
It’s often said that “content is king”.
But if that content is not accompanied by good design, you won’t be using the full potential of your website.
If you run an online store, a great product will almost always sell more with a top-notch design.
The problem is that if you’re a solopreneur or small business, you may not be able to hire a designer to help you create visually appealing content.
And learning HTML and CSS is not the easiest or fastest way to start designing sites for your clients in your design agency.
That’s where a page builder comes in. They help create attractive and professional content without spending a fortune, needing too much time or coding knowledge.
Choosing between Divi vs. Elementor is the classic dilemma, as they are two of the biggest players in the market.
In this guide, we’ll also compare them against Spectra, another page builder that is freshly launched, but which may be the perfect solution for your needs.
Let’s get started!
Website Builders vs. Page Builders
First of all, it’s good to understand the difference between a page builder and a website builder.
A website builder is a cloud-based tool that allows you to create a complete website from scratch.
A page builder is a plugin used within WordPress to customize an existing design or add new pages to an existing website.
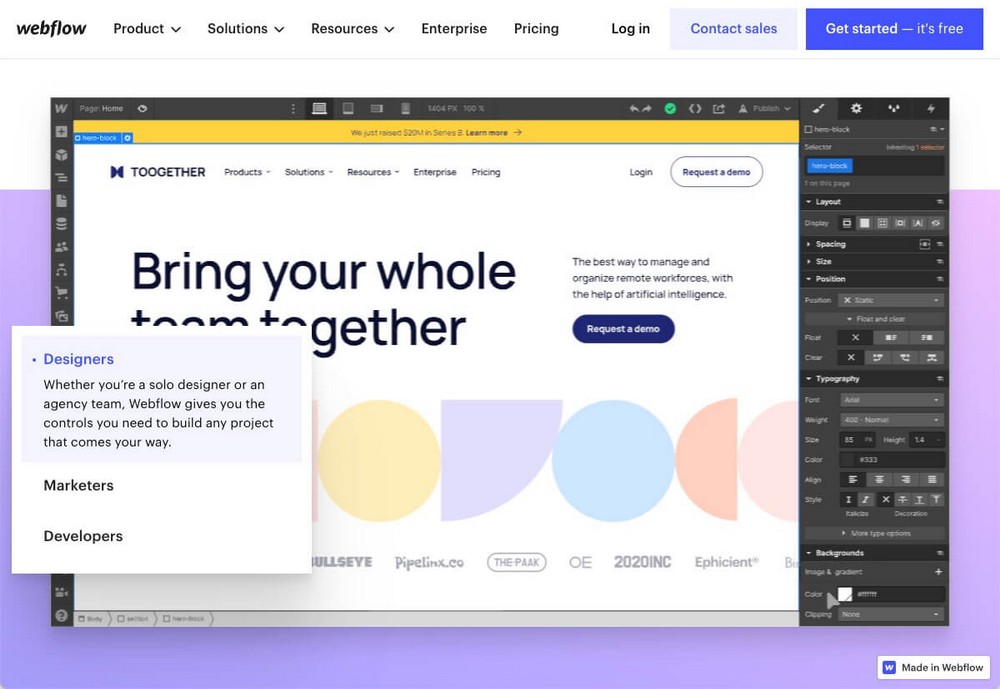
The best-known example of a website builder is Wix, although there are others such as Squarespace, Softr or Webflow.
These tools usually also include hosting and domain management, thus becoming an all-in-one for creating and maintaining websites.

They are great for beginners and make owning a website easy. However, you’re dependent on using that provider for everything and have very little control over your website.
Page builders are tools that allow you to easily design a page of an existing website, so they are quite similar on the front end.

For example, if you already have a WordPress website and use a theme for the design, a simple post could look like this:

A page builder can help improve that design or add pages with superior design. For instance, if you want to create a more attractive services page:

In other words:
- With website builders, you use a web-based system to create and host your website
- With WordPress, you can use templates to create your own website and customize it with a page builder
The boundaries between a website builder and a page builder are blurred since website builders also work as page builders.
If you want to manually design each page of your WordPress with tools like Elementor, Divi or Spectra, theoretically you’d be designing the entire website with a page builder.
It’s page builders we’re discussing in this post.
Should You Use a Page Builder?
Unless you’re a developer and want to build your own theme from scratch, a page builder is a solid bet.
They aren’t for everyone, or every situation, but for most of us page builders make life much easier.
You can build without knowing code and see the changes as you make them. For those two reasons alone, we recommend them.
It’s important to use a good template like Astra, as that would allow you to give a professional look to your website and make basic design modifications effortlessly.

But at some point, you’ll probably want to make more personalized designs, add elements not available in the WordPress editor, or work faster thanks to templates, wireframes or patterns.
If you’re an agency that wants to design websites for clients, you’ll very likely want to use a page builder.
Design is important, but so is content. Join the SureCrafted Facebook group to be updated on the launch of SureWriter, a tool that will help you write more and better.

About Elementor
Elementor is the best-known page builder plugin from the company of the same name.
Although it’s one of the most famous and most-used page builders on the market (with 5 million active installations worldwide), it’s relatively young, as it was launched in 2016.
Elementor has a free and a pro version that unlocks more features, widgets and extra templates.

Pros of Elementor:
- Very easy to use with an intuitive interface.
- Includes lots of building blocks with the free version.
- This page builder is dominant in the market. Continuity is assured and there is a lot of support material available.
- Due to its market share, it has many direct and third-party integrations. E.g. Ultimate Addons for Elementor, which adds more features to Elementor (even to the free version).
- It has an agency plan that allows you to use the tool on up to 1,000 sites.
Cons of Elementor:
- Many users complain that Elementor can slow down your website in complex designs.
- The plugin has a history of generating errors when receiving big updates.
- If you have never used a page builder, you may have a steep learning curve as it’s totally different from the WordPress Gutenberg editor.
Key features of Elementor:
- 100+ widgets and 300+ templates.
- The pro version includes a theme builder so you can modify the appearance of your entire theme.
- Features and widgets to modify the design of your store if it’s built with WooCommerce.
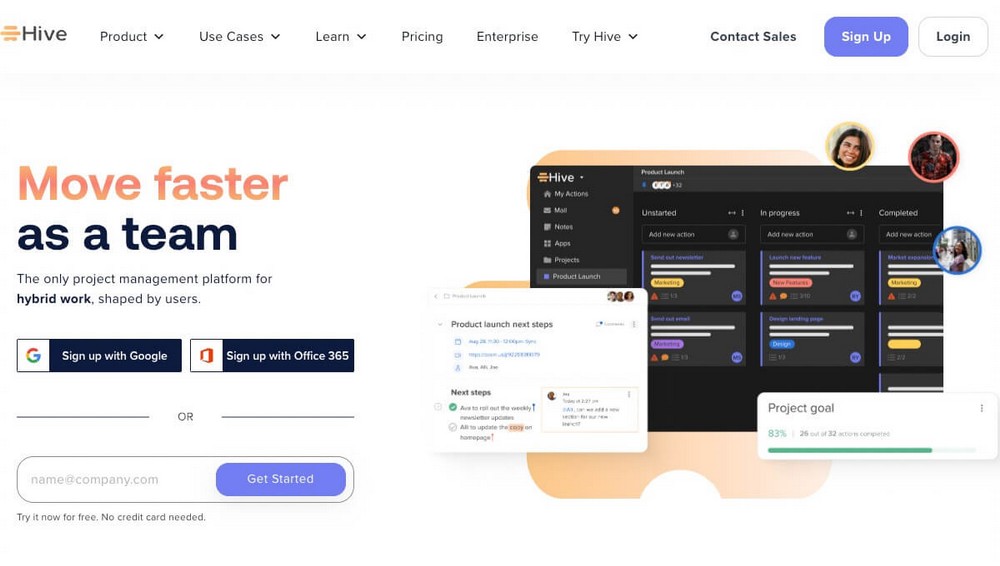
Elementor Website Example
Elementor has a page where it compiles dozens of showcases and case studies of websites that use its tool.
Perhaps one of the most interesting is Hive, a project management tool that shows that Elementor is not a plugin for bloggers or small companies. Even large companies can use it.

About Divi Builder
Divi is the name given at the same time to the theme and plugin for WordPress developed by Elegant Themes.
The company was founded in 2008, but the page builder arrived shortly before Elementor in 2015.
Despite being around longer, it’s less widespread than Elementor. Although the numbers are still spectacular (almost 1M users), which is impressive considering that there is no free version.

Pros of Divi:
- Easy to learn and to begin building pages.
- Logical navigation and simple processes to add and customize blocks
- Great value for the price. The license includes in addition to the page builder, two themes, a social media sharing plugin and an email opt-in and lead generation plugin.
- It offers a lifetime license. All licenses allow its use on unlimited websites so is a great solution for agencies.
- You can create almost any design you can think of thanks to its customization options. They include filters and effects, animations and scroll effects, background videos, background masks and patterns.
Cons of Divi:
- Lacks a free version.
- The interface can be complex and overwhelming at times.
- Hard content lock-in. If you disable the plugin only the shortcodes will remain.
Key features of Divi:
- Global elements and styles so you can update the same element on different pages simultaneously.
- 200+ website elements and 2,000 predesigned website layouts to choose from.
- WooCommerce modules to give you full control over the design of your product pages or modify the shopping cart and checkout pages to fit your brand.
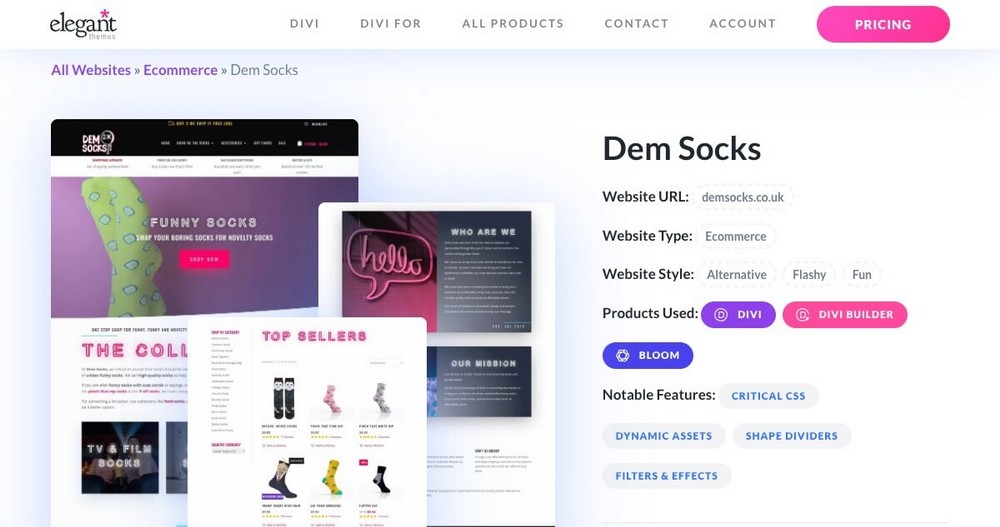
Divi Website Example
Elegant Themes also has a section where you can see dozens of websites organized by categories. This will come in handy to get ideas for your website if you end up using their plugin.
For example, if you’re looking for a design for eCommerce, you can use a filter.

About Spectra
Spectra is a plugin that is part of the Brainstorm Force family of products, a company that also developed the Astra theme, Ultimate Addons for Elementor, Ultimate Addons for Beaver Builder and WPBakery Page Builder plugins.
These plugins add more features to the page builders for which they were developed.
Although Spectra is the youngest, having been released in 2022, there is a lot of history behind it.
In fact, originally this plugin was known as Ultimate Addons for Gutenberg. It was named for the Gutenberg version of WordPress and was renamed once Gutenberg became known as the WordPress block editor.

Pros of Spectra:
- Designed for ease of use, with logical navigation and simple controls.
- Delivers a range of useful blocks to customize your WordPress website.
- Free version so you can start visually improving your website at no cost (Pro version is under development).
- Very easy to master and very intuitive for the average WordPress user.
- Very solid company in charge of development, which ensures its continuity and its perfect integration with the rest of the company’s products.
Cons of Spectra:
- You can’t add extra blocks through third-party plugins. But technically any other Gutenberg plugin will work along with Spectra.
- It lacks its own interface, so you’ll have to use it together with the rest of the elements and blocks from your WordPress editor.
Key features of Spectra:
- Works with the WordPress block editor so there’s no need to use an additional editor.
- Dozens of pre-built website templates to create pages quickly.
- Super-fast, minimal external scripting and file dependencies keep the code clean.
Spectra Website Example
Spectra doesn’t yet have a compilation of full websites. If you want to see page examples ready to be used in any type of business or situation, take a look at these Starter Templates.
Starter Templates is a set of templates that you can apply to your website with just a couple of clicks to have a fully functional site in a matter of seconds.

Elementor vs Divi Builder vs Spectra – Full Feature Comparison
Now that you know the participants of this comparison a little better, we’re now going to discuss the basic characteristics of each of them.
What you should look for when choosing your page builder?
Not all features will have the same value for each situation:
Maybe your priority is usability and you don’t care so much about price. Or maybe you want to use these tools with hundreds of clients and licensing is essential.
At the end of this comparison you’ll also find a small summary in which we’ll recommend the best solution for your situation.
Even so, we recommend you read each section carefully, or at least those points that seem most relevant to you.
|
Feature |
Elementor |
Divi Builder |
Spectra |
|
Ease of use |
Average. External drag and drop editor. |
Fairly complex external drag and drop editor. |
Very easy to use as is integrated into the WordPress editor. |
|
Widgets |
30+ Free 60+ Paid |
200+ (paid) |
28 Free (Paid upcoming) |
|
Templates |
30+ Free 300+ Paid |
Almost 300 (paid) |
300 pre-built Block Patterns (free) 60 Wireframes (free) |
|
Integrations |
Extensive catalog, but developers must strive for compatibility |
Extensive catalog, but developers must strive for compatibility |
All those available in the WordPress editor. Compatibility will be technically broader. |
|
SEO and Performance |
Failed Core Web Vitals on mobile |
Failed Core Web Vitals on mobile |
Passed Core Web Vitals on mobile |
|
Ecosystem |
No. Only page builder |
A theme and a couple of plugins. |
A Pro theme, several plugins, online training and future product releases. |
|
Pricing |
Free version available Pro plan starting at $59/y for 1 site |
Only paid plans ($89/y) |
Free version available Pro plan to be defined |
Interface and Ease of Use
A page builder has to be comfortable to use as it’s quite likely that you’ll end up using it constantly.
In a nutshell, these tools work without code, by dragging and dropping content blocks to different parts of the page.
This is known as WYSIWYG (What You See Is What You Get) because the way the page looks in the editor is the same as how the page will look in the final version.
Further on you’ll see what blocks each plugin offers, now let’s focus on how each plugin works with them.
Elementor – A Standard Approach
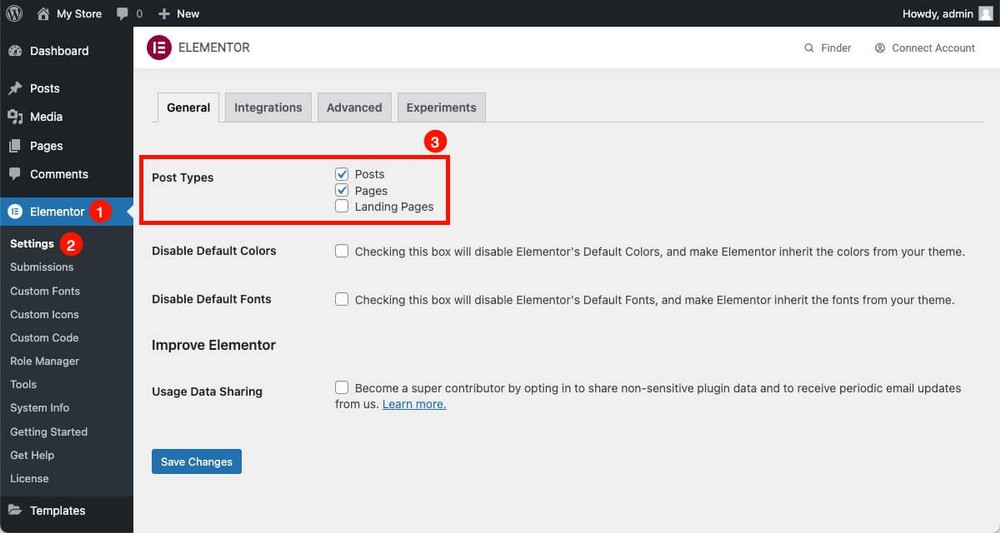
Once you install Elementor, you can decide how you want to use it from the WordPress Administration Panel > Elementor > Settings.

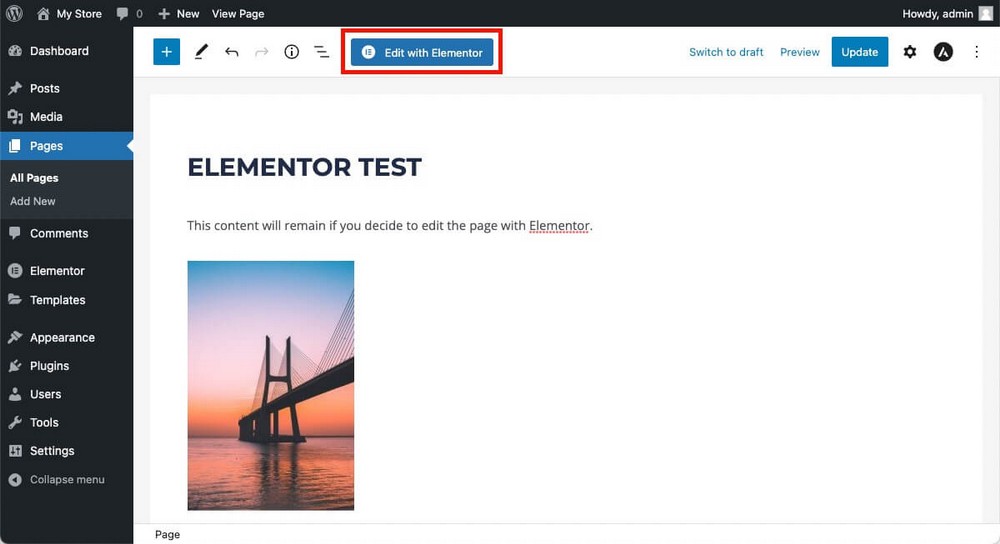
For example, if you create a new page, you’ll see the Edit with Elementor button to decide if you want to launch Elementor’s builder.

When you do this, the content you had previously created in the WordPress editor (if any), will be loaded as a single block.
You won’t be able to add blocks between the content that has just been imported (for example a button between the text and the photo). You can only add new elements above or below that block.

In Elementor you’ll be able to:
- Create sections.
- These sections can have column layouts inside.
- The sections/columns will show the widgets that you drag from the sidebar.
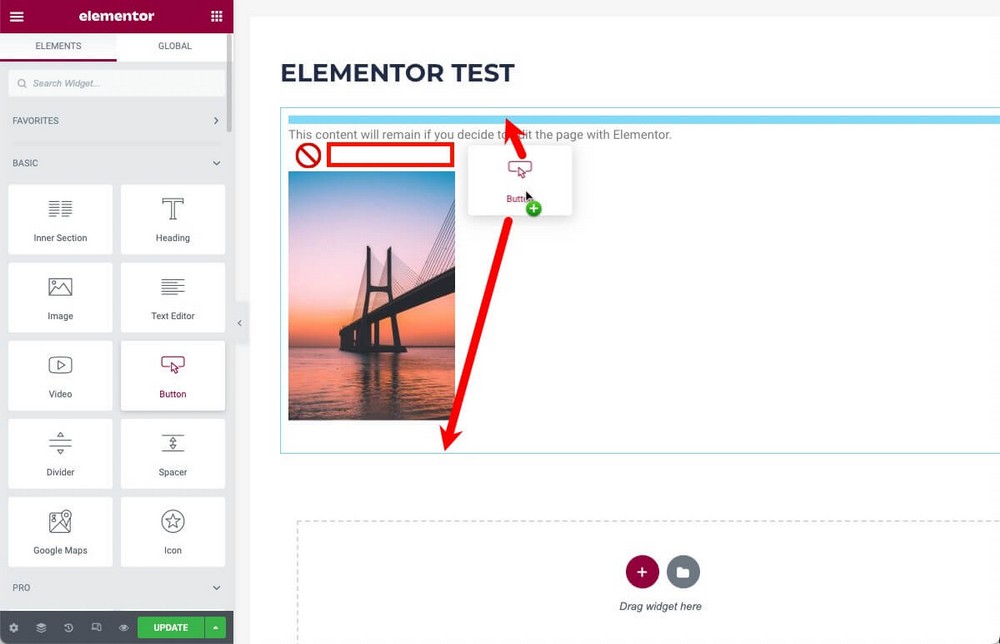
For example, here is a basic structure with:
- A section with a header and an icon inside.
- Another section, with 3 columns inside, with a button inside each.

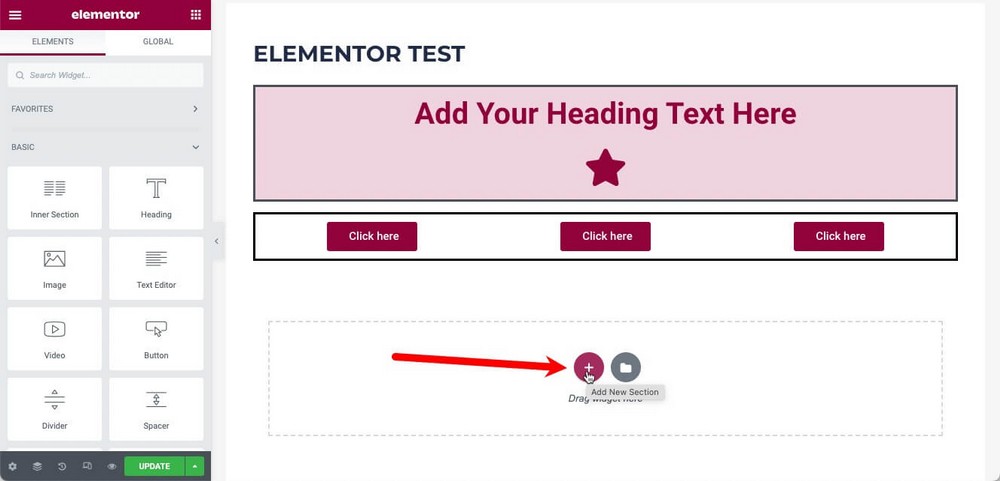
So the mechanics are very simple:
- Add new sections by clicking the + button at the bottom, and choose a column layout .
- Drag any widget to the “drag widget here” box, which will automatically create a new section with the widget inside.

You can then reposition these sections by dragging them around the page.
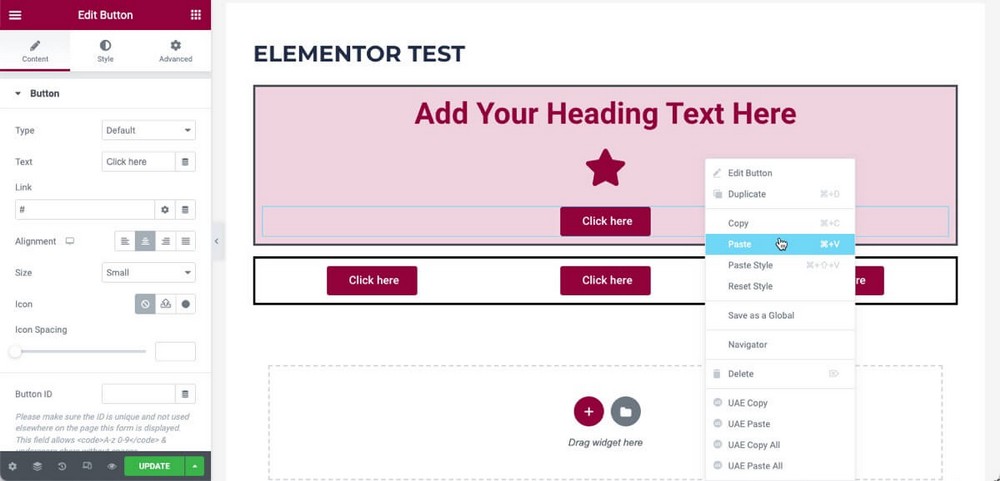
Widgets can only be dragged within the same section. If you want to move it to another section, right-click, copy it, and paste it in its new position.
The use of right-click in Elementor makes things much easier since it’s very intuitive, and it’s a great point in its favor.

Modifying the sections and the different widgets is technically simple, but due to the number of modifications available, it’s impossible to explain them all here.
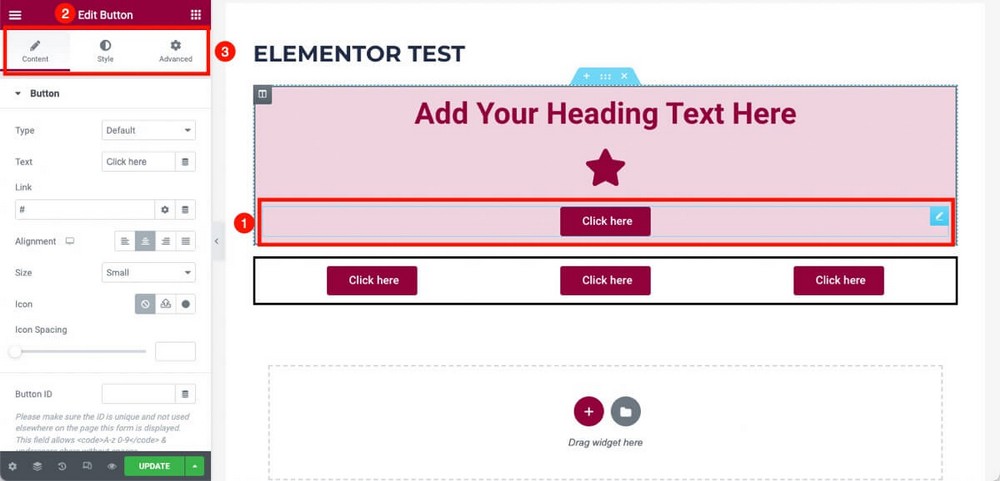
But the procedure is always the same:
- Select the widget or section you want to modify.
- Make sure you’ve selected it correctly by looking at the name in the sidebar.
- Navigate through the different content, style and advanced options tabs to apply the changes you need.

The options you’ll find there will vary greatly depending on whether you have selected a section or a widget.
They also change depending on the type of widget selected.
The changes you may want to apply to a button (size, color, link) are not the same as to a widget showing an address on Google Maps.
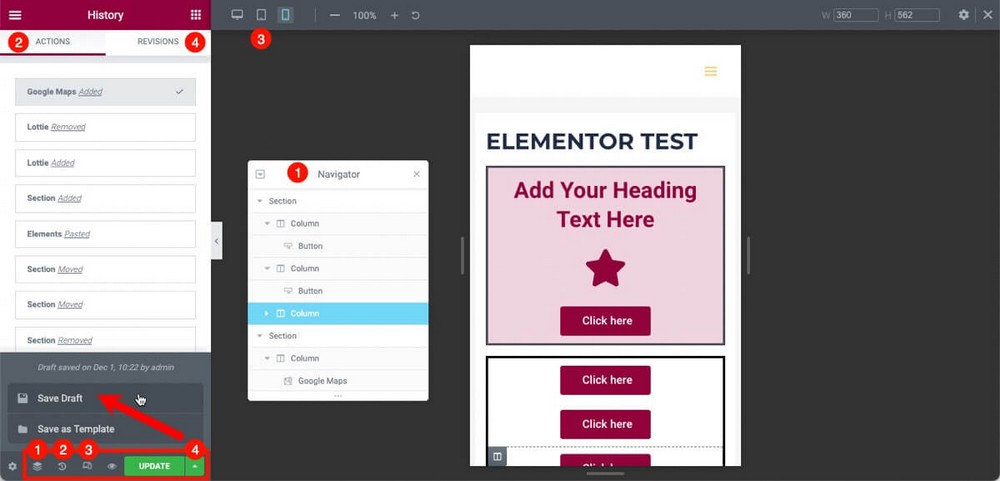
At the bottom of the sidebar you’ll find a couple of tools that will make it much easier to work with, for example:

- A navigator, which visually shows you the structure of your page.
- A history, to see the last changes made and undo any of them.
- A responsive mode, to see how your content would look on different mobile devices.
- An option to save revisions locally before publishing them live, or to revert to a previous state after a temporary change (for example, after adapting a page for Black Friday offers).
Very practical features that will make your life much easier when working with this page builder.
Divi – Somewhat Complex and Not Intuitive
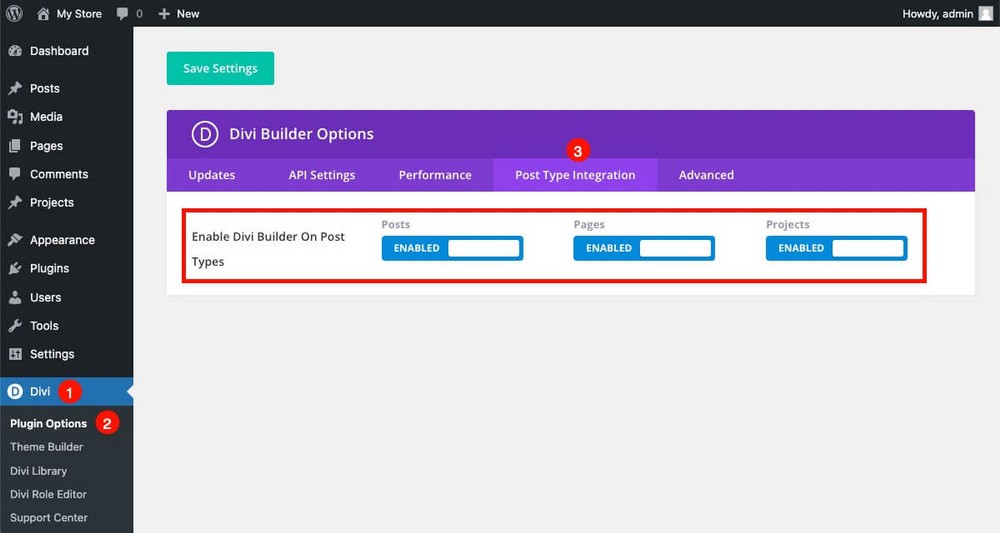
Divi also allows you to define which post types you want the page builder to be available from the WordPress Administration Panel > Plugin Options > Post Type Integration.

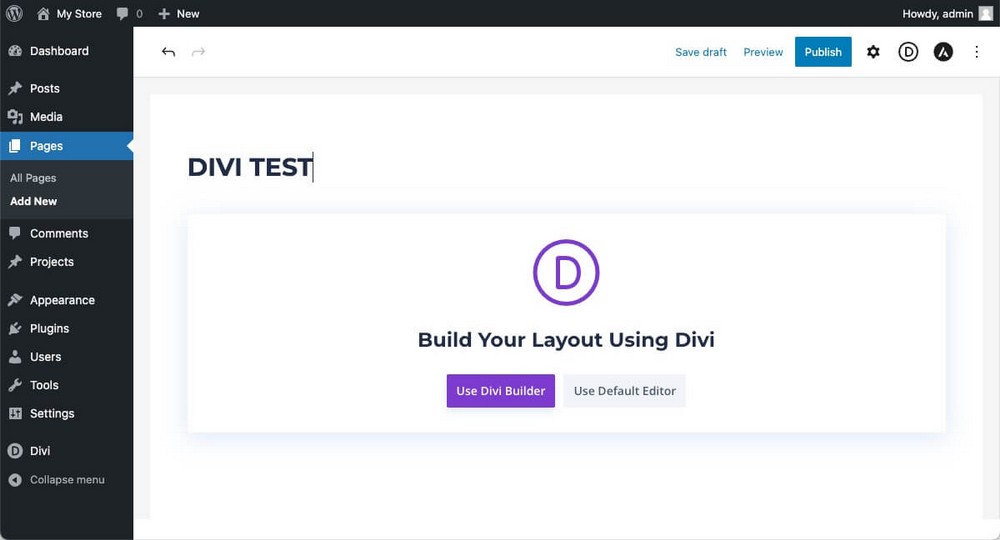
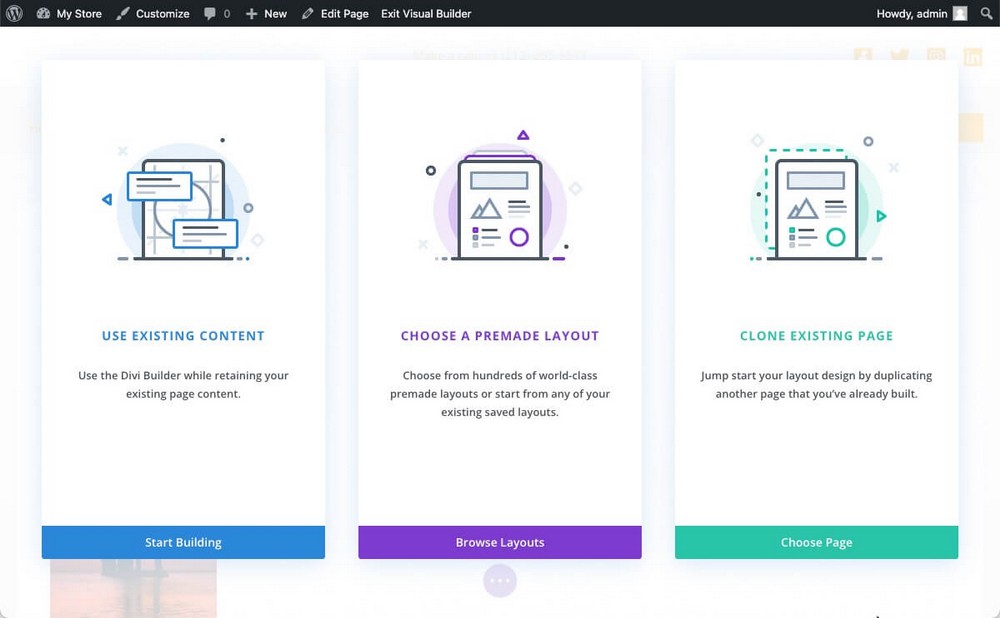
When creating a new page, you’ll have to decide if you want to use the native WordPress editor or use Divi.

If you already had content, the same thing happens as before with Elementor.
The content is loaded inside a section, and you cannot add blocks inside, only above or below.
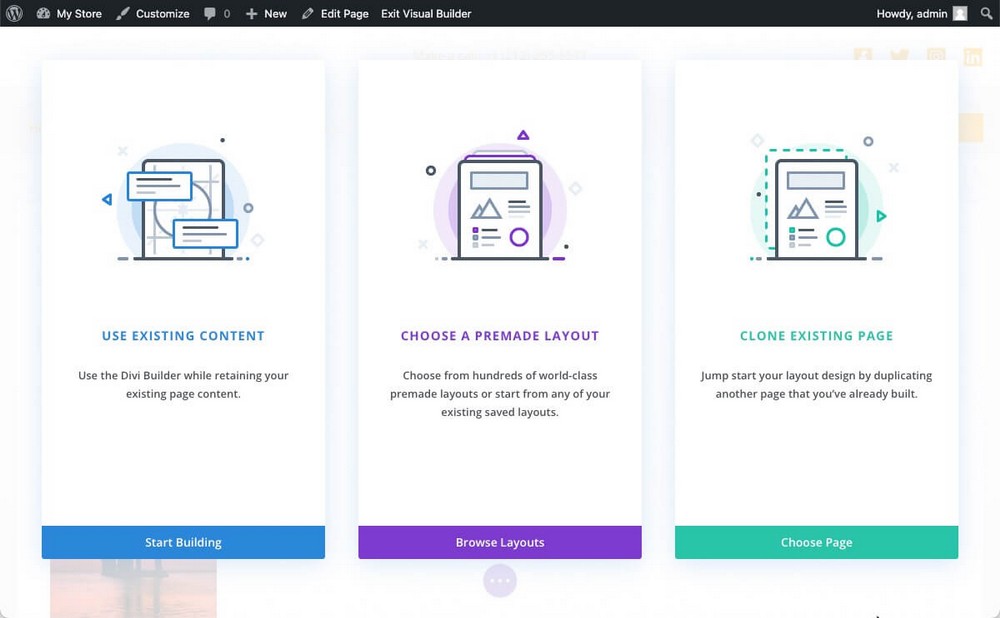
You can also choose to use a custom template or clone an existing page.

Divi also handles the design of the pages in a hierarchical way, although in this case the names are a little different.
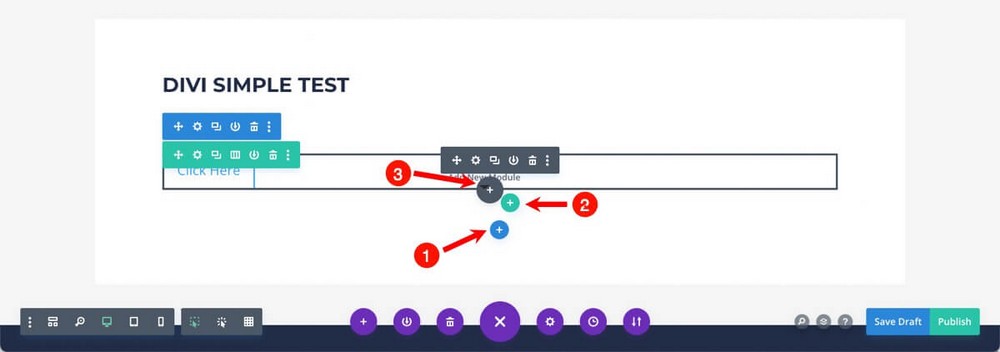
- You can create sections with the blue + button.
- Rows with the green + button (rows are the ones that can contain columns).
- And you can add modules with the gray + button.

It’s more complex to work this way. For example, you can’t see a list with all the available modules until you click to add one.
So if you’re just starting to work with this plugin, you’ll find it difficult to see exactly what you can do with it.
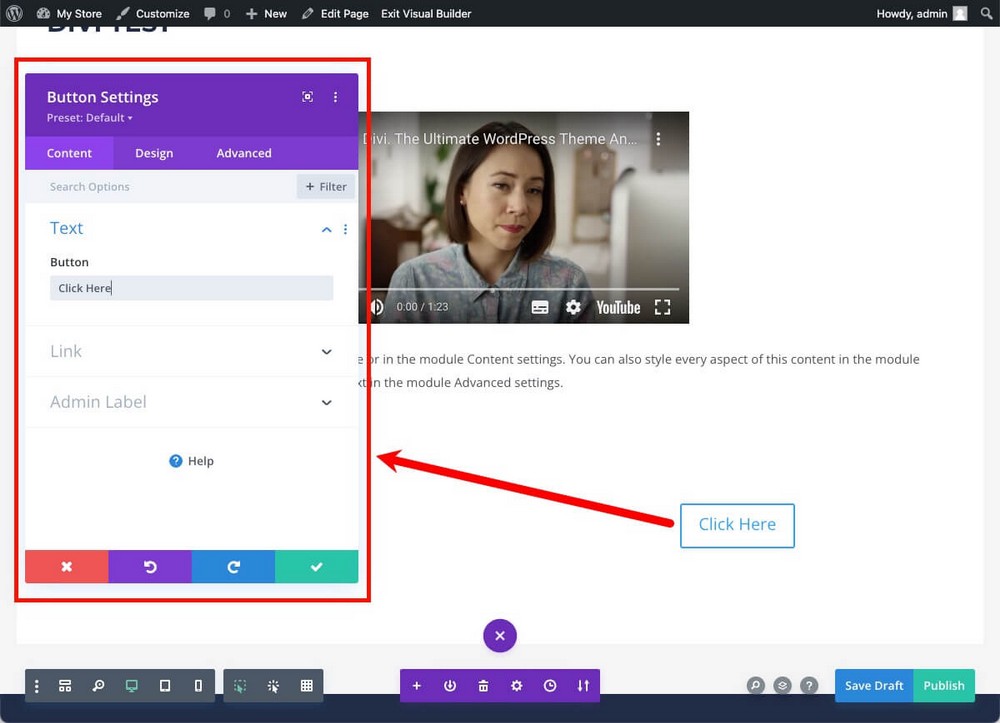
Also, selecting each module doesn’t automatically bring up the options sidebar.
You’ll have to click the gear wheel to see the customization options (or double click).
These customization options are very similar to the ones you saw in Elementor. You’ll also find similar content, layout, and advanced options tabs.
The options modal window doesn’t close automatically when you click out of it, which makes the workflow a bit more clumsy.

Working with Divi is, in general terms, more cumbersome than working with Elementor.
In exchange, it has several tools that will help you see the structure of your content in a very accessible way.
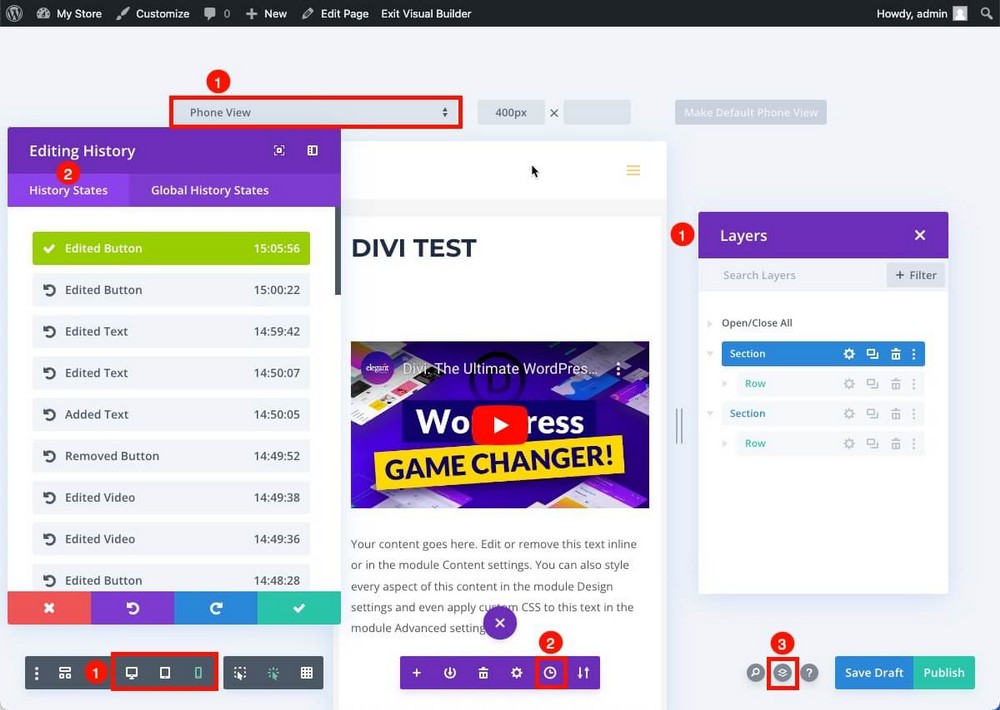
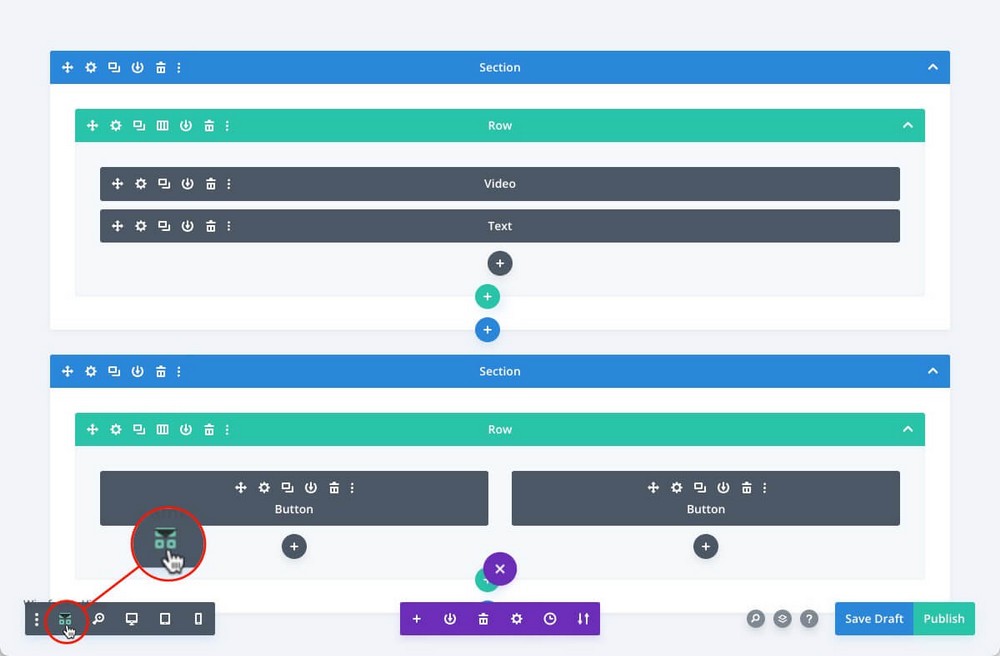
For example, the wireframe view is activated from the toolbar, which you must deploy with the central purple button.
It allows you to see the structure of the page in a schematic way.

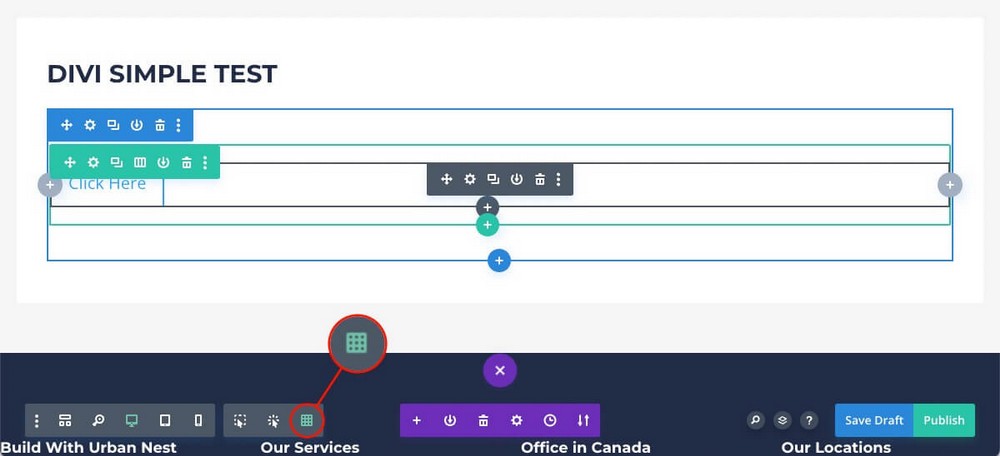
The grid view, on the other hand, shows something similar, but with all elements visible.

The two views are very practical, but overwhelming if you’re not used to working with many visible elements, or if you’re creating a very elaborate page.
You’ll also find here similar options to those you just saw in Elementor:
- Responsive mode layout for different devices.
- A history of changes.
- Layered view that will help you better understand the structure of the page.
Spectra – A Natural and Intuitive Integration With WordPress
Spectra works slightly differently than the previous two alternatives.
Once you download and install it from the official WordPress repository, you won’t have to load it from an external layout editor as happens with Elementor or Divi.
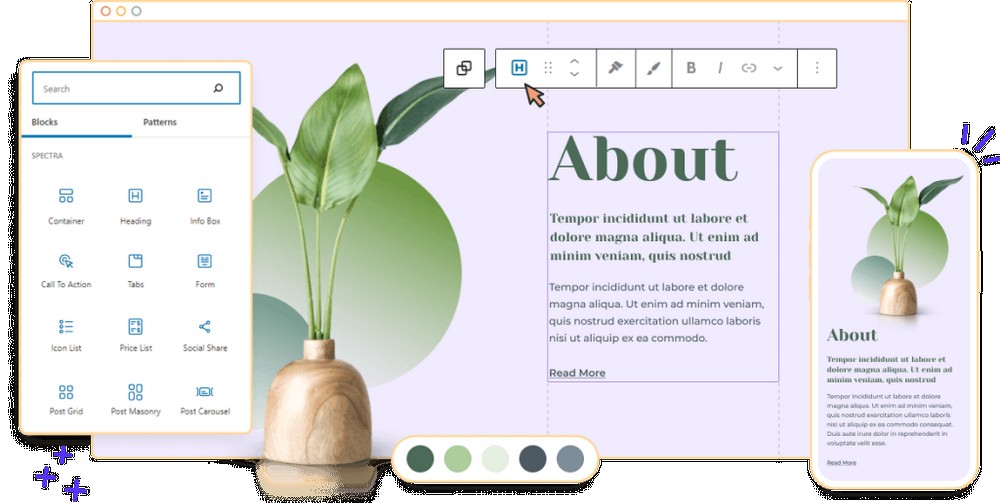
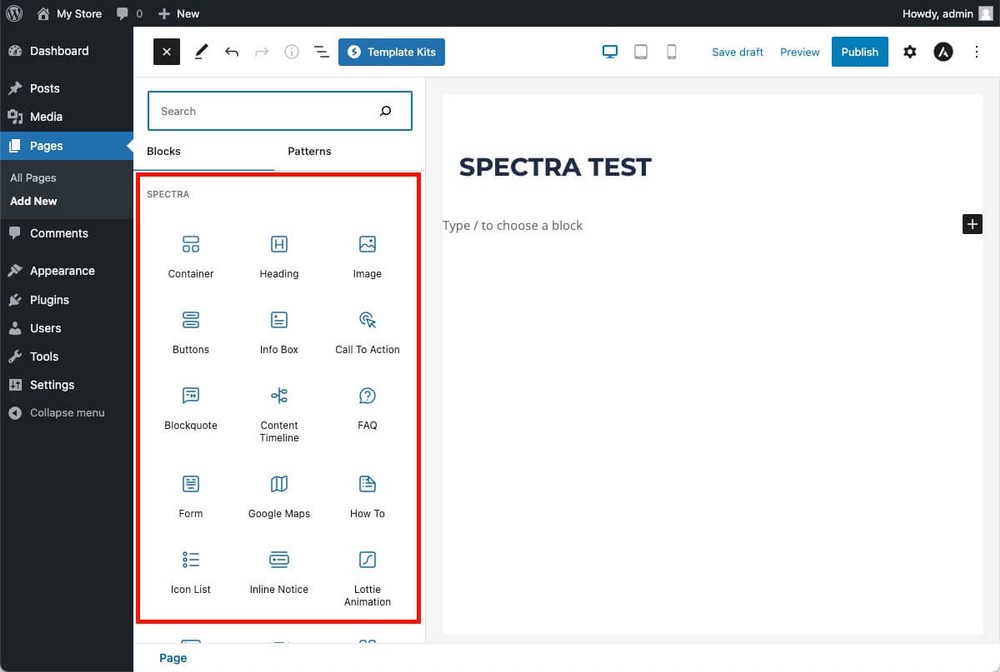
Spectra loads its blocks (known as widgets and modules in the other plugins) within the native WordPress editor.

This makes it extremely easy to get started.
If you already know how to use the WordPress block editor, you already know how to use the Spectra editor.

- Drag the desired blocks into the editor.
- Customize them from the right sidebar.
You can find all kinds of options here, for example:
- From the General tab you can load presets of the block you just added.
- From the Style tab, modify colors for the “normal” and “hover” state of the block.
- From the Advanced tab, hide the block on certain devices, or depending on other conditions.
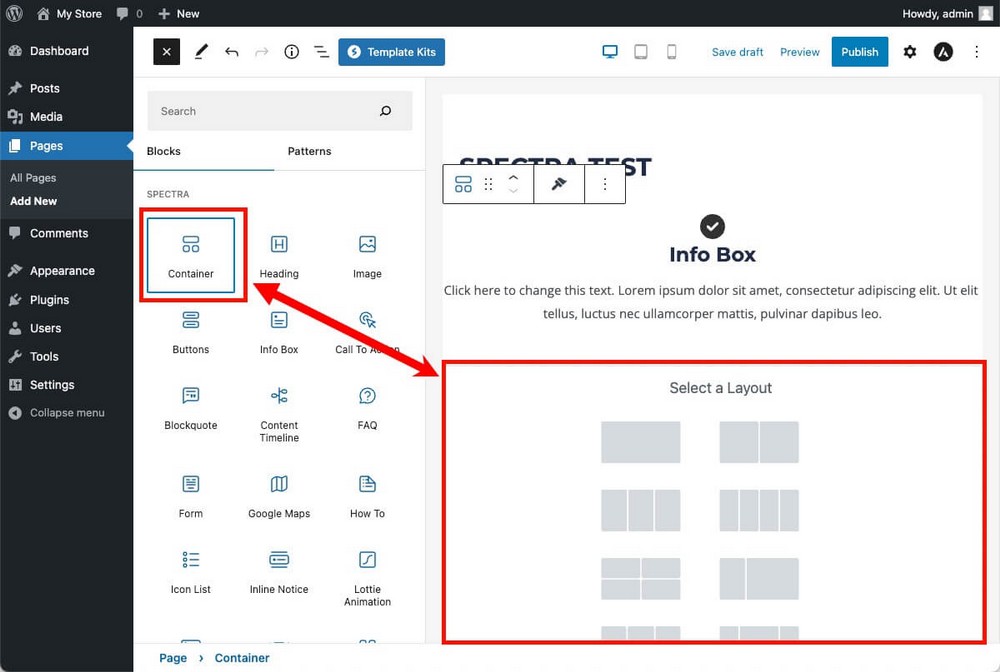
Spectra also allows you to create a column structure, a basic feature that will allow you to create more advanced designs.
To do this, you would only have to add the container block which allows you to choose this option.
Once done, you can add the blocks you need by simply dragging and dropping.
That is, in Spectra you’ll also be using a hierarchical structure: Container > Column > Block.

Spectra is based on the WordPress editor, so you still can do all the things you’ve seen without having to load an external tool as with the previous plugins.
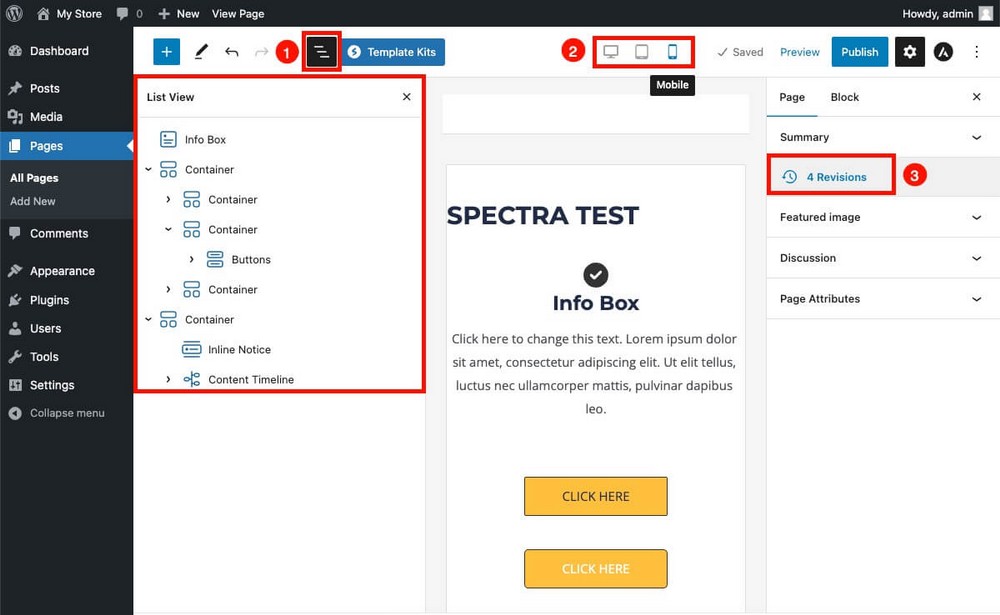
- Enable the list mode to better understand the structure of the page you’re working on.
- Switch between different views to see what your design would look like on different devices.
- Access revisions to go back to a previous version.

If you want to see an overview of Spectra to better understand the rest of the comparison, take a look at the video below!
Widgets, Modules and Blocks
The true power of page builder plugins is usually defined by the blocks they can use. That’s what we’ll analyze in this section.
Each page builder names the pieces used to design the final page differently:
- Elementor – Widgets
- Divi – Modules
- Spectra – Blocks
But they all refer to the same thing, the basic element that you embed in the different sections or containers to conform the final design.
Elementor – 30+ Basic, 60+ Pro Widgets and Optional Addons
The free version of Elementor will allow you to use more than 30 core widgets.
We can’t explain them all because the comparison would be very extensive.
Fortunately, the vast majority are self-explanatory and let you add features that WordPress doesn’t include by default, such as the toggle block.

If you pay for the Elementor pro plan, you’ll also have access to more widgets including testimonial carousels, countdowns, pricing tables and PayPal or Stripe payment buttons.

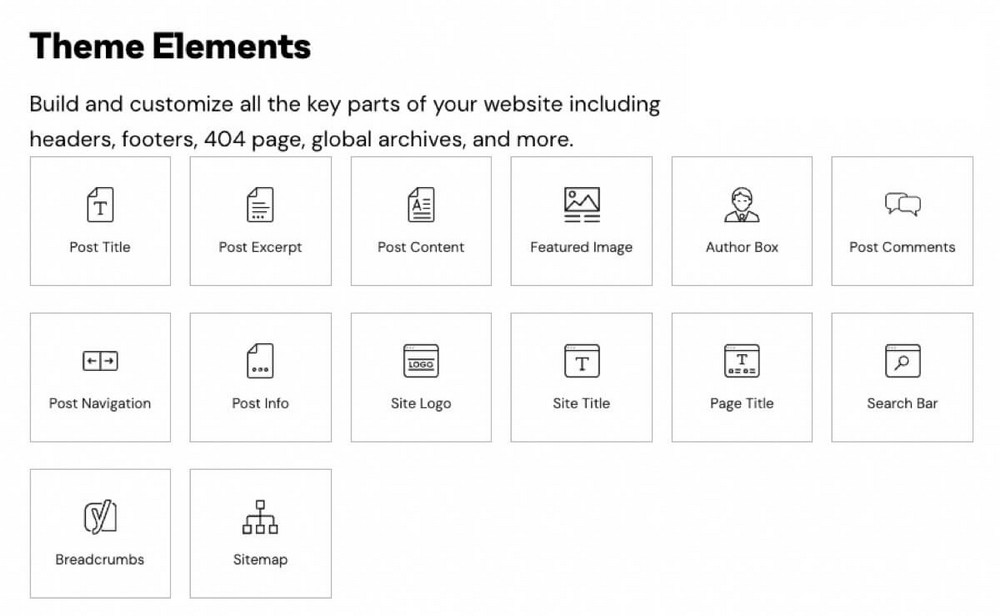
In addition to the above you also have widgets related to your theme. You can for example add a search box, an author box, or a featured image.

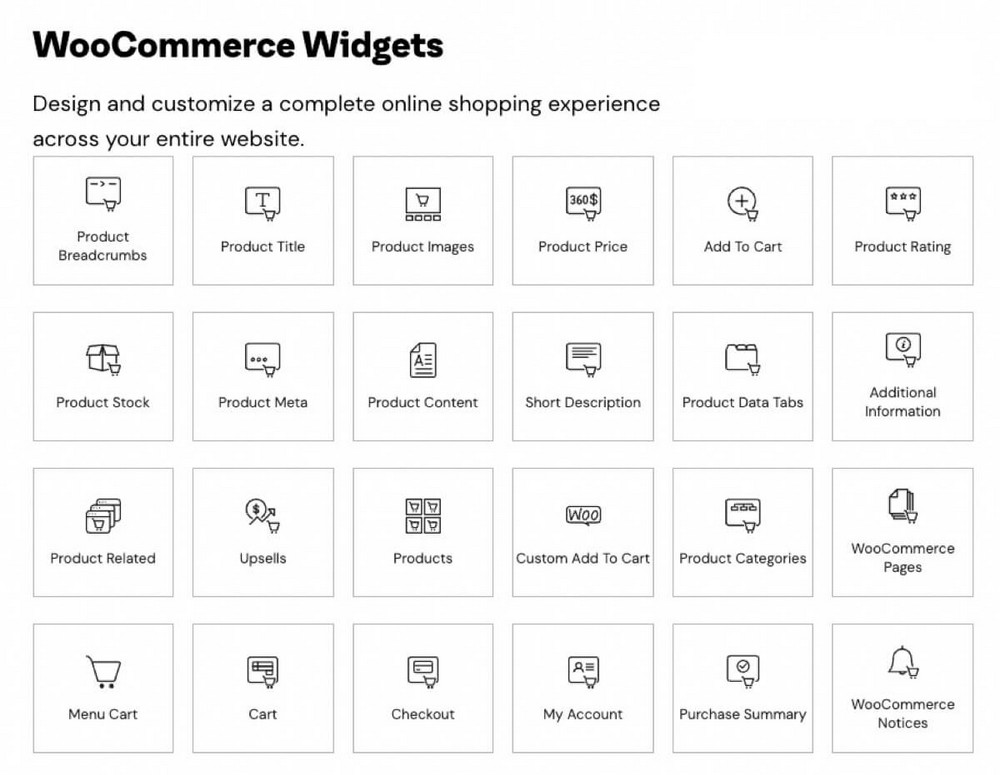
The most interesting blocks for eCommerce will be the widgets for WooCommerce. They allow you to put a button anywhere on your page for any reason.
This way you’ll not be limited to the standard WooCommerce design.

These last three groups of widgets are only available in the Elementor Pro plan.
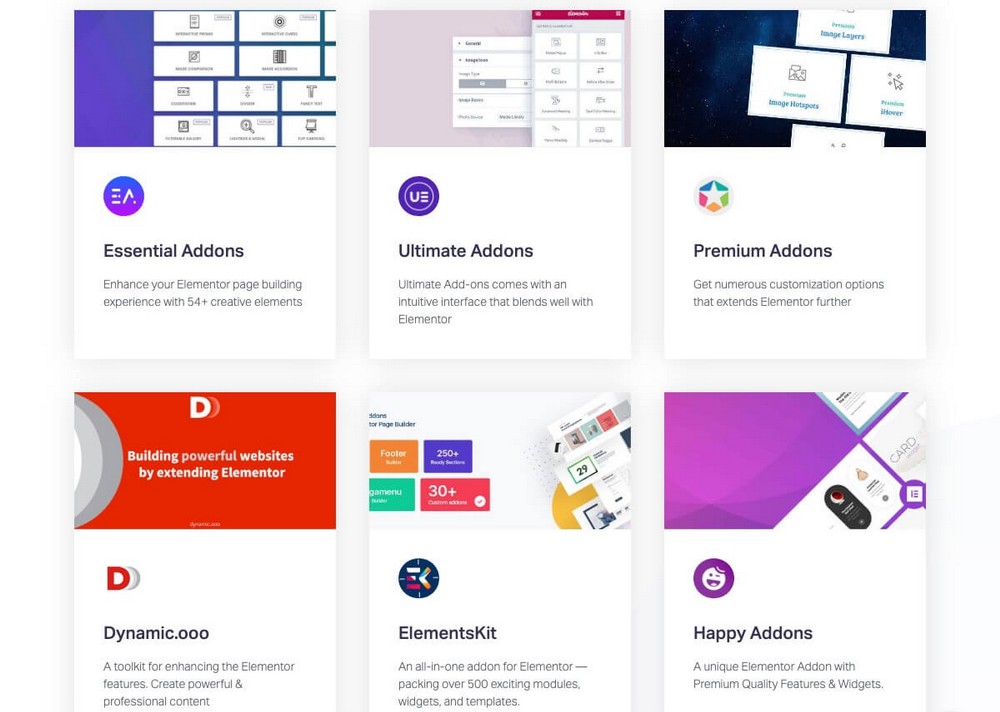
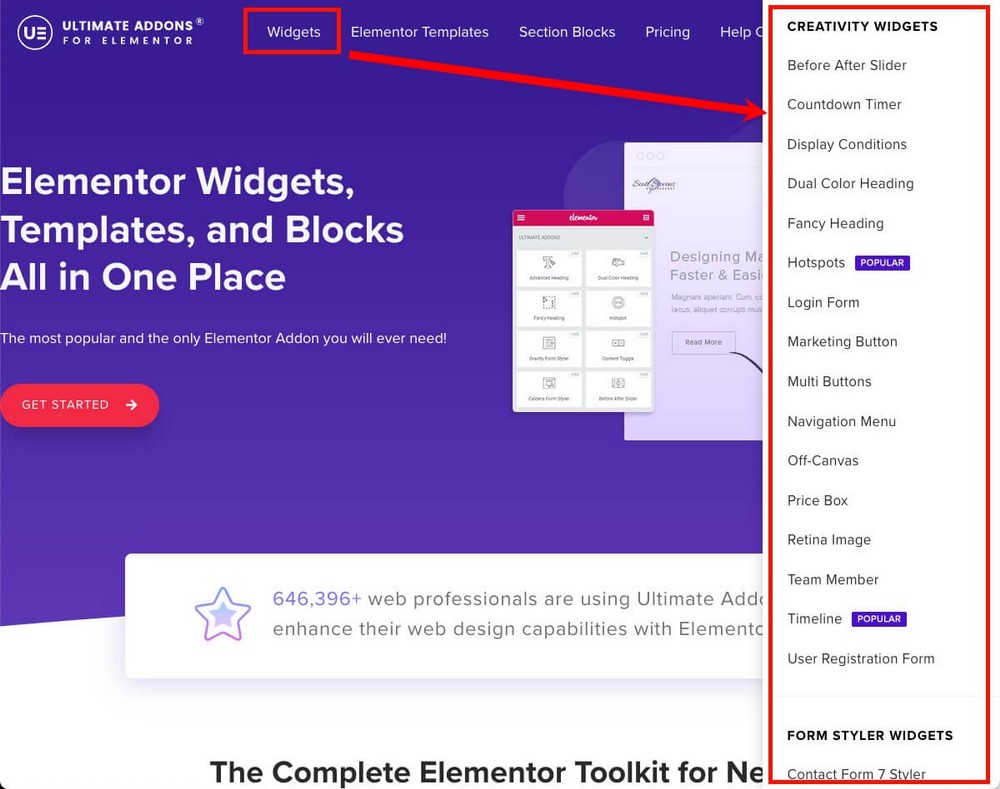
But if you miss any particular element, you can try the 3rd party Elementor addons market.
These addons work even with the free version of Elementor, but you’ll have to purchase them independently.

Ultimate Addons for Elementor for example, includes the extensions party propz, particle background, and even a music widget. These will come in handy to adapt your website for Halloween or restyle your website for Christmas.

Divi – A Massive 200+ Elements and a Marketplace
The Divi library is really huge, since it has more than 200 elements to install.
Most of them are included with the standard plugin license.

There are also specific modules for WooCommerce.

There are also free modules developed by the community.

As if this wasn’t enough, you’ll also find more modules in the Divi marketplace.

Spectra – 28 Blocks and 3 Extensions For Free. Extra Blocks and Features in Spectra Pro
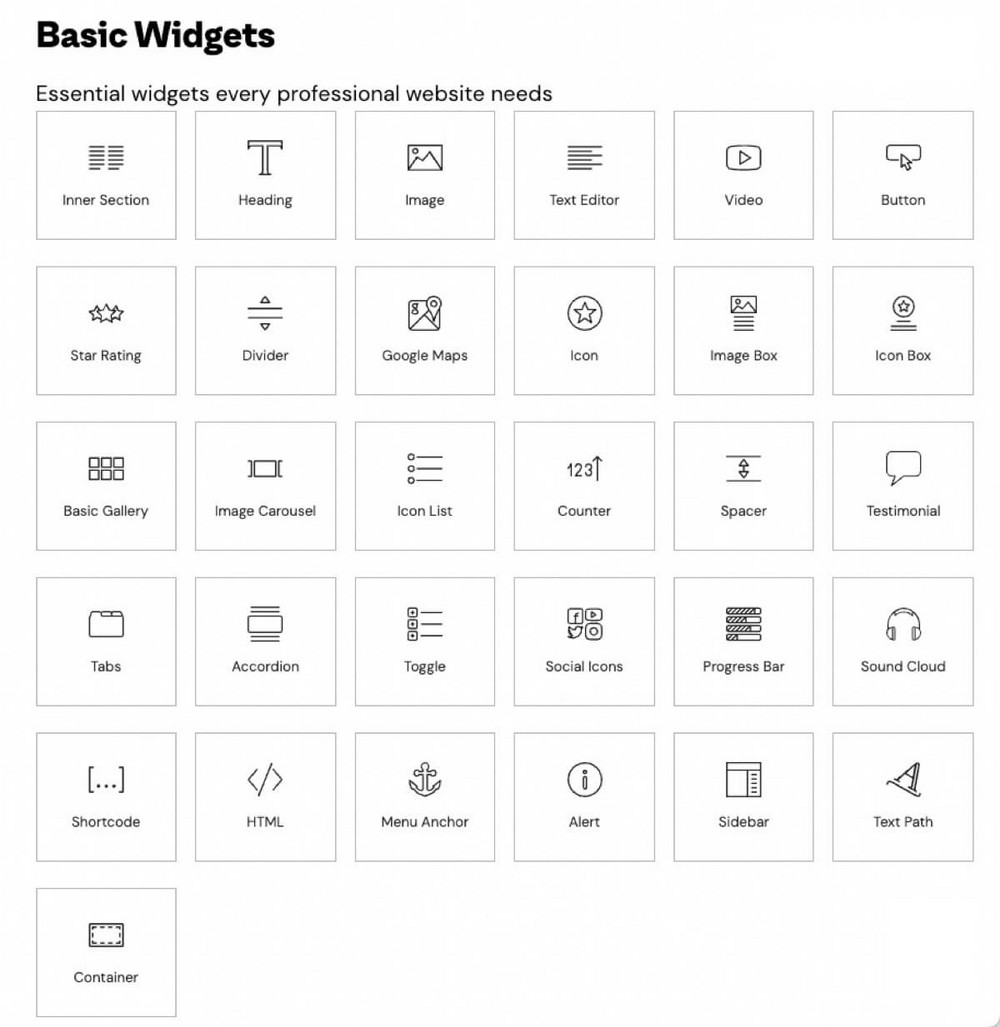
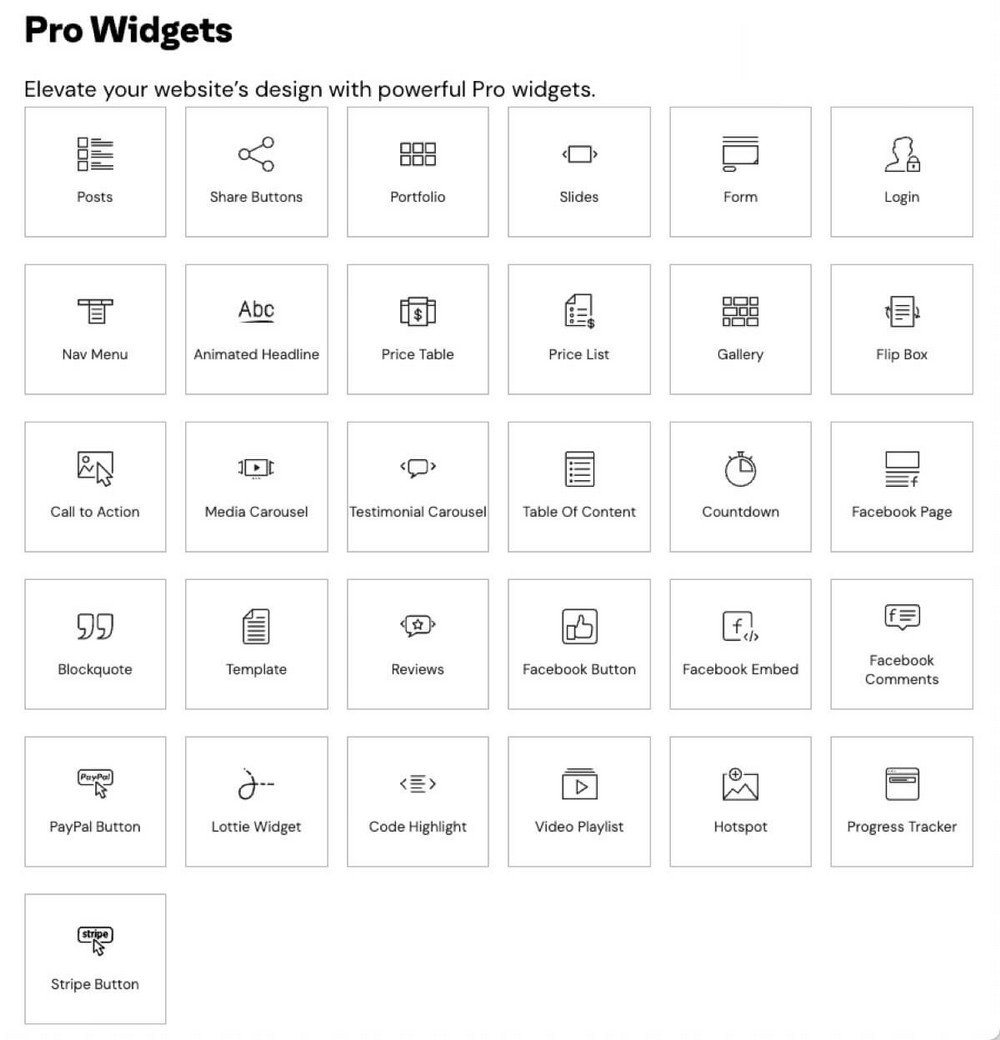
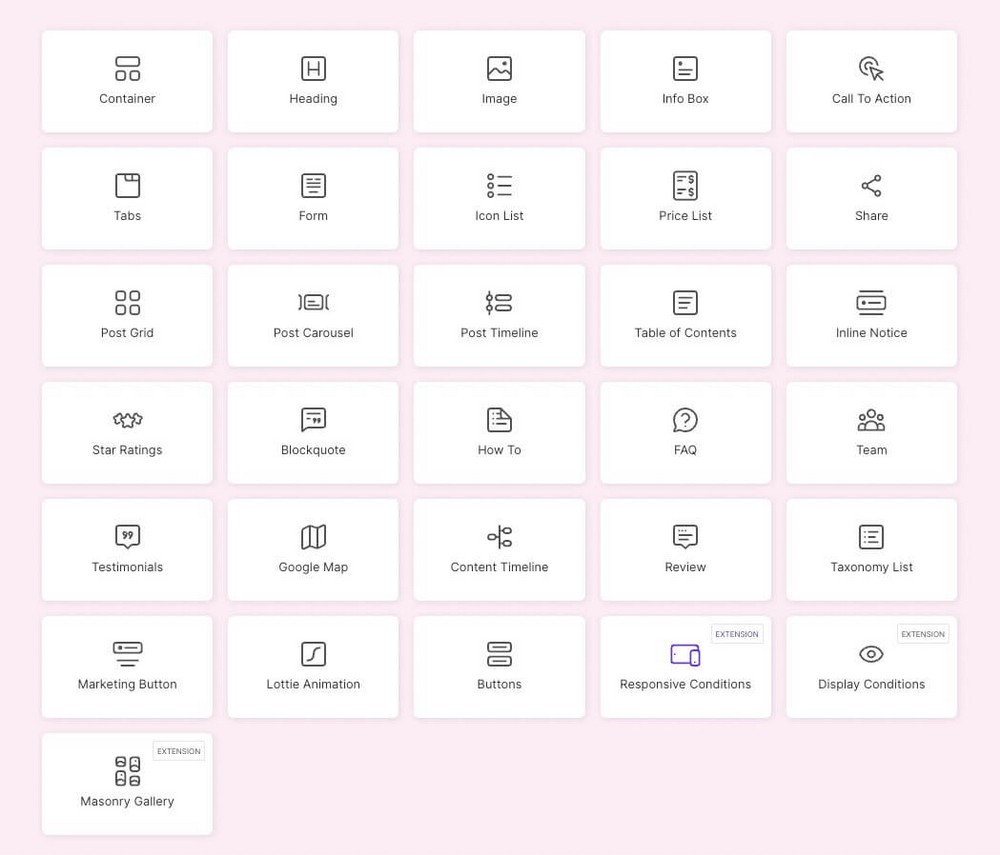
Spectra offers 28 basic blocks and 3 extensions.
A total of 31 items, which make this alternative on a par with the free version of Elementor.
In case you are wondering, the 3 extensions are:
- Masonry gallery allows you to convert the simple gallery block.
- Display conditions allow you to show or hide blocks based on the user state (logged in or not), user role, browser, and operating system.
- Responsive conditions: to hide blocks on certain devices (for example, not displaying a photo for simplicity on a smartphone).

Spectra offers great value taking into account that we are talking about something that’s free.
Creating better content with 30 new blocks from the WordPress editor makes Spectra worthwhile if you want to improve the quality of your site without spending money or time learning how to use a new tool.
The Pro version will bring more blocks and features:
- Login and register forms blocks, including social forms for Google and Facebook.
- Instagram block to show the latest Instagram posts directly on your website.
- Sliders.
- Filters for the image gallery block.
- Transition effects.
- Countdown blocks so you can create timers, even evergreen ones.
And many other features that will make Spectra Pro a tough rival to the paid plan of Elementor and Divi.
Templates and Wireframes
Now you know the different tools and ingredients that each tool offers.
But if you use a page builder, it may be because your design skills are not the best and you need extra help to create a great website.
That’s where predefined blocks come into play.
Predefined blocks will help you design better and work faster.
It’s easier to use a template designed by an expert and modify it than create it from scratch.
Elementor – 30+ Basic and 300+ Pro Templates
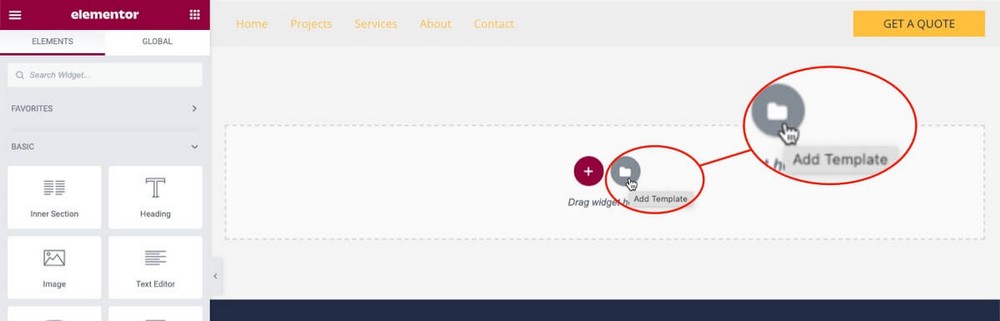
In Elementor you could add new widgets by pressing the + button. But it’s also possible to add templates by clicking the folder icon.

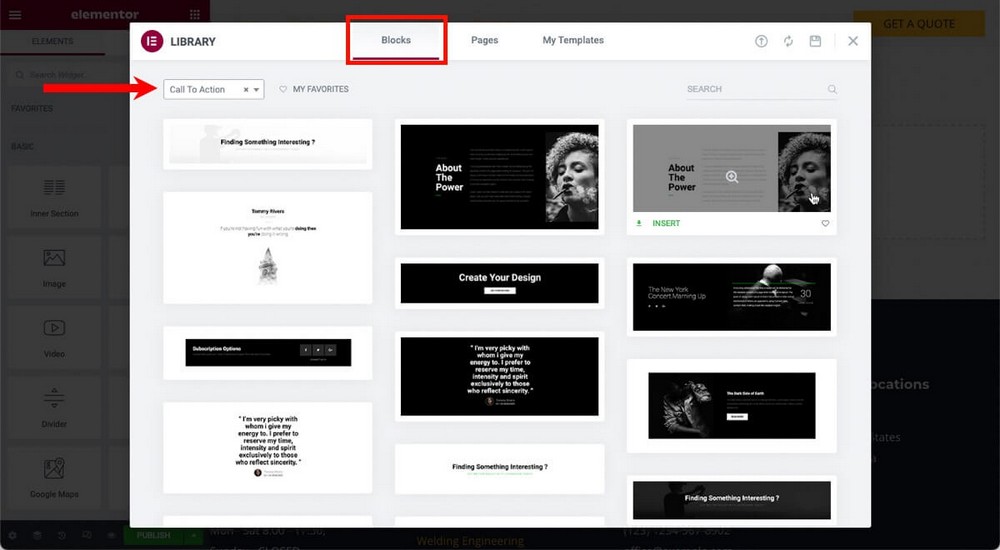
This will open a modal window where you can browse through a large selection of predefined blocks neatly organized by categories.
If you want to create a call to action, you don’t have to add a box, text, a header, or a button.
You can add a call to action block that already has those elements and adapt it to suit your design.

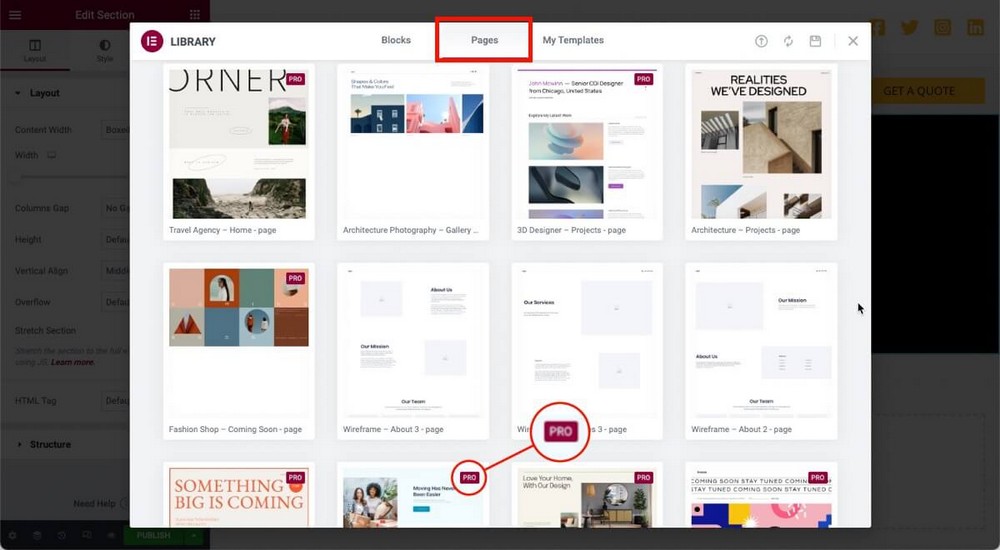
In addition to predefined blocks, you also have the option to use a complete web page template.
This will speed up your work if you’re creating a page and not simply making an article more beautiful.

Although Elementor offers hundreds of block and page templates, keep in mind that most of them are only available with the Pro plan.
Divi – Almost 300 Layout Packs, but No Wireframes or Styles
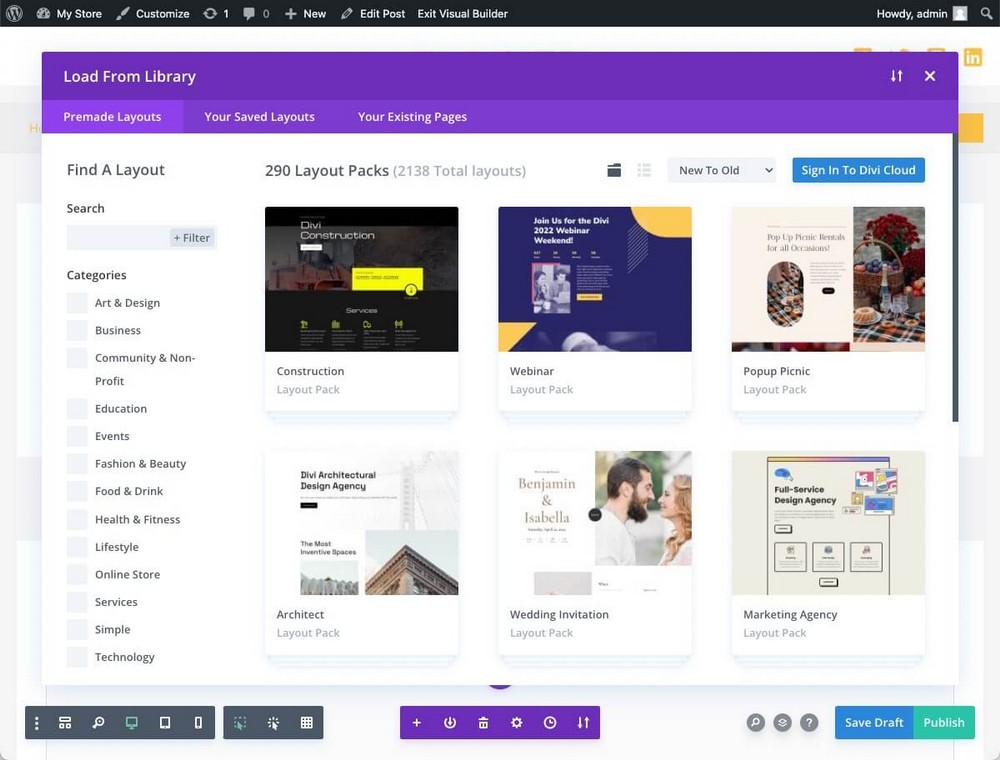
When creating a new page or article and editing it with Divi, you have the option to choose a premade layout.

These layouts are organized in about 300 packs. Each pack has several layouts inside (for example, a home page, along with a contact page and a blog page).
So in total there are more than 2,000 predefined pages that you can use.

However, Divi doesn’t have wireframes. It doesn’t offer different styles for the 200+ blocks. You’ll have to add the simple version (for instance, the call to action block) and modify it manually.
Spectra – Presets and Hundreds of Template Kits
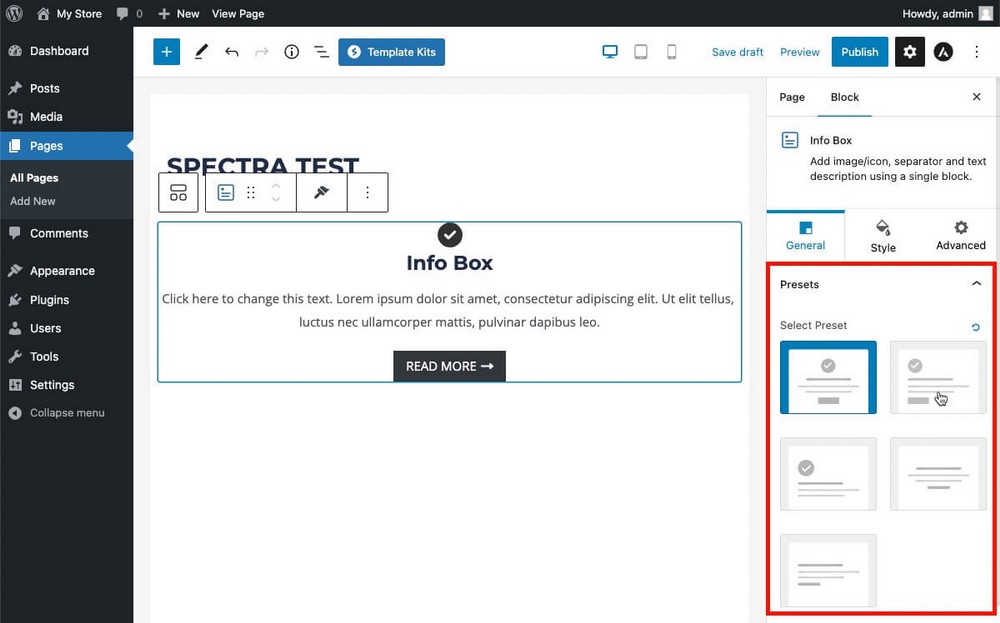
When you add a block with Spectra, you’ll find a presets section in the sidebar (depending on the block used).
This allows you to quickly change the style without having to modify it manually. A much more efficient way to work.

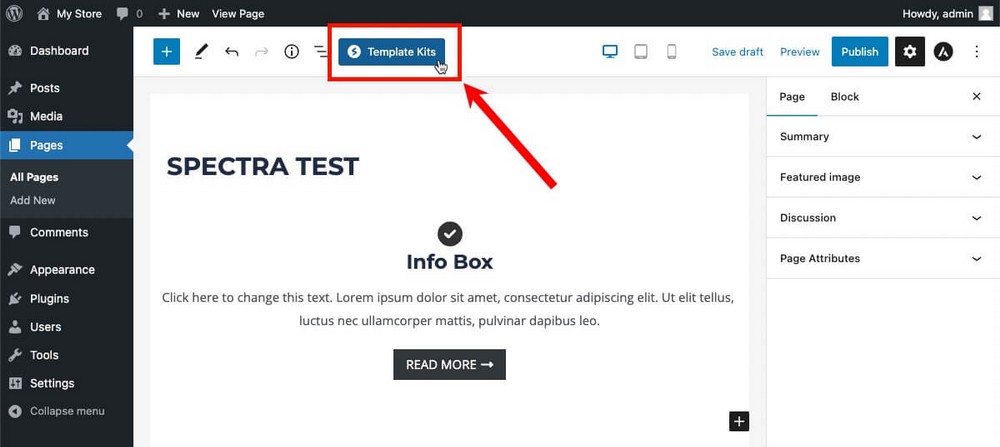
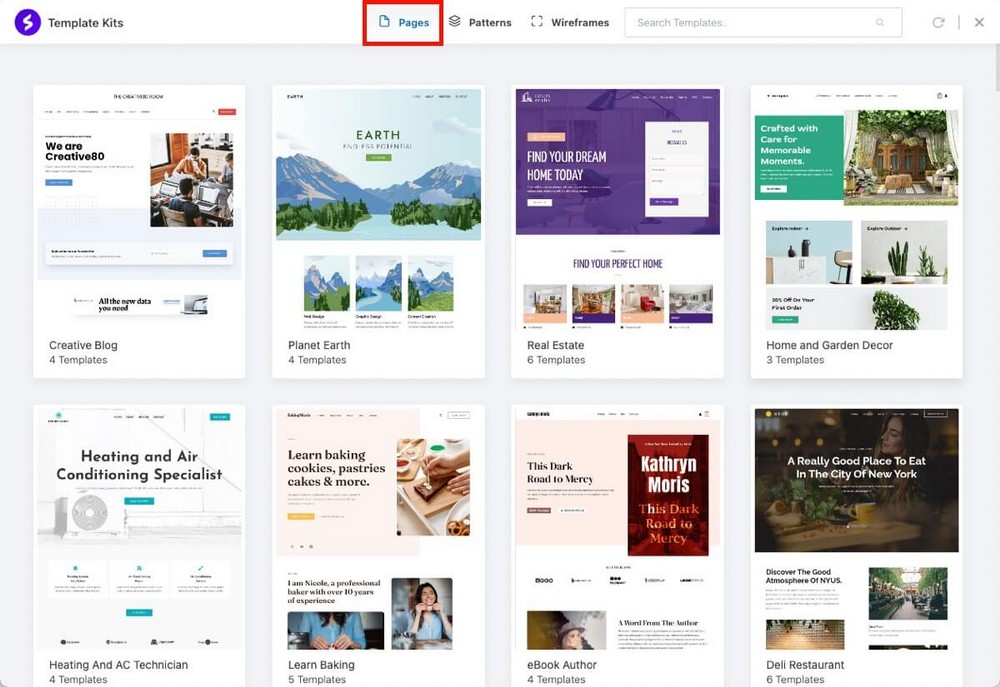
In the upper area of the editor you’ll also find a button to launch the template kits.

There you’ll find dozens of full website designs in the Template Kits tab, ready to be used with a couple of clicks.

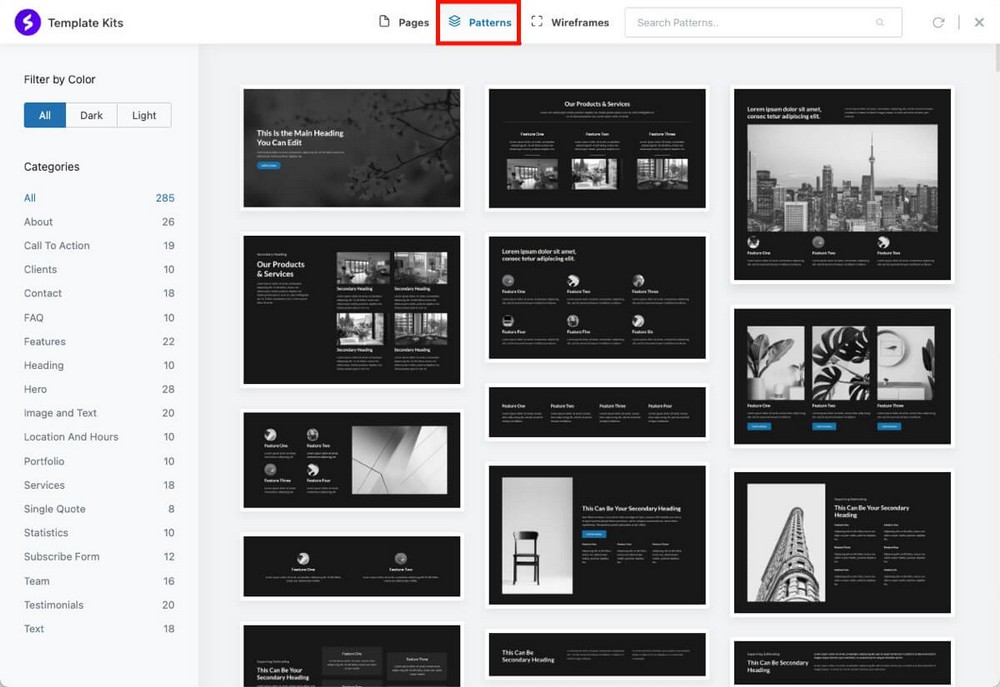
Almost 300 pre-built block patterns are organized by categories to quickly add more professional blocks to your page (think about these as much more advanced presets).

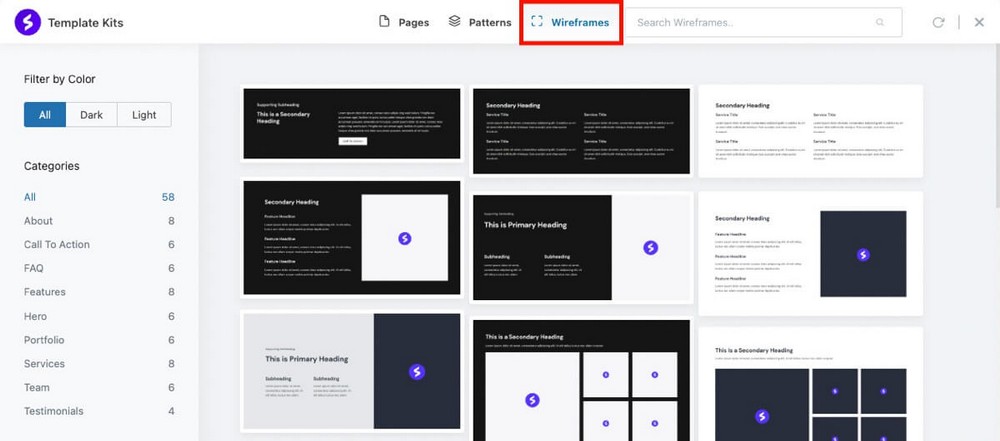
And almost 60 wireframes, also organized by categories which will help you to work fast and get more professional results.

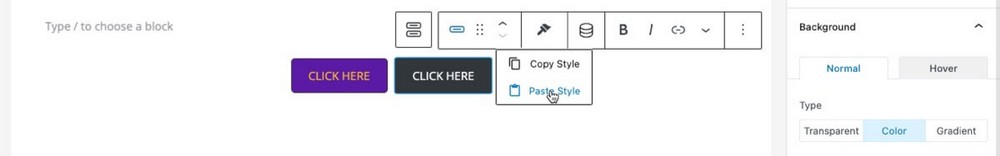
- Pro tip: Spectra also allows you to copy the style from one block and paste it into another. A great feature that will speed up your work!

Integrations
Many times you don’t just want to create a prettier site, you want it to work with third-party tools that you already use in your day-to-day life.
And that’s where integrations play an important role.
Elementor – Essential and Most Used Integrations
Elementor offers a wide variety of integrations.

- Marketing tools such as Mailchimp, ActiveCampaign, Zapier or ConvertKit so you can connect email marketing platforms to your forms.
- WordPress plugins such as WooCommerce, LearnDash, TutorLMS, or MemberPress to protect content you add with Elementor.
- Social Networks like Facebook, Discord, or YouTube to add content from these networks.
- And other integrations like Font Awesome or ReCaptcha.
Divi – Integration With More Advanced Tools
Divi also has a variety of native integrations.

- Highlighting tools to create funnels such as CartFlows, WooFunnels or WPFunnels.
- Email marketing tools like Aweber, Hubspot, Infusionsoft, Ontraport and SalesForce.
- Many social sharing buttons, although these are integrated through the Monarch plugin (included in the Divi license). For example, users can save the content in Evernote and share it on Hacker News.
As you can see, these are a bit more advanced options than the average entrepreneur would use, since not everyone has a shareable website like Hacker News.
You’ll also find some extra integrations in the marketplace. These are the same as the extra modules you could install.

Spectra – All the Ones That WordPress Can Offer You
The fact that Spectra is a page builder based on the WordPress editor offers a great advantage.
Any plugin that integrates with the WordPress block editor will then have assured compatibility with Spectra, since both will work with the same foundation.
Want to make SureCart‘s customer dashboard look better with a nicer background? Want to add more elements to it like a secret offer that only shows to people who are not registered for a particular SureMembers course?
You can easily do that.

This will happen with every plugin you have installed in WordPress.
As most plugins offer additional blocks for the block editor, you can use them with Spectra without any problem.
SEO and Performance
If you’ve read about page builders, you’re probably already aware of the speed penalty they can add to pages where they are used.
You want to have a beautiful high conversion store, but you also want it to be fast enough to rank well in Google and live up to the high expectations of users.
So should you avoid using a page builder?
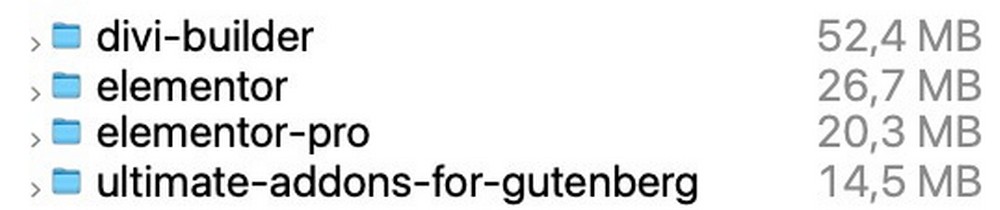
Of the 3 plugins analyzed here, Spectra is the lightest, weighing only about 15 MB, compared to 50MB for Divi, and 25MB for Elementor (the weight of the free version).

Although not synonymous with performance, weight can be a great indication of the technical complexity behind a plugin or theme.
Astra for example, the theme also developed by Brainstorm Force, like Spectra, weighs less than 50KB.

It’s really complex to perform performance tests since there are many factors to take into account that can influence the results.
Our methodology has been to perform speed tests on the example templates provided by the page builders themselves.
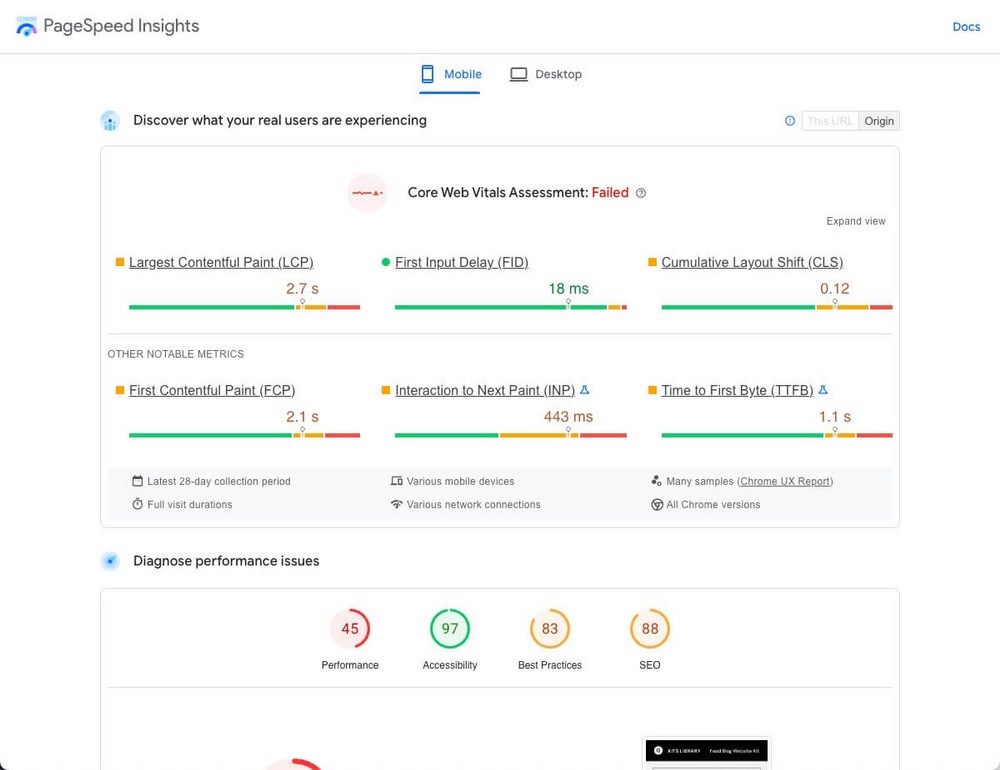
Elementor – Failed Core Web Vitals on Mobile (45%), Passed on Desktop (80%)
Running this food blog website kit through Google Pagespeed, showed us the following result.

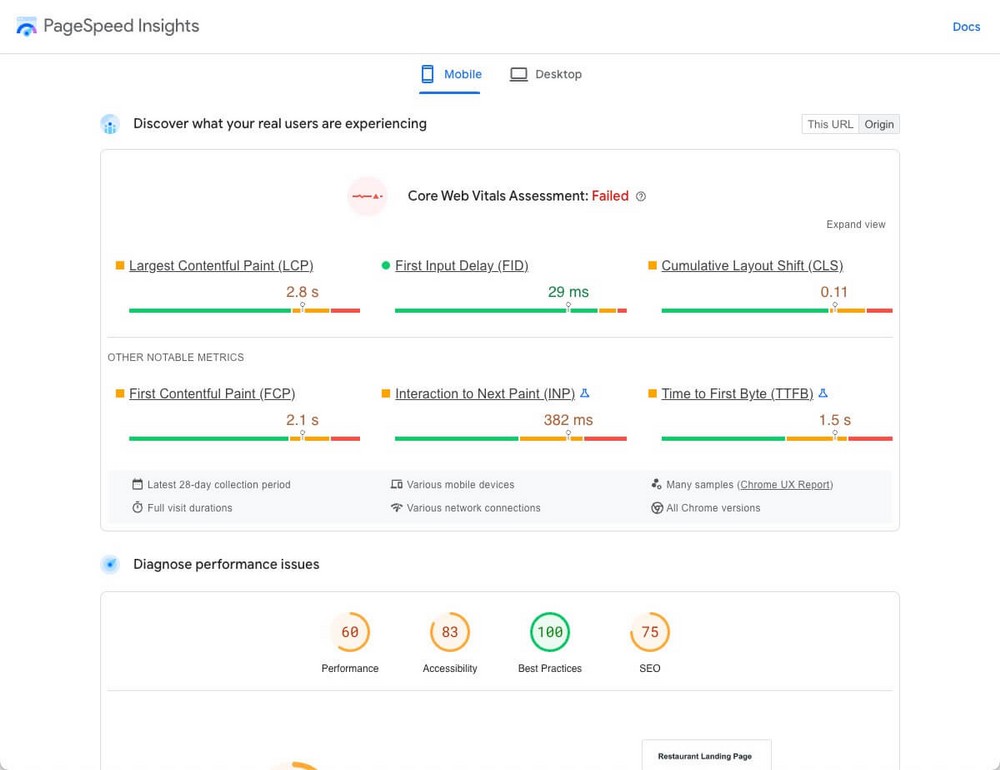
Divi – Failed Core Web Vitals on Mobile (60%), Passed on Desktop (89%)
Running this restaurant page demo through Google Pagespeed, showed us the following result.

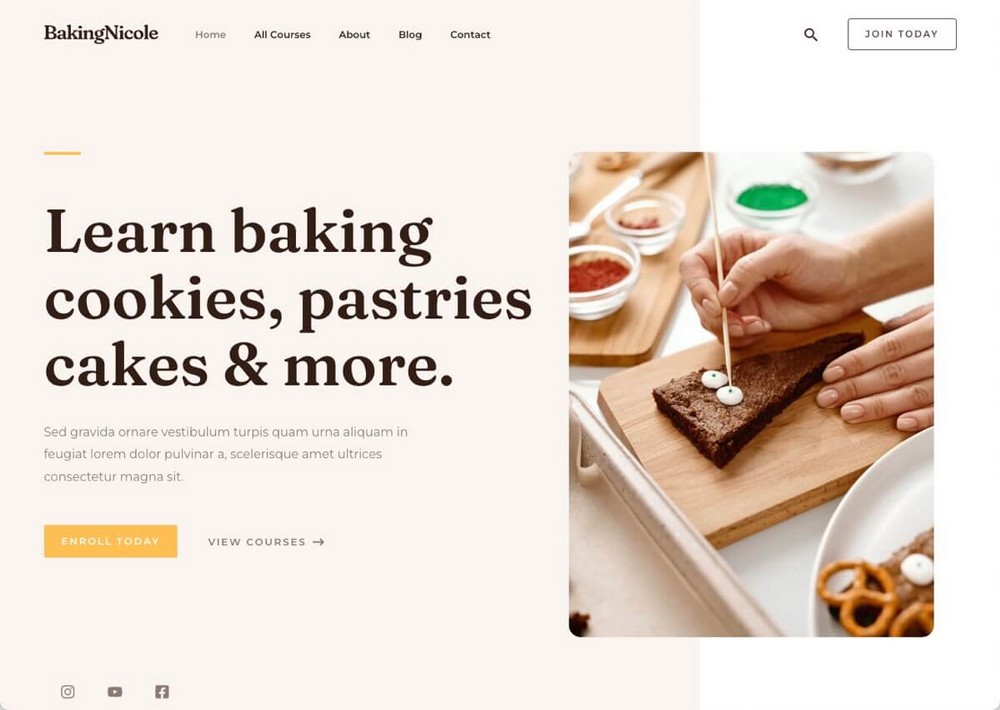
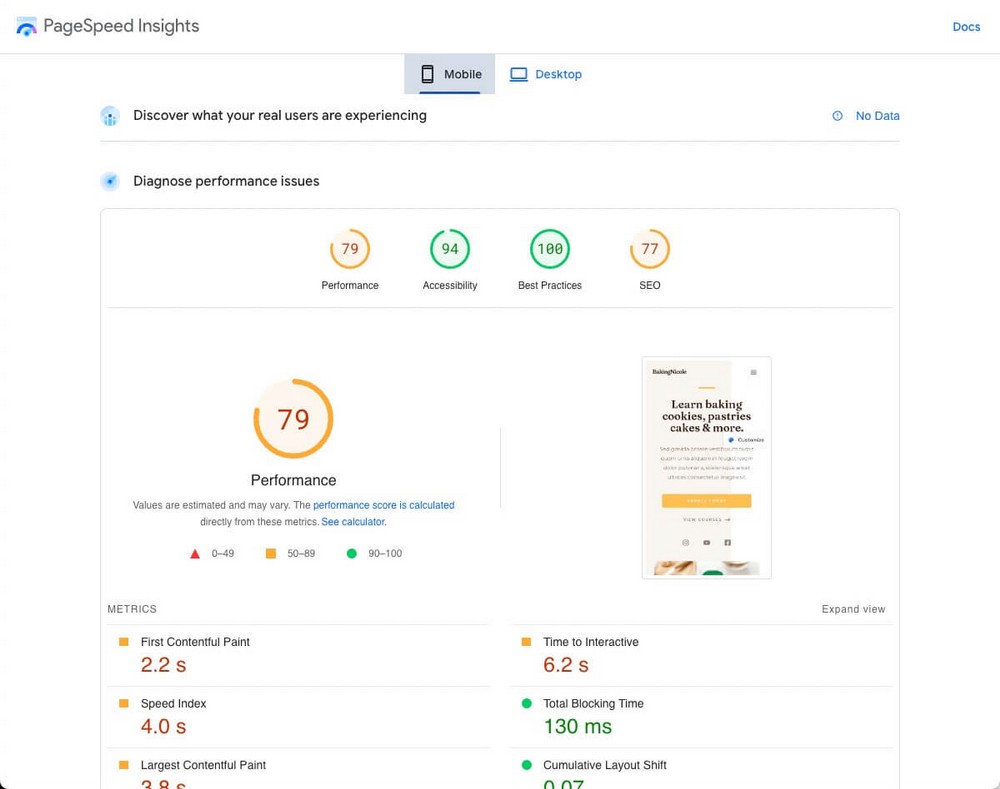
Spectra – Passed Core Web Vitals on Mobile (79%), Passed on Desktop (95%)
Running this baking website example through Google Pagespeed, showed us the following results.

Again, we ask you to take this data with a grain of salt.
We encourage you to visit Elementor, Divi, and Spectra library templates, do your own tests, and draw your own conclusions.
Ecosystem and Other Features
There are some extra points to mention about these page builders.
They are perhaps less relevant than the ones above, but if you’re torn between two options, maybe this will help you decide.
Elementor – Just a Page Builder
Elementor was born as a page builder and has remained as such.
It’s true that the company offers other products, such as a website builder in the cloud, but the whole environment of the company’s products revolves around the same concept.
Elementor also has a theme builder, which will allow you to modify other parts of your theme besides pages.
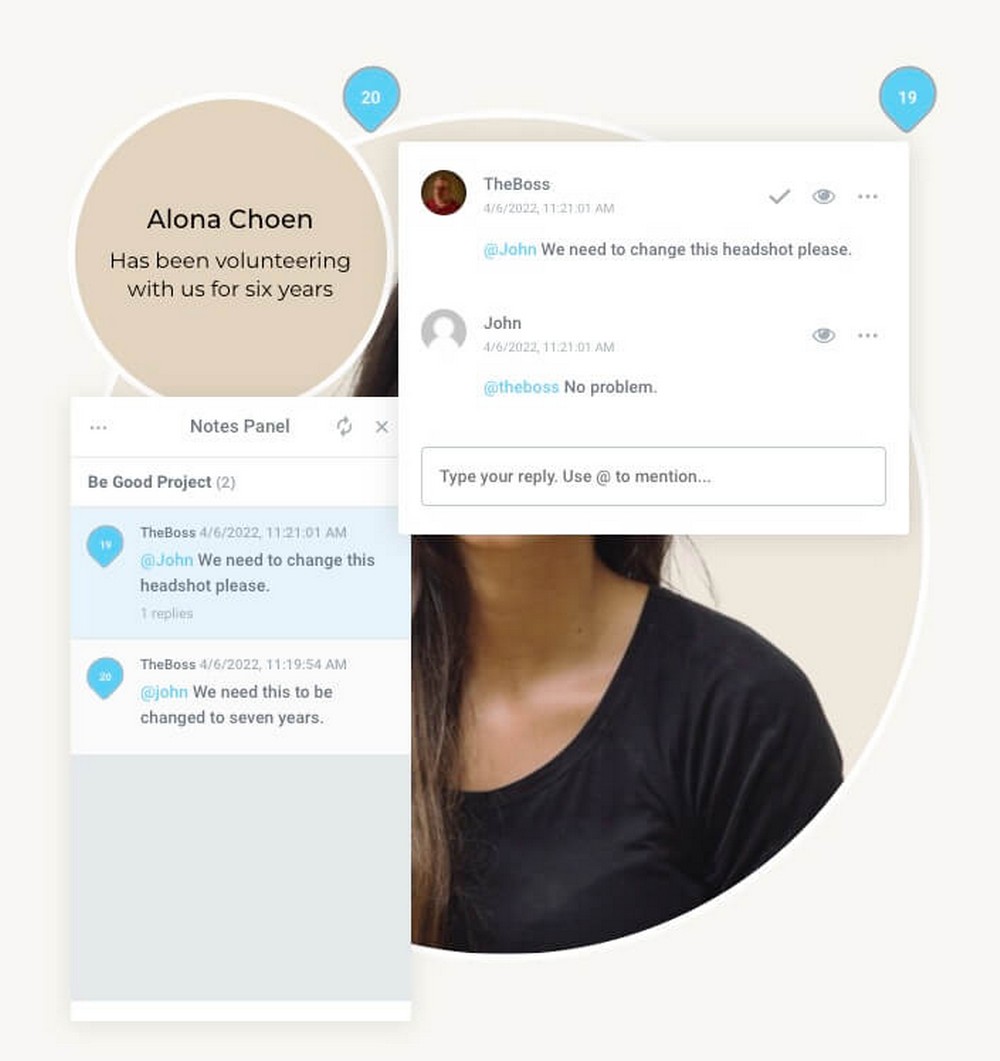
Paid plans also let you create popups to capture emails, or the ability to collaborate in the creation of a design by adding live notes to the pages themselves.

Divi – Few Extra Tools
Elegant Themes, the parent company that developed Divi Builder, offers some extra tools as well. All of them are included in its unique license.
In addition to a couple of extra themes (also called Divi and Hello) you can use:
- Bloom, to create better email capture forms.
- Monarch, to create better buttons for sharing on social networks.

Divi also has a cloud storage feature called Divi Cloud where you can save your layouts and access them from anywhere.
With the purchase of the license you can store up to 50 elements. If you want to save unlimited elements, you’ll have to sign up for a paid subscription that costs $9 per month.
Spectra – A Very Complete Ecosystem
Spectra as a plugin doesn’t really offer anything extra.
But remember, this is the standalone product from Brainstorm Force. The company is 100% focused on creating simple to use, affordable, and reliable WordPress solutions.
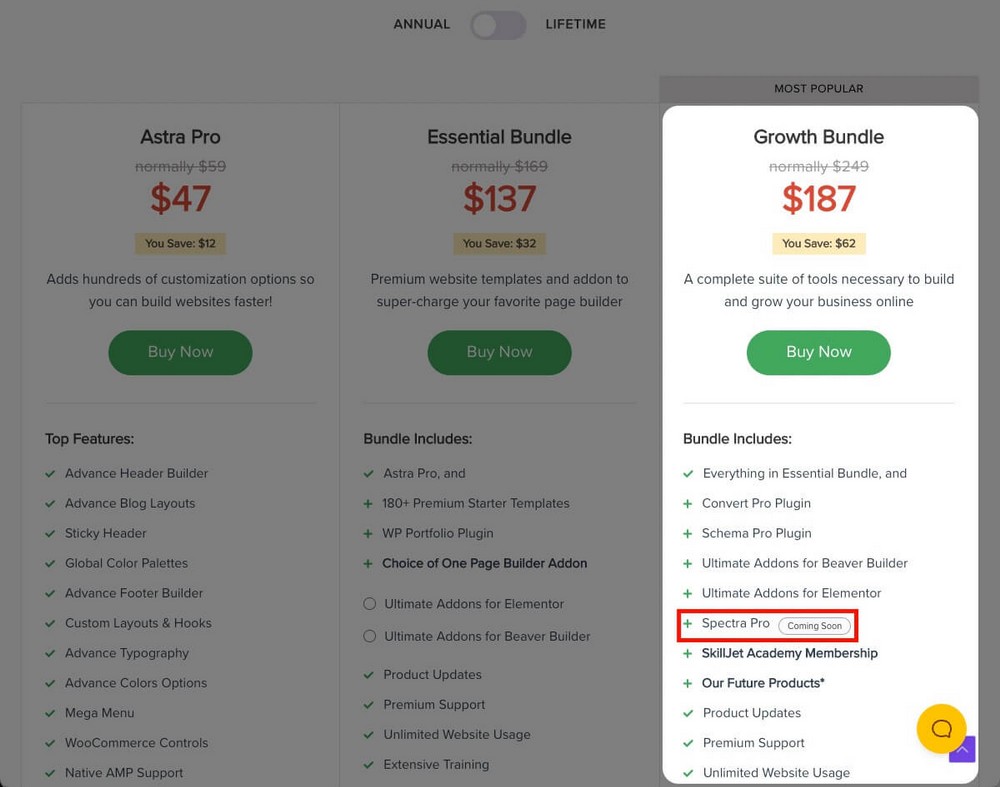
Just as Divi Builder includes a theme, Spectra also includes the Astra theme (in fact, you can get both products in a pack, as you’ll see in the pricing section).
Brainstorm Force’s influence reaches out in all directions:

- Want more professional templates? You’ll find them as Starter Templates.
- Want to boost your blog’s SEO? Use WP Schema.
- Show your work in a professional way? WPPortfolio at your service.
- Convert visitors into leads? You can do it with ConvertPro.
- Communicate better with your agency’s clients to tweak their designs? SureFeedback to the rescue.
- Create a professional sales funnel to increase your revenue? CartFlows is your solution.
You can even create your own online store with SureCart (a free plugin) so you don’t have to rely on WooCommerce. Or create an online membership website with SureMembers.
As you can see, there is a whole stack of tools being developed by the same company.
Since they are all based on the same philosophy of simplicity, it will be very easy for you to start using new tools when you need to include them in your digital strategy.
Pricing
Price is not a critical point when choosing a page builder since they don’t usually have an excessively high cost.
|
Elementor |
Divi Builder |
Spectra | |
|
Free version? |
✔ Yes |
– No |
✔ Yes |
|
Pro version pricing |
From $59 / year |
$89 / year |
To be defined* |
|
Lifetime Plan |
– No |
Yes ($249) |
Yes (Astra Business Toolkit $937*) |
|
Website usage |
Starting at just 1 site |
Unlimited |
Unlimited |
- * Spectra Pro will be available for purchase as a standalone product which will result in a much lower price.
- * Astra Business Toolkit lifetime plan includes Astra Pro theme, many other plugins, access to Skilljet academy, and all future product releases. That’s why it looks more expensive compared to Divi.
Elementor – Freemium Model
Elementor has a 100% free plan which you can use on as many websites as you want.
Remember, though, that this plan only includes 30 widgets.
If you need more, you’ll have to pay for the pro plan which costs $59 per year for a single website.

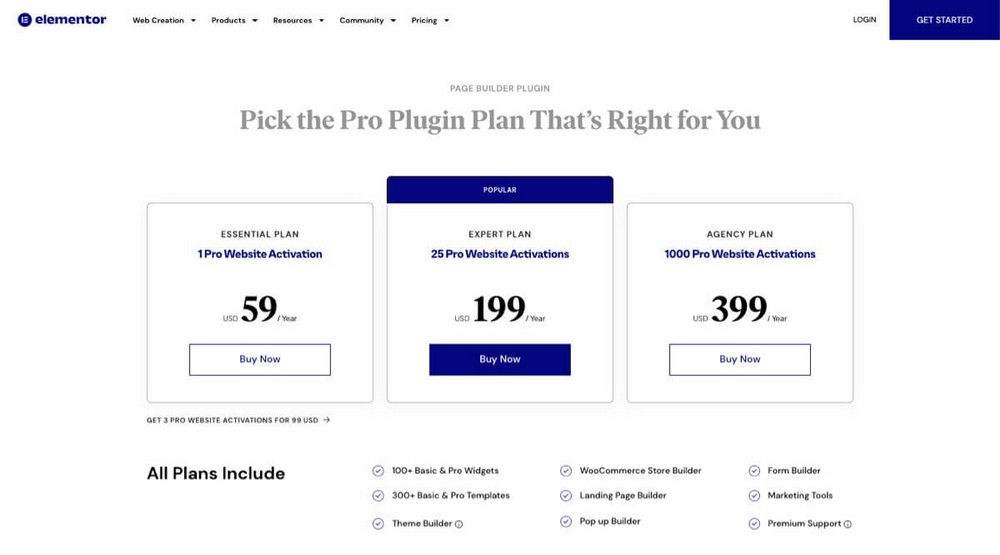
All the paid plans share the same features. The only difference is the number of possible installations:
- There is a slightly hidden plan that will allow you to use it on up to 3 sites for $99/year.
- Up to 25 sites for $199/year.
- Up to 1,000 sites for $399/year.
Divi – Only a Paid Plan
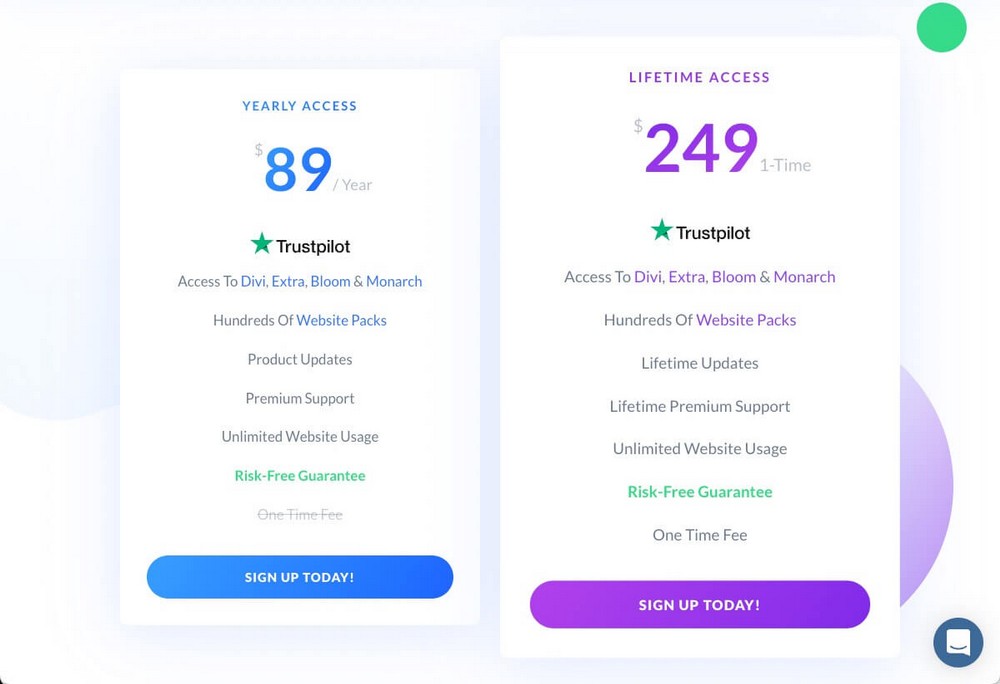
Divi has no free plan and only has a single license:
- For $89/ per year.
- For a one-time payment of $249 (if you plan to use Divi for more than 3 years, it’s worth it).

Both licenses can be used on unlimited sites and also include the plugins and themes.
Spectra – Free, Pro Version Coming Soon
The basic Spectra plugin and its 30+ blocks are completely free.
There is a Pro version under development, although at the moment we don’t know how much it will cost or what it will include.
What we do know is that it will at least be included in Astra’s Business Toolkit, which offers a handful of additional tools, plus unlimited site usage.

Spectra Pro will be able to be purchased independently too.
Verdict: Which Page Builder is Best for You?
If after all this comparison you still don’t know which plugin is best for you, here’s a quick recap.
Elementor Can Be Great for WooCommerce Users and Marketers
Elementor is a tool that although it will help you to design better and is very focused on conversions.
It has countdowns, testimonial carousels, Stripe and PayPal buttons and many blocks for WooCommerce.
That coupled with the fact that it also has a pop up builder, landing page builder, and a complete theme builder, makes it the ideal solution for those looking for a website where they can control everything in detail.
If you have a big WooCommerce store, or you want to design online stores on that platform Elementor could be your best choice.
Divi Is Good for Design Agencies
Divi has all the ingredients needed to be the perfect tool for a small or large design agency.
- Its single license allows you to use it on unlimited sites which will increase the ROI of your services.
- It offers lots of options to create any design you need.
- It has tools such as Divi Cloud (to store and access your own designs from anywhere) or “client hand off” features.
Spectra Is Useful for Bloggers, Small Businesses and eCommerce
Spectra is all about simplicity and speed. In addition to being the easiest page builder to use, it allows you to copy and paste styles to work faster.
This makes it an ideal solution for bloggers who want to give a more professional look to their content quickly and easily.
But this is not its only purpose.
Thanks to its WooCommerce blocks and its predefined templates, you can also use it to improve the visual appearance of your business or online store.
You could even design pages for third party businesses with it very efficiently thanks to the hundreds of templates, wireframes and patterns.
Wrapping up
As you can see, Elementor, Divi and Spectra do very similar things in different ways. There are pros and cons to each and definite strong and weak areas.
To be honest, you won’t be sorry if you choose any of these page builders.
However, on balance, we think our own Spectra offers the most potential.
The most important thing when choosing a page builder is that you feel comfortable with it. Otherwise, you’ll tend to avoid using it.
And this is where Spectra really shines, as you won’t have to use an external editor because it integrates completely with the WordPress block editor.
Besides being fast and easy to use:
- You can start working with it for free, zero risk.
- A more feature-rich version is on the way if you need extra blocks or features.
- It’s part of a large ecosystem that will help you grow your business.
Have you already decided what page builder you are going to use? What other comparisons would you like to see next?
Let us know in the comments below!