Scroll down to the very end of a WordPress website, and you’ll see the copyright notice in the footer. You’ll also likely see ‘Proudly powered by WordPress’ and perhaps a mention of the theme developer.
Not many visitors (and website owners, for that matter) pay attention to this and leave it as it is.
While only fair to give credit where it’s due, if you’re building a business website, having ‘Proudly powered by WordPress’ or ‘Developed by XXX’ isn’t what users want to see.

If it’s your personal website, you can leave these notices unchanged.
If it’s a business website, or you are developing the website for a business, you need to change them.
If you want to know how to edit the footer in WordPress, I’ll show you how.
Are you allowed to change the footer copyright notice?
Let’s get the legalities out of the way first.
WordPress is an open-source platform licensed under the GNU General Public License (GPL).
If you check the terms of the license, you’ll see that you can change all aspects of the core WordPress files, including all parts of the theme.
This covers the ‘Proudly powered by WordPress’ notice because it is located in the footer. In fact, anything you download from the official WordPress sources can be modified and distributed as you see fit.
If you opt for a theme created by a WordPress developer, you need to check the terms of the license before changing their notice if one appears in your footer.
Usually, under the terms, the theme is released under a modified GPL version, where you can change the theme but can’t distribute it.
However, if you have any doubts, it is always good to contact the developer and ask their opinion.
Back up your website before making changes
I always recommend taking a full site backup before making any changes.
While changing the notices in the footer might not look like something that could break your website, it’s always good to follow the proper process for making changes.
You never know when a seemingly minor change might break something important!
If you are unsure how to backup your website, read this guide on backing up WordPress websites.
Should you hide the footer notice?
I would recommend not hiding the footer notices. You can safely remove ‘Proudly powered by WordPress’ and any developer notice if the license permits, but I recommend keeping a copyright notice.
If you don’t have a copyright notice on your website, you won’t have the full protection of copyright law should someone copy your work.
If you display a copyright notice, you can take legal action, if necessary, should any infringement take place. The vast majority of websites would never find themselves in this situation, but for a single line on a website footer, it makes sense to us to keep a copyright notice in place.
Now that all the legalities and cautions are out of the way, I’ll cover some ways of editing the footer notice.
Before that, I suggest you write the new copyright notice. It should include the name of the business and the current year.
If you’re writing a copyright page to further protect your work, you can add a link to that too.
If you need more help in drafting the copyright notice, check this resource.
How to Edit the Footer Copyright Notice
WordPress offers several ways of editing the footer copyright notice. It doesn’t take long and is something anyone can do, even if you have little or no experience.
Edit the copyright notice via WordPress theme options
A simple way of editing the copyright notice is to go to the theme’s options and find the link to the footer.
Usually, you’ll find it in the general options. Some themes place the copyright notice in the footer options or even in the widget options.
If you use the Astra theme, you’ll get access to our unique Header Footer builder that makes short work of customization.
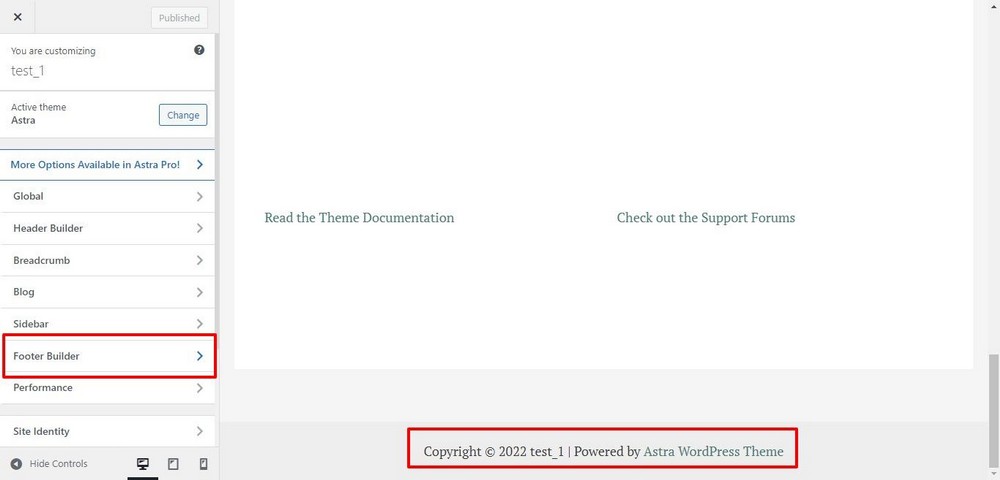
To edit the notice, go to Appearance > Customize. This will take you to the theme options.
Here you can see that the theme offers a dedicated footer builder module.

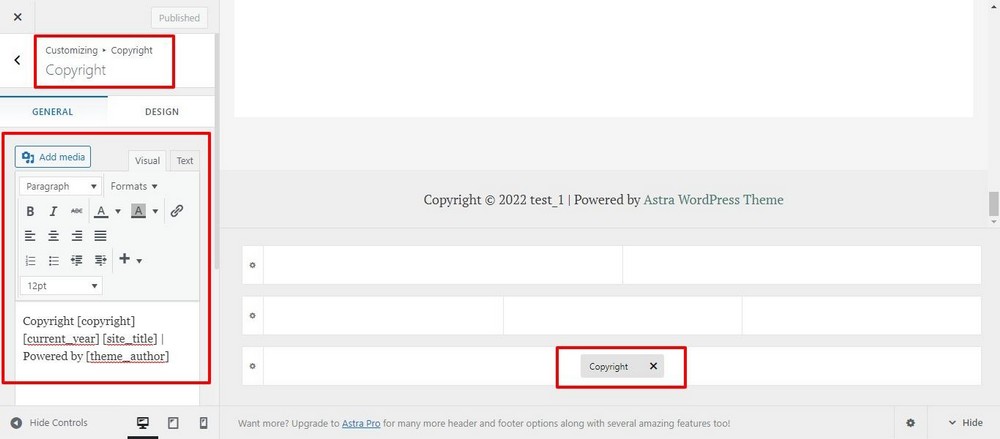
At the moment, there is only one widget in the theme’s footer. Click the copyright widget, and it will take you to the copyright edit screen.

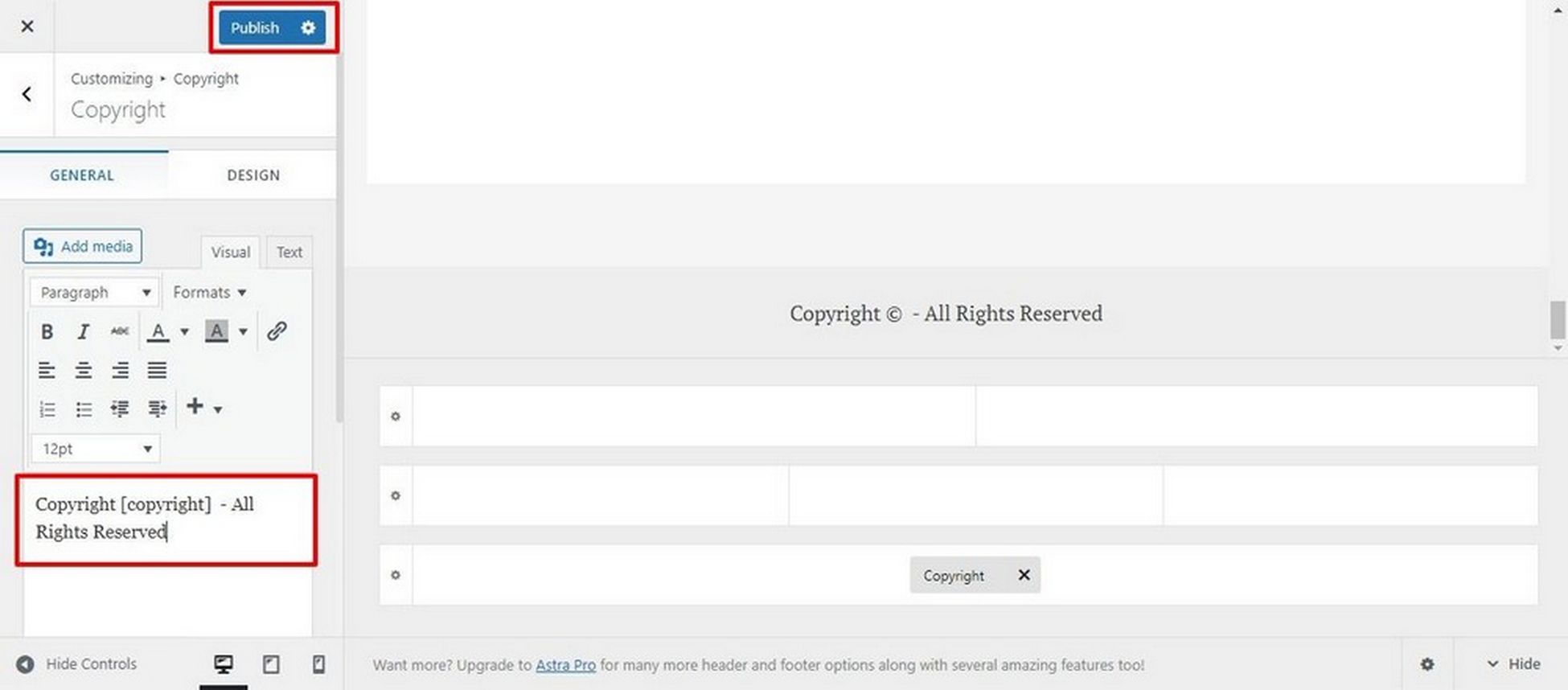
I’ll edit the copyright notice to Copyright – All Rights Reserved. Add the text to the field and click Publish.

Refresh the website, and you will see the new copyright notice.

Note that we used the free version of Astra that comes with a dedicated footer builder. Other themes might have this option in the footer widgets or similar areas.
Edit the copyright notice with a plugin
There’s a plugin for everything these days, including a plugin that takes care of editing the footer.
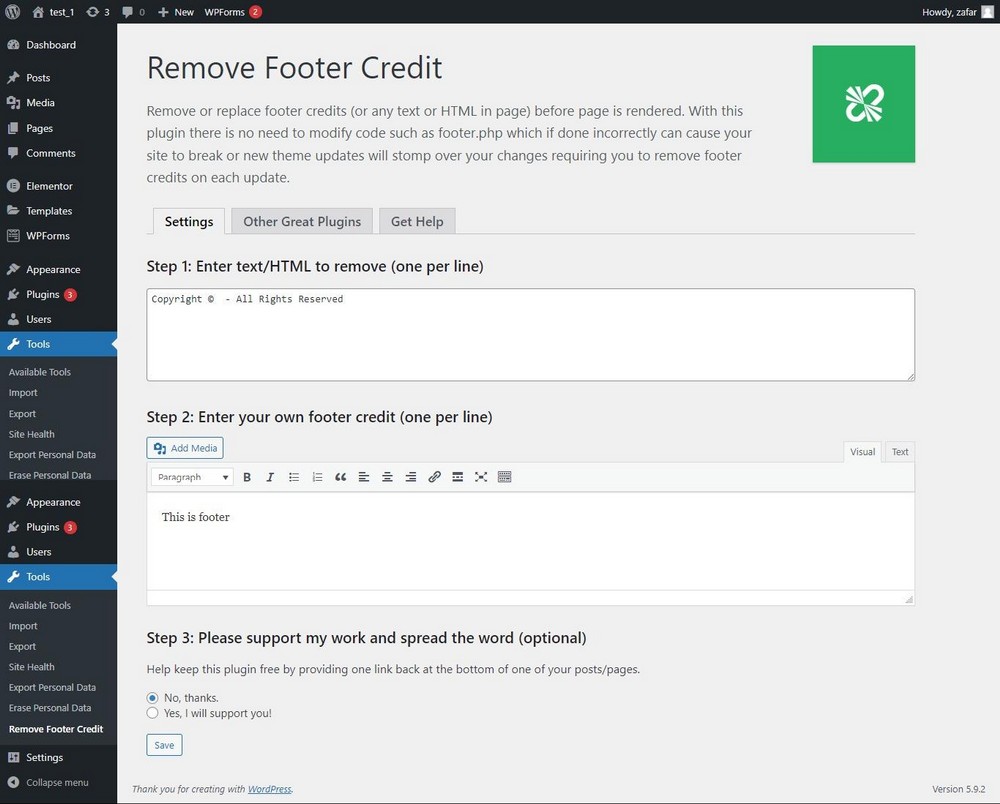
Remove Footer Credit is a simple plugin that replaces or removes the copyright notice
After installing the plugin, go to Tools > Remove Footer Credit.
You will see two fields. Enter the current footer text in the first field and the text you want to change in the second.
Hit Save, and the text will be replaced.

Edit the copyright notice by editing the footer.php
If you want to get your hands dirty, you can edit the footer.php file of your WordPress theme.
This method requires an understanding of PHP and WordPress code but I’ll show you everything you need to know.
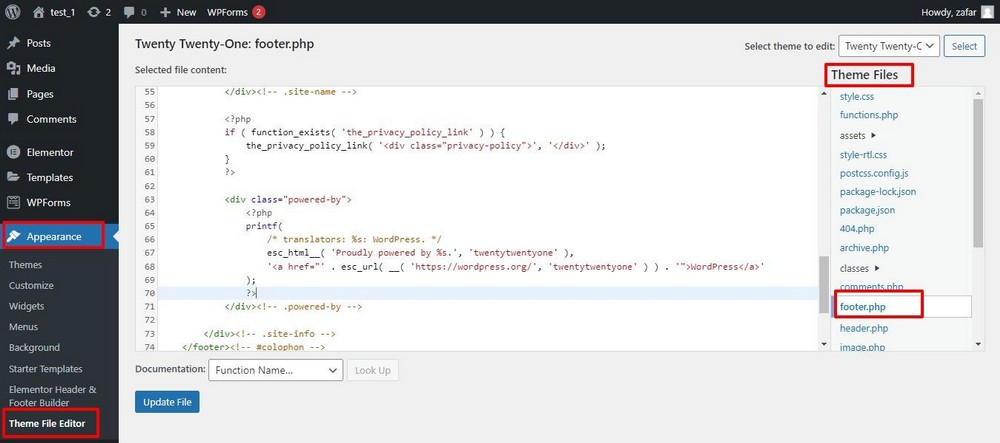
You can access footer.php in Appearance > Theme File Editor.
This opens up the theme file editor screen. In the right sidebar, you’ll see the list of the theme files.
Scroll down to find footer.php. Click it to open it in the editor.
Scroll down to find the portion of the code that displays the copyright notice. Edit the part or replace it with the custom code snippet.

Remember to click Update File to finalize the change.
The code you’re looking for is this:
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->
Delete the entire section from within footer.php and the ‘Powered by WordPress’ entry will disappear.
Important: Footer.php is considered a core file, and many web hosting providers often disable direct access to these files. If that’s the case, we recommend using an FTP client to access footer.php.
- Start by connecting to your server and navigating to /public_html/wp-content/themes.
- Locate the footer.php file. Download the file and save a copy so that you can replace the original in case anything goes wrong.
- Open the file in a code editor of your choice, add or edit the code snippet, and save the file.
- Next, upload the edited file back to where you downloaded it and refresh the website.
Edit the copyright notice using page builders
If you are comfortable using a page builder, this method can help you edit the footer copyright notice of your website.
Page builders offer a dedicated footer section where you can tweak how the footer elements, including the copyright notice, appear.
The theme structure and how it chose to render the copyright notice is another important factor in deciding the edits to the copyright process.
To demonstrate the process, I’ll use Elementor. However, this demonstration will apply to all page builders with some changes.
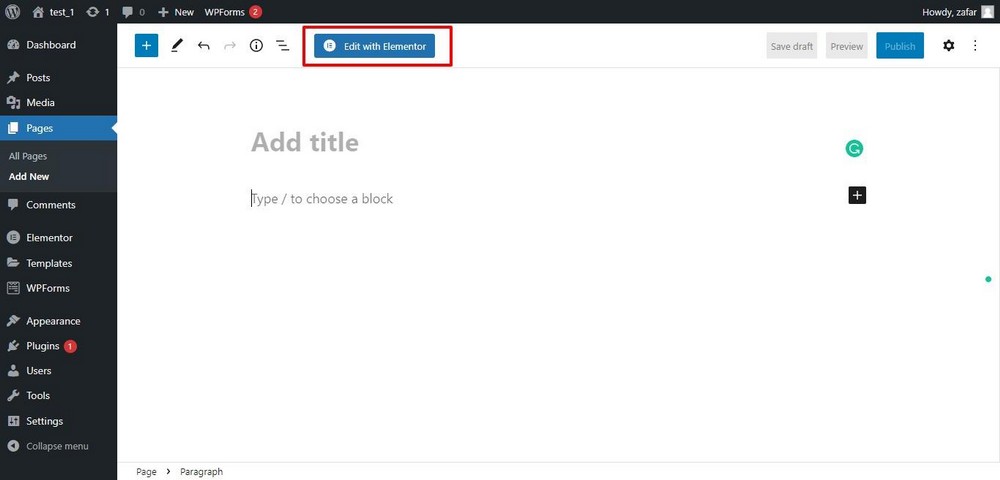
Start the process by clicking Edit with Elementor button at the top.

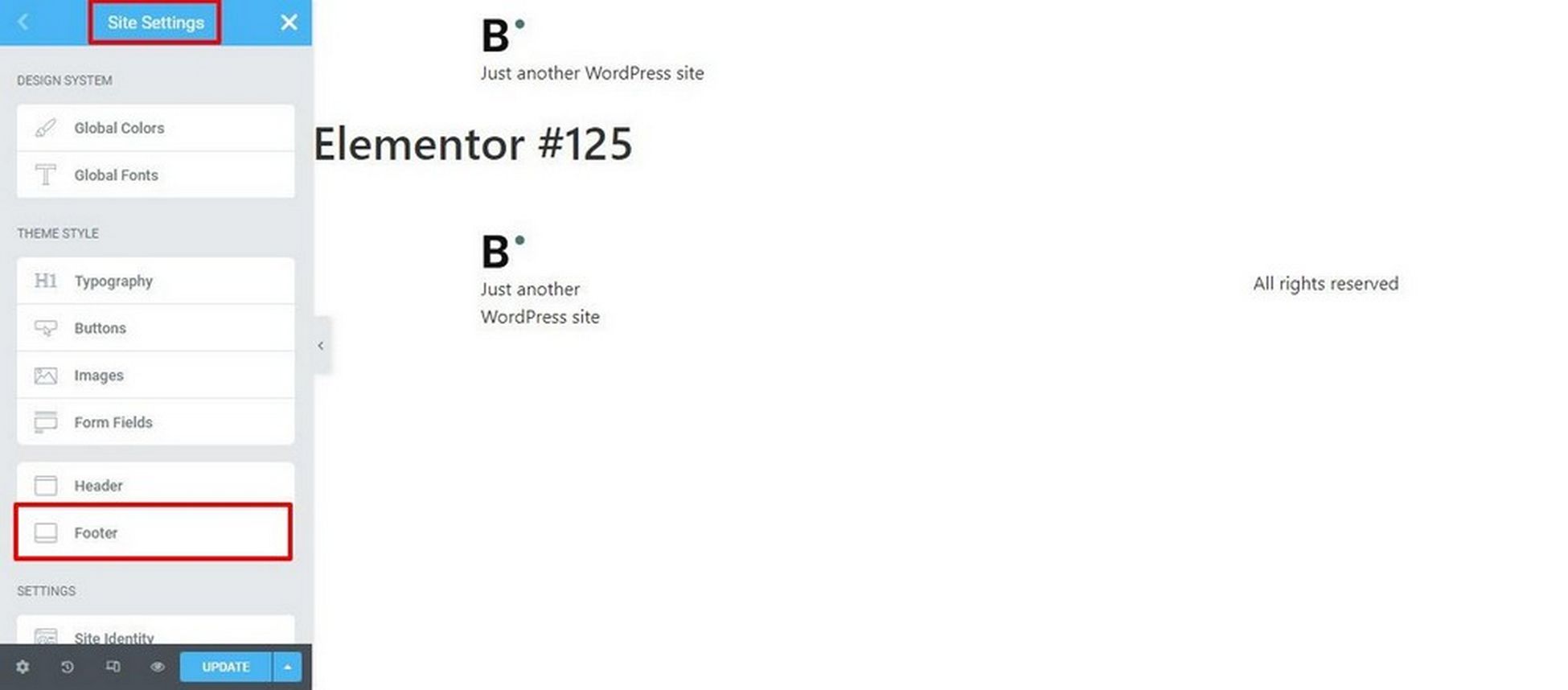
Now, click to expand the hamburger menu at the top to enter Site Settings. You’ll see the option for editing the footer.

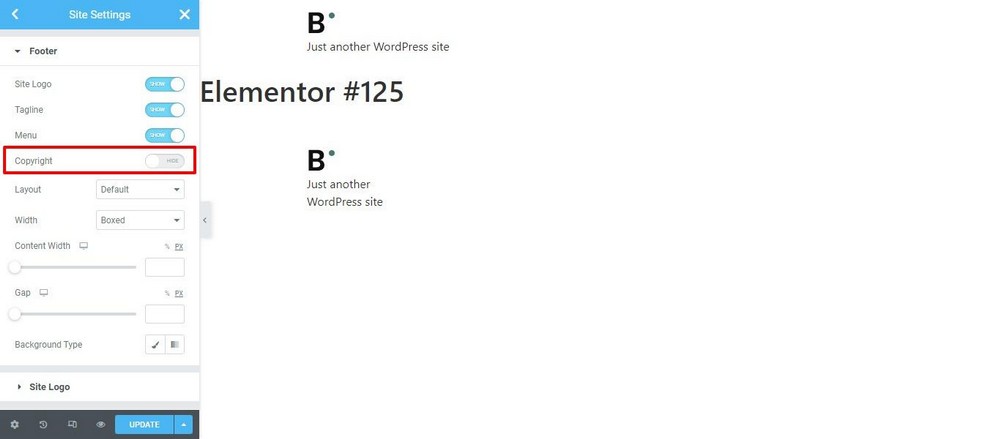
In the first section of the footer panel, you have the toggles for Site Logo, Tagline, Menu, and Copyright.
If you choose, you can toggle off to remove the copyright notice from the footer.

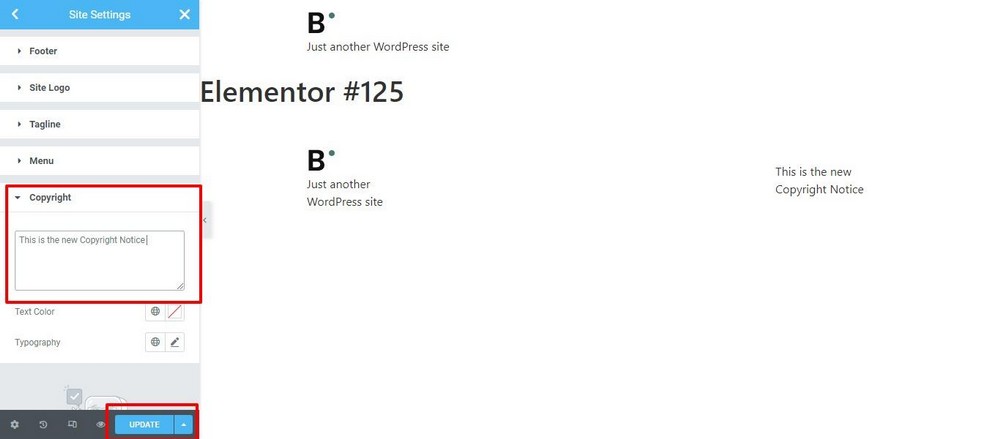
Next, scroll down to the Copyright section and you’ll see the copyright-related options. You can edit the text of the notice, the fonts, and the colors of the copyright notice.

Once you have tweaked the copyright notice, remember to hit UPDATE to finalize the changes.
Conclusion
I shared 4 ways of editing the copyright notice in the footer of your website. The idea was to give you alternatives if one method doesn’t work for you.
While it seems such a small thing, if you’re building a business website for yourself or someone else, it’s all about that business. There should be no distractions and no credits given to other people.
It’s a small thing but every detail can be important in business!
Do you know of any other ways to edit footer notices? Let me know which methods you tried and what’s your favorite!

How do i change site info from the footer?
theme: foodie-world
CATCH Themes
How To Change Footer : Proudly powered by WordPress | Education Hub by WEN Themes, becuse can’t edit in footer.php
Thanks a lot your video has been helpful. I have just one question can i give link to my website once i change the copyright?
Yes you can.
Thanks for putting this guide together! Getting started with WordPress and been trying to change the footer for a while with no success. This tutorial helped me out with it.
hi,
when i update my footer.php file i am getting the following error:
Unable to communicate back with site to check for fatal errors, so the PHP change was reverted. You will need to upload your PHP file change by some other means, such as by using SFTP.
plz help me out
great article.
edit footer.php
I always prefer using plugin like Automatic Copyrights Shortcode, and let it handle this for years of years after I visit again my site. By the way, nice information though. Thank you.
Nice tip there, thanks for adding it.
Hi, ADAM
please advise how to remove the below mention footer from website actually current time i am using eStore theme so help me to solve this problem
Theme: eStore by ThemeGrill. | Proudly powered by WordPress.
please advise for removing the ablove line from site.
thanks for assist.
The instructions in the video tutorial works on any theme.
This process is not working in Consulting Theme and many other theme. What to do with these themes.
It works with any theme, just go over the instructions again and make sure you clear your cache.
Hi, Thanks for your video it was really hepful! I’m trying to get rid of the ‘Theme by X’ in the footer on the Krystal theme in wordpress but there isn’t any copyright text or link to the developer’s site in the footer.php file. Would you be able to help?
Thanks!
Hi Adam – I have tried to follow your video “How to edit footer copyright text in any wordpress theme”.
But when I go into Appearance -> Editor, there is no Footer to find under Theme Files; only Stylesheet and Theme Functions. I am using InVogue theme which is a child theme of Vogue and would like to know if there is anything I can do. Or mayby it’s just not possible to edit copyright text in child themes? Br Lena
The video on this page has a different way. I would suggest following the instructions, it will work.
Sorry sir but this video is not helpful. I m trying all the methods but I can’t remove this. Please make a video with Elead theme and solve my problem.
No I am not going to be taking my time to create a video just for you and the random theme that you are using. Sorry.
Rude reply ! Though its a platform to learn things. Felt Bad
It is, but it’s not here for me to wait on you hand and foot. Here is the info, but don’t come here telling me that all this effort is “not helpful” just because you are not willing to put in the time to follow the instructions.
how can i remove Elead theme footer(Elead by theme palace). please solve my query.
Just watch the video, it will work on any theme.
Adam is right. This method works on every theme. I have tested it on many themes including Elead by theme palace. Cheers!!
Hi Adam. Thanks so much for showing that and making it look easy. I am a bit scared of changing things in the .php. I usually prefer to modify what I can using the css editor. I have a question for which is related to what you showed, but on a different theme, Pinboard, have you used it? It has an editable field for the site credits and I have managed to change them, but I can only seem to get straight text to show not a linked URL. Any ideas? Here is the site… hrba.org.au Cheers, LM
Sir but in hastia theme it is not happening
This will work on any theme. Perhaps you need to clear your cache.
Hello, good afternoon, I am developing a website using wordpress for a university project, in the footer I got a message “Handcrafted with love” I searched and changed the message in the file footer.php, but the message is not modified, I have installed reduxframework, and when I deactivate that plugin, the footer message that I previously modified in the footer.php is changed, but the site changes its appearance, please I need help
Hi Adam,
the last months I changed the copyright by myself, but since the update yesterday I can’t find the file/class where I can change the footer/copyright. (Onepage-Express Theme)
Could you please help me to remove the standard copyright?
Simon
I have a more recent video on this from last year and it is a whole lot easier to do. Just search my channel or website for copyright.
Hestia Theme 2018, line 799 in file name “template-tags.php” located in themes/hestia/inc directory. Edit line “esc_html__( ‘%1$s | Powered by %2$s’, ‘hestia’ ), “
Awesome – but how do you make it disappear without breaking anything? IOW, when you say edit the line, how do you edit it? I don’t want to replace it, just make it disappear. Looks much more complicated on Hestia.
Hello, I just can’t find that line
Hello, I recently had a web-designer help me out with my website, but I can’t seem to get back up with him. I would like to update the year on my footer, and also not have any spaces, if possible. I would like the copyright to say “2018 | DopeRiverFlows All Rights Reserved” I tried using the video tutorial and everything.
Could you please help me to remove the text from the bottom. Designed by FameThemes? I cannot find links that you show on the video. It’s hidden somewhere.
Thank you
Eva
What part did you get stuck on?
Thank you for reply, I cannot delete Designed by FameThemes phrase.
There are no links in the footer.php or functions.php
Here is the updated method: Change WordPress Copyright
Thank you for reply. I cannot find any links in the footer.php or functions.php
I need to remove from the bottom of the site – Designed by FameThemes.
Here is the updated method: Change WordPress Copyright
Thank you very much for your help!!!! I worked perfectly!!!!
Hi, i have been struggling to edit the footer for a “bakes and cakes” wordpress theme and i have gone nowhere so far even after this video, please help
So what part did you get stuck on?
Awesome! Your tutorial worked perfectly.
Happy to hear!
I opened footer.php. I found many lines there. Which line I have to remove ?
You have to watch the tutorial video, it’s all there step by step.
Hi, this does not work with Omega footers. Please find the .php below…
If you could help me figure it out I would really appreciate it.
Thanks
Phil
It works with any theme.
What about themes that use hooks in the footer?
This will work for any WordPress theme.
I am using Masonic wordpress theme.
I am unable to find any words like ‘powered by’ or ‘copyright’ or even wordpress or theme name. i am trying to find videos to help me out.
Your video isn’t useful regarding my issue.please help me out
Take a look at my most recent video on this topic.
Morning Adam,
I updated the themes on my website, it is currenlty running your child theme for Tesseract. The edit that you desrcibe here does not work, even after I changed the footer and updated the file it still shows the Tesseract Branding.
You have to make sure you clear your cache.
It doesn’t work for my problem! I paid someone to help me with my site and I just noticed they’ve put ‘Powered By’ and a link to their site without asking! They didn’t even finish the job and their communication was terrible. I can’t find where they have snuck in their details! Any tips? Pls help!
If you watch my most recent video on this, it will work for any WordPress theme and is very easy to implement.
I have the basic GenerateTheme and want to change the footer information. Referencing your how to edit footer copyright video, I am unsure what to change. Here is a copy of the footer code:
<div >
Also, what are your suggestions on porting to my hosting co. (GoDaddy) as I am developing my site on my mac using Local by Flywheel.
Any suggestions would be appreciated.
Thanks
~ljh
Do you mean the theme you’re using is generate press? If it is generate press they have instructions on how to change it in their user forums. It’s very easy to do. Also I have a more updated way to change the copyright on any theme. Regarding you migrating your website to Go Daddy, first of all Go Daddy is not a good host, but that was it your question, in order to migrate your site it would be very easy using a free plug-in called all in one migration.
So when you change the footer php stuff – like you did int he video – are those changes preserved when the them or WordPress updates are processed? I would have thought that they were over-written?
Please see my most recent video on this topic.
I have tried multi time with your video tutorial to remove or edit the footer credit but it didn’t work in a theme – Copyright © 2016 FitClub. Design By: ThemeGrill. I like the theme FitClub by ThemeGrill. so can you please show me the way to remove or edit this footer credit? i’ll be much appreciate. When i try with Child Theme, there was no FOOTER PHP. Please help. thanks
I would suggest contacting the theme developer to instructions on how to do it.
I’m using Woocommerce Storefront theme and I had to search a bit to find what to remove. I thought I’d share it with you guys if anybody needs it:
You need to go in the file storefront-template-hooks.php
And remove line 39: add_action( ‘storefront_footer’, ‘storefront_credit’, 20 );
The problem with that is, as soon as there is a new update, your change will be overwritten. And the Storefront theme is updated constantly. My solution is much better, I have a dedicated video on it.
Hi Adam, is the video with that better solution still around? Because I can’t find it anywhere.
Does this better solution involve creating a child theme?
Here is the updated method: Change WordPress Copyright
I think the Sydney theme has been updated to thwart the “un-branding”. Where would that code be hidden in a new version of the theme?
It depends on how you are changing the footer credits.
You did not answer the question. I have a similar question with one-page-express theme
Watch your tone with me. This isn’t a place where you say jump, and I say how high.
Fabulous site. I’ve just spent my entire Saturday night with you, trying to tweak out all the little gimps in my sites!!
Such an incredible resource. Thank you for making all of this available.
Quick question, because I am totally stumped…
What would you do with a theme like GREAT.
The footer.php looks like this:
I’ve removed the entire php great_wp footer, but it removes everything, including where any additional wigets would be.
I would love to keep the copywrite bit, and where the author credits are , put something else.
Any ideas,
J
Thanks for your comment. Sorry I have never used that theme. Theme authors usually hide it in the footer.php files, or the functions.php file. I would look there first.