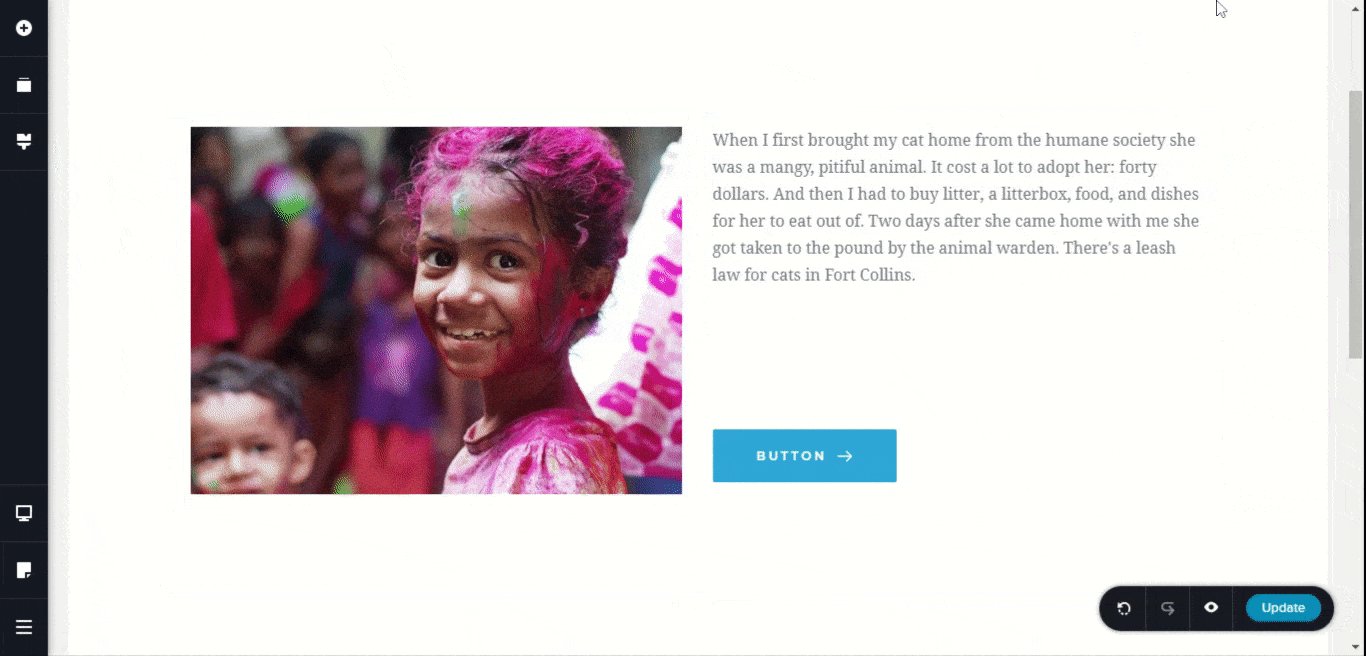
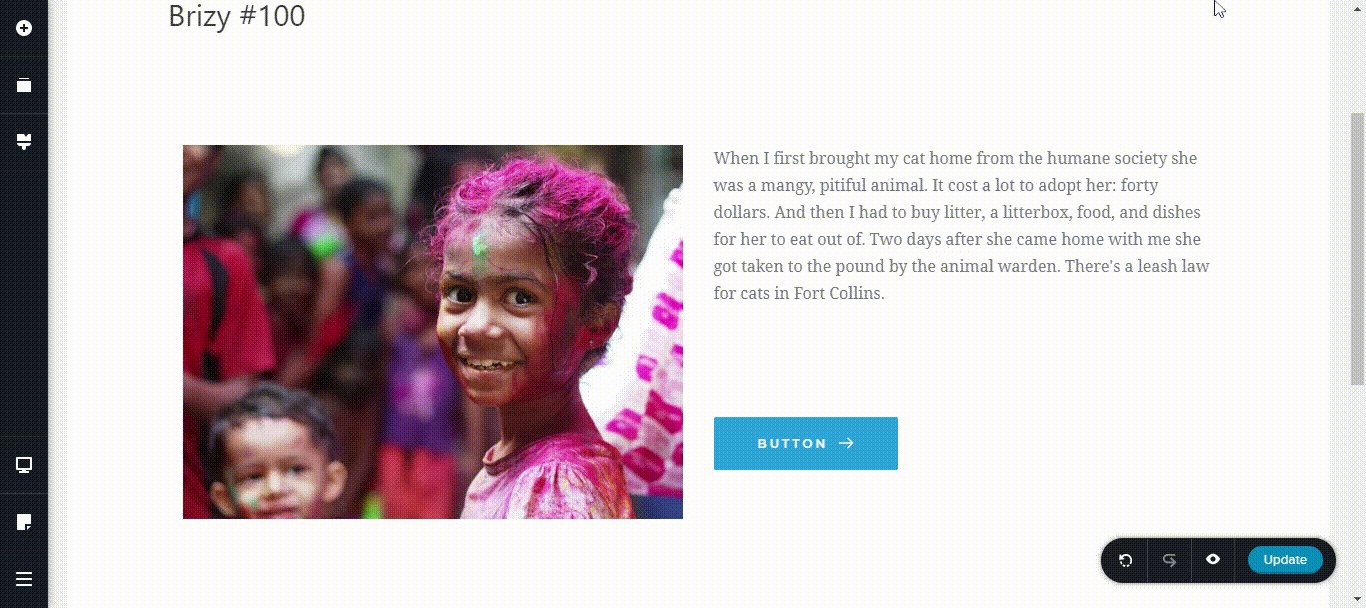
Image Focus & Zoom
One really neat feature of Brizy is how you can control what part of the image will appear on your page. Here’s how it works:

I haven’t seen this feature in any page builders before, and it solves one of the pain points I’ve encountered when using images with page builders.
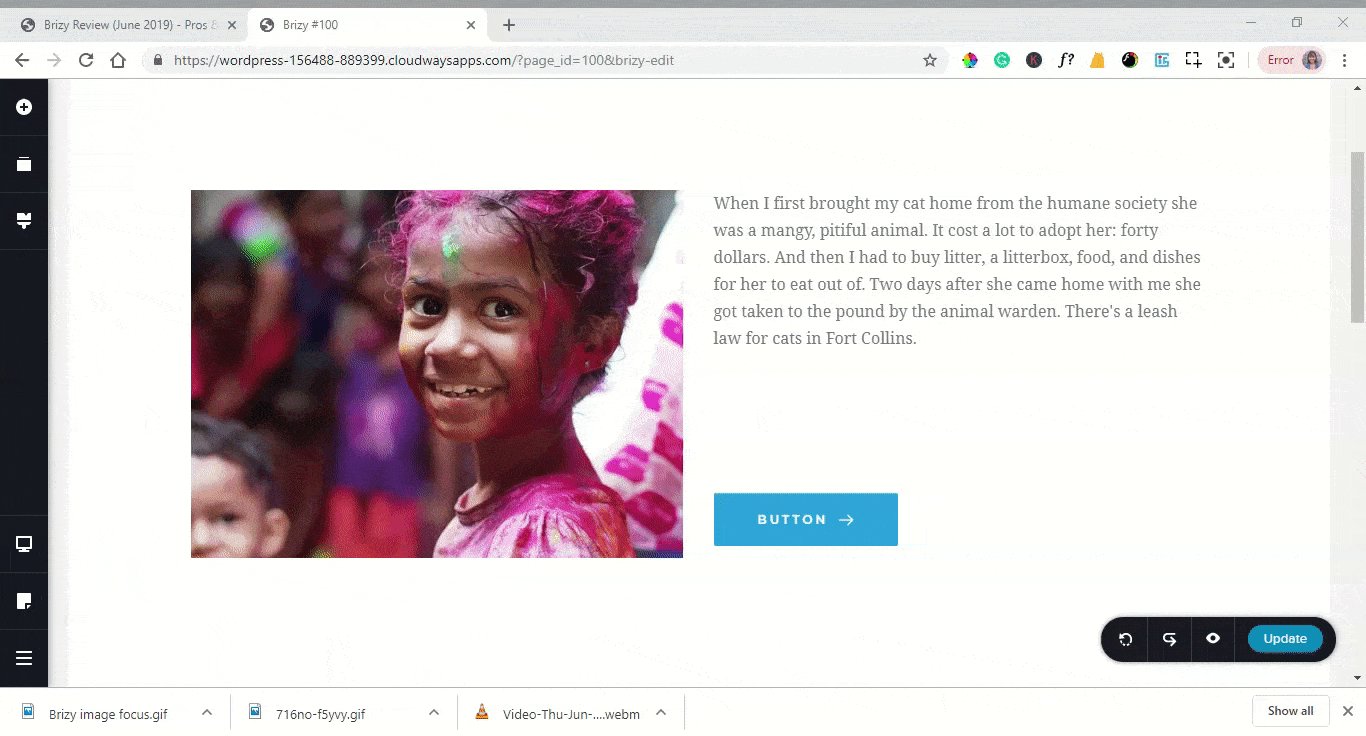
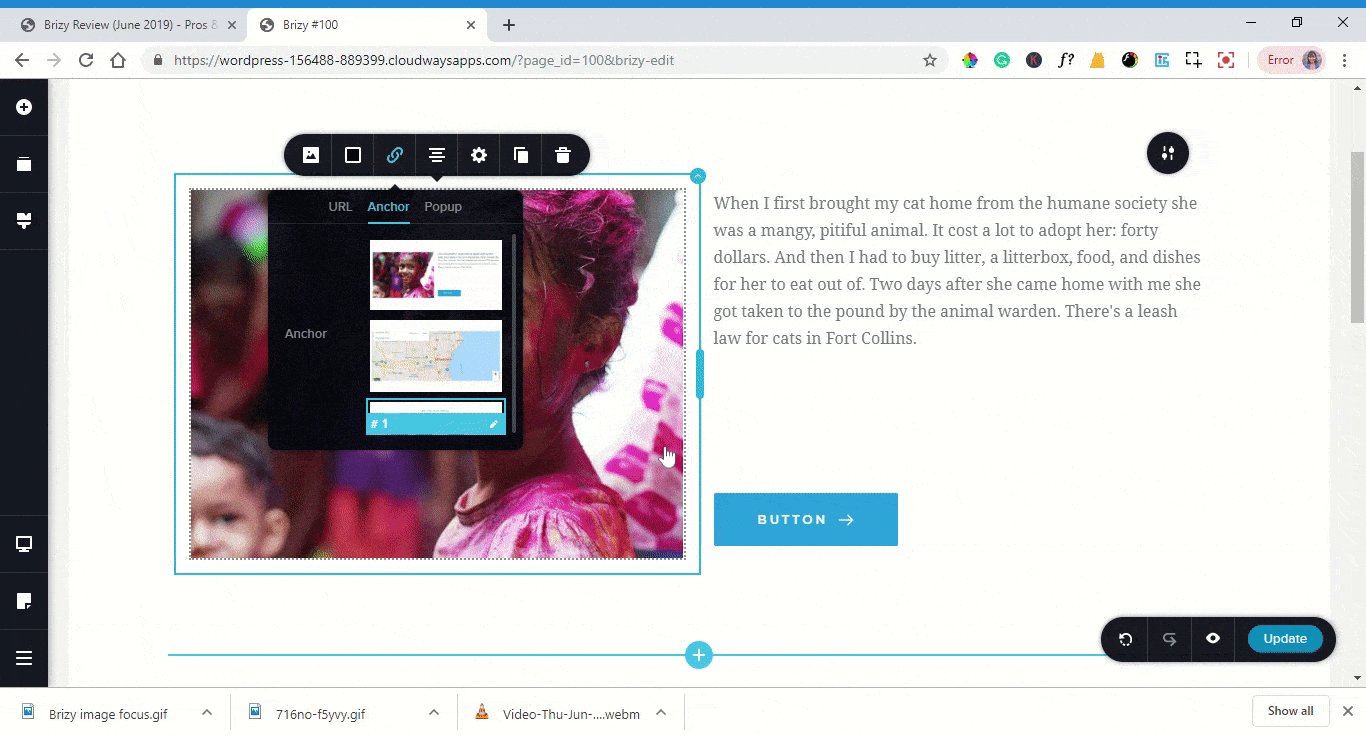
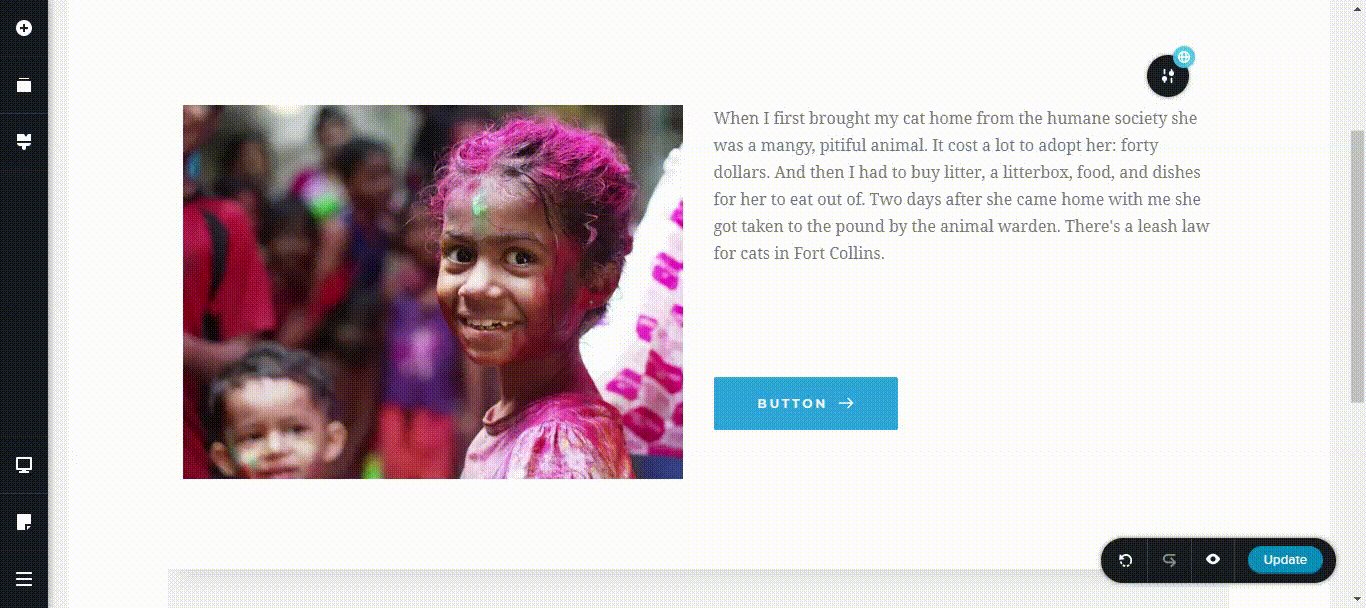
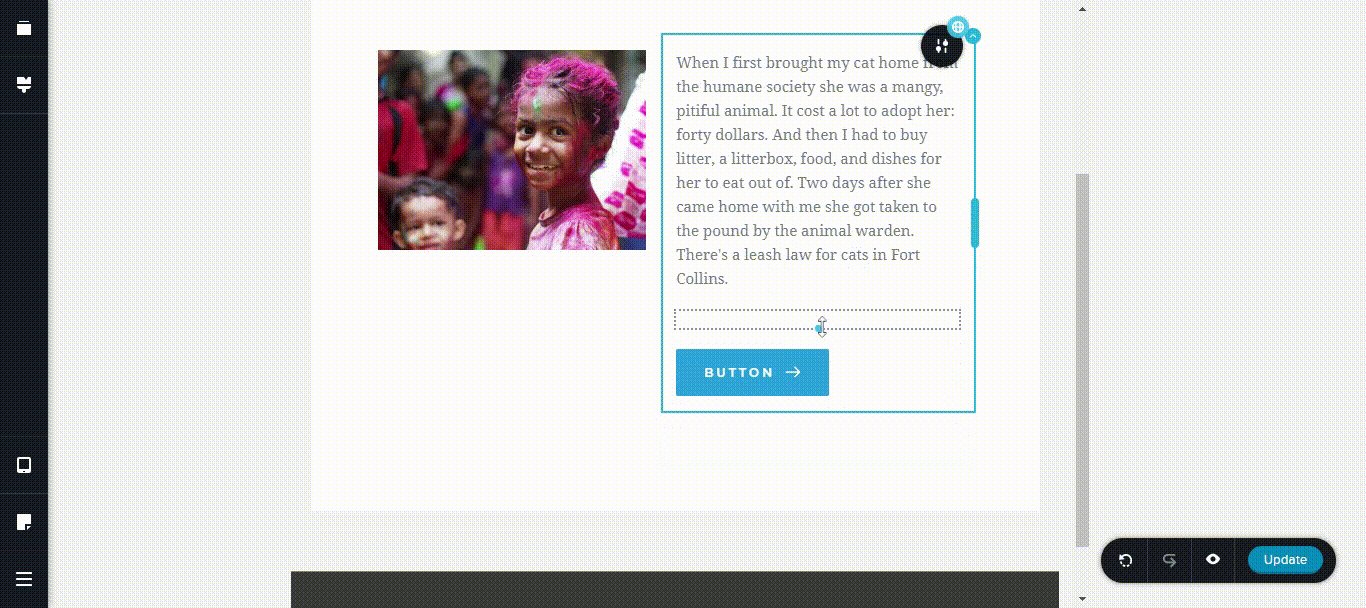
Anchor to Section
Another unique feature of Brizy is the ability to link one element to another section. Although this can be done manually through IDs, Brizy makes it a lot easier. It can be done not just to images but to all other elements.
Here’s how to do it:

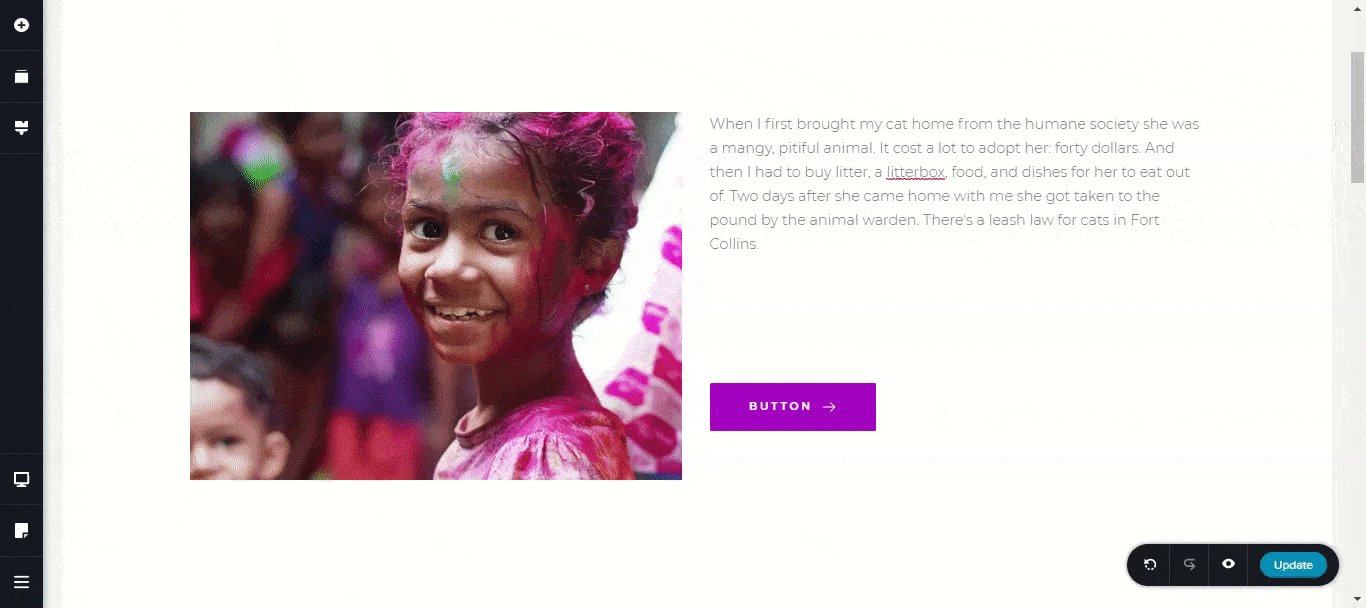
Other customization options
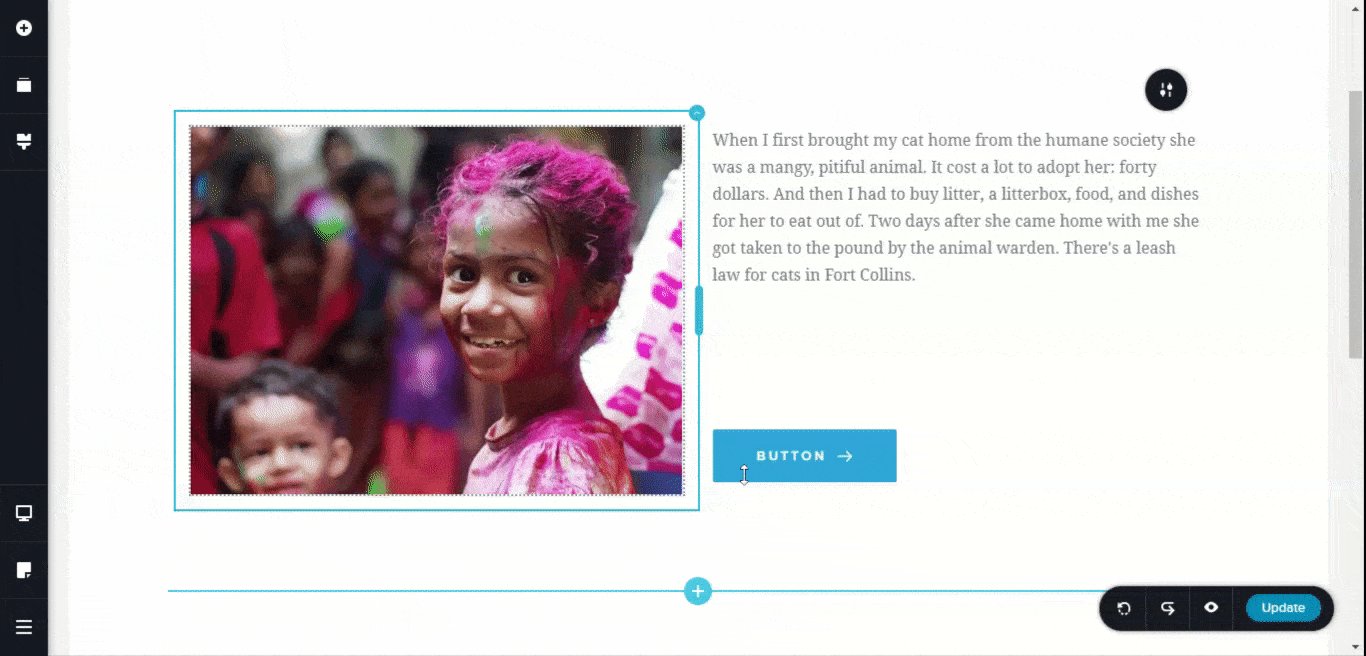
In other page builders, you’re not able to adjust the height and width of images right on the editing area, but Brizy made it possible. There are adjustment points surrounding the images, making it so easy to adjust its size.
You can also add shadow, link it to a URL or a pop-up (more on this later), adjust the alignment, duplicate it, turn it into a circular shape, add entrance animation, and more.
I’m not going to talk about every editing option available, but let me just say that you can do a lot of amazing things with Brizy. You’ll have so much fun exploring what you can do with each element and blocks.
The best thing is you can do almost all of these without leaving the editing area, without the need for a side control panel.
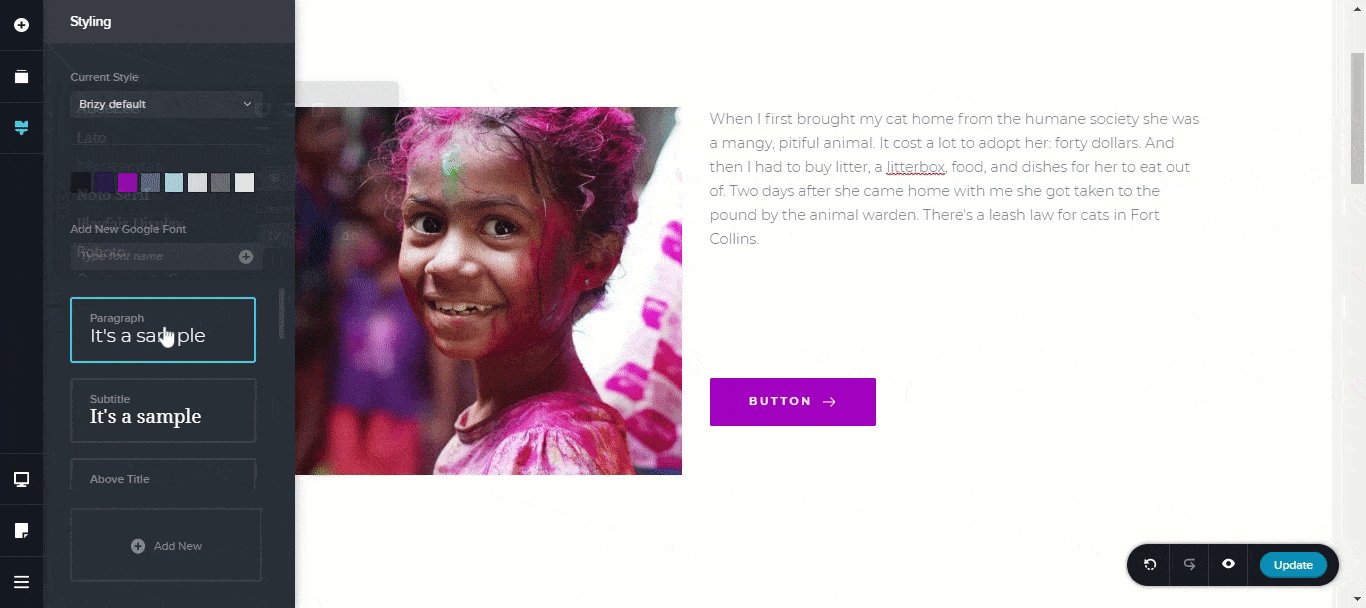
6. Global Styling
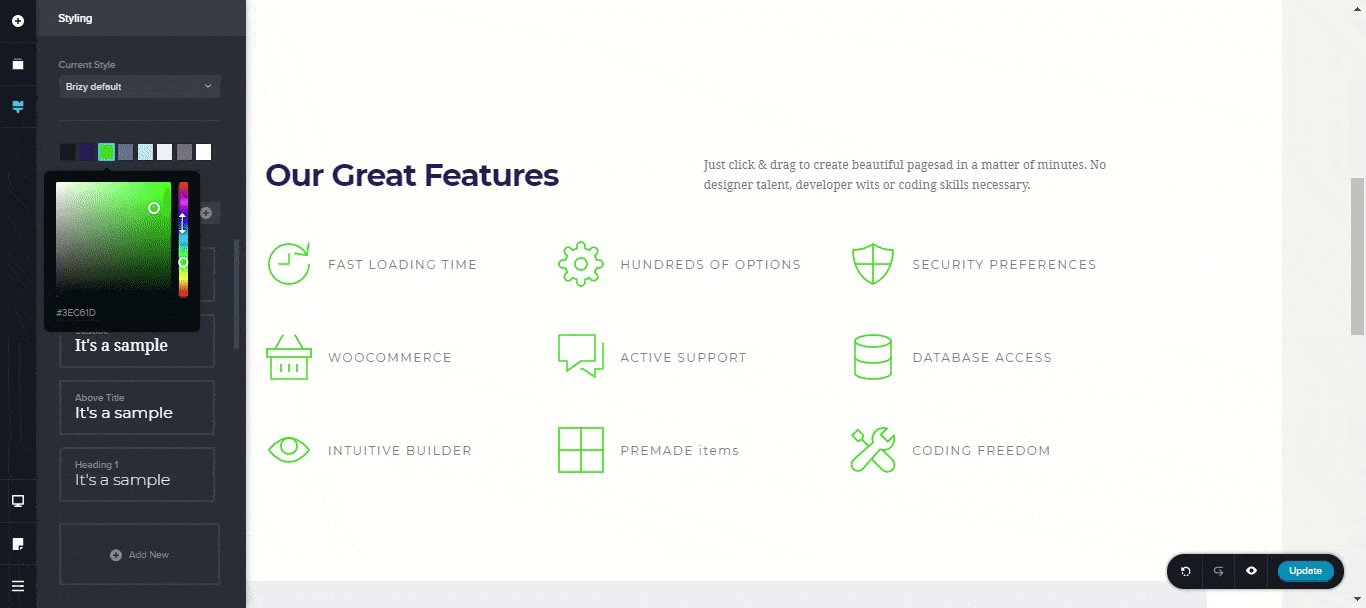
Global Styling is another unique feature of Brizy that really sets it apart from other page builders. Global Styling lets you change the color of every element with the same color from one place.
Let me explain:
In other page builders, if all of your icons are color purple, and you want to change their color, you’d have to do this one by one.
This can be time consuming if you have a lot of icons on the page.
But with Global Styling, you can link many elements – like icons, borders, and texts – to a single color. Once they’re linked to the color, you can change the color of EACH of these elements at once.
So, if you have 10 icons linked to the color purple and you want to change their color, you can do so in one click.
Here’s what I’m talking about:

You can do the same thing with texts. You can style all paragraphs, subtitles, headings, etc. in one place:

This feature will not only save you time, but it will also make sure that your page design remains consistent throughout.
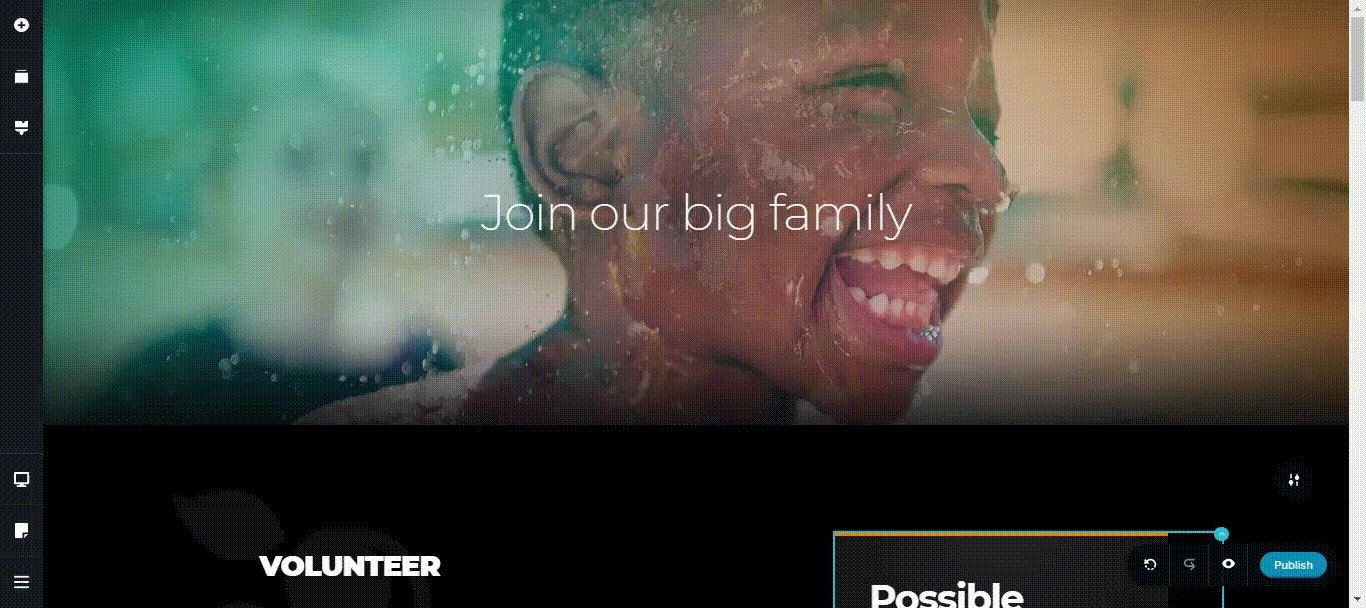
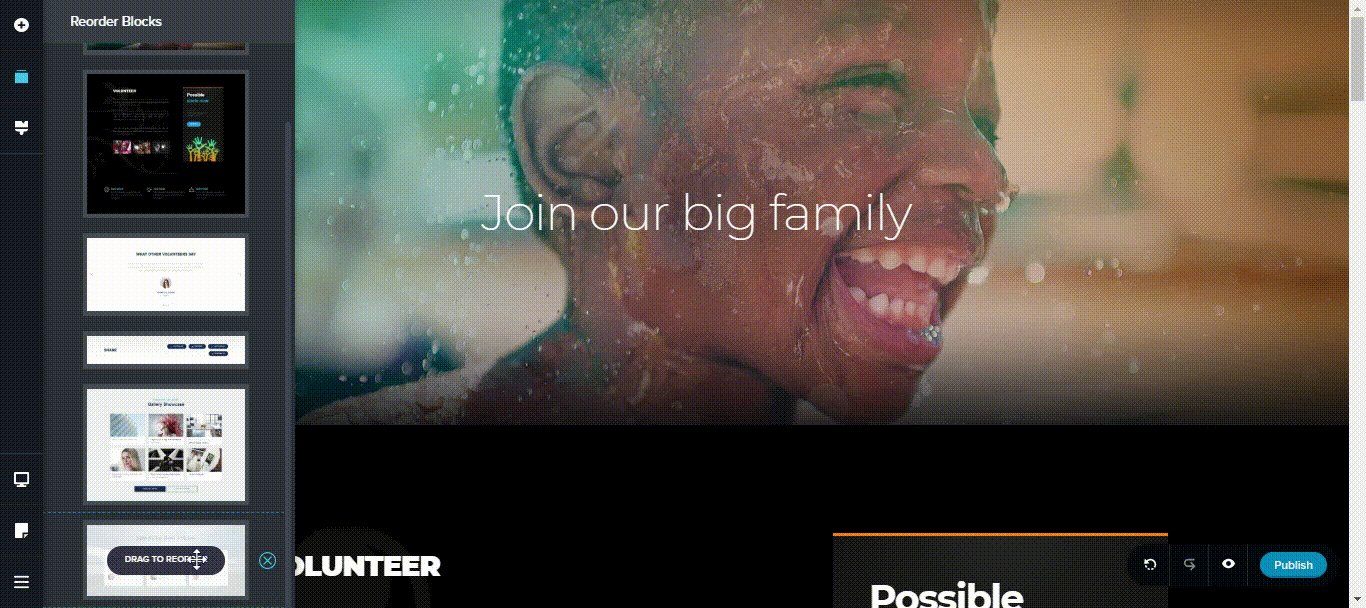
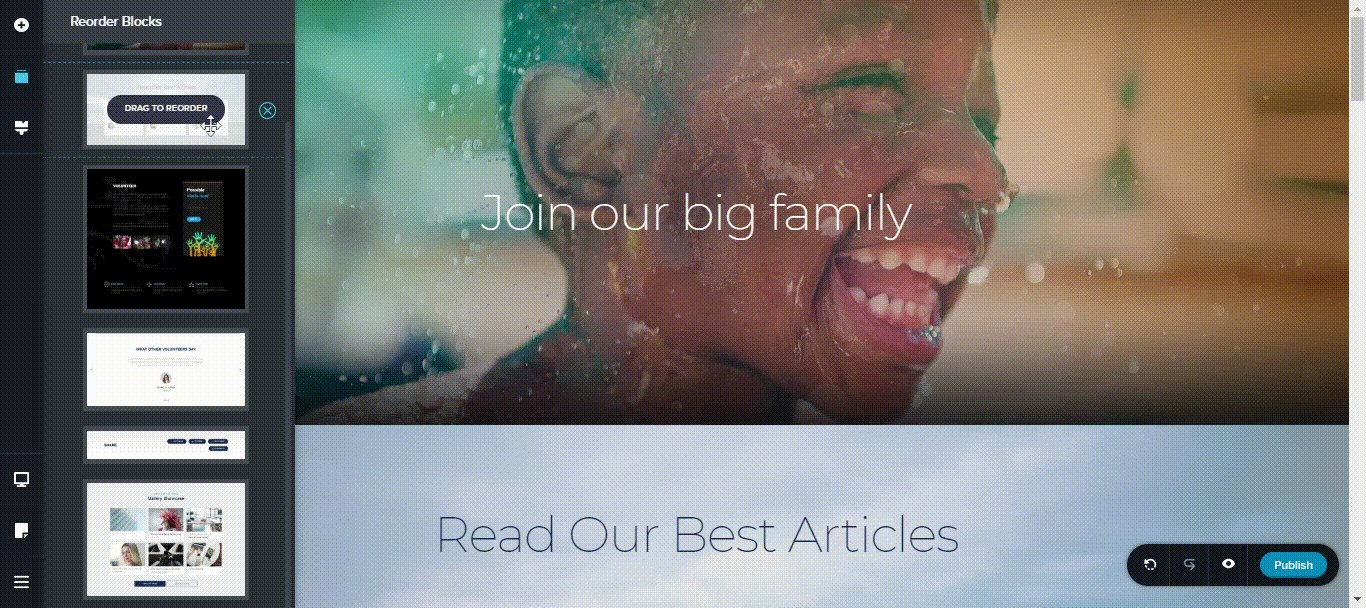
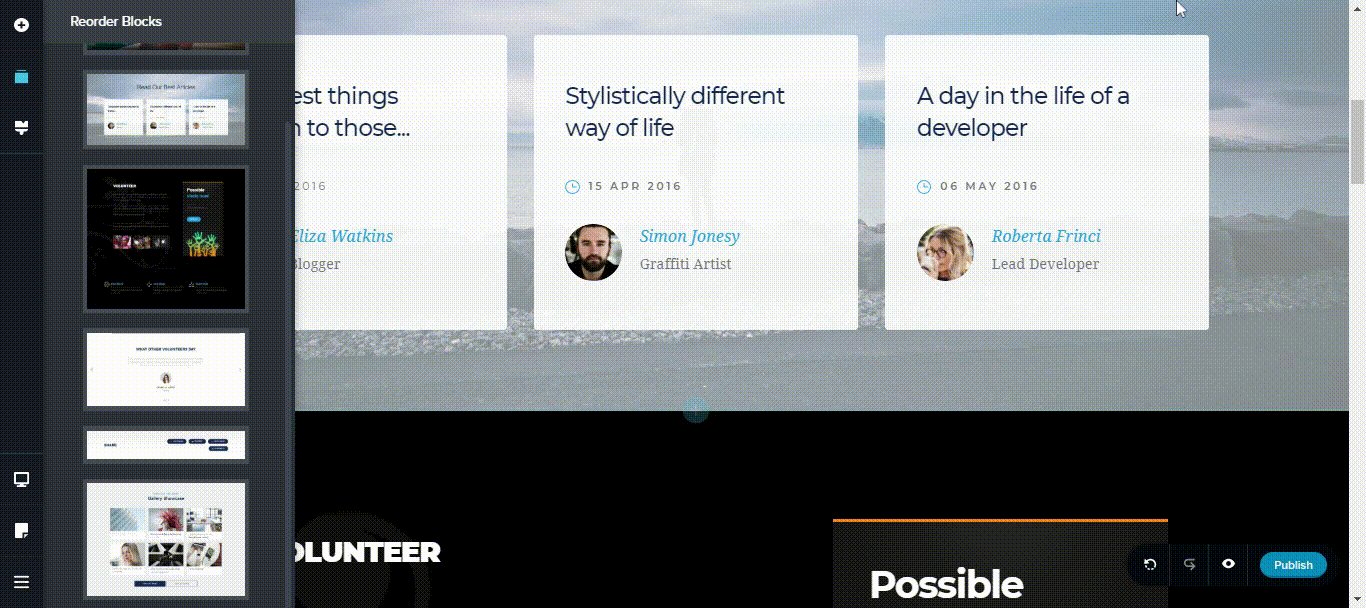
7. Reorder Sections (Free & Pro)
Reorder Sections, or what I like to call Section Organizer, is a nifty tool that makes it easy to rearrange sections. This is perfect for long pages with lots of sections.

8. Contact Forms (Free & Pro)
Both free and pro versions let you create great-looking contact forms through elements or pre-made blocks.
You can set required fields, change field types, change background color or image, change typography, and more.

9. 4000+ Icons (Free & Pro)
4000 icons – that is crazy. Right inside Brizy, you can select from a massive library of icons in a lot of categories. This eliminates the extra step of looking for good icons that are safe to use on your page.
To use an icon, add a blank block and drag and drop the Icon element. Click the blue Star icon, and you should see a toolbar. Click the Blue icon at the left-most part of the toolbar, and there you should be able to see the list of icons. Choose among the categories, and once you’ve found what you need, click the icon.
You can change the icon’s color and size and even add shadows or borders if you want.

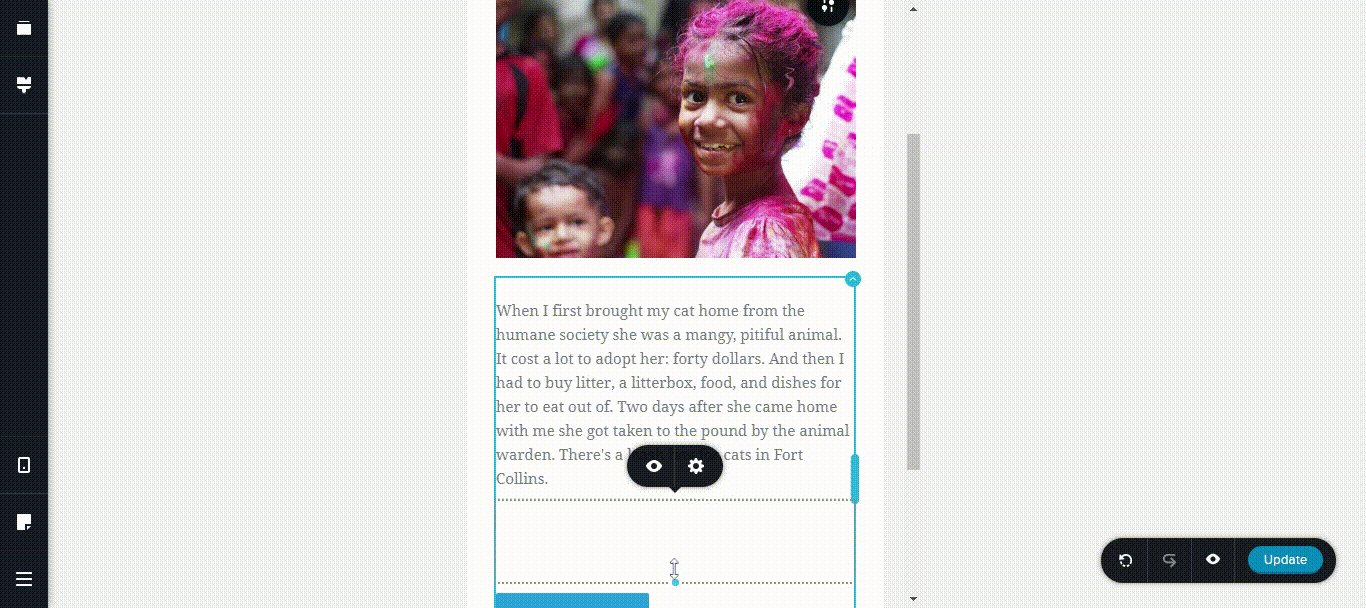
10. Mobile Responsive Control (Free & Pro)
There’s also an option to edit for desktop, tablet, and mobile so you can make sure that your website looks great on any device.

Your changes you make in one view will not affect the other views. You can easily change the format, layout, spacing, and style of any elements in any view.
11. Turn Any Section into a Slider
In some page builders, sliders are a premium feature, but Brizy made it a free and very easy-to-use feature.
Hover over the section that you want to turn into a slider and click the editing toolbar. Click the bolt-looking icon and toggle Make it a Slider. And that’s it – you now have a slider. You can change its background image or color, make it play automatically, change the arrows, and more.

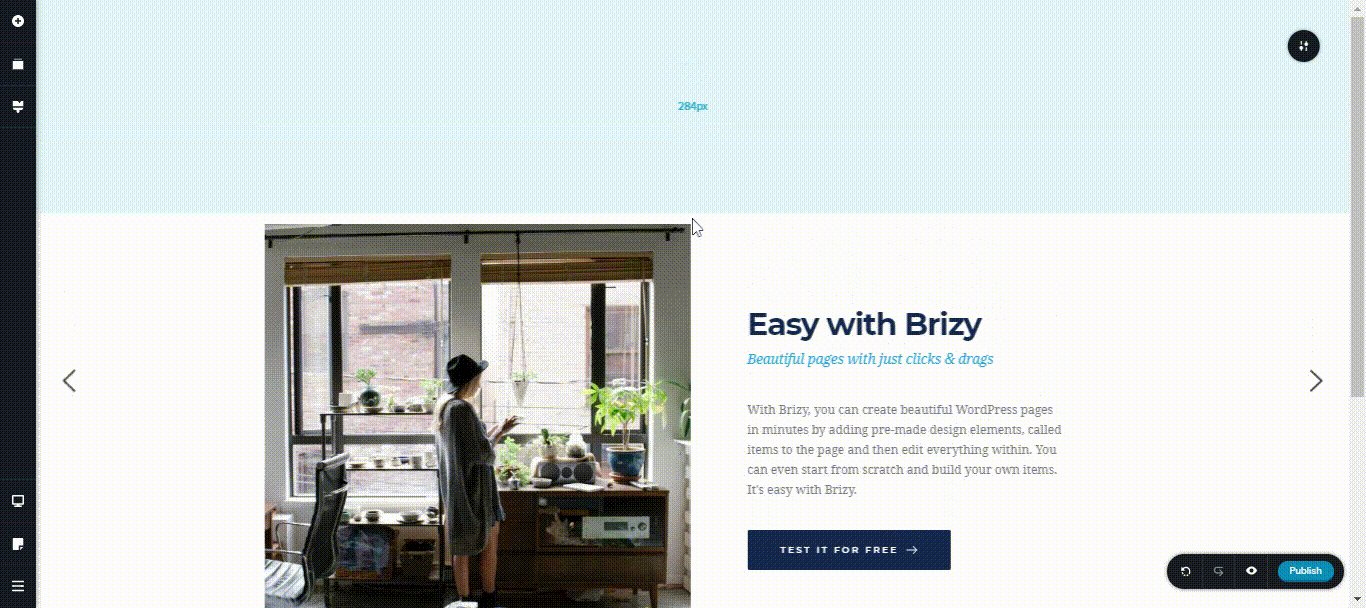
12. Quickly Adjust Padding
Padding is often a pain to adjust in many page builders, often requiring the use of a side panel and endless changes of percentages. But Brizy made this process so easy by letting users adjust the padding right in the editing area with just a click and drag:

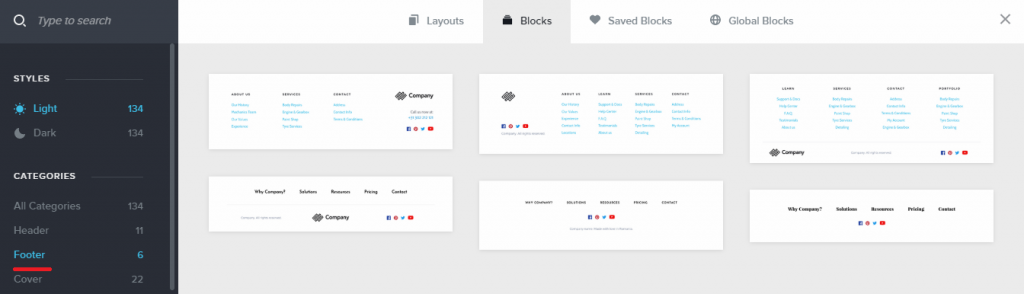
13. Headers & Footers (Pro Only)
Headers and footers are often untouchable no matter what theme you use, and only a few page builders give you the option to customize them or create one from scratch.
Brizy Pro has a collection of pre-made headers and footers that are fully editable, so you can add your own logo, change the texts, change the color, add a button, and more.


14. Pop-Ups (Pro Only)
Pop-ups are a great way to collect emails no matter what other people might say. But in WordPress, you normally would have to use a third-party plugin to be able to create and integrate pop-ups on your website.
Brizy makes creating pop-ups super easy by providing pre-made pop-up layouts that can be added on your page in a few clicks.
It’s important to note that pop-ups can only be triggered by click as of now. You can add a pop-up to anything that you can add a link to like an image, text, or button.
To do this, click on the element, click the URL icon, and select Popup. Click the image field and select from the pre-made popups.

Being only triggered by click is a major limitation, but they are planning to roll out new features that will allow users to create certain conditions like time on page, on exit, on scroll, and more to trigger pop-ups, so that’s something to be excited about.
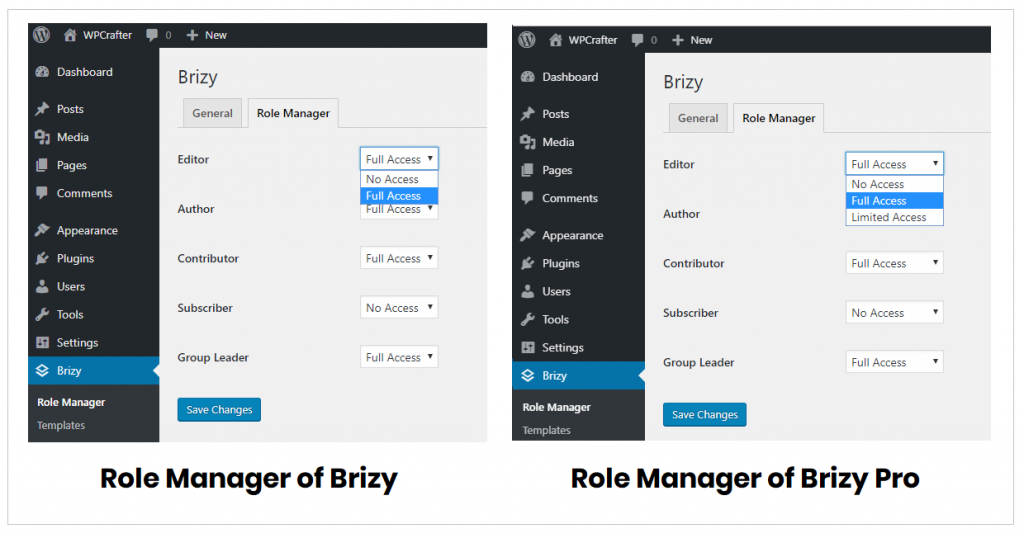
15. Role Manager (Free & Pro)
Most pro versions of page builders have role managers which let you assign what parts of the website different page roles can edit. This is useful for developers who want editors, for instance, to have access only to content and not the design.
Brizy also has a role manager for both free and pro version, but the role manager of the free version is very limited. It only has two options: No Access and Full Access.
Brizy Pro, on the other hand, lets you grant No Access, Limited Access, and Full Access, which is more useful if you want varying degrees of access for various roles.

Other Features:
- Undo/Redo (Free & Pro)
- Auto Save (Free & Pro)
- Turn any block to a slider (Free & Pro)
- Shape dividers (Pro only)
- Image and video filters (Pro only)
- Marketing apps integration (Pro only)
- Dynamic content (Pro only)
Which Brizy Version Should You Get?
Brizy is still a young product with much to improve on to be a truly all-in-one solution when it comes to building pages. With that said, the free version is good enough for those who are looking to create simple websites with simple pages.
The free Brizy version is enough to create:
- Online portfolio (photographers, writers, artists, etc.)
- Simple landing pages
- Small business website
That’s if you don’t mind not having access to Brizy pre-made layouts.
However, if you’re someone who needs advanced functionalities like assigning roles to editors and contributors, layouts, pop-ups, integrations with marketing apps (like email marketing and analytics software), and dynamic content, you should consider purchasing Brizy Pro.
Who Should Use Brizy?
Although Brizy already has a lot to offer considering it was only released just over a year ago, it still has a long way to go to match the current top page builders like Elementor Pro and Beaver Builder. There’s a lot that these page builders can do that Brizy can’t as of now owing to its young age.
So if you’re looking for powerful features that mature page builders can give, like building Woocommerce checkout or cart pages, and you need it right now, Brizy is not the perfect fit.
Purchasing the lifetime deal can be a great investment though since Brizy has more powerful features in the pipeline.
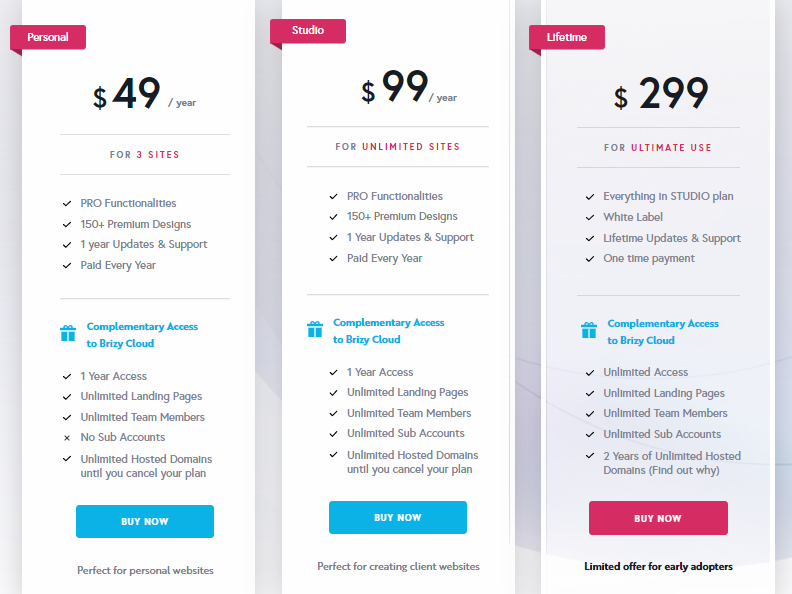
Brizy Pro Pricing
I’d have to say that Brizy is one of the page builders with the most generous offer. At $49 per year, you’ll have access to all the pro features, updates, and support for 3 websites. It’s a good deal if you’re just going to create a personal website.
The Studio offer is great if you create websites for clients or you tend to create a lot of websites in a year.
As for the Lifetime package, you’ll pay a one-time fee to get access to all Pro features, updates, and support. It’s a limited offer for those who want to invest in this page builder and stick around for future updates and improvements, and I think it’s a pretty good deal.
They also have a 30-day money-back guarantee.

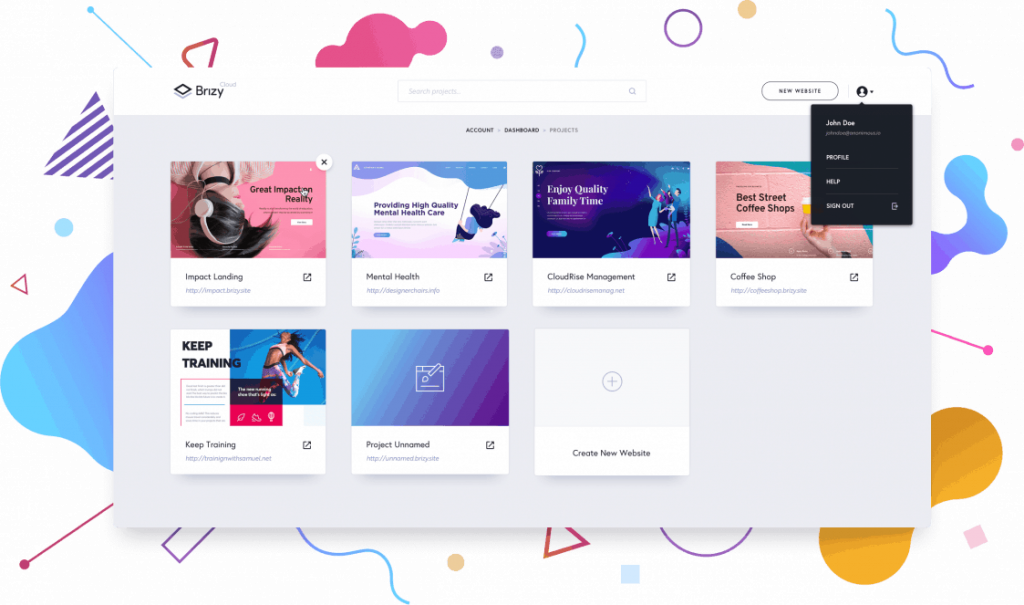
Brizy Cloud: What Is It?
Brizy Cloud is an amazing platform that can host an unlimited number of your landing pages outside WordPress. WordPress really isn’t a great option if you want to quickly create a landing page because you’re going to have to worry about hosting, installing, and other tedious steps.
So if you want a landing page fast, you can do so for free in Brizy Cloud. The catch is if you’re doing it free, you have three free publishing options: subdomain, server sync, and export HTML.
Subdomain means you’ll get an extension after the domain name, like “adampreiser.brizy.site”. Doesn’t really look professional.

As for the server sync and export HTML, you have to upload your landing page files on a server. Things get a little technical here, so if you’re not well-versed in using servers, it’s best to get help from a techy friend or Brizy tech support.
Also, with free Brizy Cloud, you’re limited to the free features of Brizy page builder.
If you want to be able to publish on your own domain without worrying about servers, and get access to Brizy Pro features, it’s best to purchase Brizy Pro.
Brizy: What I Like About It
There’s a lot of things I like about Brizy, it’s a promising page builder, and here I’ll go through them quickly.
- Unique features like Image Focus and Zoom, Global Styling, and Reorder Blocks. I haven’t seen these features in other page builders, and it just goes to show how the Brizy team carefully studied user experience with existing page builders.
- The intuitive, clutter-free interface doesn’t overwhelm users with so many editing options at once. It only shows you what you need to see at the moment, giving a more relaxed, see-as-you-go kind of experience.
- Little details like displaying a row’s padding when you hover over it, automatic saving, and undo/redo make users’ lives a lot easier.
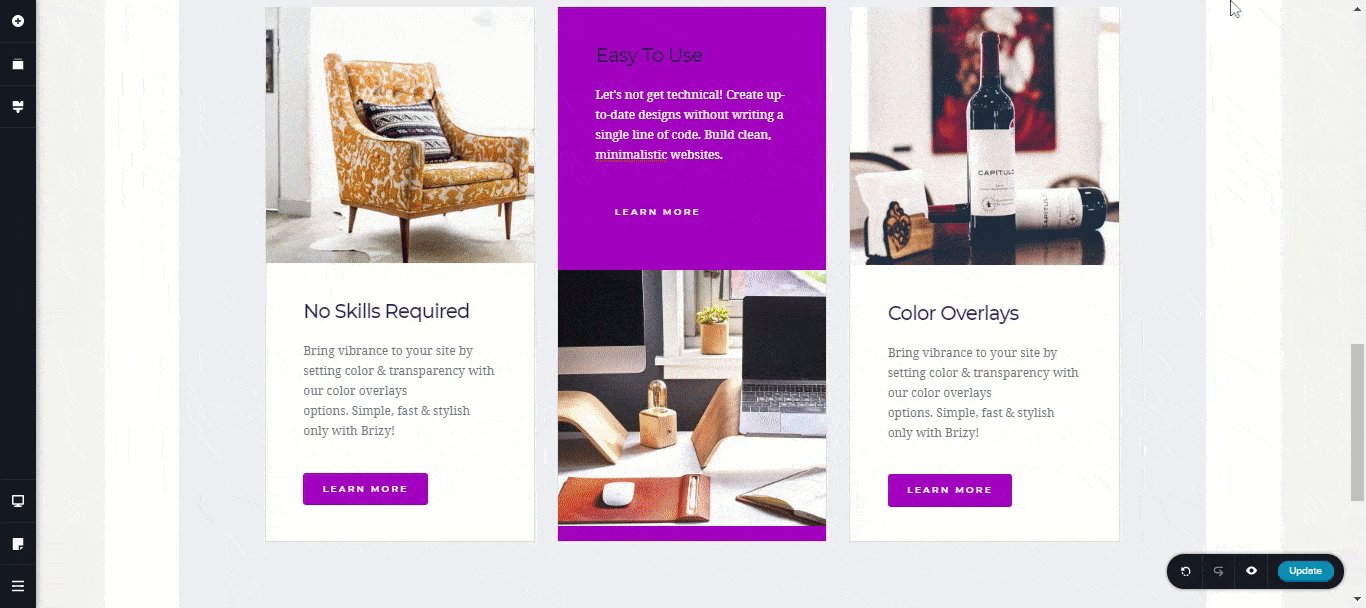
- The pre-made blocks and layouts are seriously beautiful. It’s obvious they’ve been designed by professionals, and I wouldn’t mind using one in my own projects.
- The standing offer of a one-time $299 fee for lifetime access is amazing. Given that Brizy is already showing a lot of promise just one year after its release, I can only imagine how far they’ll go in a few years.
- Brizy Cloud is a great tool that makes the process of creating landing pages easier.
- Their 4000+ icons!
- It’s compatible with most well-coded themes.
- Brizy Pro integrates with popular services like MailChimp, HubSpot, and Woocommerce.
- They actually have a public Trello board where you can see their future plans and what they’re currently working on. You’ll also be able to recommend and vote which features you want to see and/or improved.
Brizy: What I Don’t Like About It
- The way it automatically uses the Brizy template the first time I enter the page builder is distracting. I want to be able to see my theme so I can work with it.
- There is no reset button, so if after playing around for a while I wanted to start from scratch, I’d have to delete every section one by one.
- There is also no option to replace the layout I chose, so I’d have to delete every single section one by one. It would be nice if there’s an option to delete everything at once or quickly replace the layout.
- Brizy has considerably fewer elements than other page builders even with the free version.
- It would be easier if there’s a quick, one-click way to add a blank block.
- Pop-ups are activated on click only as of now, although they are planning to roll out new conditions/triggers.
- Although Brizy doesn’t use shortcodes, it still leaves a lot of <div> codes after uninstalling.
Brizy Review: Final Thoughts
Brizy is a young page builder, but it’s already showing enormous potential. Their strength lies in making the process of designing smooth and simple enough even for beginners. Brizy will make you feel like an expert in seconds.
Normally I wouldn’t be excited about a new page builder because I only want to use products that I know I can depend on and that will be supported long term.
What is different here is that the developers of the Brizy WordPress page builder have been developing WordPress products for 10 years. That’s what makes this different for me.
Right now they have a pretty aggressive roadmap with some amazing features planned. So time will tell if they can deliver. I think they can and they will.
All in all, Brizy is a great option for those looking for a page builder that truly makes creating simple webpages a breeze.







46 thoughts on “Brizy”
Thinking of using Brizy for WP and host it on my cloud server. Is Brizy clean coded. effecient and fast-loading for the visitors to the site?
Its fine really, but like all page builders, there will be some extra code in there.
do you have a cupon for brizy pro??
Sorry, they don’t have any current discount offers.
Hi, I did a test comparing DIVI and Brizy (both paid versions) and it was much easier to create a web page with Brizy but is not stable like DIVI. the landing time is longer. Is somebody on here who has the same experience? Please let me know.
Hi,
I’ve purchased Brizy through your link here. How do I prove it? Can I get your premium training course then? Thanks!
Thank you and please visit my contact page 🙂
Hi Adam,
I was disappointed to learn that Brizy is not even working on updating any WooCommerce features until next year. I learned this from a facebook post in the FB Brizy group in which I asked: “Any WooCommerce updates coming or will that be later in the year???” The reply was: “No woo commerce yet, we didn’t even start working on it sorry. More important things first. Maybe this year, most likely next.”
I love Brizy but my business is a training class where I teach students (attendees) how to build an E-Commerce WordPress on Google Cloud Platform and the page builder is Brizy. I use WooCmmerce mainly for the E-Commerce in my trainings, and as you know from your review above, Brizy has very limited features for WooCommerce. I am sure they will build them in later, but I can’t wait until then.
So, I am asking you what page builder(s) do you recommend that are similar to Brizy (i.e. has a “visual builder” with drag and drop) that can help me create highly-customized, WooCommerce Product, Checkout, Cart, Store/Shop and My Account pages?
Keep in mind I am coming from using Headway Themes / Padma Unlimited and I am a Graphic Design, not a Web Developer/Coder (as in Javascript, PHP etc) but I have been in web since 1994 and WordPress since 2008.
Adam, your recommendation will be greatly appreciated, thanks in advance.
Dante
Hi Adam! Thanks for all your awesome videos!
To help in deciding between Brizy Pro and other builders, do you have any issues with
Brizy code bloat? I’m no expert, but have read posts where tests were supposedly done with the outcome being that Brizy had a great deal of bloated code.
Should this be a factor in deciding on a builder, or not so much? I do love the functionality and fluidity of Brizy. I have also considered Oxygen (flexible but more of a learning curve in my opinion) and of course Elementor.
BTW … Even though I built our main business site in Divi, I’m just not feeling the love for Divi like I once did and want to move on for future site builds. Another factor is that while I will build and design the basics, I will probably need to bring in a freelance WP developer for certain tasks. Wondering if my choice of builder comes much into play there? Thanks!
Brizy does have the most out of all the builders and it is a concern. In the real world through the impact is minimal at best.
hello Adam, I appreciate your insight and honest reviews for all things wordpress. I was wondering if you have done anything recently as this video was done a year ago.
I did a video on Brizy Cloud, which is included with your purchase.
Hey Adam, Thanks for all the good stuff. Really helped me along.
One thing so.. In the beginnning of the article it says Brizy is a project of ThemeFusion (These are Avada’s developer). But brizy is a project of ThemeFuse.
Anyway, thanks for all great info..and tutorials.. I’ll see you soon 😉
Greetings from the Netherlands
Thanks for correcting my typo lol. Yes you are very right 🙂
can we be able to edit the html in brizy?
You are not able to edit the HTML in any page builder that I’m aware of.
I like Brizy but is it just for landing pages, because I cannot find a menu option to link to other pages?
No, you can build entire websites with it. There is an option there to show your themes header and footer.
I am currently debating between Beaver Builder, Elementor, and now Brizy (for the lifetime deal). I only make sites for myself, but require at minimum grid posts with infinite scroll that works on WP multi-site. Do you think Brizy can do this? Will I still need to buy a theme, and if so, does Astra work with Brizy?
Brizy being able to do that is going to take them some time. I am sure they will get there, but they have a ways to go. I would suggest Elementor if you need something for today.
Thank you for the reply. Elementor does look pretty awesome, and I might take you up on those bonus offers!
Brizy is far, far, far away from Elementor, maybe purchase Brizy Lifetime like a future investment is a good idea but nothing more for now. Check Brizy elements and then check Elementor elements. Brizy PRO can’t compare with Elemetor free, don’t have HTML element, tablet previe……..etc. For now Elementor PRO is 10 light year forward than Brizy PRO.
Very true, it has a ways to go, but it does have a bunch of really unique features to it. They recently released a ton of templates where you can instantly change the style globally. It’s really cool.
Brizy is working with Astra to a certain degree. Check out this Link:
https://wpastra.com/ready-websites/?page-builder=brizy&category=all&bsf=2085
They have lifetime option going one, do you get a kickback i buy it with your link?
Yes the button uses my referral link.
Hi, your Checkout button leads to FREE Brizy and nowhere to buy. Moreover is it worth to buy when the free version already includes enough functions to build a website? I build a website once per year ,
There is a Pro option in the navigation on their website if you want to see the Pro version. So with Brizy the free version is going to have most features. But it will not have all the options someone may want. For example, the free version has forms, but the pro version will have multistep forms.
What theme are you using here? Love how the video follows me down as I scroll.
I use the Astra theme. To get that feature, the sticky video, there is a plugin on CodeCanyon named sticky video, you can grab that if you want the same feature.
Thanks so much for taking the time to review this.
Such a seemingly simple thing of changing the focus point of a large image is a game changer for me. However, the fact that there’s not yet any way to add a grid of latest posts or to make a gallery of images (masonry or grid style) is a serious limitation, meaning that I can’t use this page builder for any of my client’s websites right now.
Am I right in thinking that that functionality will be available as dynamic content in the pro version? If so, that would make it way more expensive than some of the other page builders out there. Thoughts?
Yes being that it is new, there are some things like that which need to come and I am sure they will come. I bet the final price after the presale will be in line with the other builders, package wise, but a bit more generous on active installs.
I’m using the List Category Posts plugin to render the list of posts through use of a shortcode Brizy widget. Seems to be working fine for now until they officially add a supported widget type, which is in their roadmap.
Hi Adam, how will the category/single page template work? is it set on the individual level or global?
What about adding other stuff like related content? will this rely on the main theme or Brizy can add it too?
Not sure yet. But as the release date approaches, I am sure more info will be released. I am pretty sure it is going to work just like how Elementor and Beaver Themer works.
Hi Adam, Great review as usual. Am I missing something? But is there a link to purchase on your site as you say there is? Just couldn’t find it.
Hey Paul, will always remember you because of your last name, lol.
On this page there is a button that says Check Out Brizy, that will use this link https://www.wpcrafter.com/brizy
Thanks you Adam. Mr Bacoon is well pleased ?.
Hey Adam, I just purchased the Lifetime Pro through the referral link on your YouTube channel video. I hope that link gives you the credit. Does joining through that Youtube video qualify for one of your $99 courses, or is that only available when done through this particular website?
Yes it sure does. Send your receipt over if you haven’t already.
Are you planning to do a tutorial for Brizy? Is so when? This would help with my decision to buy Brizy Pro.
Did you watch the video on this page? Its pretty in-depth in showing most of what is there. I will be having various videos as well. Should have a new one tomorrow.
A slight Freudian slip. What I meant to ask is are you coming out with a tutorial on Brizy Pro once it is finally released?
Haha! Oh yes I am going to be. In fact, I should have a video up today on their new global sections feature they just released.
hi, i am using Brizy builder free plugin on wp theme Renden X. designed new page in it and published but the designed site is not visible.
If you watch the video here on this page, I cover that in the first few minutes.